Как создать сайт в конструкторе RU-CENTER: пошаговое руководство
Шаг 3. Соберите контент и структуру сайта
Лучше заранее подумать, какая визуальная стилистика вам близка и какие элементы точно должны быть на сайте. Так вам будет проще сориентироваться в библиотеке шаблонов и элементов конструктора.
Если у вас уже готовы текст и иллюстрации для будущего сайта, сразу переходите к Шагу 4. В этом блоке мы показываем, как быстро собрать сайт в редакторе.
Если контент еще не готов, читайте наши советы по порядку.
Определите, какой тип сайта вам нужен
Разные цели и задачи бизнеса требуют от сайта разных функций и разной организации контента.
Если вам нужно прорекламировать один товар или услугу, лучше выбрать посадочную страницу — лендинг. Для рассказа о компании и ее деятельности подойдет корпоративный сайт. А если вы предлагаете клиентам широкий выбор товаров или услуг, оптимальным решением будет интернет-магазин. Подробнее об этом мы рассказывали в статье «Как понять, какой сайт вам нужен».
Напишите тексты для сайта
Стартовые тексты вы можете написать сами. Расскажите о компании, ее товарах и/или услугах. Старайтесь быть лаконичными и конкретными. Избегайте слишком сложных формулировок, непонятных аудитории терминов и абстрактных фраз. Приводите больше примеров и фактов, чтобы читателю было легче представить ваш продукт в своей жизни.
В будущем, если потребуется больше текстового контента, можно нанять в штат редактора или воспользоваться услугами контент-агентства.
Найдите источники визуального контента
Уделите внимание созданию качественных фотографий и иллюстраций. Фотографии, картинки, иконки и другие визуальные элементы делают контент на сайте нагляднее, помогают верно расставить смысловые акценты и повысить конверсии. О том, как правильно искать и использовать изображения на своем сайте, мы рассказывали в отдельной статье.
Соберите структуру для хорошего SEO
Если вы планируете не лендинг или сайт-визитку, а большой сайт со множеством страниц, нужно продумать структуру сайта. Она напрямую влияет на продвижение ресурса в поисковиках. Важно уделить внимание структуре на первых этапах, чтобы не пришлось переделывать ее уже после запуска сайта. Подробно об этом мы рассказывали в статье «Как правильно сделать структуру сайта для SEO».
Она напрямую влияет на продвижение ресурса в поисковиках. Важно уделить внимание структуре на первых этапах, чтобы не пришлось переделывать ее уже после запуска сайта. Подробно об этом мы рассказывали в статье «Как правильно сделать структуру сайта для SEO».
Соберите референсы
Изучите сайты, которые вам нравятся, и соберите мудборд — так называемую «доску настроения». Это подборка фотографий, иллюстраций, шрифтов и цветовых схем, которая поможет определиться, каким будет дизайн вашего сайта.
Отметьте на мудборде понравившиеся элементы, чтобы наглядно представить детали будущего сайта.
В каких сервисах можно собрать мудборд
Pinterest. Здесь можно собрать свою доску картинок: выбирать уже загруженные изображения других пользователей, прикреплять с других ресурсов или загружать свои.
Moodboard. Сервис позволяет создавать подборки картинок, составлять из них коллажи и сохранять мудборд в .pdf.
Miro. В бесплатной версии ресурса можно редактировать одновременно до трех досок, а также пригласить еще трех пользователей, чтобы работать над проектами вместе.
Figma. Этот инструмент потребует времени на освоение. Но, если вы хорошо знаете Photoshop, разобраться будет несложно.
Специальные сервисы удобны и позволяют быстро создавать красивые и гармоничные мудборды. Если же вы предпочитаете работать в графическом редакторе, используйте любой: Photoshop, Paint или Illustrator.
Где можно быстро создать свой сайт?
Раньше на почте мне часто задавали вопрос — как создать свой сайт самому? Я обычно отвечал, чтобы они последовательно проходили уроки (например вот эти — одни из лучших). От простых к более сложным и постепенно, не торопясь, создавали свой сайт. Большое количество жаловались, что это слишком нудно и долго, а хочется быстро создать сайт. Так появилась идея найти и предоставить альтернативу тем, кому не хочется слишком заморачиваться с созданием собственного сайта, а есть желание сделать его быстро и легко.
Быстрое создание своего сайта
Таким образом, появилась на свет данная публикация, в которой представлена информация для тех, кто хочет создать свой сайт быстро и без лишних трудностей, которые возникают иногда при освоении того же WordPress, например. В качестве альтернативы, чтобы создать сайт самому и при этом легко можно воспользоваться конструктором сайтов — например, тем же Wix.
В качестве альтернативы, чтобы создать сайт самому и при этом легко можно воспользоваться конструктором сайтов — например, тем же Wix.
Для того чтобы успешно им воспользоваться, вам не понадобятся никакие технические знания, в том числе не нужно ничего знать о html и php. Вы просто берете и создаете свой сайт за считанные часы. При этом сразу же сможете посмотреть результаты своего труда в онлайн режиме. Да и само создание страниц сайта настолько простое, что складывается ощущение, будто вы играете в какую то увлекательную игру.
Легкое создание своего сайта
Так, если вы например захотите вставить на сайт кнопку, вам понадобится просто кликнуть на объект и перетащить его в предназначенное для этого место. Перетащить — физически, по экрану. То есть данный сервис доступен для каждого — и для новичков, и для пожилых, и даже для блондинок. Хотя основная аудитория данного конструктора — люди творческих профессий: художники, дизайнеры, фотографы.
Что же представляет из себя данный конструктор сайтов, пришедший к нам с Запада. В его разработке приняла участие команда из 30 человек, по времени тогда работа заняла 2 года. Уже через год стал заметен огромный потенциал конструктора, когда им воспользовались более 1 000 000 человек. После этого разработчики выпустили локализации на различных языках (немецкий, французский, русский и т. д.). Головной офис компании сейчас находится в США, штате Калифорния.
В его разработке приняла участие команда из 30 человек, по времени тогда работа заняла 2 года. Уже через год стал заметен огромный потенциал конструктора, когда им воспользовались более 1 000 000 человек. После этого разработчики выпустили локализации на различных языках (немецкий, французский, русский и т. д.). Головной офис компании сейчас находится в США, штате Калифорния.
На данный момент над этим конструктором сайтов трудится целый штат общей численностью в 550 сотрудников. Пользуются им по всему миру — всего около 40 000 000 человек, причем этот показатель регулярно увеличивается. Только представьте себе масштаб проекта!
Богатый функционал конструктора сайтов
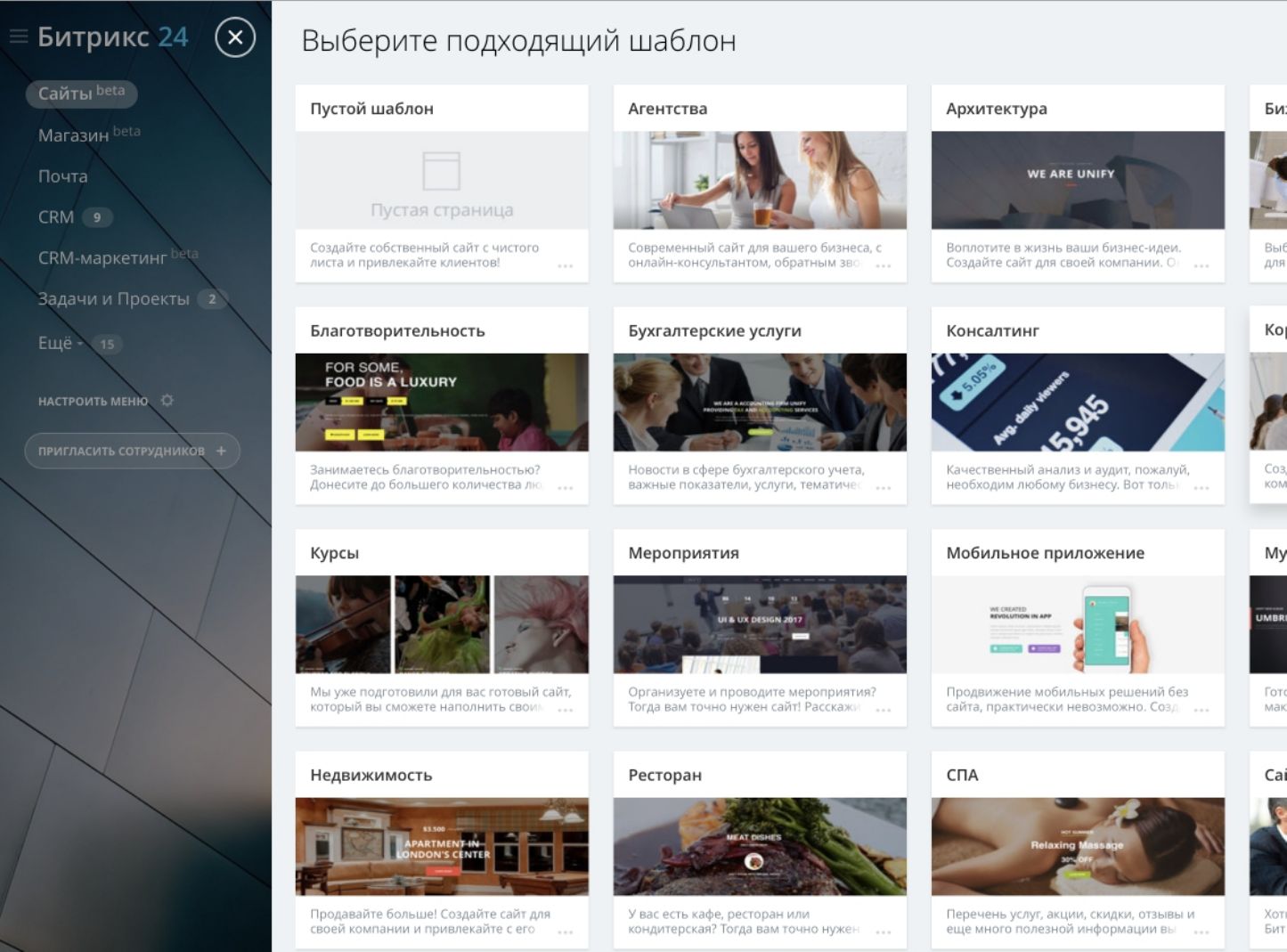
Чтобы начать работать с сервисом, создайте в системе аккаунт, для этого потребуется ваша почта и пароль. После того, как вы это сделаете — перед вами откроется первый простейший конструктор, в котором нужно выбрать тематику сайта.
13 категорий (в которых содержаться еще множество подкатегорий) содержат все типы сайтов, которые только возможны. Так, если вы выбираете категорию — интернет-магазин, то в роли подкатегорий выступят типы товаров. После этого вам нужно определиться с шаблоном своего будущего сайта.
Так, если вы выбираете категорию — интернет-магазин, то в роли подкатегорий выступят типы товаров. После этого вам нужно определиться с шаблоном своего будущего сайта.
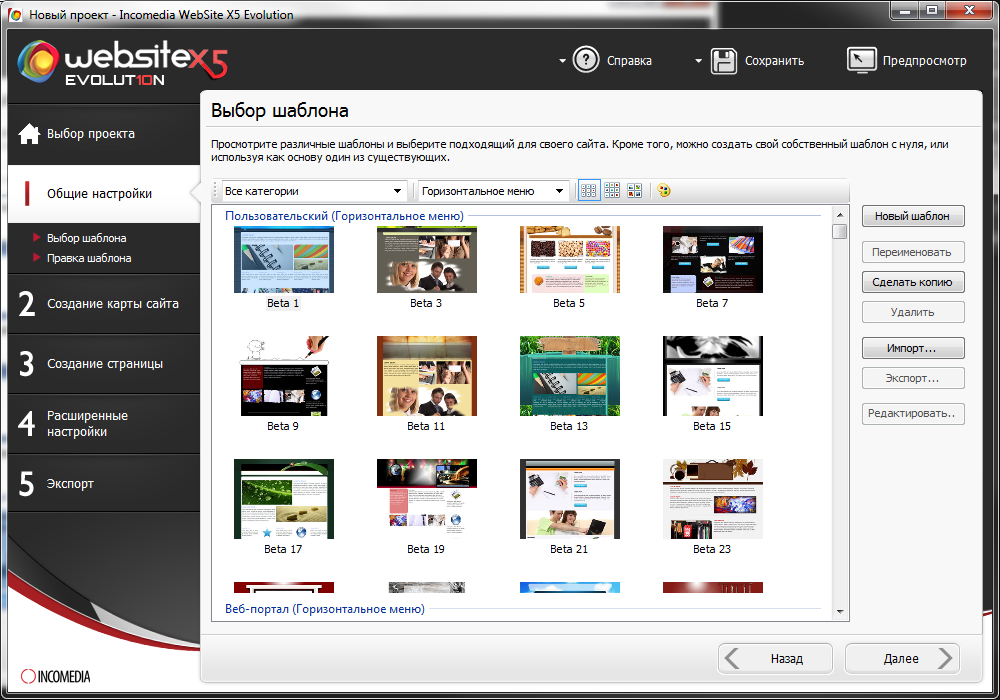
Правильно выбрать шаблон — задача непростая. Ведь даже если вам необходимо создать личный блог, придется выбирать огромным количеством различных вариантов, каждый из которых обладает своей тематикой (биография, анонс и т. д.). Однако шаблоны действительно качественные, и это — огромное преимущество данного сервиса.
Они достаточно креативные, яркие, не похожие друг на друга, представлены в большом количестве. Вы без труда подберете подходящий для себя, потому что они в соответствии с тематикой разделены на категории. Конечно, есть и определенная трудность — как из всего этого многообразия выбрать подходящий для себя.
Может сложиться ситуация, когда вам придется выбирать из 20 одинаково достойных «кандидатов». Советую вам внимательно отнестись к выбору, потому что внести в шаблон изменения при разработке не получится. Это достаточно неудобный аспект. Вообще, есть подозрение, что разработчики пожелали снизить уровень заезженности шаблонов — вам не удастся испытать и половину из них при разработке и создании своего сайта.
Это достаточно неудобный аспект. Вообще, есть подозрение, что разработчики пожелали снизить уровень заезженности шаблонов — вам не удастся испытать и половину из них при разработке и создании своего сайта.
Имеются и шаблоны с пометкой Mobile, которые предназначены для применения на мобильных. Что очень актуально на сегодняшний день.
С помощью данного сервиса вы сможете воспользоваться вариантами на Flash и HTML. Лучше всего выбрать вариант на HTML, потому что получаемые на них сайты более легкие, быстро загружаются и хорошо индексируются. Хотя, конечно, варианты на Flash отличаются более привлекательным внешним видом. У каждого шаблона имеется отдельное описание, а также кнопка редактора — вы сможете «подцепить» определенный шаблон и переделать его в HTML5 редакторе в соответствии со своими потребностями.
Создание сайта играючи
О редакторе стоит упомянуть отдельно. Он визуальный, то есть вы сразу же видите все изменения, которые осуществили. Именно поэтому данный конструктор сайтов полезен всем, для которых создание своего сайта — это «темный лес». Даже они смогут самостоятельно сделать свой сайт, причем на достаточно приличном уровне.
Даже они смогут самостоятельно сделать свой сайт, причем на достаточно приличном уровне.
Wix имеет интуитивно понятную панель администратора. Работая с ней, вы наверняка почувствуете, что это более похоже не на редактор сайта, а на некую игру. Здесь каждое действие осуществляется легко и быстро, а работа самого редактора выше всяких похвал: вы сможете без труда передвигать блоки с контентом, изменять их размеры, задавать к каждому свой индивидуальный стиль.
Текстовые элементы заполняются так же быстро и легко — «клик — ввод текста — клик». При желании проявить свои дизайнерские способности вы сможете перейти на соответствующую вкладку и внести коррективы во внешний вид того или иного элемента, фон, шрифт, а также задать свою цветовую гамму.
Перейдя на вкладку «Страницы», вы сможете изменять структуру страниц, которые содержатся в вашем сайте.
Далее несколько слов про наполнение страниц. Разумеется, вам захочется большего, чем обычная текстовая страница. Чтобы добавить те или иные элементы, кликните на иконку «Добавить», выберите категорию и требуемый элемент. В первое время возникает ощущение, что элементов слишком много, однако разработчики позаботились о том, чтобы недовольных тем, что они не нашли нужное, не было.
В первое время возникает ощущение, что элементов слишком много, однако разработчики позаботились о том, чтобы недовольных тем, что они не нашли нужное, не было.
Раздел настроек. Именно здесь спрятана привязка к Google Analytics, статистика, взаимодействие с поисковиками, подключение к домену, сотрудничество с социальными сервисами.
Кстати, необходимо учитывать, что некоторые возможности доступны только для тех, учетная запись которых относится к категории Premium – например, свой домен. Однако на бесплатной учетке имеются все основные функции, необходимые для управления сайта и его редактирования.
Также сервис WIX предлагает магазин приложений — воспользовавшись данным средством, вы сможете расширить возможности своего сайта до неузнаваемости.
Приложения делятся на функциональные категории в количестве 5 штук, а также распределяются по новизне, популярности и стоимости (или бесплатности). Для использования некоторых вам потребуется Premium тариф, но многие полезные вещи доступны и бесплатно.
Тарифы
На бесплатном тарифе адрес вашего сайта будет выглядеть следующим образом: www.username.wix.com/yoursite. Разумеется, многим сразу захочется перейти на свой собственный домен, для чего потребуется завести платную учетку.
Самый дешевый тариф — 123 р./мес. Он осуществит привязку сайта к домену, но рекламный баннер от Wix останется, что не очень удобно. Тариф подороже — 375 р./мес, это самый ходовой тариф, приобретая который вы получаете кучу плюшек и бонус на рекламу в 125 долларов. Рекомендую присмотреться именно к этому тарифу.
Достоинства конструктора
В общем, можно смело заявить, что благодаря Wix вы создадите свой сайт, затратив минимум усилий и времени. Он занимает лидирующее положение среди всех остальных конструкторов, поскольку имеет много достоинств:
- вам не нужно уметь программировать или обладать особыми навыками, поскольку в этом конструкторе все понятно и школьнику;
- система Drag&Drop (в переводе — перетащи/вставь), плюс функционал, реализованный на HTML5;
- множество различных шаблонов, характеризующихся разбивкой по категориям, а также оригинальностью и уникальностью;
- возможность расширить функционал сайта до бесконечности, воспользовавшись как платными, так и бесплатными приложениями;
- настройка сайта под личные нужды или фирменный стиль — все осуществляемые изменения вы видите тут же, так как они отображаются на экране, с помощью чего создание сайта превращается в приятный творческий процесс;
- бесплатный профессиональный хостинг, который доступен на базовом тарифе;
- возможность взаимодействия с социальными сетями;
- доступные по стоимости премиум-тарифы, предоставляющие множество новых возможностей.

Недостатки WIX
Однако даже у такого замечательного конструктора имеется и ряд недостатков. Так, например, один из них — это встроенная Wix-реклама, которая размещается на сайте и с самой недорогой премиум-учеткой. Также неудобство приносит бесплатное имя домена. Хотя, что вы хотели за халяву =)
Что касается функционала сервиса, то некоторые специалисты считают, что даже он не способен в полной мере ответить требованиям определенных сайтов, несмотря на наличие магазина приложений.
Вместо заключения:
В целом, данный конструктор — наиболее оптимальное решение для большинства пользователей, особенно если они не обладают специальными знаниями и навыками сайтостроения. Даже если вы новичок и впервые столкнулись с необходимостью создания своего личного сайта, воспользовавшись простым и понятным функционалом Wix, вы сможете добиться своей цели легко и в кратчайшие сроки. При этом выглядеть ваш сайт будет профессионально и красиво.
Более продвинутым пользователям наверняка придутся по душе возможности для интеграфии с социальными сетями и инструменты для СЕО-продвижения.
Данный конструктор — отличный вариант для тех, кому нужно создать несложный сайт — свой личный блог или сайт-визитку. Сервис предлагает множество привлекательных решений для такой задачи. Однако он может вам не подойти, если требуется создать сложный сайт или вы не хотите оплачивать конструктор.
В любом случае, создателей конструктора WIX можно похвалить за многое: бесплатные оригинальные шаблоны, представленные в огромном количестве, поддержка русского языка, а также форум и техподдержка, магазин приложений, функционал HTML5. Данный конструктор действительно заслуживает вашего внимания, если ваша цель — быстро, легко и без заморочек создать свой личный сайт с приятным дизайном и отвечающий всем требованиям современного сайтостроения! При этом он постоянно развивается и улучшает и расширяет свои возможности и сервис!
Закономерный вопрос — почему я сам не пользуюсь данным коструктором сайтов. Ответ прост — я давно использую WordPress и уже настолько привык к нему и его возможностям, что не хочу (как минимум, в ближайшее время) переходить на что либо другое. Если вам интересно досконально и более глубоко разобраться с созданием своего сайта с помощью WordPress — рекомендую вам начать вот с этих уроков. Если хотите быстро, легко и без заморочек — пользуйтесь сервисом WIX.
Если вам интересно досконально и более глубоко разобраться с созданием своего сайта с помощью WordPress — рекомендую вам начать вот с этих уроков. Если хотите быстро, легко и без заморочек — пользуйтесь сервисом WIX.
Кстати, с помощью данного конструктора очень легко и быстро можно создавать одностраничные сайты для продаж информационных или физических товаров. Об этом я писал недавно в отдельной публикации.
На этом на сегодня все, до новых встреч =)
С WordPress Page Builders создать сайт легко! — Джино • Журнал
6 октября 2019 г.
Время чтения: 2 минуты
Если вы хотите создать свой сайт на платформе WordPress, но боитесь или не знаете с чего начинать, потому что вы не программист, то эта вводная статья для вас.
Она познакомит вас с очень полезным инструментом, имя которому WordPress Page Builders.
Что такое Page Builders?
WordPress Page Builders – это семейство плагинов, которые позволяют создавать, настраивать и редактировать страницы на вашем сайте, построенном на WordPress с помощью перетаскивания предустановленных элементов. Они не требуют знания кода, что упрощает создание сайта на WordPress как для начинающих, так и для профессионалов.
Они не требуют знания кода, что упрощает создание сайта на WordPress как для начинающих, так и для профессионалов.
Зачем вам нужен WordPress Page Builder
WordPress Page Builders подойдет как для профессионалов, так и для обычных пользователей потому, что позволяет быстро реализовывать проекты со сложным веб-дизайном.
Обычным пользователям WordPress Page Builders не требуется писать код, чтобы создавать высококачественные, красивые страницы, которые удовлетворяли бы их конкретные потребности в кратчайшие сроки.
А профессионалы с помощью WordPress Page Builders могут делать сайты для своих клиентов еще быстрее. А те, в свою очередь, благодаря функции перетаскивания будут иметь возможность вносить небольшие изменения уже самостоятельно, что очень удобно для разработчиков, потому как клиенты лишний раз не будут их отвлекать.
Качества, которые нужно искать в WordPress Page Builder
В настоящее время на рынке существует множество высококачественных плагинов WordPress для разработчиков сайтов.
Скорость
Скорость работы в интернете должна быть эффективной, поэтому останавливаясь на WordPress Page Builders, необходимо выбрать плагин, который не будет тормозить ваш сайт. Тем более, что Google и другие поисковые системы наказывают сайты, подгружающиеся медленнее, согласно текущему тесту.
Отклик
Отклик также важен, как и скорость загрузки. Никто не хочет посещать веб-сайт, который не отображается быстро и адекватно на компьютере и мобильном устройстве. Поэтому вам необходимо убедиться, что выбранный вами конструктор страниц позволяет создавать адаптивные и удобные для мобильных устройств макеты.
Особенности
Когда дело доходит до Page Builders, нужно учитывать «разнокалиберность» проектов, которые могут как сложными, так и простыми. Поэтому необходимо выбирать формат плагина с функциями, соответствующим вашим запросам.
Например, если вы не собираетесь делать электронный магазин, плагин, который предлагает широкие функциональные возможности электронной коммерции, не нужен. В то же время, если вы считаете, что в будущем функции электронной коммерции на сайте смогут вам пригодиться, то хорошим вариантом будет конструктор страниц с набором надстроек электронной коммерции.
Совместимость
Прежде чем приобретать плагин, важно убедиться, что он совместим с выбранной вами темой области для WordPress, в противном случае вам придется либо отказаться от темы, либо от плагина.
SEO
SEO как рекламный инструмент необходим каждому владельцу сайта, поэтому нужно быть уверенным в том, что ваш WordPress Page Builders создает SEO-дружественные макеты.
Шаблоны и демо-версии
Найдите для себя конструктор страниц, который содержит достаточно демонстраций для полного представления о том, как может выглядеть страница. Также полезно иметь несколько готовых шаблонов, чтобы сэкономить ваше время на создание определенных страниц, например целевых с нуля.
Продолжение следует…
Как быстро и легко создать веб-сайт для вашего бизнеса
Существуют различные способы создания веб-сайта для вашего бизнеса. Один из способов — обратиться в агентство веб-дизайна или к фрилансеру, который объяснит процесс, проведет вас по пути и сделает большую часть работы. Работа напрямую с агентством или фрилансером для создания вашего бизнес-сайта может предоставить вам множество вариантов персонализации и пользовательских элементов. Однако, как правило, это более дорогой вариант, поскольку вам нужно будет заплатить комиссию агентству/фрилансеру, плату за веб-хостинг и любые дополнительные инструменты/платформы, которые вы можете использовать.
Если вы знакомы с созданием веб-сайтов, более бюджетным вариантом является создание веб-сайта с помощью WordPress. В этом процессе вам нужно будет купить домен в реестре доменов, нанять услугу хостинга, установить CMS, например WordPress, в качестве сервера и, наконец, добавить контент на новый сайт через CMS. WordPress предлагает десятки шаблонов веб-сайтов по умолчанию для создания вашего веб-сайта, некоторые из которых требуют только добавления текста и изображений, которые вам нужны! Этот вариант, однако, может быть несколько сложным для новичков в создании веб-сайтов, и может потребоваться больше времени для изучения конфигурации системы.
WordPress предлагает десятки шаблонов веб-сайтов по умолчанию для создания вашего веб-сайта, некоторые из которых требуют только добавления текста и изображений, которые вам нужны! Этот вариант, однако, может быть несколько сложным для новичков в создании веб-сайтов, и может потребоваться больше времени для изучения конфигурации системы.
Готовы создать свой сайт? Первый шаг — выбрать конструктор сайтов, который лучше всего соответствует вашим потребностям. Вот некоторые из самых популярных:
- Wix . Этот сайт известен тем, что является наиболее удобным для начинающих конструктором веб-сайтов и имеет несколько шаблонов и инструментов для персонализации вашего веб-сайта, таких как интерфейс перетаскивания.

- Squarespace . Это еще одна отличная платформа для создания вашего сайта. Он предлагает несколько шаблонов и продуктов, похожих на своего конкурента Wix, однако отличается несколькими уникальными функциями и настройками, которые могут быть полезны для вашего бизнес-сайта, например, более сложной системой электронной коммерции.
Как быстро и дешево создать красивый веб-сайт • Bixa Media
Мы все знакомы с извечной головоломкой, как быстро и дешево создать красивый веб-сайт. Хорошо, может быть, это не вековая проблема, а скорее бизнес-задача 21 века; тем не менее, это общая проблема. Я не могу сказать вам, как часто мы получаем здесь, в Биксе, запросы вроде следующего:
.«Ну, у меня действительно простой сайт. Это очень простой проект.Это в значительной степени интернет-магазин с 300 товарами, блогом и 27 дополнительными страницами.
Сайт должен форматироваться для всех устройств, и нам нужен действительно потрясающий индивидуальный дизайн, который нельзя увидеть больше нигде, и некоторые уникальные функции, чтобы мы выделялись среди наших конкурентов. Да, и сайт должен быть готов через 2 недели, а у нас очень ограниченный бюджет. Как дешево вы можете это сделать? И пока я не забыл, мы также хотим SEO и быть №1 в Google. Итак, еще раз, какова будет стоимость?»
Возможно, я немного преувеличиваю для эффекта, но реальность не так далека от описанного выше проекта редизайна веб-сайта.Многие компании осознают важность присутствия в Интернете, но не полностью осознают все время, усилия и затраты, связанные с запуском и запуском нового веб-сайта. Тем не менее, все еще остается надежда, что дешевый, быстрый, индивидуальный веб-сайт существует. Вопрос в том, так ли это? Или это единорог, о котором мы слышали в мифах и легендах, но который не присутствует в реальности? Вот суровая правда: действительно индивидуальный веб-сайт, как с точки зрения дизайна, так и с точки зрения разработки, почти никогда нельзя сделать быстро или дешево. Я говорю почти никогда, потому что есть исключения, но их очень мало. При этом есть несколько способов быстро и недорого создать красивый веб-сайт, о которых я подробно расскажу ниже. (Не волнуйтесь, теперь вы можете вздохнуть с облегчением, надежда еще не потеряна!)
Я говорю почти никогда, потому что есть исключения, но их очень мало. При этом есть несколько способов быстро и недорого создать красивый веб-сайт, о которых я подробно расскажу ниже. (Не волнуйтесь, теперь вы можете вздохнуть с облегчением, надежда еще не потеряна!)
Работаете над новым сайтом? Обязательно загрузите эти 6 простых советов, которые помогут вам сэкономить время и деньги в процессе.
1) Конструктор веб-сайтов GoDaddy
Звучит слишком хорошо, чтобы быть правдой? Это!
Что бы вы ни делали, НЕ идите по этому пути.GoDaddy рекламируется как конструктор веб-сайтов своими руками и обещает вам новый веб-сайт «сегодня вечером»! В то время как предложение убедительно, реальность является кошмаром. Во-первых, вы потратите гораздо больше времени, чем ожидали, возясь с предлагаемыми ими шаблонами, пытаясь заставить их работать так, как вы предполагали. Во-вторых, в будущем ваш сайт можно будет настроить очень мало, что неизбежно вам понадобится. В-третьих, веб-сайты такого типа имеют минимальную ценность для SEO; по сути, SEO-катастрофа приходит позже, когда эксперт по SEO приходит, чтобы поработать над повышением вашего рейтинга в Google. В-четвертых, и самое главное, вы не являетесь владельцем своего сайта. Да, не нужно чистить очки, вы правильно прочитали. Когда вы покупаете опцию конструктора веб-сайтов у GoDaddy, вы, по сути, арендуете у них свой сайт за ежемесячную плату. Если вы когда-нибудь переместите хосты или решите, что хотите, чтобы ваш веб-сайт был на платформе, которая лучше соответствует вашим потребностям, вы потеряете все, потому что это принадлежит GoDaddy: весь контент, весь дизайн… все. Я люблю GoDaddy за многие их продукты, включая веб-хостинг. Однако я не рекомендую их конструктор веб-сайтов всем, кто хочет создать веб-сайт.Это логистическая проблема и колоссальная трата денег и времени.
В-четвертых, и самое главное, вы не являетесь владельцем своего сайта. Да, не нужно чистить очки, вы правильно прочитали. Когда вы покупаете опцию конструктора веб-сайтов у GoDaddy, вы, по сути, арендуете у них свой сайт за ежемесячную плату. Если вы когда-нибудь переместите хосты или решите, что хотите, чтобы ваш веб-сайт был на платформе, которая лучше соответствует вашим потребностям, вы потеряете все, потому что это принадлежит GoDaddy: весь контент, весь дизайн… все. Я люблю GoDaddy за многие их продукты, включая веб-хостинг. Однако я не рекомендую их конструктор веб-сайтов всем, кто хочет создать веб-сайт.Это логистическая проблема и колоссальная трата денег и времени.
2) Конструкторы сайтов WYSIWYG (Squarespace, Wix и т. д.)
Для тех из вас, кто не знает, WYSIWYG расшифровывается как «Что видишь, то и получишь» и относится ко многим разработчикам веб-сайтов, которые позволяют не разработчикам создавать сайт из внешнего интерфейса, не зная кода. Часто они позволяют перетаскивать различные элементы в нужное место на странице. Разве это не похоже на сбывшуюся мечту? К сожалению, это слишком хорошо, чтобы быть правдой! Как и в случае с GoDaddy Site Tonight, вы, по сути, арендуете свой веб-сайт у компании, и если их структура не будет соответствовать вашим будущим потребностям, скажите «прощай» всей вашей тяжелой работе по созданию вашего веб-сайта! Вам нужно будет пройти go, отправиться прямо в тюрьму, а затем создать новый сайт с нуля.Гррр. Часто эти сайты не принимают во внимание SEO, и возникают проблемы с качеством кода. Кроме того, вы платите ежемесячную плату за аренду своего сайта, которая в долгосрочной перспективе складывается. В последнее время стали популярными конструкторы веб-сайтов WYSIWYG, в том числе Wix, Squarespace. Weebly и Web.com.
Разве это не похоже на сбывшуюся мечту? К сожалению, это слишком хорошо, чтобы быть правдой! Как и в случае с GoDaddy Site Tonight, вы, по сути, арендуете свой веб-сайт у компании, и если их структура не будет соответствовать вашим будущим потребностям, скажите «прощай» всей вашей тяжелой работе по созданию вашего веб-сайта! Вам нужно будет пройти go, отправиться прямо в тюрьму, а затем создать новый сайт с нуля.Гррр. Часто эти сайты не принимают во внимание SEO, и возникают проблемы с качеством кода. Кроме того, вы платите ежемесячную плату за аренду своего сайта, которая в долгосрочной перспективе складывается. В последнее время стали популярными конструкторы веб-сайтов WYSIWYG, в том числе Wix, Squarespace. Weebly и Web.com.
Звучит невероятно, но вам нужно опасаться того, что вам не говорят.
Squarespace, пожалуй, лучший вариант из всех конструкторов сайтов, особенно с точки зрения SEO-оптимизации.При этом я бы все равно никогда не предложил клиенту использовать Squarespace, так что это говорит вам, насколько я рекомендую их платформу. Теперь, когда я предупредил вас и объяснил, что не следует использовать, чтобы быстро и дешево раскрутить свой веб-сайт, давайте перейдем к некоторым лучшим вариантам!
Теперь, когда я предупредил вас и объяснил, что не следует использовать, чтобы быстро и дешево раскрутить свой веб-сайт, давайте перейдем к некоторым лучшим вариантам!
3) WordPress
То, что когда-то изначально начиналось как платформа для ведения блогов, теперь полностью превратилось в систему управления контентом (веб-приложение, которое облегчает редактирование веб-сайта теми, кто не знает кода).WordPress — отличная платформа для создания вашего веб-сайта, особенно если вы планируете часто обновлять контент, например, через блог или портфолио.
Если это достаточно хорошо для New York Time & People Magazine….
Прелесть WordPress, помимо прочего, в том, что кто-то, кто не знает программирования, может войти в панель администратора сайта и просто и быстро обновить контент и изображения. Конкретно, что это значит для вас? Меньше работы над сайтом нужно отправлять разработчику, и, следовательно, меньше денег будет потрачено на простые обновления сайта. WordPress использует язык программирования под названием PHP, который очень хорошо известен среди разработчиков. Почему это важно? Это означает, что у вас не возникнет проблем с поиском разработчика, который может работать с платформой WordPress, и ваши затраты будут разумными, поскольку недостатка в PHP-разработчиках нет.
WordPress использует язык программирования под названием PHP, который очень хорошо известен среди разработчиков. Почему это важно? Это означает, что у вас не возникнет проблем с поиском разработчика, который может работать с платформой WordPress, и ваши затраты будут разумными, поскольку недостатка в PHP-разработчиках нет.
Темы WordPress, фреймворки и плагины
Хотя на первый взгляд WordPress может показаться довольно сложным, на самом деле вам нужно понять всего несколько элементов:
- WordPress: CMS можно считать основой вашего сайта.
- Темы: Думайте о теме как о «коже и одежде» вашего сайта. По сути, это определяет внешний вид вашего сайта WordPress. Когда вы меняете темы, вы можете менять внешний вид своего сайта, сохраняя при этом структуру и контент (т. е. кости). Темы также иногда называют шаблонами.
- Фреймворки: Фреймворки можно рассматривать как мускул вашего сайта. Они позволяют использовать тему.

- Плагины: Плагины служат для улучшения стиля и функциональности вашего сайта.Думайте об этом, как о добавлении аксессуаров к одежде. Примеры подключаемых модулей: добавление электронной коммерции или встраивание ваших твитов на ваш сайт.
Фреймворки WordPress — Genesis & Thesis
При разработке на WordPress есть несколько фреймворков, которые вы можете использовать, чтобы помочь вам запустить свой сайт. Подождите, а что конкретно это означает? По сути, фреймворк — это библиотека кода, которая упрощает установку, поддержку и обновление вашей темы.
Двумя самыми популярными платформами WordPress являются Genesis и Thesis.На самом деле мы не предлагаем использовать Thesis, и вы можете понять, почему здесь. Тем не менее, мы настоятельно рекомендуем Genesis от Studiopress. Когда вы используете Genesis, вы получаете:
- Адаптивный дизайн HTML5
- Скорость (медленные сайты = низкий рейтинг Google)
- Автоматическое обновление без потери настроек
- Безопасность
Еще лучше то, что все темы Genesis оптимизированы для поисковых систем. Это не означает, что вам не нужно заниматься SEO, но это означает, что вам не нужно будет очищать какой-либо код.Кроме того, Genesis поддерживает код Schema.org, который передает микроданные поисковым системам, поэтому вы можете иметь специальное форматирование для событий, рецептов или продуктов. Почему это интересно? Это поможет вашему сайту выделиться в Google, Yahoo и Bing. Все этого хотят, верно?!
Это не означает, что вам не нужно заниматься SEO, но это означает, что вам не нужно будет очищать какой-либо код.Кроме того, Genesis поддерживает код Schema.org, который передает микроданные поисковым системам, поэтому вы можете иметь специальное форматирование для событий, рецептов или продуктов. Почему это интересно? Это поможет вашему сайту выделиться в Google, Yahoo и Bing. Все этого хотят, верно?!
Разметка Schema для рецепта
Разметка Schema для события
Разметка Schema для рейса
Мы любим фреймворки WordPress, но рекомендуем их только в определенных случаях. Например, в настоящее время у Genesis нет хороших вариантов для электронной коммерции или членства, поэтому, если вы не собираетесь инвестировать в разработку пользовательских тем, что может быть дорогостоящим, мы не рекомендуем Genesis для таких типов веб-сайтов.
Электронная коммерция и членство в WordPress
Если вы хотите создать веб-сайт для электронной коммерции или членства (также известного как подписка), у вас есть несколько различных вариантов сделать это на WordPress. Вот некоторые из плагинов, которые нам нравятся для этих целей:
Вот некоторые из плагинов, которые нам нравятся для этих целей:
Реальность такова, что для WordPress не существует лучшего решения для электронной коммерции или членства. Наши рекомендации будут зависеть от вашей уникальной ситуации. У каждого плагина есть свои плюсы и минусы, идеального решения не существует; в конце концов, все сводится к выяснению того, какой из них лучше всего подходит для ваших конкретных потребностей.
мест, где можно найти темы WordPress
Поиск подходящей темы WordPress для вашего сайта — сложная и очень важная задача. Не стоит недооценивать силу хорошей темы. Точно так же плохая тема WordPress может помешать вашему присутствию в Интернете, что приведет к плохому SEO, огромной трате времени и огромной головной боли, в буквальном смысле. К счастью, у нас есть для вас кое-какие хитрости!
Если вы собираетесь использовать фреймворк Genesis, мы предлагаем использовать темы, рекомендованные Studiopress.Если нет, нам нравится покупать все наши темы на торговой площадке Themeforest. Они предъявляют строгие требования ко всем авторам своих тем и поэтому предлагают темы более высокого качества. Тем не менее, есть несколько советов, которые мы хотели бы использовать при поиске вариантов темы на Themeforest:
Они предъявляют строгие требования ко всем авторам своих тем и поэтому предлагают темы более высокого качества. Тем не менее, есть несколько советов, которые мы хотели бы использовать при поиске вариантов темы на Themeforest:
- Попробуйте купить тему у элитного автора. Как правило, они имеют проверенный послужной список высококачественного кода, отличную поддержку клиентов и постоянные обновления.
- Найдите тему, в которой уже учтены плагины, которые вы хотите использовать. Хотите создать интернет-магазин, использующий WooCommerce? Найдите тему электронной коммерции, совместимую с WooCommerce. Нет ничего хуже, чем настраивать шаблон, который не учитывает ваши первоначальные потребности.
- Убедитесь, что вы можете выполнять базовые настройки. Вы хотите, чтобы ваш сайт выглядел иначе, чем демонстрационная тема, поэтому убедитесь, что вы можете легко вносить основные изменения в шрифты, цвета и визуальные ресурсы.

- Найдите адаптивную тему. Не забывайте о важности наличия сайта, который форматируется для всех устройств. Интернет-пользователи становятся мобильными, и вы тоже.
ОБЩАЯ СТОИМОСТЬ:
- Без ежемесячной платы + разовая плата за покупку темы в размере 45–100 долларов США.
- При покупке фреймворка, такого как Genesis, взимается разовая плата в размере 99,95 долларов США (включая стоимость темы).
- Плагины корзины покупок и членства имеют разную стоимость.
- Вы должны планировать ежемесячную плату за хостинг от веб-хостинга, такого как GoDaddy или Bluehost, но стоимость минимальна и начинается с 3 долларов США.49/месяц.
ВРЕМЕННАЯ ЛИНИЯ:
Если вы приобретете тему (и/или фреймворк) WordPress, вы можете запустить базовый сайт в течение нескольких часов, при условии, что у вас есть готовый письменный контент и изображения. Если вам нужно сначала подготовить свой контент, мы оцениваем 3-4 дня.
4) Shopify
Shopify — отличная платформа для корзины покупок, если вы хотите создать сайт электронной коммерции. Они существуют уже давно и поэтому хорошо осведомлены о функциях, которые необходимы бизнесу для успешного запуска интернет-магазина.Например, знаете ли вы, что они интегрируются с платформой почтового маркетинга Mailchimp и могут помочь вам ориентироваться на посетителей веб-сайта, которые отказались от своей корзины, отправляя персонализированные сообщения в их почтовый ящик? Они также позволяют вам продавать в магазине с помощью их POS-системы, которая интегрируется с вашим веб-сайтом, если у вас есть физическое местоположение. Это всего лишь несколько замечательных функций Shopify. Кроме того, их серверная часть чиста, оптимизирована для SEO и очень удобна для пользователя.
Несмотря на то, что вы фактически арендуете свой сайт у Shopify, как и в случае с большинством размещенных платформ корзины покупок, начальная ежемесячная плата минимальна (14 долларов США в месяц) и включает все расходы на хостинг. Он не включает комиссию за кредитную карту. После этого примерно за 100 долларов вы можете приобрести шаблон Shopify на их торговой площадке тем, который вы загружаете на свой сайт, а затем добавляете свои собственные фотографии и контент. Следует помнить об одном соображении, связанном с Shopify, что платформа построена с использованием языка программирования Liquid, который похож на Ruby on Rails. Разработчиков, знакомых с Liquid, меньше (по сравнению с PHP, на котором построен WordPress), и поэтому стоимость создания пользовательской темы или даже настройки существующего сайта в будущем может быть выше, учитывая высокий спрос на разработчиков Shopify и не огромный запас.Тем не менее, вам не составит труда найти знающего разработчика, это просто то, что нужно понять, прежде чем решите создать свой сайт электронной коммерции на Shopify.
Он не включает комиссию за кредитную карту. После этого примерно за 100 долларов вы можете приобрести шаблон Shopify на их торговой площадке тем, который вы загружаете на свой сайт, а затем добавляете свои собственные фотографии и контент. Следует помнить об одном соображении, связанном с Shopify, что платформа построена с использованием языка программирования Liquid, который похож на Ruby on Rails. Разработчиков, знакомых с Liquid, меньше (по сравнению с PHP, на котором построен WordPress), и поэтому стоимость создания пользовательской темы или даже настройки существующего сайта в будущем может быть выше, учитывая высокий спрос на разработчиков Shopify и не огромный запас.Тем не менее, вам не составит труда найти знающего разработчика, это просто то, что нужно понять, прежде чем решите создать свой сайт электронной коммерции на Shopify.
ОБЩАЯ СТОИМОСТЬ:
29-179 долларов США в месяц + плата за кредитную карту + единовременная плата за покупку шаблона в размере 100-150 долларов США. Возможно, вам придется также учитывать стоимость SSL-сертификата или плагинов, чтобы расширить функциональность вашего сайта.
Возможно, вам придется также учитывать стоимость SSL-сертификата или плагинов, чтобы расширить функциональность вашего сайта.
ВРЕМЕННАЯ ЛИНИЯ:
Если вы приобретете тему Shopify, вы сможете запустить базовый интернет-магазин в течение нескольких часов, при условии, что у вас есть готовый письменный контент и изображения.Если нет, мы оцениваем 3-4 дня, чтобы собрать все это вместе.
Короткое и сладкое из этого
Решение, которое вы примете о том, на чем вы строите свой веб-сайт, в конечном итоге будет зависеть от ваших индивидуальных потребностей. Если вам непонятно, какое решение лучше для вас, я рекомендую обратиться к специалисту за консультацией при планировании вашего сайта. Несмотря на то, что могут быть некоторые первоначальные затраты, вы сэкономите деньги и время в долгосрочной перспективе. Кроме того, вы можете быть уверены, что выбрали правильную платформу для своего бизнеса.А для тех кто спрашивает:
«Подождите, но если я использую шаблон или тему для создания своего сайта, разве он не будет выглядеть как все остальные сайты?»
Вот мои 2 ответа:
- Если вы тратите свой бюджет на создание пользовательских визуальных элементов и контента, нет, у вас должен быть довольно уникальный сайт.

- Вы не можете иметь все. Дешево и быстро не всегда означает уникальность и индивидуальность. Как сказала одна мудрая женщина: «Вы должны либо увеличить свой бюджет, либо снизить свои ожидания!»
Работаете над новым сайтом? Обязательно загрузите эти 6 простых советов, которые помогут вам сэкономить время и деньги в процессе.
Как быстро и эффективно создать веб-сайт WordPress: инструменты, которые я использовал
Интернет — это огромное место с бесконечными возможностями. В последние годы рост веб-сайтов был невероятным. Сегодня в сети насчитывается более 2 миллиардов активных веб-сайтов, и это число будет продолжать расти. С таким количеством вариантов, доступных для создания собственного веб-сайта, может быть трудно понять, какой из них выбрать. Но что, если я скажу вам, что вы можете создать свой сайт на WordPress быстрее, чем раньше? Ну, это возможно, и я собираюсь показать вам, как!
Хитрость заключается в выборе правильных инструментов, позволяющих оптимизировать время, необходимое для создания веб-сайта. И каковы основные компоненты дизайна сайта? Макет, графические ресурсы, контент и SEO. К счастью, у меня есть инструмент для каждого из этих компонентов, завернутый в уютное одеяло Visual Composer. Все эти инструменты можно использовать вместе в новом внешнем редакторе Visual Composer, так что все всегда будет у вас под рукой.
И каковы основные компоненты дизайна сайта? Макет, графические ресурсы, контент и SEO. К счастью, у меня есть инструмент для каждого из этих компонентов, завернутый в уютное одеяло Visual Composer. Все эти инструменты можно использовать вместе в новом внешнем редакторе Visual Composer, так что все всегда будет у вас под рукой.
Я покажу вам, как быстро создать целую страницу от начала до конца, используя следующие инструменты:
- Visual Composer — конструктор веб-сайтов для макета
- Интеграция с Unsplash — бесплатная библиотека стоковых изображений для изображений
- Bertha AI помощник — для написания контента, созданного ИИ
- Visual Composer Insights — инструмент анализа контента для поисковой оптимизации
Выбор макета с помощью Visual Composer
Первым шагом во всем этом процессе является получение Visual Composer.В этом случае он будет служить основой для всего остального. Вы можете создать свой веб-сайт с нуля, используя множество функций Visual Composer, но сегодня мы здесь для скорости. Поэтому самый простой и быстрый способ начать — использовать один из 10 шаблонов, доступных для бесплатной версии, или один из 200+ шаблонов, доступных для премиум-версии.
Поэтому самый простой и быстрый способ начать — использовать один из 10 шаблонов, доступных для бесплатной версии, или один из 200+ шаблонов, доступных для премиум-версии.
После того, как вы выбрали подходящий шаблон, следующим шагом будет простое изменение содержимого в соответствии с тем, что вы хотите отобразить на своей странице.И не только это, вы можете изменить любой отдельный аспект дизайна шаблона — изменить порядок разделов, изменить изображения и текст, изменить шрифты, размеры разделов, добавить дополнительные разделы и все остальное, что вы считаете нужным. Итак, давайте перейдем именно к этому.
Генерация контента с помощью Bertha AI
Искусственный интеллект — очень модная тема на данный момент, и на то есть веская причина — он просто делает нашу жизнь проще.
Как я упоминал ранее, Bertha — это помощник по письму на основе искусственного интеллекта для WordPress, который может создавать для вас высококачественный контент за считанные секунды! Просто выберите тему из списка доступных тем, и пусть этот искусственный интеллект напишет о ней. У Bertha также есть бесплатная и премиальная версии, с той разницей, что инструмент генерирует количество слов.
У Bertha также есть бесплатная и премиальная версии, с той разницей, что инструмент генерирует количество слов.
Преимущество Bertha и Visual Composer в том, что вы можете использовать помощника по письму в редакторе везде, где есть текст. Если мы возьмем в качестве примера простой элемент Text Block, когда вы откроете окно редактирования этого элемента, вы увидите значок Bertha. При нажатии на нее появится боковая панель с возможным типом контента (шаблоны) , который он может генерировать.Это варьируется от кнопки «Призыв к действию» и заголовка раздела до полной страницы о нас и даже заявления о миссии, так что вам не нужно об этом думать!
Все, что вам нужно сделать, это познакомить Берту с тем, о чем вы будете писать, и помощник ИИ создаст контент.
Изменение изображений с помощью Unsplash
Следующим шагом в этом путешествии является изменение изображений по умолчанию шаблона на изображения, соответствующие вашим дизайнерским идеям. Фотосессии требуют времени и денег, поэтому я предлагаю более простой способ настройки шаблона.
Фотосессии требуют времени и денег, поэтому я предлагаю более простой способ настройки шаблона.
Здесь может помочь Unsplash. Вы можете найти всю библиотеку изображений Unsplash в Visual Composer Hub. Как только вы нашли изображение, вы можете просто щелкнуть по нему, чтобы загрузить, и оно будет автоматически добавлено в вашу медиатеку WordPress. Не нужно присваивать имена новым папкам и сохранять что-либо локально, изображения готовы к использованию практически мгновенно.
Unsplash — отличный ресурс для поиска бесплатных фотографий, подходящих для любой мыслимой ниши: от бизнес-сайтов до блогов о еде или журналов о путешествиях — здесь найдется изображение для каждого! Так что просто просмотрите библиотеку, найдите несколько ключевых слов, которые подходят именно вам.
Когда у вас есть изображения, вы не всегда можете полагаться на то, что фотограф имел в виду при их окрашивании. Так что на самом деле есть несколько способов оживить эти стоковые фотографии, чтобы они соответствовали стилю вашей страницы.
Во-первых, это Instagram-подобные фильтры для элементов Single Image. Примените фильтр, который вам нравится больше всего, и изображения будут иметь целостный вид.
Второй — наложение градиента для фона. Если вы установите изображение в качестве фона для любой строки или столбца, вы можете добавить наложение, и оно полностью изменит внешний вид.
Примечание: Это единственная функция, доступная только для версии Visual Composer Premium. Хотя вы по-прежнему можете получать бесплатные изображения с веб-сайта Unsplash, Visual Composer делает это быстрее и проще.
SEO с Insights
Последний инструмент, который мы собираемся рассмотреть, это Visual Composer Insights. Это встроенный инструмент анализа контента, который анализирует содержимое вашей страницы и дает предложения, которые могут улучшить SEO и производительность вашего сайта.И, как и все другие инструменты, о которых я говорил, вы можете найти его в редакторе Visual Composer. Просто нажмите на значок колокольчика на панели навигации, и вы увидите все, что он может предложить.
Просто нажмите на значок колокольчика на панели навигации, и вы увидите все, что он может предложить.
Примечание: Если Insights обнаружит какие-либо проблемы, на значке колокольчика будет красная точка, чтобы вы знали об этом немедленно.
В Insights критические проблемы отображаются красным цветом, предупреждения — желтым, а успехи — зеленым. И сценарии, которые проверяет Insights, отличаются от проверки оптимальности длины текста, отсутствия атрибута ALT для изображений, наличия заголовка h2 и даже проверки контраста на вашей странице.
Insights также покажет вам, где именно на вашей странице обнаружена проблема, поэтому вам не придется искать ее самостоятельно.
Так что, если вы все еще задаетесь вопросом, почему это так важно, я просто скажу — Google. Если вы хотите, чтобы вашу страницу было легко обнаружить, она должна следовать рекомендациям, которые алгоритм Google учитывает при определении места в результатах поиска для размещения вашего сайта.
И как только все проблемы исчезнут и все, что вы увидите, это маленький зеленый кружок Insights, вы можете похлопать себя по плечу и покончить со страницей!
Заключение
Мы прошли полный путь создания страницы с помощью Visual Composer, Bertha AI, Unsplash и Insights.Отличный набор инструментов, позволяющих создавать сайты быстрее, чем раньше. Надеюсь, вы попробуете их и добавите в свою рутину, как это сделал я.
Что вы делаете, чтобы делать сайты быстрее? Дайте нам знать об этом в комментариях.
шагов для быстрого и эффективного создания сайта
Шаги для быстрого и эффективного создания сайтаНаша жизнь немыслима без Всемирной паутины и безграничных возможностей, которые она предлагает. Интернет изобилует миллионами сайтов, которые предоставляют нам различные товары и услуги.Некоторые из этих веб-сайтов привлекают пользователей не только своим содержанием, но и дизайном, удобной навигацией, полезными ссылками, скоростью и т.  д. д. |
По сути, существует три основных шага для создания веб-сайта , о которых должен знать каждый пользователь при создании веб-сайта:
- Выбор и регистрация доменного имени
- Выбор веб-хостинга
- Создание сайта
 Это не должно быть легко вспомнить, не записывая. Кроме того, убедитесь, что доменное имя отражает специализацию вашей компании, чтобы ваш сайт можно было легко найти с помощью поисковых систем. Если вы выбрали доменное имя, которое не занято, вам следует зарегистрировать его через веб-хостинг-провайдера или регистратора доменов.
Это не должно быть легко вспомнить, не записывая. Кроме того, убедитесь, что доменное имя отражает специализацию вашей компании, чтобы ваш сайт можно было легко найти с помощью поисковых систем. Если вы выбрали доменное имя, которое не занято, вам следует зарегистрировать его через веб-хостинг-провайдера или регистратора доменов.Зарегистрировав доменное имя, переходите к выбору хостинга. Это один из самых важных шагов в создании веб-сайта , который сделает ваш сайт доступным в Интернете круглосуточно.Убедитесь, что веб-хостинг надежен, безопасен и предлагает вам широкий спектр возможностей.
Наконец, выполнив эти два шага для создания веб-сайта , вы можете создать свой веб-сайт. Обратите особое внимание на дизайн главной страницы, быструю навигацию и содержание сайта. Это основные аспекты, которые влияют на статус вашего сайта.
На сегодняшний день существует множество бесплатных конструкторов сайтов, среди которых uCoz считается самым доступным и простым в использовании. Этот универсальный конструктор сайтов поможет каждому создать сайт быстро и качественно практически в кратчайшие сроки. Даже если вы не знакомы со сложными программами для редактирования HTML, вам будет полезно использовать этот конструктор сайтов, потому что он делает создание сайтов доступным даже для новичков, у которых нет опыта создания сайтов. Все, что вам нужно, это выбрать один из предложенных шаблонов по умолчанию, созданных профессиональными дизайнерами веб-сайтов, и добавить соответствующий контент. Итак, если вы действительно хотите создать веб-сайт за несколько часов, примите во внимание вышеупомянутые шаги для создания веб-сайта и наслаждайтесь своим веб-сайтом.
Этот универсальный конструктор сайтов поможет каждому создать сайт быстро и качественно практически в кратчайшие сроки. Даже если вы не знакомы со сложными программами для редактирования HTML, вам будет полезно использовать этот конструктор сайтов, потому что он делает создание сайтов доступным даже для новичков, у которых нет опыта создания сайтов. Все, что вам нужно, это выбрать один из предложенных шаблонов по умолчанию, созданных профессиональными дизайнерами веб-сайтов, и добавить соответствующий контент. Итак, если вы действительно хотите создать веб-сайт за несколько часов, примите во внимание вышеупомянутые шаги для создания веб-сайта и наслаждайтесь своим веб-сайтом.
Вы можете ознакомиться со следующими статьями по теме:
15 лучших конструкторов сайтов для малого бизнеса (2021)
Подождите секунду… HubSpot ? Разве это не компания, занимающаяся маркетинговым программным обеспечением? Они действительно есть, но они также намного больше, чем это.
И это то, что он ре обсудить.
Без сомнения, вы просмотрели различные конструкторы и приложения и взвесили все за и против. Большинство сайтов решительно поддерживают такие решения, как Wix и Squarespace, за их простоту и удобство использования, даже рекомендуя их вместо WordPress, лучшей системы управления контентом (CMS) в Интернете на сегодняшний день.
Большинство людей не говорят о HubSpot. Конструктор веб-сайтов предлагает доступный способ создать красивый веб-сайт, который демонстрирует вас или ваш бизнес, и помогают продвигать ваш сайт… вы знаете, так что люди действительно посещают его.
Когда я использую конструктор веб-сайтов, я обычно использую Squarespace или Wix в зависимости от того, что нужно сделать. Независимо от того, используете ли вы WordPress или конструктор веб-сайтов, в конечном итоге они не предлагают ничего, кроме простого автономного веб-сайта.
HubSpot может помочь вам создать что-то более надежное.
Конструктор сайтов… заинтересовал нас. Мы собираемся продолжать внимательно следить за этим. Вероятно, за последний месяц мы провели больше всего времени, используя конструктор веб-сайтов HubSpot.
Хороший
Во-первых, важно объяснить, что такое «конструктор» HubSpot, а что нет. Когда мы говорим о «конструкторах веб-сайтов», мы, по сути, обсуждаем любое программное приложение, которое делает именно это — создает для вас веб-сайт .
Они часто отличаются от «систем управления контентом» (также известных как CMS) тем, что разработчики делают 90% тяжелой работы за вас: дизайн, хостинг, макет — все это выполняется как часть приложения.
У HubSpot нет конструктора как такового, а есть CMS; тем не менее, он работает так же, как и большинство лучших конструкторов сайтов.
Тем не менее, вот полезные элементы каждой части программного обеспечения для создания сайтов HubSpot CMS:
Скорость
CMS HubSpot использует мощную сеть доставки контента (CDN). Это просто означает, что независимо от того, где вы находитесь в Канаде (или за границей), ваш сайт будет загружаться очень быстро для каждого человека, который его посещает.
Это просто означает, что независимо от того, где вы находитесь в Канаде (или за границей), ваш сайт будет загружаться очень быстро для каждого человека, который его посещает.
Как и другие конструкторы, HubSpot автоматически оптимизирует ваши изображения и код, чтобы они выглядели красиво, но не замедляли работу вашего сайта, даже если у вас огромные изображения (для фотографов или компаний, которые полагаются на большое количество медиа).
Безопасность
Сегодня многие владельцы малого бизнеса не уделяют особого внимания безопасности веб-сайтов. В конце концов, в сутках едва хватает времени, чтобы поддерживать бизнес в рабочем состоянии и не беспокоиться о том, что его взломают. Тем не менее, в 2020 году и далее заголовки новостей пестрят сообщениями о кибератаках и новых взломах.
Мало того, что эти взломы могут стоить больших денег, они могут нанести серьезный ущерб вашему бренду и ранжированию в поисковой системе Google. С помощью HubSpot ваши данные сохраняются в облаке и надежно защищены от атак с помощью брандмауэра (защита от хакеров).
Надежность
Если вы потратили какое-то время на чтение обзоров веб-хостинга здесь, на Hosting Canada, то вы знаете, что я сторонник времени безотказной работы . Я рекомендую только тех провайдеров, которые имеют как минимум 99,9% времени безотказной работы круглый год. Время безотказной работы HubSpot превосходит этот показатель, показывая время безотказной работы 99,999% в нашем тестировании.
HubSpot также позволяет быстро создавать контент в качестве CMS.
Модули перетаскивания
Одной из отличительных особенностей конструкторов веб-сайтов (по сравнению с такими CMS, как WordPress) является то, что они по умолчанию поставляются с инструментами перетаскивания . HubSpot CMS и конструктор целевых страниц поставляются с сотнями модулей перетаскивания «сделано для вас», как бесплатных, так и платных. (взгляните на то, как это работает)
Контент-стратегия и SEO
Google правит Интернетом сегодня. .. Таким образом, каждый бизнес-сайт сегодня является SEO-сайтом, осознаете вы это или нет. Когда дело доходит до контента и SEO, HubSpot является номером один для разработчиков веб-сайтов. Он стоит только за WordPress.
.. Таким образом, каждый бизнес-сайт сегодня является SEO-сайтом, осознаете вы это или нет. Когда дело доходит до контента и SEO, HubSpot является номером один для разработчиков веб-сайтов. Он стоит только за WordPress.
Мобильная оптимизация
Почти 71% трафика на hostingcanada.org поступает с какого-либо мобильного устройства (по сравнению с 38% три года назад). Хорошие новости: любой и весь контент, созданный в конструкторе сайтов HubSpot, оптимизируется для мобильных устройств автоматически без каких-либо дополнительных действий.
Плохой
Конструктор сайтов HubSpot имеет свои недостатки. Он определенно не такой интуитивно понятный и настраиваемый, как Squarespace или Wix. Чтобы получить веб-сайт, которым вы действительно гордитесь, с вашей стороны потребуется немного больше усилий.
Другой аспект, который нам не нравится в конструкторе HubSpot, заключается в том, что он может сбивать с толку.Каждый компонент в отдельности хорош. Проблема возникает, когда вы перегружены всеми случайными бизнес-инструментами. Вам обязательно нужен лазерный фокус.
Проблема возникает, когда вы перегружены всеми случайными бизнес-инструментами. Вам обязательно нужен лазерный фокус.
Кому следует использовать HubSpot?
Конструктор веб-сайтов HubSpot предназначен для владельцев малого бизнеса, которые, несмотря ни на что, хотят получить доступ ко всем инструментам HubSpot. Конечно, удобно иметь все в одном месте.
HubSpot также может подняться в этом списке с течением времени. Есть причина, по которой мы так много писали об этом, это интригует.
Секреты быстрого и эффективного создания веб-контента
Из многочисленных проблем, связанных с разработкой качественного контента, нехватка времени почти всегда находится в верхней части списка. Правда в том, что хороший контент требует времени, но найти это время для многих владельцев малого бизнеса не может быть и речи. Хотя никто не ожидает, что вы напечатаете 30-страничную электронную книгу по щелчку пальцев, есть несколько приемов, которые могут доставить качественный контент в руки вашей аудитории быстрее, чем вы думаете.
Самый первый шаг к тому, чтобы сделать процесс контента быстрым, — это составить план. Хотя генерация идей по прихоти может показаться способом сэкономить время, выделение времени на планирование вашей контент-стратегии может помочь максимизировать ваши результаты. Не говоря уже о том, что гораздо проще сесть за рабочий стол в понедельник утром, когда вы точно знаете, о чем пишете.
Редакционный календарь: добавление часов к вашим часамНастройка редакционного календаря может быть выполнена в течение часа.Кроме того, он может быть настолько подробным или широким, насколько вам нравится. Добавление подробностей или заметок о вашей предстоящей работе поможет вам не сбиться с пути, когда придет время писать. Вы также можете спланировать детали поиска стоковых изображений и предоставить ссылки для поиска для быстрого доступа.
Быстрая формула для написания быстрых заголовков Написание заголовков — это своего рода искусство. Ваши заголовки могут определять как ваши клики, так и коэффициент конверсии, поэтому вы должны убедиться, что ваши заголовки тем являются первоклассными, чтобы стимулировать клики.Хотя для написания заголовков нет точной науки, вот несколько общих формул, которые вы можете настроить в соответствии со своими потребностями:
Ваши заголовки могут определять как ваши клики, так и коэффициент конверсии, поэтому вы должны убедиться, что ваши заголовки тем являются первоклассными, чтобы стимулировать клики.Хотя для написания заголовков нет точной науки, вот несколько общих формул, которые вы можете настроить в соответствии со своими потребностями:
- Решите задачу: «Ваше решение решения X с помощью YZ»
- Дайте статистику: «30% людей ищут решение в X»
- Задайте вопрос: «Как я могу писать заголовки как профессионал?»
- Вовлеките свою аудиторию: «Вот как вы можете добиться лучших результатов с помощью контент-маркетинга»
При написании заголовков обязательно сосредоточьтесь на глаголах.Глаголы обрабатываются как слова силы для вашей аудитории, что вдохновляет их на действия. Действия могут в конечном итоге превратиться в потенциальных клиентов — и в этом весь смысл, не так ли?
Нужен надежный заголовок еще быстрее? Попробуй это. У Hubspot есть отличный инструмент для создания полных тем блога в крайнем случае. Чтобы использовать этот инструмент, добавьте несколько существительных, относящихся к вашей отрасли. Одним нажатием кнопки генератор тем блога выдаст несколько тем, которые помогут вам начать работу. Если этого недостаточно, вы можете загрузить инструмент генератора в виде электронной таблицы Excel.Эта версия может помочь вам придумать контент на весь год. Разговор об экономии времени.
Чтобы использовать этот инструмент, добавьте несколько существительных, относящихся к вашей отрасли. Одним нажатием кнопки генератор тем блога выдаст несколько тем, которые помогут вам начать работу. Если этого недостаточно, вы можете загрузить инструмент генератора в виде электронной таблицы Excel.Эта версия может помочь вам придумать контент на весь год. Разговор об экономии времени.
Помимо нехватки времени, нехватка идей также является причиной провала многих блогов. Как мы упоминали ранее, подготовка к предстоящим и запланированным публикациям в блоге поможет сделать процесс более плавным. Если у вас нет времени на мозговой штурм, вот несколько приемов, которые помогут вам завести колеса. Некоторые из них требуют помощи профессионала, но вы знаете, что говорят — время — деньги.
1. Инвестируйте в отчет по ключевым словам. Хотя отчеты по ключевым словам обычно не занимают много времени, взгляд эксперта может помочь вам найти самые популярные поисковые фразы для вашего веб-сайта. Заказав отчет по ключевым словам, вы получите лучшие ключевые слова на блюдечке с голубой каемочкой. Все догадки сделаны за вас; все, что вам нужно сделать дальше, это положить перо на бумагу.
Заказав отчет по ключевым словам, вы получите лучшие ключевые слова на блюдечке с голубой каемочкой. Все догадки сделаны за вас; все, что вам нужно сделать дальше, это положить перо на бумагу.
2. Проведите аудит контента. Аудит содержимого может помочь ускорить процесс обработки содержимого несколькими способами. Во-первых, они помогают найти недостающую информацию там, где нужен контент на вашем текущем веб-сайте.Затем они помогают вам найти страницы, на которых слишком мало контента. В зависимости от ваших результатов аудит контента может помочь вам занять какое-то время без исчерпания идей.
3. Сканировать социальные сети. Мы понимаем, как 5 минут в Pinterest могут быстро превратиться в 5 часов, но имейте в виду, что вы используете социальные сети, чтобы сэкономить время. Чтобы найти несколько быстрых идей для своего контента, посмотрите, о чем ваши клиенты болтают на Facebook и Twitter. Вопросы можно легко превратить в сообщения в блоге. Всегда держите ухо востро и общайтесь со своей аудиторией, чтобы получить больше информации.
Всегда держите ухо востро и общайтесь со своей аудиторией, чтобы получить больше информации.
4. Выполните быстрый поиск на сайтах социальных сетей. После того, как ваш отчет по ключевым словам будет готов, вы готовы начать поиск по ключевым словам в таких местах, как Quora и Reddit. Вместо того, чтобы угадывать пару ключевых слов, которые могут или могут дать результаты, ваш отчет по ключевым словам укажет направление поиска. Затем вы можете получать вопросы или комментарии прямо из Quora и превращать их в контент для своего веб-сайта.
Курирование контента: воплощение экономии времени при работе с контентом Если вы еще не открыли для себя преимущества курирования контента для экономии времени, ваша жизнь скоро станет немного проще. Курирование контента экономит время, собирая весь высококачественный контент в одном месте. Хотя для курирования всегда требуется человеческое участие, это можно сделать довольно быстро с помощью таких инструментов, как Scoop. it. Выполняя поиск по вашим ключевым словам, Scoop.it загружает наиболее релевантные и привлекательные сообщения на панель инструментов.В течение нескольких минут вы найдете золотую жилу высококачественного контента, которым можно поделиться с вашей аудиторией. Чтобы придать дополнительный импульс вашим усилиям по курированию контента, добавьте в публикацию собственное экспертное мнение. Это быстрый способ заявить о себе как о лидере мнений в своей отрасли и завоевать авторитет. В целом, создание своего бренда в Интернете не намного быстрее, чем создание контента.
it. Выполняя поиск по вашим ключевым словам, Scoop.it загружает наиболее релевантные и привлекательные сообщения на панель инструментов.В течение нескольких минут вы найдете золотую жилу высококачественного контента, которым можно поделиться с вашей аудиторией. Чтобы придать дополнительный импульс вашим усилиям по курированию контента, добавьте в публикацию собственное экспертное мнение. Это быстрый способ заявить о себе как о лидере мнений в своей отрасли и завоевать авторитет. В целом, создание своего бренда в Интернете не намного быстрее, чем создание контента.
Хотя быстрое написание экономит кучу времени, оно теряет цель, если результатом является низкое качество и небрежная работа.При этом есть несколько советов, которые вы можете использовать, чтобы написать свой контент как можно быстрее
- Заранее узнайте свою тему. Как мы уже обсуждали ранее, не ждите, пока вы сядете, чтобы выяснить свою тему.
 Создание уникальных тем иногда может занять больше времени, чем написание самого контента, особенно если новые идеи не являются вашей сильной стороной. Сэкономьте себе массу времени, сначала изучив тему.
Создание уникальных тем иногда может занять больше времени, чем написание самого контента, особенно если новые идеи не являются вашей сильной стороной. Сэкономьте себе массу времени, сначала изучив тему. - Требуются общие знания. Если вы садитесь писать на тему, в которой ничего не смыслите, вы настраиваете себя на неудачу с точки зрения быстрого письма.Исследования требуют времени, и вы всегда хотите убедиться, что ваш контент является одновременно информативным и основанным на фактах. Чем больше у вас знаний по теме, тем быстрее вы сможете писать.
- Напишите план. Это может показаться немного школьным, но у планов есть способность держать ваш ум сосредоточенным на теме. Напишите свои подзаголовки, а затем дайте волю своим идеям.
- Сосредоточьтесь. Одним из ключевых моментов быстрого написания контента является освобождение себя от отвлекающих факторов.Выключите телевизор и поставьте телефон на беззвучный режим.

- Установите таймер. Пришло время использовать функцию секундомера или таймера на вашем смартфоне с пользой. Сядьте и посвятите себя написанию своего контента, не отвлекаясь, в течение определенного периода времени. Начните с 15 минут. Как только вы почувствуете себя комфортно, переходите к 20, 25 и так далее.
- Не зацикливайтесь на поиске идеального слова. Вы когда-нибудь были в середине предложения, но остановились как вкопанный из-за одного слова? Если это обычное зависание, пришло время отложить в сторону любые склонности к ОКР (на мгновение).Если вы не можете указать пальцем на нужное слово, поставьте вместо него крестик или пару тире и продолжайте писать. После того, как вы закончите редактирование, вы можете потратить еще несколько минут, чтобы правильно подобрать это слово.
В мире мгновенного удовлетворения почти все мы хотим выполнять свою работу как можно быстрее, и разработка контента не является исключением. Однако, прежде всего, важнее всего качество вашего контента. Хотя вы, безусловно, можете использовать эти приемы для ускорения процесса написания контента, вы должны сосредоточиться на качестве, чтобы получить максимальную отдачу от своих усилий.Привлекательный и информативный контент стоит ожидания.
Однако, прежде всего, важнее всего качество вашего контента. Хотя вы, безусловно, можете использовать эти приемы для ускорения процесса написания контента, вы должны сосредоточиться на качестве, чтобы получить максимальную отдачу от своих усилий.Привлекательный и информативный контент стоит ожидания.
Если вы не уверены в своей способности быстро и точно создавать контент, рассмотрите возможность найма профессионала. Вам придется потратить немного денег, но душевное спокойствие бесценно, как и качественный контент.
Примечание: Мнения, выраженные в этой статье, являются взглядами автора и не обязательно мнением Caphyon, его сотрудников или партнеров.
Что такое конструктор сайтов — Forbes Advisor
Примечание редакции. Мы получаем комиссию за партнерские ссылки в Forbes Advisor. Комиссии не влияют на мнения или оценки наших редакторов.
Конструктор веб-сайтов позволяет создавать веб-сайты без опыта программирования. Это удобное решение для фрилансеров, владельцев малого бизнеса или тех, кто хочет быстро создать веб-сайт, не вкладывая слишком много времени или денег. Они используют интерфейс перетаскивания, который интуитивно понятен в использовании и предлагает большую гибкость и настройку.В этой статье объясняется, что такое конструкторы веб-сайтов, для чего они лучше всего подходят и какие функции они предоставляют.
Это удобное решение для фрилансеров, владельцев малого бизнеса или тех, кто хочет быстро создать веб-сайт, не вкладывая слишком много времени или денег. Они используют интерфейс перетаскивания, который интуитивно понятен в использовании и предлагает большую гибкость и настройку.В этой статье объясняется, что такое конструкторы веб-сайтов, для чего они лучше всего подходят и какие функции они предоставляют.
Избранные партнеры
Начальная цена
$ 2,90 в месяц
$ 2.90 в месяц
E-Commerce (плана с низкой ценой)
NO
Начальная цена
$ 1,95 в месяц
E-Commerce (низкий плана)
Да
Что такое конструктор сайтов?
Конструктор веб-сайтов — это инструмент, позволяющий создавать веб-сайты без опыта программирования.Существует два разных типа конструкторов сайтов: онлайн и офлайн. Автономный конструктор веб-сайтов — это программное обеспечение, которое вы загружаете для создания веб-сайта на своем персональном компьютере. Онлайн-конструкторы веб-сайтов основаны на Интернете и позволяют вам создавать и редактировать свой веб-сайт непосредственно на сервере компании.
Онлайн-конструкторы веб-сайтов основаны на Интернете и позволяют вам создавать и редактировать свой веб-сайт непосредственно на сервере компании.
Эта статья посвящена онлайн-конструкторам веб-сайтов, таким как Squarespace, Wix и Weebly. Мы также составили список из 10 наших лучших разработчиков веб-сайтов для удобства сравнения.
Как работает конструктор сайтов
Конструктор веб-сайтов преобразует ваши команды перетаскивания в код.Они могут размещаться у компании или подключаться к вашему хостинг-провайдеру. Большинство разработчиков веб-сайтов предлагают выбор тем или шаблонов, подходящих для разных типов веб-сайтов. Например, для портфолио будет использоваться другой шаблон, чем для интернет-магазина. Выбрав шаблон, вы сможете настроить многие функции. В зависимости от конструктора веб-сайтов это включает в себя такие элементы, как шрифт, макет и размер текста и изображений. Вы также можете добавлять контактные формы и вставлять видео.
Возможности конструктора веб-сайтов
Конструктор веб-сайтов делает многие сложные аспекты работы веб-сайта простыми и интуитивно понятными. Вот список некоторых наиболее распространенных функций.
Вот список некоторых наиболее распространенных функций.
Интерфейс перетаскивания
Многие конструкторы веб-сайтов позволяют перетаскивать компоненты веб-страницы, чтобы создать ее так, как если бы вы собирали коллаж. Это может быть текст, фотографии, видео или любой другой компонент на вашей веб-странице. Каждый конструктор веб-сайтов предлагает различную гибкость для параметров настройки.Некоторые компании используют темы, которые сложнее настроить, в то время как другие позволяют настраивать почти каждый аспект веб-страницы.
Хранение фотографий и видео
Конструкторы веб-сайтов упрощают загрузку изображений и видео. Например, с Squarespace у вас будет доступ к галерее изображений в вашей учетной записи. Таким образом, вы сможете редактировать и удалять фото и видео с разных страниц, сохраняя при этом их и ссылаясь на них в будущем. Возможности хранения обычно зависят от плана подписки.
Хостинг и домены
При создании веб-сайта помимо дизайна вам потребуются два компонента: хост веб-сайта и доменное имя (URL-адрес, используемый для перехода на ваш сайт). Многие конструкторы сайтов предлагают все три услуги. Если у вас уже есть доменное имя, но вы хотите использовать другой конструктор веб-сайтов (например, вы приобрели свое доменное имя через GoDaddy, но хотите использовать Wix для дизайна), вам придется перенести свой домен на новую платформу.
Многие конструкторы сайтов предлагают все три услуги. Если у вас уже есть доменное имя, но вы хотите использовать другой конструктор веб-сайтов (например, вы приобрели свое доменное имя через GoDaddy, но хотите использовать Wix для дизайна), вам придется перенести свой домен на новую платформу.
Сторонние интеграции
Конструкторы веб-сайтов упрощают интеграцию сторонних приложений, таких как каналы социальных сетей или корзины покупок.Формы захвата потенциальных клиентов — еще одна часто используемая интеграция, позволяющая потенциальным клиентам/клиентам предоставлять свою информацию и выгружать ее непосредственно в предпочитаемую вами CRM или репозиторий данных.
Мобильная совместимость
Поскольку многие люди просматривают Интернет, совместимость с мобильными устройствами является важной функцией любого веб-сайта. Многие конструкторы веб-сайтов интегрируют эту функцию автоматически и позволяют просматривать мобильную версию вашего веб-сайта по мере редактирования. Некоторые могут даже рефлекторно настроить элементы на вашем сайте, чтобы один дизайн хорошо работал на нескольких платформах.
Некоторые могут даже рефлекторно настроить элементы на вашем сайте, чтобы один дизайн хорошо работал на нескольких платформах.
Деловая электронная почта
Большинство разработчиков веб-сайтов имеют возможность создать адрес электронной почты с вашим доменным именем в качестве расширения. Некоторые всегда взимают дополнительную плату за эту функцию, в то время как другие предлагают одно или два электронных письма бесплатно и взимают плату за каждое дополнительное электронное письмо, поэтому обязательно выберите лучший план для своих нужд.
SEO-аналитика
В то время как многие люди используют Google Analytics для оценки трафика, большинство конструкторов веб-сайтов используют собственную форму анализа трафика, более удобную для неспециалистов.Это даст вам информацию о том, с каких веб-сайтов идет ваш трафик и как зрители вас нашли. Если вы активно пытаетесь развивать SEO и расширять охват своего веб-сайта, вам может понадобиться инвестировать в специальное программное обеспечение для аналитики. Тем не менее, для большинства частных лиц и малых предприятий достаточно информации, доступной через конструктор веб-сайтов.
Тем не менее, для большинства частных лиц и малых предприятий достаточно информации, доступной через конструктор веб-сайтов.
Нужен ли мне конструктор сайтов?
Если вы хотите создать веб-сайт и у вас нет опыта программирования, конструктор веб-сайтов — самый простой способ сделать это.Другой вариант — создать свой веб-сайт самостоятельно, но для этого требуются знания в области кодирования или наем профессионала. Преимущество найма кого-то заключается в том, что вы полностью контролируете внешний вид сайта.
Когда вы работаете с конструктором веб-сайтов, вы, вероятно, столкнетесь с проблемами проектирования, которые конструктор веб-сайтов не поддерживает. Например, допустим, вам нужно раскрывающееся меню, но используемая вами тема не предлагает эту функцию. Или вам может понравиться определенный шаблон, но вы не можете изменить цветовую тему.
Каждый конструктор веб-сайтов и каждая тема в нем имеют различные ограничения, и вы часто узнаете, что они из себя представляют, только в процессе работы. Если вам не нужен полный творческий контроль, вы обнаружите, что лучшие конструкторы веб-сайтов предлагают более чем достаточно функций для создания профессионального веб-сайта.
Если вам не нужен полный творческий контроль, вы обнаружите, что лучшие конструкторы веб-сайтов предлагают более чем достаточно функций для создания профессионального веб-сайта.
Итог
Конструктор веб-сайтов — идеальное решение для фрилансеров, малого бизнеса или всех, кто хочет создать веб-сайт быстро, легко и без больших вложений. Многие предлагают вариант бесплатного плана с использованием поддомена веб-сайта.Ежемесячная подписка намного ниже, чем у профессионального веб-разработчика. Пока вы не слишком беспокоитесь о мельчайших деталях и гибко относитесь к тому, как будет выглядеть ваш веб-сайт, вы обнаружите, что есть много места для творчества в простой и интуитивно понятной форме.
Часто задаваемые вопросы
Какой онлайн конструктор сайтов лучше?
Мы составили список из 10 наших лучших разработчиков веб-сайтов. При создании этого списка мы учли множество факторов, включая цену, функции, объем памяти и пропускную способность, отзывы и уникальное ценностное предложение. Одними из лучших разработчиков веб-сайтов являются Weebly, GoDaddy, Wix и Squarespace.
Одними из лучших разработчиков веб-сайтов являются Weebly, GoDaddy, Wix и Squarespace.
Как проще всего создать сайт?
Конструктор сайтов — самый простой способ создать сайт. Создатели веб-сайтов часто имеют ограничения в дизайне, поскольку они используют шаблоны, но многие люди считают, что возможностей и функций более чем достаточно для создания профессионального веб-сайта без вложений в профессиональные услуги веб-разработки.
Сколько стоят конструкторы сайтов?
Создатели веб-сайтов обычно взимают ежемесячную абонентскую плату, если вы не хотите использовать их субдомен.Цены могут варьироваться от менее 10 долларов в месяц за базовые функции до более 50 долларов в месяц за пакеты с мощными функциями электронной коммерции и SEO.
.


 Сайт должен форматироваться для всех устройств, и нам нужен действительно потрясающий индивидуальный дизайн, который нельзя увидеть больше нигде, и некоторые уникальные функции, чтобы мы выделялись среди наших конкурентов. Да, и сайт должен быть готов через 2 недели, а у нас очень ограниченный бюджет. Как дешево вы можете это сделать? И пока я не забыл, мы также хотим SEO и быть №1 в Google. Итак, еще раз, какова будет стоимость?»
Сайт должен форматироваться для всех устройств, и нам нужен действительно потрясающий индивидуальный дизайн, который нельзя увидеть больше нигде, и некоторые уникальные функции, чтобы мы выделялись среди наших конкурентов. Да, и сайт должен быть готов через 2 недели, а у нас очень ограниченный бюджет. Как дешево вы можете это сделать? И пока я не забыл, мы также хотим SEO и быть №1 в Google. Итак, еще раз, какова будет стоимость?»


 Создание уникальных тем иногда может занять больше времени, чем написание самого контента, особенно если новые идеи не являются вашей сильной стороной. Сэкономьте себе массу времени, сначала изучив тему.
Создание уникальных тем иногда может занять больше времени, чем написание самого контента, особенно если новые идеи не являются вашей сильной стороной. Сэкономьте себе массу времени, сначала изучив тему.