Осваиваем Swift за 30 дней: опыт разработчика
Подборка курсов, сайтов и рассылок, которые помогут освоить Swift в течение месяца.
Я начал изучать Swift ровно 30 дней назад. Три дня назад моё приложение было утверждено Apple для бета-тестирования. Понятно, что бета ещё далеко не идеал, но для меня это было большим достижением.
У меня нет ни степени в области компьютерных наук, ни опыта работы разработчиком, но последние 5 лет я был продакт-менеджером в команде разработки ПО и писал Ruby on Rails приложения ради забавы. Мне хотелось быть более близким к тем вещам, с которыми я работаю, поэтому я начал кодить.
Постоянный рост популярности мобильных приложений
Я хотел работать над тем, что нужно людям, и мне всегда нравилась близость со смартфонами у пользователей. Наши устройства знают о нас всё: когда мы просыпаемся и когда ложимся спать, где мы и как мы туда попали, наше расписание, наше отношение к друзьям и семье и многое другое, о чём не знает даже сам пользователь. Мне это нравится. А ещё, я уже давно являюсь поклонником Apple, так что это было естественно начать именно с iOS. Некоторое время я разбирался с Objective-C, мне не понравилось, и я решил изучать Swift.
Ограничения играют на пользу
Разработка приложений в рамках, заданных Apple, вполне доступна новичку и не сильно ограничивает возможности. Зато у меня не было соблазна отвлекаться на что-либо другое и вынуждало меня больше думать о UX.
Swift — быстроразвивающийся язык.
Мне нравится находиться у истоков, вместе расти и развиваться, по этой причине я предпочитаю работать в стартапах. Так и тут, Swift ещё не настолько популярен, и мне нравится быть вместе с сообществом единомышленников.
Когда я начал изучение, у меня была идея простенького приложения. Это помогло мне сохранить мотивацию и шаг за шагом изучать основы.
Я потратил кучу времени в поиске хороших ресурсов, инструкций и онлайн-курсов. Я нашёл много крутых вещей для начинающих, для тех, кто не видел ни строчки кода, и решил, что это будет слишком медленно. В то же время технические статьи и справочные материалы (в том числе от Apple) оказались рассчитаны на более опытных разработчиков.
В конце концов я нашёл золотую середину, ниже приведены материалы, которые я счёл наиболее полезными:
Доступно бесплатно в iTunes U (в том числе на Windows). На просмотр первых пяти лекций и выполнение домашнего задания у меня ушло около недели. В процессе обучения я столкнулся с трудностями, и мне пришлось перейти к другим ресурсам. Тем не менее скоро я планирую продолжить обучение. А этот сайт поможет вам разобраться с тем, что вы не понимаете.
Курс основан на книге «Swift: Programming Language». Для обучения потребуется опыт разработки на любом языке программирования (хотя бы на уровне основ). В целом курс даёт хорошую подготовку для начала работы над своими приложениями.
Нет, это не чей-то персональный сайт. Это лучшее, что я когда-либо находил. Если вы только начинаете, советую подписаться на рассылку и воспользоваться учебником, размещённым на сайте. Благодаря ему я впервые узнал о странных вещах и нашёл, как с ними справляться. После прочтения приступайте к поиску идей. Если не получается — погуглите.
Неделя 1. Я погрузился в лекции и задания Стэнфордского курса, параллельно читая книгу, на основе которой был создан курс ВШЭ, и изучая ресурсы RayWenderlich.com. В конце первой недели я решил, что готов к старту работы над приложением.
Недели 2 и 3. В это время я отправился в небольшое путешествие, в пути у меня не было доступа к интернету, и я заранее загрузил более 40 вкладок. Это дало мне возможность работать над приложением, не отвлекаясь. Каждой день я думал о том, как сделать его лучше.
Неделя 4. Я продолжал зачистку ненужного кода, рисовал логотип в Sketch и готовил приложение к отправке Apple на рассмотрение. Я получил ответ меньше, чем через сутки.
Я провел 15 часов, работая в Xcode, 3 часа в iOS эмуляторе, больше 4 часов ушло на чтение учебников и около часа на поиск ответов на Stack Overflow. Ещё кучу времени я был занят изучением материалов с помощью смартфона (это время я не считал).
Думаю, этого достаточно новичкам. Если вы знаете полезные ресурсы, поделитесь ими в комментариях.
Для тех, кто пользуется общественным транспортом (оптимизировано для Нью-Йорка) и желает оптимизировать расходы.
Функции:
- Помогает подсчитать, на сколько пополнить проездной, чтобы не осталось лишнего
- Помогает выбрать проездной
- Фиксирует статистику
Для бета-тестеров.
Swift Часть 2: Простое iOS приложение
Для этого туториала вам понадобится Xcode минимальной версии 6.1.1 (время написания этой статьи). Вам не нужен какой-либо опыт в программировании на Swift или Objective-C, но если он все таки есть, то он лишь ускорит процесс усвоения материала.
Поехали!
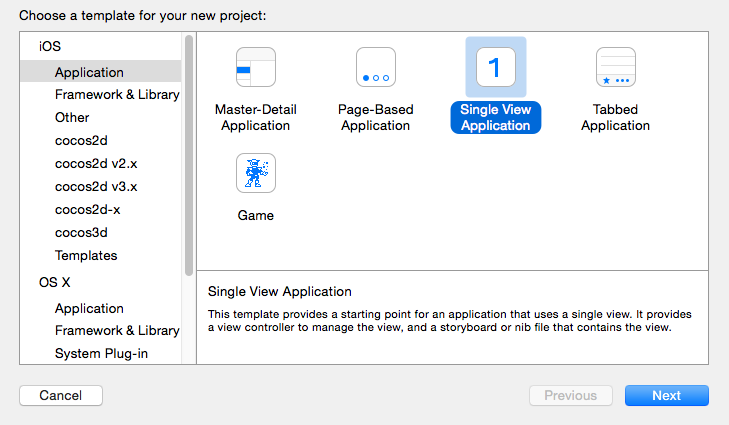
Запустите Xcode и пройдите по File\New\Project. Выберите iOS\Application\Single View Application

В графе Product Name (имя приложения) напишите TipCalculator, установите Language на Swift и смените Devices на iPhone. Use Core Data выбирать не нужно. После, нажмите Next.

Выберите директорию для сохранения проекта и нажмите Create.

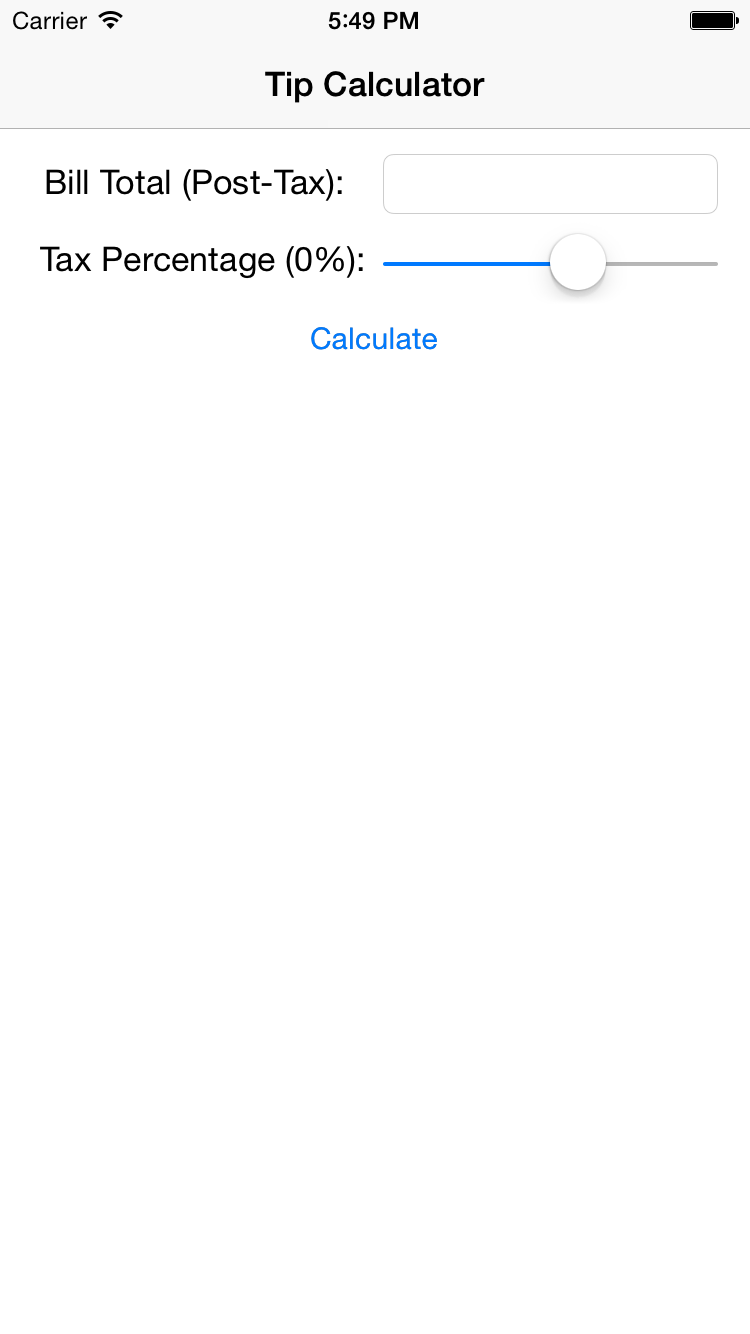
Если вы все сделали правильно, то вы увидите симулятор с белым экраном:

Xcode создал одностраничное приложение с пустым белым экраном. Но не переживайте, в этом туториале вы его заполните!
Создаем модель приложения
Первое должно быть первым — до того как мы приступим к пользовательскому интерфейсу, вы должны создать модель приложения. Модель приложения — класс (или несколько классов), который отображает данные вашего класса и операции, которые будет проводить ваше приложение с этими данными.
В этом туториале ваша модель будет просто представлена классом TipCalculator, который вы создали на прошлом уроке, только мы переименуем его в TipCalculatorModel.
Давайте добавим класс в ваш проект. Чтобы это сделать нужно пройти File\New\File и выбрать iOS\Source\Swift File. Называем файл TipClculatorModel.swift и жмем Create.
Заметка
Вы не можете обратиться к коду, который располагается в файле Playground’а. Playground нужен только для тестирования вашего или его макетирования. Если вы хотите использовать код из playground’а, то вам придется просто его перенести в файл Swift, как мы и сделаем тут.
Откройте TipCalculator.swift и скопируйте туда ваш класс TipCalculator (но только класс и больше ничего!) из файла предыдущего туториала и сделайте следующее:
- Переименуйте класс в TipCalculatorModel
- Поменяйте total и taxPct из констант в переменные (потому что пользователь будет менять эти данные, когда запустит приложение)
- Из-за этого вам нужно поменять subtotal в вычисляемое свойство. Замените свойство subtotal на следующее:
var subtotal: Double { get { return total / (taxPct + 1) } }
Фактически, вычисляемое свойство не хранит значения. Вместо этого оно его вычисляет, каждый раз, основываясь на других значениях. Здесь subtotal считается каждый раз, когда мы обращаемся к нему, основываясь на значениях total и taxPct.
Заметка
Вы также можете использовать метод setter для вычисляемого свойства, если вам нравится синтаксис вроде этого:
var subtotal: Double {
get {
return total / (taxPct + 1)
}
set(newSubtotal) {
//...
}
}Однако, setter будет обновлять ваши свойства total и taxPct, основываясь на newSubtotal, но для нас это бессмысленно, так что имплементировать это мы не будем.
- Удалите строку, которая устанавливает subtotal в init.
- Удалите все комментарии, которые есть в файле
В итоге у вас должно получиться следующее:
import Foundation class TipCalculatorModel { var total: Double var taxPct: Double var subtotal: Double { get { return total / (taxPct + 1) } } init(total: Double, taxPct: Double) { self.total = total self.taxPct = taxPct } func calcTipWithTipPct(tipPct: Double) -> Double { return subtotal * tipPct } func returnPossibleTips() -> [Int: Double] { let possibleTipsInferred = [0.15, 0.18, 0.20] let possibleTipsExplicit:[Double] = [0.15, 0.18, 0.20] var retval = [Int: Double]() for possibleTip in possibleTipsInferred { let intPct = Int(possibleTip*100) retval[intPct] = calcTipWithTipPct(possibleTip) } return retval } }
С моделью приложения мы разобрались, настало время поработать над интерфейсом!
Вступление в Storyboards и в Interface Builder
Заметка
Если вы уже бывалый разработчик под iOS, то эта статья и следующая будут для вас легкими. Для ускорения процесса вы можете сразу перейти в секцию «Обзор View Controller».
Вы создаете интерфейс приложения в Storyboard. В Xcode есть встроенный инструмент для удобного редактирования Storyboard, который называется Interface Builder.
В Interface Builder вы можете размещать: кнопки, текст, ярлыки и другие элементы (которые называются Views). Осуществляется все это с помощью простого перетягивания с панели, на экран вашего приложения.
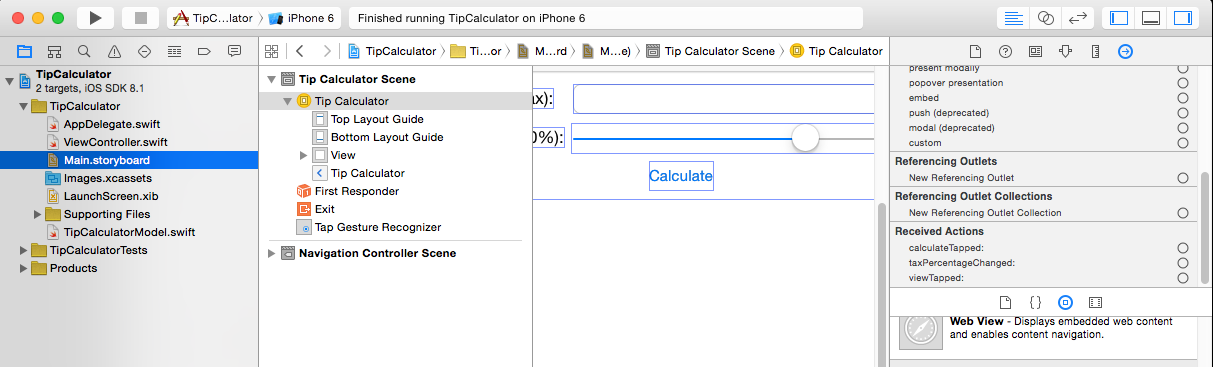
Двигаемся дальше, нажмите на Main.storyboard в левой части Xcode, для того, чтобы показать Storyboard в Interface Builder.

Тут много всякого для изучения, так что давайте не будем сильно торопиться и будем двигаться постепенно:
- В левом краю у вас есть Project Navigator или навигатор проекта, где отображаются все файлы вашего проекта.
- Слева в Interface Builder располагается Document Outline (схема документа), где вы можете быстро взглянуть на все элементы располагающиеся на вашем «экране». При нажатии на стрелочки вы получите развернутую иерархию элементов вашего приложения на текущем «экране» (View Controller). На данный момент у вас всего один View Controller или «экран» с одним пустым белым View (смотри в иерархии). Мы скоро добавим сюда некоторые элементы.
- Стрелка слева от View Controller свидетельствует о том, что это входной View Controller или «экран», то есть это именно тот вид, который появляется при загрузке приложения. Вы можете изменить первоначальный «экран» просто перетащив стрелку на другой, которого у нас нет.
- Внизу Interface Builder’а вы видите что-то вроде «w Any», «h Any». Это значит, что вы редактируете ваш внешний вид приложения, который будет работать в интерфейсе любого размера. Вы можете сделать это через опцию Auto Layout. Кликнув на область экрана, вы можете переключить редактирование отображения для устройств принадлежащих определенному классу размеров. Об этом вы узнаете из наших будущих статей.
- Наверху View Controller’а вы увидите маленькие иконки, которые отображают сам View Controller, First Responder, Exit. Если вы немного программировали в Xcode ранее, то вы заметили, что эти иконки ранее были внизу. Этими иконками в этой статье мы пользоваться не будем, так что пока не берите в голову.
- Внизу справа Interface Builder’а четыре иконки для Auto Layout. Ну о них мы поговорим в следующих туториальных.
- Справа вверху Interface Builder’а располагается Inspectors (инспекторы) для выбранного вами элемента. Если у вас ничего нет, то пройдите по меню View\Utilities\Show Utilities. Обратите внимание, что тут несколько вкладок, мы будем использовать их в этом туториале для конфигурации вида.
- Внизу справа Interface Builder’а располагаются библиотеки или Libraries. Это перечень различных элементов, которые вы можете добавить к виду вашего приложения. Уже очень скоро мы перетащим несколько элементов из Libraryes на View Controller(экран) вашего приложения.
Создание элементов интерфейса приложения
Помните, что ваш класс TipCalculatorModel имеет два значения для ввода: общая сумма (total) и процент налога (tax percentage).
Было бы здорово, если бы пользователь смог вводить значения с цифровой клавиатуры, таким образом, текстовое поле (Text Field) подходит идеально для этих целей. Что же касается ввода процента налога, то обычно запрещено использовать его для маленьких значений, так что лучше мы будем использовать слайдер (Slider).
В дополнение к текстовому вводу и слайдеру, нам также нужно: установить ярлыки (Label), панель навигации для отображения названия приложения, кнопку для выполнения вычислений и еще одно текстовое поле для вывода результата.
Давайте детально рассмотрим пользовательский интерфейс.
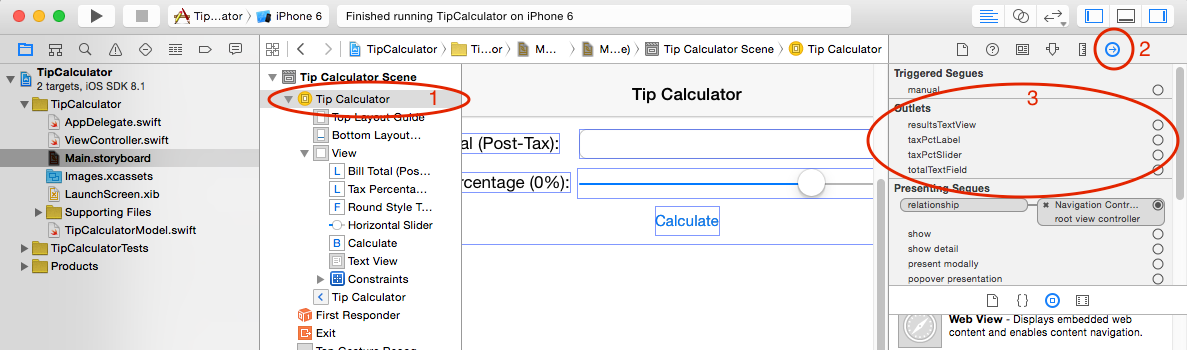
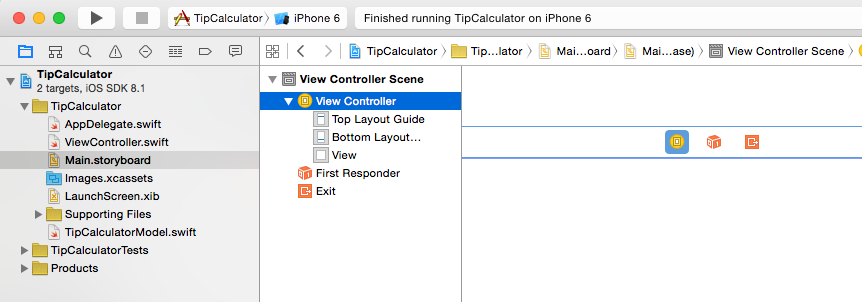
- Navigation Panel (или панель навигации). Вместо того, чтобы добавить панель навигации напрямую, выберите ваш View Controller, выделив его в иерархии документов как на рисунке:
 После этого идите в Editor\Embed In\Navigation Controller. Это установит вам панель навигации в ваш View Controller (отныне экран будем называть именно так). Сделайте двойной щелчок на панели навигации (Navigation Bar, которая внутри вашего View Controller) и установите имя Tip Calculator.
После этого идите в Editor\Embed In\Navigation Controller. Это установит вам панель навигации в ваш View Controller (отныне экран будем называть именно так). Сделайте двойной щелчок на панели навигации (Navigation Bar, которая внутри вашего View Controller) и установите имя Tip Calculator.
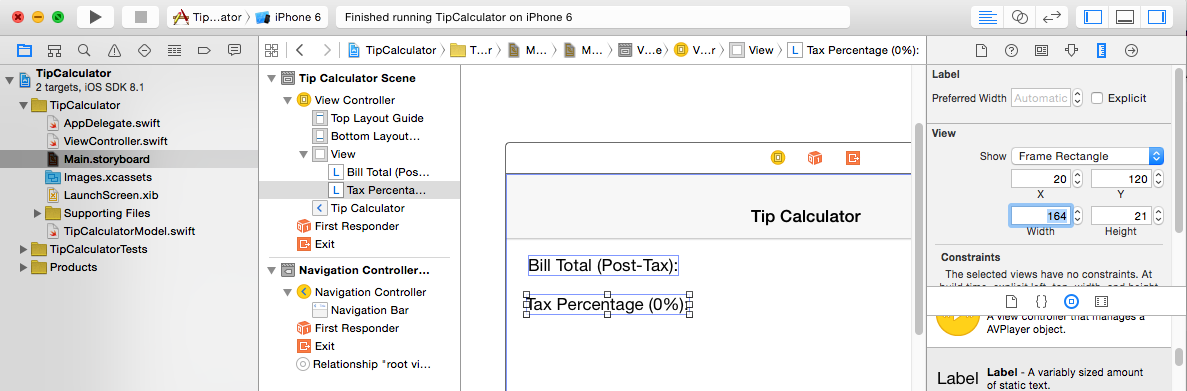
- Labels (или ярлыки). Перетащите Label или по-русски «ярлык» в ваш View Controller.
 Сделайте двойной щелчок мыши по ярлыку Label и напишите Bill Total (Post-Tax):. Выберите Label и нажмите на пятую вкладку в Inspector, установите там X=33 и Y=81. Повторите все то же самое и для второго ярлыка, только назовите его Tax Percentage (0%): X=20 и Y=120.
Сделайте двойной щелчок мыши по ярлыку Label и напишите Bill Total (Post-Tax):. Выберите Label и нажмите на пятую вкладку в Inspector, установите там X=33 и Y=81. Повторите все то же самое и для второго ярлыка, только назовите его Tax Percentage (0%): X=20 и Y=120.
- Text Field (текстовое поле). Из библиотеки элементов перетащите объект под названием Text Field в ваш View Controller. В инспекторе атрибутов (atribute inspector) установите Keyboard Type = Decimal Pad. В инспекторе размеров (Size Inspector) установите: X=192, Y=77 и Width=392. 

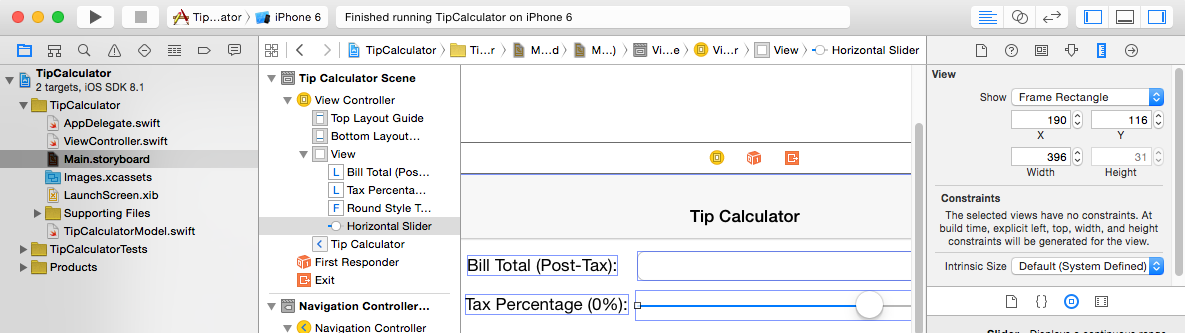
- Slider (или слайдер). Перетащите Slider из библиотеки в ваш View Controller. В Attribute Inspector установите Minimum Value=0 (минимальное значение), Maximum Value=10 (максимальное значение) и Current Value=6 (текущее значение). В Size Inspector установите X=190, Y=116 и Width=396.

- Button (или кнопка). Из Object Library (привыкаем к английскому) перетаскиваем Button (или кнопку) в ваш View Controller. Сделайте двойной щелчок на кнопке и переименуйте в Calculate. В Size Inspector установите X=268, Y=154.

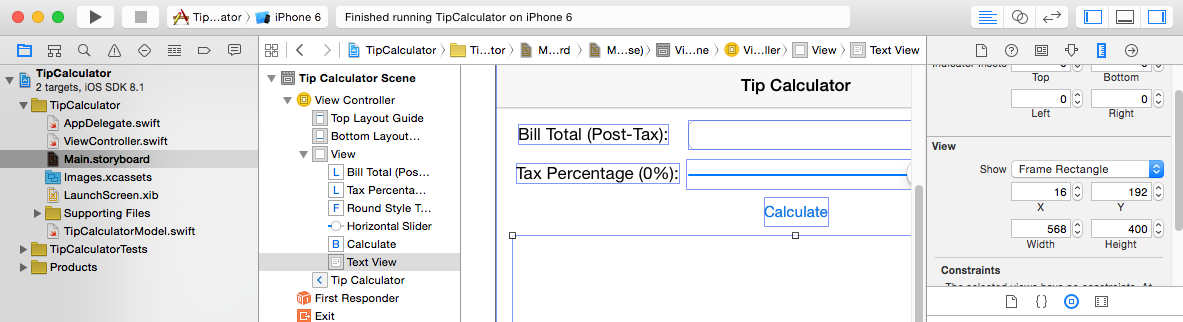
- Text View. Из Object Library перетаскиваем Text View в ваш View Controller. Сделайте двойной щелчек на Text View и удалите текст плейсхолдера. В Attribute Inspector убедитесь в том, что Editable и Selectable не выбраны! В Size Inspector установите X=16, Y=192, Width=568, Height=400.

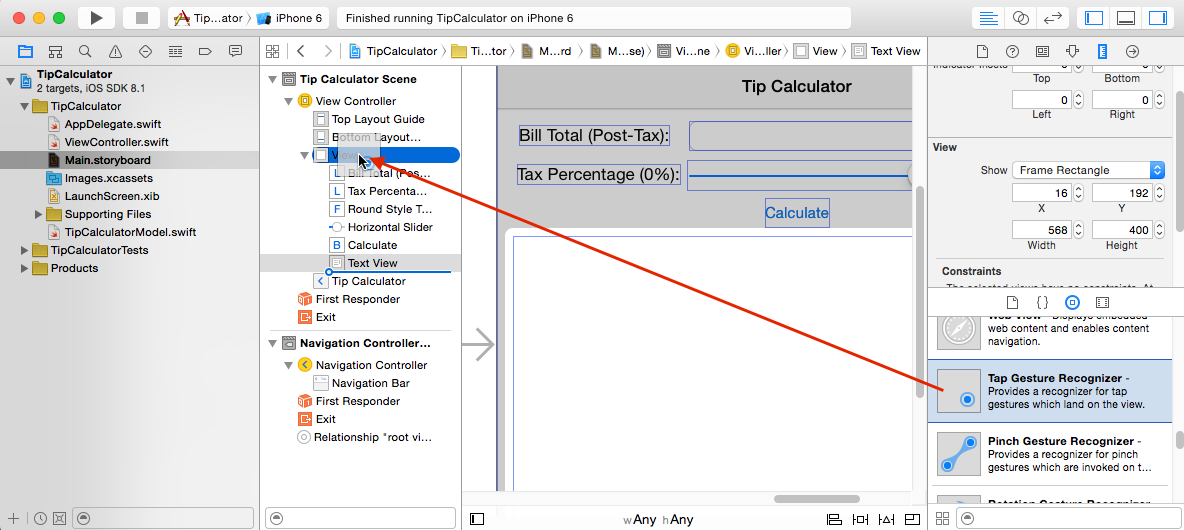
- Tap Gesture Recognizer (элемента, распознающий движения). Из Object Library перетаскиваем Tap Gesture Recognizer в ваш Main View (используйте иерархию элементов для того, чтобы точно выделить Main View, а не элемент внутри него).
 Эта штука будет работать тогда, когда пользователь будет нажимать на элемент view для того, чтобы клавиатура исчезла.
Эта штука будет работать тогда, когда пользователь будет нажимать на элемент view для того, чтобы клавиатура исчезла. - Auto Layout или (автопозиционирование). Interface Builder часто делает всю грязную работу за нас, когда устанавливает ограничения расположения элементов самостоятельно. В нашем случае мы как раз это и можем использовать. Для того, чтобы это сделать, выберите Main View в иерархии документа и нажмите третью кнопку в правой нижней части Interface Builder’а. Выберете Add Missing Constraints (или добавить недостающие ограничения расположения элементов).

Теперь запустите свой симулятор iPhone 6 и вы должны увидеть, что базовый интерфейс пользователя уже работает!

Тур по View Controller
Заметка
Если вы сразу прыгнули до этой секции, то вот вам наш plaground в zip!
Только что вы создали модель и внешний вид приложения, теперь самое время разобраться с View Controller!
Откройте ViewController.swift. Тут находится код вашего одиночного View Controller’а (экрана) приложения. Эта штуковина отвечает за взаимодействие ваших элементов с вашей моделью.
Вы увидите, что этот класс уже имеет вот такой код внутри:
\\
import UIKit
// 2
class ViewController: UIViewController {
// 3
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
// 4
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}Есть несколько моментов, c которыми в ы до сих пор не сталкивались. Давайте разберемся с ними по одному:
- iOS разделена на множество frameworks(или фреймворки), каждый из которых содержит различные наборы кода. До того как использовать эти наборы в вашем приложении, вы должны импортировать этот фреймворк. UIKit — фреймворк, который содержит базовые классы для работы с View Controller’ми и элементами управления, такими как: кнопки, поля ввода текста и множество других.
- Это первый пример, где вы видите класс, который является подклассом. Вы объявляете ViewController, который является подклассом UIViewController.
Заметка
Опытные разработчики заметили, что ненужно ставить префикс класса перед именем класса, как вы это делали в Objective-C для избежания совпадения имен (другими словами, вам не нужно называть это RWTViewController). Все потому, что в Swift есть пространство имен и классы, которые вы создали в вашем проекте.
Для того, чтобы вы поняли, что мы имеем в виду, замените объявление класса следующим кодом:
class UIViewController { } class ViewController: UIKit.UIViewController {Здесь UIKit.UIViewController относится к классу UIViewController в пространстве имени UIKit. Так же как и TipCalculator.UIViewController будет относиться к к классу UIViewController в вашем проекте.
Не забудьте удалить этот тестовый код и вернуть предыдующее объявление ViewController
- Этот метод вызван корневым view этого View Controller’а, когда к нему получен доступ. Всякий раз, когда вы переписываете метод в Swift, вы должны использовать ключевое слово override. Это помогает избежать вам случайного изменения метода.
- Этот метод вызывается, когда у вашего устройства остается мало памяти. Это удачное место для чистки ваших ресурсов, которые вы можете припасти для дальнейших операций.
Соединяем ваш View Controller с вашими Views (элементами)
Сейчас, у вас уже сложилось правильное понимание класса View Controller, что ж, давайте добавим некоторые свойства для ваших subviews (элементов, которые находятся внутри view в иерархии документа) и подключим их в interface builder’е.
Для того, чтобы сделать это, добавьте следующие свойства в ваш класс ViewController(прямо перед viewDidLoad):
@IBOutlet var totalTextField : UITextField!
@IBOutlet var taxPctSlider : UISlider!
@IBOutlet var taxPctLabel : UILabel!
@IBOutlet var resultsTextView : UITextView!Тут мы объявляем четыре переменные, прямо так, как вы изучили в нашем первом туториале: UITextField, UISlider, UILabel и UITextView.
Здесь всего два отличия:
- Вы пишите перед переменными ключевое слово @IBOutlet. Interface Builder сканирует код в поиске каких-либо свойств в вашем View Controller’е с этим словом. У найденных свойств он ищет соединения, так что вы смело можете их соединить с элементами (или Views).
- Вы обозначаете переменные восклицательным знаком (!). Это значит, что ваши переменные опциональны, но их значения неявно извлекаются. Этот замечательный способ сказать, что вы пишите код, предполагая, что они имеют значения, и ваше приложение завершится с ошибкой, если вдруг хотя бы одно из них окажется без значения, т.е. nil.Неявное извлекаемые опционалы — удобный способ для того, чтобы создать переменные, которым точно будут присвоены значения до того, как они будут использованы (как создание элементов пользовательского интерфейса в Storyboard), так что вы не должны извлекать значение опционала каждый раз перед использованием. Давайте попробуем соединить эти свойства с элементами пользовательского интерфейса.
Откройте Main.storyboard и выберите ваш View Controller (Tip Calculater в нашем случае) в иерархии документа (Document Outline). Откройте Connection Inspector (6 вкладка) и вы увидите все свойства, которые вы создали в секции Outlets.

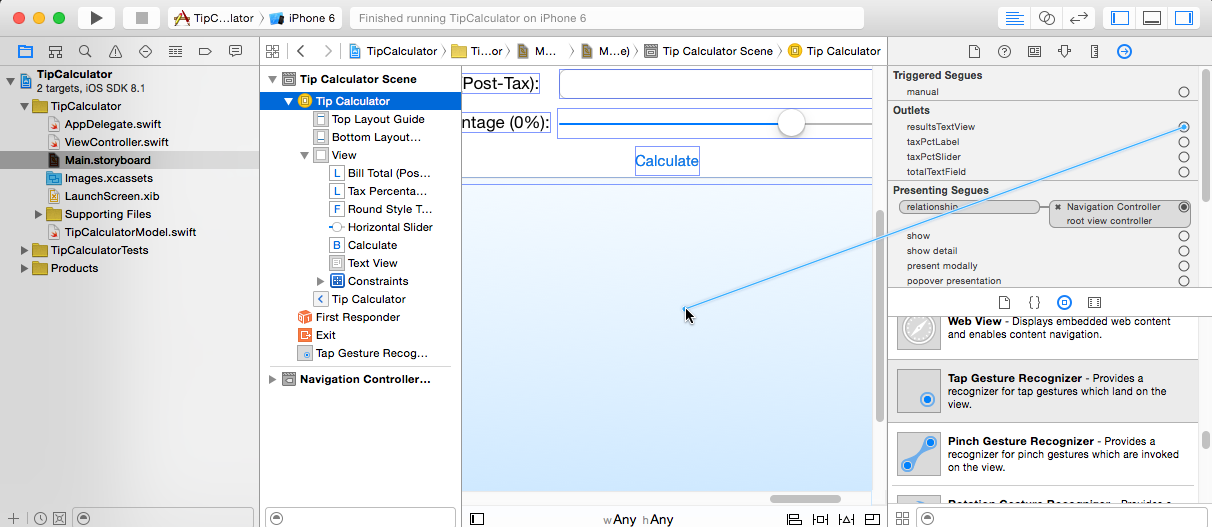
Вы наверняка заметили маленький круг справа от resultsTextView. Удерживайте клавишу ctrl и перетащите курсор с него и до text view, который под Calculate button, и отпустите. Вы только что соединили свойство с элементом (или view).

Теперь, сами повторите тоже самое и для остальных трех свойств. Подключите каждое из них к соответствующему элементу пользовательского интерфейса.
Заметка
Есть даже более простой способ подключения свойств к элементам.
Пока вы держите Main.storyboard открытым, вы можете открыть Assiastand Editor (View\Assistant Editor\Show Assistant Editor), убедитесь, что ваш assistant editor отображает ваш код view controller’а.
После чего вы можете перетащить (с ctrl) ваш элемент в Assistant Editor, прямо до viewDidLoad. В появившемся окне вам будет нужно ввести имя свойства для того чтобы его создать, после чего жмем Connect.
Такой метод позволит вам создать свойство и сразу его подключить, и все это за один раз. Неплохо, правда?
Оба способа работают хорошо, а вот который вам ближе, решать вам.
Подсоединяем Actions(действия) к вашему View Controller’у
Точно также как вы соединили элементы со свойствами вашего view controller’а, вам нужно так же соединить определенные действия ваших элементов (например, нажатие кнопки) с методами вашего view controller’а.
Откроем ViewController.swift и добавим эти три метода в ваш класс:
@IBAction func calculateTapped(sender : AnyObject) {
}
@IBAction func taxPercentageChanged(sender : AnyObject) {
}
@IBAction func viewTapped(sender : AnyObject) {
}Когда вы объявляете функции обратного вызова для действий с элементом они всегда должны иметь ту же подпись — функция без возвращаемого значения, которая принимает один параметр типа AnyObject, как параметр, который представляет класс любого типа.
Заметка
AnyObject — эквивалент для id в Objective-C.
Для того чтобы Interface Builder заметил ваши новые методы, вам нужно использовать ключевое слово @IBAction (точно так же как и в случае с @IBOutlet).
Далее, откройте Main.stroryboard и убедитесь что в схеме документа вы выделили свой view controller. Также убедитесь, что ваш Connections Inspector (6 вкладка) открыт и вы увидите новые методы в секции Recieved Actions.

Найдите кружок справа от calculateTapped и перетащите его на кнопку Calculate. В появившемся окне выберите Touch Up Inside:

Другими словами мы говорим :»Вызывать мой метод calculateTapped: тогда, когда пользователь уже убирает палец с экрана».
Теперь повторим то же самое для остальных двух методов:
- Перетащим taxPercentageChanged на ваш слайдер и соединим его с действием Value Changed, которое вызывается каждый раз, как только пользователь двигает слайдер.
- Перетащим viewTapped на Tap Gesture Recognizer в схему документа. Никаких действий для этого нет, так что ваш метод будет просто вызываться, когда распознает соответствующее движение.
Заметка
Точно так же как и в случае со свойствами, так и для методов, есть сокращенный вариант соединения с действиями, используя Interface Builder.
Вы можете просто ctrl-перетащить от, скажем, кнопки в ваш Swift код вашего View Controller’а в Assistant Editor. В появившемся окне вам нужно выбрать Action и дать имя вашего метода.
Таким образом вы создадите метод в вашем Swift файле и соедините его с действием всего за один шаг. И снова, используйте тот метод соединения, который вам больше всего нравится.
Соединение вашего View Controller’а с вашей моделью
Уже почти все закончили. Все что осталось сделать, так это соединить ваш View Controller с вашей моделью.
Откройте ViewController.swift и добавьте свойство для модели вашего класса и метод для обновления пользовательского интерфейса:
let tipCalc = TipCalculatorModel(total: 33.25, taxPct: 0.06)
func refreshUI() {
// 1
totalTextField.text = String(format: "%0.2f", tipCalc.total)
// 2
taxPctSlider.value = Float(tipCalc.taxPct) * 100.0
// 3
taxPctLabel.text = "Tax Percentage (\(Int(taxPctSlider.value))%)"
// 4
resultsTextView.text = ""
}Давайте пройдемся в refreshUI по одной строчке:
- В Swift вам нужно явно конвертировать один тип в другой. Здесь мы конвертируем tipCalc.total из Double в String
- Вы хотите, чтобы процент налога отображался как целое число (то есть от 0%-10%), чем дробное (что-то вроде 0.06). Так что просто умножим на 100.
- Помните, что это действие необходимо, так как свойство taxPctSlider.value является типом Float.
- Тут мы используем интерполяцию для обновления ярылка, отображающего процент налога.
- Очищаем результат в текстовом поле (text view) до тех пор пока пользователь не нажал кнопку Calculate.
Следующее, добавим вызов refreshUI внизу в viewDidLoad:
refreshUI()Так же имплементируем taxPercentageChanged и viewTapped:
@IBAction func taxPercentageChanged(sender : AnyObject) {
tipCalc.taxPct = Double(taxPctSlider.value) / 100.0
refreshUI()
}
@IBAction func viewTapped(sender : AnyObject) {
totalTextField.resignFirstResponder()
}taxPercentageChanged просто обращает «умножение на 100», в то время как viewTapped вызывает resignFirstResponder в поле totalTextField, когда пользователь нажал на view(что и заставляет клавиатуру исчезнуть с экрана).
Остался один метод. Имплементируем calculateTapped:
@IBAction func calculateTapped(sender : AnyObject) {
// 1
tipCalc.total = Double((totalTextField.text as NSString).doubleValue)
// 2
let possibleTips = tipCalc.returnPossibleTips()
var results = ""
// 3
for (tipPct, tipValue) in possibleTips {
// 4
results += "\(tipPct)%: \(tipValue)\n"
}
// 5
resultsTextView.text = results
}Давайте все разберем по порядку:
Заметка
Вот как это все работает, если вам это интересно.
Во время написания этого туториала класс String в Swift не имеет доступа ко всем методам, в отличии от NSString (NSString — класс в фреймворке Foundation). Если быть конкретным, то класс String в Swift не имеет метода, который бы преобразовывал тип String в тип Double, хотя NSSting такой метод имеет.
Вы можете вызвать (XXX as NSString)() в Swift для преобразования String в NSString. После чего вы можете использовать любой метод, доступный для NSString, например, метод, преобразующий String в Double.
- Тут нужно преобразовать тип String в Double. Это несколько коряво так делать, но думаем, уже скоро будет способ поприличнее.
- Здесь вы вызываете метод returnPossibleTips модели tipCalc, которая возвращает словарь с возможными процентами чаевых.
- Это то, как вы перебираете словарь через ключи и значения одновременно. Удобно, не так ли?
- Здесь мы используем интерполяцию строк, для создания строки, которую поместим в текстовое поле. Мы используем \n для начала новой строки.
- Наконец, мы присваиваем текстовому полю значение result.
Вот и все! Запускайте и наслаждайтесь вашим калькулятором чаевых!

Это конечный вариант нашего Xcode проекта.
Урок подготовил: Иван Акулов
Источник урока: http://www.raywenderlich.com/74904/swift-tutorial-part-2-simple-ios-app
Учебник Swift — разработка приложения для iOS8 [Часть 1, Hello World!] / Хабр
Предисловие
Недавно Apple представила общественности достаточно важное изменение в разработке iOS приложений, анонсировав новый язык программирования Swift. Я принял решение: изучая этот язык пошагово, я буду в своих статьях рассказывать обо всём, что мне удалось найти. Это лишь первый пост из многих на эту тему, но я надеюсь, что вы решите изучать язык вместе со мной!
Весьма вероятно, что многие примеры кода, представленные в постах, будут позже изменены. Это отчасти потому, что мой стиль программирования – написать сейчас, чтобы проверить идею, а потом заняться рефакторингом, а также отчасти это потому, что для меня (как и для многих других) Swift – абсолютно новый язык программирования. Так что, скорее всего, как только я узнаю что-нибудь новое, ход этих уроков будет меняться.
Итак, я собираюсь начать с довольно простого приложения. Также я буду объяснять, как работает код. Готовы? Поехали…
UPD: Статья написана в соответствии с изменениями в XСode 6 Beta 5
Основы
Swift отменяет использование стандарта объявления переменных, который использует имя типа перед объявлением переменной, вместо этого для объявления, как и в JavaScript, применяется ключевое слово
var.Так, например, эта строка Objective-C
NSString *myString = @"This is my string.";
в Swift будет заменена на эту
var myString = "This is my string."
Для объявления констант используется ключевое слово
letlet kSomeConstant = 40
В данном случае
kSomeConstant неявно определяется как целое число. Если же вы хотите конкретизировать тип, то вы можете это сделать так:let kSomeConstant: Int = 40
Немножко о Чистом КодеАвтор перевода рекомендует пользоваться вторым примером объявления констант. Довольно показательный пример описан в официальной документации:
let implicitInteger = 70
let implicitDouble = 70.0
let explicitDouble: Double = 70
В этом автор перевода солидарен с Helecta (см. соответствующий пост)
И массивы, и словари описываются с помощью
[]var colorsArray = ["Blue", "Red", "Green", "Yellow"]
var colorsDictionary = ["PrimaryColor":"Green", "SecondaryColor":"Red"]
Это ещё далеко не всё, однако я считаю, что эти основы достаточно важны для дальнейшего чтения учебника. Итак, давайте перейдём к
Hello, World!Hello, World!
В первую очередь, мы напишем самое простое приложение, которое только можно представить, чтобы начать работу —
Hello, World!Наше приложение будет делать только одно: печатать фразу «Hello, World!» в консоль. Для этого нам потребуется установленная IDE XCode, для скачивания которой необходима учётная запись разработчика. Если у вас есть аккаунт, то смело качайте с официального сайта XCode 6 beta 4, желательно это сделать до прочтения ниже описанного.
Итак, вы установили свою копию IDE. Теперь давайте выведем «Hello, World!» на консоль.Этот пример не только демонстрирует простейшее приложение, которое можно написать, но и, что немаловажно, показывает, что среда разработки настроена правильно.
В XCode создайте проект с помощью шаблона приложения с одним видом («Single View Application»).
Убедитесь, что вы выбрали Swift в качестве языка приложения.
Теперь вы должны найти файл AppDelegate.swift в иерархии проекта. Внутри найдите следующую строку:
"// Override point for customization after application launch."
Замените эту строку на наш изумительный код:
println("Hello World")
Теперь нажмите «Run». Вы должны увидеть загрузившееся пустое приложение и слова
Hello, World!, напечатанные в консоли, расположенной в нижней части окна XCode. Заметьте, это не будет отображаться в симуляторе iPhone. Поздравляю! Вы только что написали своё первое приложение на Swift! Правда оно не получит никаких премий, призов, только ваши собственные овации. А теперь, давайте копнём немножко глубже…
Добавление Table View
В этом разделе мы попробуем добавить материал на экран. Откройте в XCode файл Main.storyboard, перенесите из Библиотеки Объектов («Object Library») объект
Table View на экран приложения, растяните таблицу так, чтобы она совпала с краями. Затем измените высоту, перетянув верхний край, оставив небольшое пространство сверху (это необходимо для строки состояния). Если вы запустите приложение, то увидите в симуляторе пустую таблицу.Теперь необходимо создать делегат и источник данных для таблицы. Это легче всего сделать в конструкторе интерфейса. Нажмите клавишу «Command», кликните и перетащите
Table View к объекту View Controller в иерархии файла .storyboard, и выберите «источник данных» («data source»). Повторите с опцией «delegate».Примечание:Я получил целую тонну вопросов о вышесказанном, т.к. многие люди сообщают о том, что у них не устанавливается табличный вид. Поэтому, я записал видео, поясняющее как работает подключение объектов Storyboard в коде. Для просмотра перейдите в полноэкранный режим и выберите опцию 720p, чтобы вы могли заметить всё, что вас интересует. Это будет немного отличаться от интерфейса XCode, но функционально всё работает также.
А теперь давайте углубимся в методы протоколов для табличного представления. Из-за использования UITableViewDataSource и UITableViewDelegate мы должны изменить определение класса.
Откройте файл и замените строку
class ViewController: UIViewController {
следующей
class ViewController: UIViewController, UITableViewDataSource, UITableViewDelegate {
Если вы нажмёте клавишу «Command» и кликните на один из этих протоколов, то увидите «обязательные» функции. Для табличного представления необходимы как минимум эти две:
func tableView(tableView: UITableView!, numberOfRowsInSection section: Int) -> Int
func tableView(tableView: UITableView!, cellForRowAtIndexPath indexPath: NSIndexPath!) -> UITableViewCell!
Изменим наш класс
View Controller путём добавления этих двух функций:func tableView(tableView: UITableView!, numberOfRowsInSection section: Int) -> Int {
return 10
}
func tableView(tableView: UITableView!, cellForRowAtIndexPath indexPath: NSIndexPath!) -> UITableViewCell! {
let cell: UITableViewCell = UITableViewCell(style: UITableViewCellStyle.Subtitle, reuseIdentifier: "MyTestCell")
cell.textLabel.text = "Row #\(indexPath.row)"
cell.detailTextLabel.text = "Subtitle #\(indexPath.row)"
return cell
}
Первый метод возвращает количество строк в разделе. В нашем примере используется «магическое» число 10, однако вместо него, как правило, должна использоваться длинна контроллера массива. Наш же код умышленно упрощён.
Во втором методе происходит чистой воды волшебство. Мы создаём экземпляр класса UITableViewCell(cell), используя стиль ячейки Subtitle. Затем мы присваиваем текстовому значению этой ячейки значение "Row #\(indexPath.row)". В Swift подобным образом происходит встраивание значений переменных в строку без конвертации (таким образом, мы получим строки вида "Row #1", "Row #2")
Детализированная текстовая метка (detailTextLabel) доступна только при использовании класса ячеек Subtitle, который мы используем в данном примере.
При запуске приложения вы увидите восхитительный список ячеек с заголовками и подзаголовками, показывающие номера их строк. Это один из наиболее распространённых способов отображения данных в iOS, вы убедитесь, он вам ещё не раз пригодится. Увидеть полный текст кода вы можете на github.
В следующем посте мы исследуем использование API поиска iTunes для создания приложения, способного искать и отображать альбомы внутри iTunes Store.
Вопрос о дальнейшем переводе
Уважаемые Хабралюди! Если вы прочли этот перевод, помогите автору определиться с будущим цикла.
Для этого всего лишь требуется поучаствовать в опросе.
Нужно ли вам учить Swift?
Swift — это язык программирования, разработанный в компании Apple. На нем можно писать приложения для десктопа, мобильных приложений, серверов. У него есть среда Playground, в которой можно увидеть результат программирования на лету. Ну и вообще — язык Apple. Должен быть хорошим, разве нет?
Разберемся.
Во всех наших предыдущих статьях мы использовали JavaScript, называя его языком программирования. Технически это верно, но настало время немного прояснить, сравнив со Swift.
Когда вы пишете на JavaScript, ваш код исполняется построчно в браузере, как будто актер на сцене читает реплики по телесуфлеру. Поэтому JavaScript принято называть скриптовым языком.
Если вы откроете чужую программу на JavaScript, вы сможете залезть в код, поменять его, и программа заработает по-новому. Можно выдрать нужную функцию или данные прямо из кода, потому что программа для JavaScript хранится и исполняется в понятном человеку виде.
Swift — в чистом виде язык программирования: в его стандартном виде вы сначала пишете всю программу, потом компилируете ее и запускаете. Компиляция — это превращение программного кода в технический код для процессора: на входе было то, что могли прочитать вы, а на выходе — то, что может прочитать компьютер. Если скрипт — это сценарий для актера на сцене, то компиляция — это отснятый фильм на киноленте.
После компиляции вы уже не можете с легкостью заглянуть в программу и что-то в ней поменять, там всё зашифровано и сжато. Зато такую программу процессор исполняет гораздо быстрее, чем скрипты.
iOS, macOS и деньги
В Swift есть библиотеки для разработки приложений для Маков, Айфонов и Айпадов. Это большой и богатый рынок (все еще), а зарплаты программистов на Swift высоки.
Но важно понимать, что Swift пока что не язык мобильной разработки, а именно язык экосистемы Apple. Существуют решения, чтобы компилировать код Swift на Андроид, но они скорее костыльные.
Идеальный сценарий для Swift — программа для Мака, для Айфона и Айпада, написанные в одной и той же логике. Но не программа для Айфона, Андроида, Мака и Виндоуса — до такого Swift еще не дошел.
Производительность
Это именно то, чего хотели добиться разработчики Swift — скорость работы программ и выполнения кода. Как заявляет Apple, Swift в 2,5 раза быстрее Objective-C и в 8 раз быстрее, чем Python 2.7.
Цель, к которой стремятся разработчики языка — сделать его быстрее, чем С++, который часто признаётся самым быстрым языком программирования.
Надо ли вам, чтобы программа была молниеносной? В идеале — да, но не всегда ради этого нужно переходить на новый язык программирования. Если программой пользуется небольшое число людей, а задача некритичная, то повышение скорости может быть не так заметно. А вот переписывание программы на новом языке может быть болезненным. Так что скорость — не всегда самоцель.
Лаконичный синтаксис
Если брать за критерий количество строк кода, которые нужно написать для решения задачи, то Swift идёт в первой десятке по минимализму. Это легкочитаемый язык, так же как и Python, но с фигурными скобками вместо отступов.
Такой код легко читается даже теми, кто не знает Swift, но знает любой другой язык программирования. В нём всё логично, структурно и понятно.
Посмотрите на пример кода на Swift:
let myPeople = ["Аня": 67, "Паша": 8, "Коля": 33, "Женя": 25]
for (name, money) in myPeople {
print("\(name) получает \(money) тысяч в месяц.")
}Вот так можно выбирать одно из множества значений (пример из документации Swift):
let vegetable = "красный перец"
switch vegetable {
case "чеснок":
let vegetableComment = "Подходит для любителей мескиканской кухни."
case "огурец", "салат":
let vegetableComment = "Самое то для лёгкого перекуса."
case let x where x.hasSuffix("перец"):
let vegetableComment = "А это острый \(x)?"
default:
let vegetableComment = "Вкусное блюдо можно приготовить из любых продуктов."
}Видимый результат
Для Swift есть специальный инструмент Playground — своего рода интерактивная песочница, где программист сразу видит результаты работы программы. Иногда это в несколько раз увеличивает скорость разработки и помогает быстро разобраться с проблемным участком кода.
Безопасный код
Идеология языка такая: меньше уязвимостей и больше безопасности для самого кода и системы. Разработчики исходили из того, что программист не должен держать всё в голове и предусматривать каждую нештатную ситуацию. Пусть за него это делает компьютер. Например, не нужно специально следить за доступом и утечкой памяти, потому что Swift берёт это на себя.
Ещё он защищает от ошибок, связанных с неправильным управлением железом и от несанкционированного доступа к участкам памяти, которые не задействованы в программе. Штатные ошибки Swift тоже обрабатывает эффективнее того же С++, где каждое исключение нужно прописать вручную.
Что учить сейчас?
Если вы уже программируете на разных языках — определенно рассмотрите Swift. Ничего лучше для разработки под Apple сейчас нет.
Если Swift будет вашим первым языком, начните лучше с Python. Он более универсальный и разносторонний. Потом сможете перейти на Swift и другие языки.
Если вам нужен быстрый результат и сразу выкатывать программы на сайт или в интернет, лучше посмотрите на JavaScript. У этого языка самый короткий путь от идеи до реализованного продукта на любом устройстве.
Swift | Введение
Язык Swift и платформы iOS и Mac OS
Последнее обновление: 25.12.2017
Устройства компании Apple являются признанным лидером в сфере информационных технологий. По последним данным доля iOS среди других мобильных операционных систем колеблется в районе 15-20%, а доля Mac OSX среди настольных систем составляет по разным данным 15-20%. Подобное широкое распространение устройств от компании Apple рождает потребность в программном обеспечении для этих устройств.
Традиционно основным языком программирования под iOS и MacOS был Objective-C, однако 2 июня 2014 года на конференции разработчиков Apple WWDC 2014 был представлен новый и более удобный язык программирования — Swift. По сравнению с Objective-C Swift обладает следующими особенностями:
Swift является чистым объектно-ориентированным языком программирования
Простота, ясный и четкий синтаксис
Строгая типизированность. Каждая переменная имеет определенный тип
Автоматическое управление памятью
Однако при этом Swift полностью совместим с ранее написанными прикладными интерфейсами Cocoa API, для которых использовались C и Objective-C.
При этом Swift продолжает развиваться. 19 сентября 2017 года вышла версия 4.0, которая добавила новые возможности для разработки под iOS и Mac OS. В принципе каждый год выходят новые версии.
Swift является компилируемым языком программирования. То есть разработчик пишет исходный код и затем, используя компилятор, компилирует этот код в управляющую программу. Затем этот файл программы можно загрузить в AppStore и распространять среди других пользователей.
Что нужно для разработки для iOS?
В первую очередь необходима соответствующая операционная система Mac OS 10.12 Yosemite или выше. Без Mac OS практически невозможно скомпилировать программу. Данное обстоятельство сильно ограничивает возможности разработки, учитывая тот факт, что Mac OS может гарантированно работать лишь на компьютерах самой компании Apple (iMac, MacBook, MacBook Air, MacBook Pro), а также учитывая высокую стоимость этих самых компьютеров. Однако на обычном PC под управлением ОС Windows или ОС на базе Linux создавать приложения под iOS и Mac OS практически невозможно.
Существуют также варианты с виртуальными машинами, на которые установлена Mac OS, либо использование Хакинтош, однако работоспособность подобных вариантов не гарантирована.
Есть и еще один вариант — написание кода в любой доступной операционной системе и компиляция его с помощью специальных сервисов за определенную плату иди бесплатно. Но, понятное дело, что комфортабельность подобного подхода очень низка.
Непосредственно для самой разработки нам потребуются инструменты языка Swift, текстовый редактор для написания кода, симуляторы iPhone и iPad для отладки приложения. Для всех этих и многих других функций разработки Apple предоставляет бесплатную среду разработки XCode.
Нужны ли реальные устройства iPhone или iPad для тестирования разрабатываемых приложений? По большому счету нет, так как XCode предоставляет симуляторы для тестирования, однако в некоторых отдельных случаях предпочтительнее тестировать на реальном смартфоне.
Регистрация разработчика
И также непосредственно перед тем, как приступить к созданию приложений, необходимо зарегистрироваться в центре Apple для разработчиков. Для этого надо пройти по ссылке https://developer.apple.com/register/:
Для регистрации надо будет войти на сайт с помощью своего идентификатора Apple ID и пароля. Если вдруг такого идентификатора у вас нет, то можно создать новую учетную запись, перейдя по ссылке Create Apple ID. После регистрации сайт перенаправит на страницу https://developer.apple.com/resources/, где можно найти различные материалы по разработке для самых разных аспектов.
Содержание — SwiftBook
Описание курса
Язык программирования Swift является новым языком корпорации Apple, который призван заменить собой Objective-C, существующий с середины 80-х годов. В этом курсе вы узнаете все основные моменты языка, что позволит вам без проблем написать свой отлично работающий код. Язык Swift является новейшей разработкой Apple и имеет ряд преимуществ и отличий от языков семейства C, с которыми вы так же познакомитесь и будете работать в этом курсе.
Вам не стоит переживать, что вы чего-то не поймете или что вы не с того языка начинаете свой путь программиста. Совершенно нет. Язык Swift идеален для старта начинающим программистам, так как не имеет запутанного синтаксиса и лишнего багажа, который тащат большинство языков еще с 70-х годов, так как он был представлен только в 2014 году на WWDC (международная конференция разработчиков Apple). С помощью playground (встроенная функциональность Xcode, начиная с версии Xcode 6) вы сможете освоить язык за короткие сроки, так как весь ваш код исполняется моментально и у вас нет необходимости создавать проекты или каждый раз запускать симулятор.
Да, вам придется открыть для себя много нового, но если в вас есть желание изучать, познавать, а затем создавать что-то новое, то это именно для вас!
Содержание курса
Содержание
1. Знакомство с Playground (11:08)
2. Константы и переменные (4:21)
3. Типы данных (8:26)
4. Базовые операторы (13:47)
5. Интерполяция строк (6:21)
6. Массивы (10:33)
7. Словари (7:33)
8. Множества (8:54)
9. Инструкция if (10:31)
10. Инструкция guard (5:30)
11. Инструкция switch (05:22)
12. Цикл for-in (8:17)
13. Циклы while, repeat-while (3:38)
14. Функции (17:52)
15. Замыкания или клоужеры (5:26)
16. Кортежи (6:46)
17. Опционалы (6:13)
18. Классы (9:08)
19. Инициализаторы (6:02)
20. Наследование (9:17)
21. Вычисляемые свойства (10:23)
22. Свойства классов (6:09)
23. Ленивые свойства (2:46)
24. Наблюдатели свойства (5:50)
25. Уровни доступа (7:06)
26. Алиасы типов (4:02)
27. Перечисления или энумы (11:05)
28. Структуры (8:03)
29. Импорт фреймворков или библиотек (5:53)
30. Проверка типов и приведение типов (10:43)
31. Типы AnyObject и Any (3:57)
32. ARC (9:10)
33. ARC в замыканиях (9:04)
34. Опциональные цепочки (6:14)
35. Обработка ошибок и отложенные действия (15:22)
36. Сабскрипты (6:16)
37. Расширения (4:48)
38. Протоколы (10:54)
39. Универсальные шаблоны (9:15)
40. Обновление Swift 4 (8:15)
41. Новые фишки Swift 5 (05:44)
42. Заключение (0:58)
Общая продолжительность курса 5 часов 26 минуты 06 секунд.
Swift в деле — 21 приложение для iOS на новом языке программирования – Blog Imena.UA
Swift – универсальный язык программирования, разработанный Apple для iOS, OS X, watchOS и tvOS. В настоящее время это — самый популярный язык программирования с открытым кодом на Github. Команда Mybridge AI оценила качество контента и составила перечень лучших продуктов для профессионалов. В ходе этого исследования эксперты сравнили около 900 приложений с открытым исходным кодом, написанных на языке Swift.
Проекты с открытым доступом могут быть полезны, как для начинающих, так и для продвинутых программистов, желающих развивать свои сопутствующие разработки. Этот список включает лучшие iOS-проекты, которые помогут вам лучше программировать на Swift. Все приложения доступны бесплатно.

Firefox — официальное приложение для iOS, созданное в Swift, один из самых известных в мире браузеров, который предоставляет пользователям возможность быстрого доступа к различным поисковым системам, анонимного просмотра, синхронизации с другими устройствами и ряд других опций.
WordPress — официальное приложение для iOS, написанное в Swift, с помощью которого вы можете управлять своим блогом или сайтом непосредственно с iPhone / iPad: просматривать статистику, создавать сообщения, редактировать посты.
Eidolon от Artsy — официальное приложение-аукцион искусства, написанное в Swift. Представлено разработчиками Artsy, которые переняли лучшие принципы функционирования известной платформы для изучения, коллекционирования и покупки произведений искусства, а также внесли правки, которые облегчают поиск произведений для участников торгов.
Designer News — с помощью этого оригинального новостного приложения, созданного в Swift, можно узнать о самых последних трендах и новостях в мире веб-дизайна. Представлено Meng To.
FlappySwift — легендарная игра Flappy Bird, которую разработчик Нейт Мюррей менее чем за 24 часа после премьеры нового языка переписал для iOS, используя возможности Swift.
Wire — защищённый мессенеджер для iPhone и iPad, которое позволяет совершать голосовые и видеозвонки хорошего качества, обмениваться изображениями и музыкой. Разработчики уверяют, что не могут прочесть ваши сообщения и не передают данные третьим лицам.
VPNOn — официальное приложение с открытым доступом, которое позволяет включить VPN за 3 сек.
Yep — приложение, которое создано для того, чтобы люди могли айти, куда пойти и где провести время совместно со своими друзьями или людьми, близкими по духу и интересам. Заявка на совместный досуг действует в течение одного часа с момента публикации. Написано приложение на языке Swift.
TSWeChat — аналог известного чат-приложения WeChat, написанный в Swift. Пользователи могут обмениваться сообщениями, совершать голосовые и видеозвонки, а также пользоваться всеми другими функциями современных мессенджеров.
2048Swift — популярная браузерная игра. Смысл этой обманчиво лёгкой головоломки таков: на поле размером 4×4 в хаотичном порядке появляются «двойки», которые необходимо складывать друг с другом, в тот момент когда они находятся на одной линии (горизонтальной или вертикальной). Получившиеся степени двойки («четвёрки», «восьмёрки» и т.д.) также необходимо складывать между собой. Игрок должен собрать в одном из квадратиков на поле число 2048.
AudioKit — аудио-платформа, которая синтезирует, обрабатывает и анализирует данные. Создана в Swift на основе открытого кода.
SwiftHN — приложение позволяет читать ресурс Hacker News, комментировать и сохранять понравившиеся статьи для чтения в дальнейшем.
Furni — приложение мебельного магазина, написанное в Swift 2, от команды разработчиков Twitter. Позволяет найти самые интересные предложения и приобрести заинтересовавшую вас мебель в несколько кликов.
Dunk — клиент для социальной сети Dribbble — платформы для веб-дизайнеров, графических дизайнеров, типографов. Написан на Swift.
Charter — новостной клиент с открытым исходным кодом для iPhone и iPad, написанный в Swift.
SwietRadio — приложение-радиостанция с профессиональными функциональными возможностями.
CVCalendar — настраиваемый визуальный календарь, написанный в Swift. Разработчики обещают исправить баги и постепенно внедрять массу новшеств, улучшающих функциональность приложения. Все нововведения также будут бесплатными.
PixPic — приложение для редактирования фото. Вы можете добавлять пиксельные стикеры к своим фото и делиться ими с друзьями из списка контактов.
Gulps — приложение для iOS и Apple Watch, отслеживающее количество ежедневно потребляемой воды. Вы можете устанавливать цель, указывать количество выпитой в течение дня жидкости и т.д.
YouTube — клон YouTube-клиента, написанный в Swift 3.
SoundCloudSwift — программа для прослушивания треков и подкастов на платформе SoundCloud, написанная на Swift для более лёгкой интеграции с вашими приложениями.
ТАКЖЕ ВАС МОГУТ ЗАИНТЕРЕСОВАТЬ:
Источник: блог команды Mybridge AI
12 книг для изучения языка программирования Swift

Темой этой статьи стал язык Swift. На нем написаны приложения для iOS и macOS. Язык достаточно молод и литературу на него не так просто найти, — пишет KV.BY. Причиной малого количества книг стало и то, что официальная электронная литература от разработчиков очень подробная и доступная для понимания. Часть книг из перечня только на английском языке. Русской литературы, к сожалению, очень немного. Поэтому, исходя из этого, статья будет поделена на русские и английские издания.
Свифт. Основы разработки приложений под iOS и macOS

Отличная книга для старта освоения языка Swift. Её написал русский программист, пошагово разжевывая все нюансы работы с языком. Постепенно автор подведёт вас к непосредственному созданию приложений для яблочной продукции. Книга приведенная работа Swift 3.0, что очень хорошо, так как про эту версию русскоязычных изданий немного.
Отзывы о книге хорошие. Придраться можно лишь к тому, что использовать её как базовый справочник неудобно, и некоторые аспекты рассмотрены поверхностно.
Язык Swift. Самоучитель

Здесь рассмотрена теория. Разбор качественный, глубокий. Первая часть книги рассказывает о синтаксисе, типах данных оператора и прочих тонкостях, а вторая бегло проносится по остальным моментам (классы, структуры, протоколы), частично захватывая ООП. А вот практических заданий и примеров совсем мало.
Хороший вариант настольного справочника под рукой. Но есть несколько минусов: описана работа Swift 2.0, а значит, часть приемов не работают в версии 3.0.
Swift 3
Разработка приложений в среде Xcode для iPhone и iPad с использованием iOS SDK

Книга внушает уважение с первого взгляда: 900 страниц — это серьёзное заявление. Исходя из этого, диапазон тем очень широкий. Авторы грамотно сочетают теорию с практикой, чтобы эффективно усваивать новые знания. Перевод местами не очень понятен, но это сильно не влияет на усвояемость материала.
В любом случае, книга замечательная, плохих отзывов практически нет.
Swift для детей

Издание для начинающих программистов. Автор максимально подробно и содержит процесс создания приложений для iOS. Обратная сторона медали — много лишнего текста. Но для того, чтобы постигнуть азы языка — то, что надо.
Свифт. Карманный справочник. Программирование в среде iOS и ОС X

А вот книга от О’Рейли.Компания очень известная и серьёзная. Всё примеры рабочие, серьёзные огрехов нет, все скриншоты на местах. Единственный недостаток — в основе использовалась версия языка 2.1.
Свифт. Основы разработки приложений под iOS и OS X

Название говорит за себя: она введёт вас в основы программирования для продукции компании Apple. Причём для любой платформы: iOS, OS X, tvOS, watchOS. Опытным программистам ждать от этого пособия нечего, а вот новичкам оно должно понравится.Автор грамотно комбинирует практикует с теорией, что отлично работает.
Главным недостатком этого пособия является то, что она рассчитана на версию 2.2, а сейчас актуальна 4 версия языка. А западная литература уже вовсю демонстрирует нововведения и фичи пятой версии Свифт.
Профессиональный Swift

Книга поможет вам перейти с Objective-C на Swift. Но даже если вы новичок, то не беда: первые два раздела посвящены основам языка и синтаксису.Начиная с третьей главы, вы сможете плавно перейти с Objective-C на Swift.
Это руководство подойдёт как для изучения языка программирования, так и для использования в качестве справочника в различных ситуациях. В книге хватает практических примеров для рассматриваемого тем.
Learning Swift: создание приложений для macOS, iOS и других версий

Перед вами практическое руководство от опытных программистов, которое научит кодить на последней версии Swift, даже если вы совсем не знакомы с этим языком.Книга пройдёт по всем этапам создания своего приложения. Вы узнаете основы языка, как работать с Xcode и Interface Builder.
Авторы книги представляют вам свою программу для работы с селфи. Кроме написания самого кода вы протестируете приложение, произведете его настройку и будете управлять им в App Store. Также вы узнаете об автоматизированных рутинных операциях с Fastlane и пользовательском тесте приложения с TestFlight.
Swift для чайников

Книга будет полезна тем, кто хочет перейти и перенести свои проекты с Objective-C на Swift.Кроме описания Xcode для работы здесь даются рекомендации по написанию собственных функций, операторов и объявлений, изученным шаблонам в объектно-ориентированной среде и воспользуетесь преимуществами фреймворков для ускорения своего кодирования.
Быстрое программирование: Руководство по ранчо Big Nerd (2-е издание) (Руководства по ранчо Big Nerd)

Авторы этого справочника тщательно объясняют на примерах грамматику и эффективное написание кода на Swift.В книге рассмотрены версия 3.0, работа с Xcode, некоторые моменты официальной пояснительной документации от Apple по Swift. Создатели этого труда делятся с читателем опыта.
Освоение Swift 5: глубокое погружение в последнюю версию языка программирования Swift, 5-е издание

Книга про пятую версию языка. Здесь рассмотрены самые актуальные и новые возможности Swift, новые методы проектирования. Всё это описано не только теоретически, и подкреплено наглядными примерами.Здесь раскрыты темы расширения протокола, обработка ошибок и замыкание. Объяснения проектов реализовывают, как использовать и использовать их в ваших ваших собственных.
Также вы узнаете, как применить протокол-ориентированного программирования для написания гибкого и простого в управлении кода. А еще, как функцию копирования при записи в пользовательские типы данных и как избежать проблем с управлением памятью, вызванными сильными ссылками.
Swift: Полное руководство для начинающих, среднего и продвинутого пользователей Подробные стратегии освоения Swift

Это целая серия книг, которая охватывает уровень подготовки программиста.Независимо от навыков, авторы проведут вас через все этапы создания приложения для техники компании Apple. Книга познакомит вас с языком, вы найдёте здесь пошаговую инструкцию для написания ПО, примеры проектов из XCode, узнаете о дизайне и другие полезные вещи.
 .
.Все книги по Swift на русском языке — Swiftme.ru
Swift — десятилетний ребенок, у которого все самое интересное впереди! Но в актуальной версии Swift 5 уже не узнать младенца, коим он предстал перед нами в первые годы своей жизни. Новое обновление привносило серьезные изменения как в синтаксис, так и во внутреннюю структуру.
Swift учить приятно. Это не самое просто занятие на свете, чему явно способствует среда разработки Xcode, но, пожалуй, одно из самых интересных.Для вас не станет секретом, что для эффективного обучения необходимы актуальные и качественные учебные материалы. А с этим в российском сегменте сейчас довольно туго, тем не менее, варианты есть.
Поговорим с вами о книгах по Swift, доступным сегодня на русском языке.
Книга «Swift. Основы разработки приложений под iOS, iPadOS и macOS (5-е изд. Дополненное и переработанное)»
Состояние : актуальная
Дата выпуска : конец 2019 года
Боюсь, что меня могут уволить , если я не начну данный обзор с книги нашего соотечественника и по совместительству одного из авторов сайта swiftme.ru, Василия Усова :). Да и по правде говоря, это единственная актуальная книга на русском.
Более 10000 проданных экземпляров, а это говорит о многом! После каждого крупного обновления языка Swift, обновляется и книга, что позволяет вам всегда иметь актуальный учебник / справочник по Swift под рукой. Но автор не просто актуализирует материал в книге с каждым обновлением в ней появляются новые полезные интересные главы, описывающие все более широкий круг возможностей языка и среды разработки Xcode.Так же хочется отметить, что в программе показаны примеры разработки на Swift не только под мобильную операционную систему iOS, но и macOS (несколько не сложных консольных приложений).
«Swift. Основы разработки приложений под iOS, iPadOS и macOS» является лучшим выбором для новичков среди всех книг по Swift, доступные на русском языке. Прочитав ее вы получите просто знания о синтаксисе и возможности разработки языка, но и начальные навыки создания приложений в среде Xcode.
Хотел бы отметить, что книга не ограничивается сухой подачей учебного материала. Все, что вы изучаете, закрепляет заданные решения для самостоятельного решения (они размещены на сайте swiftme.ru в виде специального курса), количество на момент написания статьи уже перевалило за 150.
Купить электронную версию
. После этого идите в Editor\Embed In\Navigation Controller. Это установит вам панель навигации в ваш View Controller (отныне экран будем называть именно так). Сделайте двойной щелчок на панели навигации (Navigation Bar, которая внутри вашего View Controller) и установите имя Tip Calculator.
После этого идите в Editor\Embed In\Navigation Controller. Это установит вам панель навигации в ваш View Controller (отныне экран будем называть именно так). Сделайте двойной щелчок на панели навигации (Navigation Bar, которая внутри вашего View Controller) и установите имя Tip Calculator.
 Сделайте двойной щелчок мыши по ярлыку Label и напишите Bill Total (Post-Tax):. Выберите Label и нажмите на пятую вкладку в Inspector, установите там X=33 и Y=81. Повторите все то же самое и для второго ярлыка, только назовите его Tax Percentage (0%): X=20 и Y=120.
Сделайте двойной щелчок мыши по ярлыку Label и напишите Bill Total (Post-Tax):. Выберите Label и нажмите на пятую вкладку в Inspector, установите там X=33 и Y=81. Повторите все то же самое и для второго ярлыка, только назовите его Tax Percentage (0%): X=20 и Y=120.




 Эта штука будет работать тогда, когда пользователь будет нажимать на элемент view для того, чтобы клавиатура исчезла.
Эта штука будет работать тогда, когда пользователь будет нажимать на элемент view для того, чтобы клавиатура исчезла.