Создание рекламного баннера в Photoshop для сайта
Рекламная акция для продвижения продукции компании является важным инструментом успешного ведения бизнес-проекта. Это же правило распространяется и на просторах интернета. Для популярности сайта, какой-либо интернет услуги для бизнеса, товара широко используются специальные рекламные баннеры в маркетинге. Стоимость на услуги создания креативов и изготовление рекламных баннеров неуклонно растет. Профессиональные мастера за создание рекламного баннера запрашивают высокую стоимость. Что делать, когда не хватает бюджета на заказ рекламного баннера у мастеров-профессионалов. Выход один —изготовить баннер для сайта самостоятельно.
Перед выставлением фотографии пиццы на цветной фон, необходимо отделить провести ее вырезание. Для этого достаточно воспользоваться кнопкой «Волшебный ластик» (фото 6). Нажимая левой кнопкой мышки на области вокруг объекта, удаляем старый фон.
По такой же схеме, как и в предыдущем пункте, выставляем фотоизображение пиццы:
- Выставляем картинку на цветном фон в том месте, где это необходимо.

- Определяемся с оптимальным размером фотоизображения, зажимая «Alt» и левую кнопку мышки.
- Выбрав оптимальное место картинки, нажимаем «Enter» на клавиатуре (фото 7).
Дополнить баннер для текста следует специальной кнопкой «Заказать», позволяющей будущему покупателю перейти непосредственно к заказу товара.
Для того, чтобы сделать кнопку «Заказать», проводим следующие действия:
- Выбираем кнопку «Прямоугольная область» (фото 10).
- Выбираем цвет будущей кнопки (фото 11 и 12).
- Курсором наносим прямоугольник нужного размера, кликаем «Enter».
- Кликаем по кнопке «Текст», выбирая функцию тестового набора.
- Выбираем понравившийся шрифт, зайдя в соответствующее меню.
- Выбираем размер шрифта.
- Вбиваем слово «заказать» в цветной прямоугольник.
Работа выполнена! Итоговый результат можно посмотреть на фото 13. Теперь рекламный баннер сайта можно выставлять в интернет.
Теперь рекламный баннер сайта можно выставлять в интернет.
Ирина Леонова
Создай свой рекламный постер в Фотошоп / Creativo.one
В этом уроке графического дизайна мы создадим постер с некоторыми чертами стиля гранж, характерного для рекламы обуви Nike. Графических дизайнеров часто нанимают для работы в рекламных кампаниях. Большие проекты реализуются под руководством арт-директора, путем сотрудничества с командой из нескольких, творческих людей, специализирующихся в различных вопросах.
Превью
Вот дизайн постера, который мы будем создавать.
Материалы для урока
Архив
Шаг 1: Подготовка продукта
Как только вы определились с предметом дизайна (т.е. какую обувь или какой продукт вы будете представлять), используйте Pen Tool (P) (Инструмент «Перо») в режиме выбора пути по краям обуви.
Нажмите
Шаг 2: Создание нового документ Photoshop и размещение объекта
Создаем новый документ Ctrl / Cmd + N (Файл > Новый…) в Photoshop размером 1000 × 800px с белым фоном.
После того как новый PSD файл создан, вставьте ботинок.
Шаг 3: Добавление текстуры фона
В центре внимания нашей работы — продукт (обувь), поэтому мы создадим мягкий, ненавязчивый фон с целью перенести часть внимания на предмет рекламы.
Скачайте набор текстур Grunge Grab Bag: Texture Pack (в уроке использовалась текстура Grunge Grab Bag Texture 02) и откройте его в Photoshop Files > Open (Файл > Открыть).
Нажмите Ctrl / Cmd + T, чтобы активировать команду Free
Поместите слой текстуры между слоем с обувью и белым фоновым слоем, созданным по умолчанию.
Шаг 4: Работа с текстурой фона
Обесцветьте текстуру, выбрав ее слой на панели слоев и нажав Shift + Ctrl / Cmd + U или выбрав Image > Adjustments > Desaturate (Изображение > Коррекция > Обесцветить).
После обесцвечивания текстуры, переключите Blend Mode (Режим наложения)
 Теперь фон станет совершенно белым, потому что он накладывается на нижний слой с белым фоном, но не волнуйтесь: мы исправим это с помощью Blending Options (Параметры наложения).
Теперь фон станет совершенно белым, потому что он накладывается на нижний слой с белым фоном, но не волнуйтесь: мы исправим это с помощью Blending Options (Параметры наложения).
Щелкните правой кнопкой мыши на фоновом слое на панели слоев и выберите Blending Options (Параметры наложения). Появится диалоговое окно Layer Styles (Стиль слоя). Здесь, выберите серый цвет (# b5b5b5) в пункте Color Overlay (Наложение цвета).
После того, как вы добавили стиль слоя Color Overlay, уменьшите свойство Opacity (Непрозрачность) слоя текстуры на 30%.
Совет: При изменении размера текстур, множество мелких деталей, будет потеряно. Для большего детализирования вашей текстуры, вы можете использовать фильтр Резкость Filter > Sharpen > Sharpen (Фильтр > Резкость > Резкость), если хотите.
Шаг 5: Создание пола
Теперь, когда у нас есть хороший гранжевый фон, давайте создадим пол для нашего объекта. Продублируйте слой с текстурой, щелкнув на слое правой кнопкой мыши на панели слоев и выбрав
Поскольку Blend Mode (Режим наложения) слоя с оригинальной текстурой установлен в Overlay (Перекрытие), нам нужно восстановить Режим наложения дублированного слоя в Normal (Нормальный).
После этого нажмите Ctrl / Cmd + T, чтобы активировать команду Free Transform (Свободное трансформирование), а затем перетащите вниз верхнюю центральную точку контроля, чтобы уменьшить высоту текстуры, как если бы мы сплющивали ее вниз — таким образом, мы создали идею перспективы.
Далее, возьмите Burn Tool (O) (Инструмент «Затемнитель») на панели инструментов, чтобы затемнить часть пола, в частности, мы хотим затемнить нижние углы.
Пол все еще слишком заметный — мы хотим, чтобы он больше сливался с текстурой фона. Для этого, мы «углубляем» изображение и пол выглядит менее отвлекающим. Используйте Eraser Tool (E) (Инструмент «Ластик») для удаления верхнего горизонта (верхний край пола). Для этого выберите большую мягкую кисть с
Совет: Если хотите, можете использовать слой-маску и черную кисть для достижения того же результата.
Чтобы завершить пол, создайте новый слой поверх него, выберите большую, черную, мягкую кисть и закрашивайте углы, чтобы затемнить их. После этого уменьшите Opacity (Непрозрачность) этого слоя до 10%.
Целью этого шага является привлечение внимание зрителя к центру нашего холста, где размещен продукт.
Шаг 6: Создание светового эффекта за обувью
Фон почти готов. Последний штрих − световой эффект за обувью. Световые эффекты — это способ приукрасить продукт и привлечь к нему еще больше внимания. Не забывайте, что цель рекламного плаката – продать товар, так что мы должны сделать все возможное, чтобы увеличить желание клиента купить его. Всего несколько деталей могут заставить его засмотреться, или тут же отвести взгляд.
Последний штрих − световой эффект за обувью. Световые эффекты — это способ приукрасить продукт и привлечь к нему еще больше внимания. Не забывайте, что цель рекламного плаката – продать товар, так что мы должны сделать все возможное, чтобы увеличить желание клиента купить его. Всего несколько деталей могут заставить его засмотреться, или тут же отвести взгляд.
Начните с создания нового слоя, который будет находиться непосредственно над слоями фона.
Затем возьмите большую, белую, мягкую кисть Brush Tool (B) и используйте на холсте один раз, чтобы создать световой эффект.
Шаг 7: Создание яркого красочного эффекта
Сейчас мы добавим эффекты красок в нашу композицию. Мы разместим их на задней части обуви, как будто краска плавит ее (отсюда, «токсичные краски»).
Для достижения этого результата, мы должны определить, какие цвета использовать, взяв образцы с частей обуви при помощи Eye Dropper Tool (I) (Инструмент «Пипетка»), и немного подредактировать их, чтобы они соответствовали цвету обуви.
Для самих эффектов, можно скачать набор Paint Tossing Pack с Media Militia.
Начнем с нижней части обуви (желтая область). Лучшим вариантом было бы найти простой эффект горизонтально-ориентированной формы. Этот (из набора Paint Tossing Pack) идеально подходит для наших целей:
Создание желтого эффекта
Откройте эту текстуру в Photoshop и дважды щелкните по слою с белым фоном, чтобы разблокировать его.
Возьмите Magic Wand Tool (W) (Инструмент «Волшебная палочка»), выделите белую область, выбрав ее на холсте (автоматически должна выделиться вся белая область), и нажмите Delete, чтобы удалить фон. Перетащите подготовленную форму на основной холст.
Выполните команду Free Transform (Ctrl / Cmd + T) (Свободное трансформирование), чтобы повернуть краску и изменить ее размер. Разместите ее на желтой подошве обуви.
Разместите ее на желтой подошве обуви.
Теперь мы должны сделать краску желтой. Для этого будем использовать два корректирующих слоя.
Выберите слой с краской в качестве активного слоя в палитре слоев и выполните Layer > New Adjustment Layer > Gradient Map (Слой > Новый корректирующий слой > Карта градиента). Для того, чтобы изменить только лишь краску (а не все слои, которые находятся ниже корректирующего слоя карты градиента), создайте обтравочную маску Layer > Create Clipping Mask (Слой > Создать обтравочную маску) на корректирующем слое.
Установите цвета градиента от темно-желтого цвета (# e9c603) до более светлого (# f3df71).
Цвет краски по-прежнему слишком светлый. Используйте кривые корректирующего слоя Layer > New Adjustment Layer > Curves (Слой > Новый корректирующий слой > Кривые), чтобы немного затемнить его, чтобы он соответствовал желтому цвету подошвы обуви.
Наконец, создайте слой-маску для краски, возьмите мягкую черную кисть, и используйте Brush Tool (B) (Инструмент «Кисть»), чтобы удалить небольшой участок на правой стороне краски, так чтобы выглядело, как будто она принадлежит обуви.
Белая краска внизу
Другие эффекты создаются с помощью того же метода, но с применением различных корректирующих слоев.
Для белой краски, примените черно-белый корректирующий слой, чтобы обесцветить краску и карту градиента корректирующего слоя, от светло-серого (# d7d7d7) до белого (# FFFFFF), чтобы покрасить ее.
Красная краска
Для красной краски, была выбрана красная фигура из Paint Tossing Pack повернутая горизонтально при помощи Free Transform (Свободное трансформирование). Чтобы затемнить ее цвет, примените Curves (Кривые) корректирующего слоя.
Серая краска
Увеличьте яркость серой краски до 70 с помощью Brightness / Contrast (Яркость / Контраст) корректирующего слоя Layer > New Adjustment Layer > Brightness / Contrast (Слой > Новый корректирующий слой > Яркость / Контраст). Затем, добавьте Gradient Map (Карту градиента) корректирующего слоя, от темно-серого (# 525252) до светло-серого (# e6e6e6).
Белая краска наверху
Наконец, для последнего эффекта, примените тот же корректирующий слой, что и для белой краски внизу.
Шаг 8: Усовершенствование постера при помощи слой-маски
Выберите слой с обувью и создайте слой-маску, нажав на кнопку Add layer mask (Добавить слой- маску) в нижней части панели слоев.
После создания маски, используйте черную, мягкую кисть Brush Tool (B), чтобы стереть заднюю часть обуви без потери самого рисунка (это очень удобно, потому как, если вы хотите что-то изменить, вернуться к исходному состоянию, или если допустили ошибку – вы можете просто удалить слой-маску). Это создаст иллюзию того, что краски естественным образом связаны с ботинком.
Шаг 9: Добавление теней на обуви
Создайте новый слой под слоем с ботинком, мы добавим эффект мягких теней для обуви на этом слое. Лучше всего взять мягкую черную кисть и красить у нижней границы обуви.
После того как вы прорисовали участки с тенями, уменьшите Opacity (Непрозрачность) слоя, чтобы тени меньше выделялись.
Создайте еще теней, но не используйте один единственный слой для их создания. Лучше делайте тени разных мест на различных слоях. Таким образом, у вас будет больше контроля, и вы сможете создавать необходимую глубину, настраивать отдельные слои для получения интересных результатов. Например, вы можете уменьшить Opacity (Непрозрачность) каждого слоя до различных значений, чтобы тени выглядели более реалистично.
Например, вы можете уменьшить Opacity (Непрозрачность) каждого слоя до различных значений, чтобы тени выглядели более реалистично.
Шаг 10: Заключительная обработка
Рекламный постер почти завершен. Цвета отлично взаимодействуют друг с другом. Это просто, но в то же время ярко. К тому же сосредоточено на продукте и носит целенаправленный характер, что соответствует принципам рекламы. Оценивая композицию, можно сказать, что изменять больше нечего.
Что мы можем сделать, так это слегка увеличить контраст. Для этого создайте новую Gradient Map (Карту градиента) корректирующего слоя поверх всех остальных слоев. Установите градиент от черного (# 000000) к белому (# FFFFFF), и затем переключите Blend Mode (Режим наложения) корректирующего слоя на Overlay (Перекрытие).
Наконец, уменьшайте Opacity (Непрозрачность) слоя, до тех пока вы не будете удовлетворены цветовым контрастом вашей композиции. На примере, непрозрачность была уменьшена до значения 30%, что, кажется, выглядит неплохо.
На примере, непрозрачность была уменьшена до значения 30%, что, кажется, выглядит неплохо.
Чтобы немного стилизовать постер, был добавлен логотип Design Instruct, а так же курсивная надпись названия сайта (WeGraphics) в нижней правой части холста.
Итоги
В этом уроке графического дизайна Photoshop, мы освоили способ создания гранжевого рекламного постера представляющего обувь Nike (которую можно заменить на любой собственный продукт). Вы получили навыки создания эффекта «токсичных красок», узнали о техниках привлечения внимания покупателя к продукту, путем изменения его окружения, оценили преимущества корректирующих слоев, и многое другое.
Автор: Sebastiano Guerriero.
Переводчик: Решетникова Наталья
Ссылка на источник
Источник:
www. designinstruct.com
designinstruct.com
Создаём дизайн рекламы для сайта в Фотошоп / Creativo.one
Конечный результат:
Для урока нам понадобятся эти файлы:
Набор текстур бумаги в стиле Винтаж
Кисти облаков
iPhone
Шрифт Futura
Шрифт Cheyenne Hand
Фотография профиля (используйте свою)
Архив
Шаг 1 – Настройка документа
Создайте новый документ с параметрами, показанными ниже.
Теперь нужно создать направляющие. Для этого нам понадобятся линейки: перейдите в меню Просмотр — Линейки (View > Rulers) (Ctrl+R). Кликните правой кнопкой на линейках и выберите единицу измерения — Пиксели (Pixels). Отведите мышью направляющие от линеек. Они должны быть на расстоянии 40 пикселей от каждого края.
Шаг 2 – Создание фона
Из набора бумажных текстур, загруженных в начале урока, откройте текстуру “TEXTURE C” и вставьте в наш документ. Растяните текстуру по всему холсту при помощи инструмента Свободное трансформирование (Ctrl + T). Установите Режим наложения слоя с текстурой – Умножение (Multiply). Вставьте текстуру “TEXTURE A” и также растяните её по холсту. Установите Режим наложения – Замена тёмным (Darken) и Непрозрачность – 60%.
Нужно создать узор. Создайте новый документ размером 4х4 пикселя. Инструментом Карандаш (Pencil Tool) (P) нарисуйте узор, показанный ниже.
Потом перейдите в меню Редактирование – Определить узор (Edit > Define Pattern) и сохраните узор под именем “Stripes”. Вернитесь в основной документ, создайте новый слой (Ctrl + Shift + N) над слоем “TEXTURE A” и назовите его “Stripes”. Перейдите в меню Редактирование – Заливка (Edit > Fill) и выберите любой цвет. Кликните дважды на слое “Stripes” и у Вас появится окно Параметры наложения. Там установите значение Заливки (Fill Opacity) – 0% и примените стиль Наложение узора (Pattern Overlay): узор “Stripes” и Режим – Умножение (Multiply) (остальные значения можете посмотреть на картинке ниже):
Перейдите в меню Редактирование – Заливка (Edit > Fill) и выберите любой цвет. Кликните дважды на слое “Stripes” и у Вас появится окно Параметры наложения. Там установите значение Заливки (Fill Opacity) – 0% и примените стиль Наложение узора (Pattern Overlay): узор “Stripes” и Режим – Умножение (Multiply) (остальные значения можете посмотреть на картинке ниже):
Фон закончен. Объедините слои фона в группу (Ctrl + G) и назовите её “Textures”.
Шаг 3 – Создание фона для иконки
Создайте новый слой над группой “Textures”. Поместите его в новую группу “App”. Выберите инструмент Прямоугольник с закругленными углами (Rounded Rectangle Tool) (U) и настройте его, как показано ниже.
Создайте прямоугольник и перейдите в меню Слой – Стиль слоя – Наложение градиента (Layer > Layer Style > Gradient Overlay): 277282a – #5092a5.
Сделайте копию слоя с прямоугольником и уменьшите его высоту и ширину на 2 пикселя (90х90 пикселей). Измените цвета стиля Наложение градиента на #8dc2c4 – #c8f5ff.
Сделайте копию верхнего слоя с прямоугольником и уменьшите его стороны ещё на 2 пикселя (88х88 пикселей). Измените цвета стиля Наложение градиента на #49849d – #91ced9. Сделайте копию этого прямоугольника и кликните дважды на нём, чтобы перейти в меню Параметры наложения: установите Заливку (Fill Opacity) – 0%. Примените стиль Наложение узора (Pattern Overlay): узор “Stripes”. Выберите все прямоугольники и расположите их в центре холста при помощи инструмента Перемещение (Move Tool) (V).
Шаг 4 – Создание силуэта на иконке
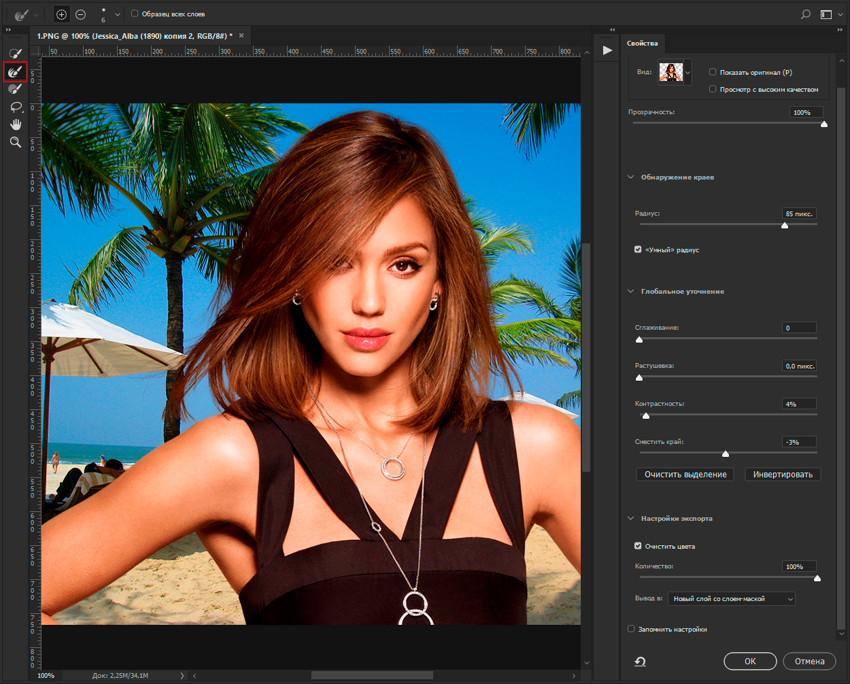
Откройте Вашу фотографию и сделайте выделение головы и плеч. Не нужно делать его слишком аккуратным, т.к. мы потом уменьшим фотографию, и неровности будут не видны. Примените маску слоя, чтобы скрыть всю область за пределами выделения.
Примените маску слоя, чтобы скрыть всю область за пределами выделения.
Перетащите только выделенную часть в наш документ и измените размер слоя, как показано ниже. Примерно это 90х90 пикселей.
Удерживая клавишу Ctrl, кликните на иконке слоя “Stripes”, чтобы сделать выделение этого слоя. Потом выберите слой с фотографией и примените маску слоя. Кликните дважды на слое фотографии и примените следующие стили: Отбрасывание тени (Тень), Внутреннее свечение, Наложение градиента (настройки показаны ниже).
Мы почти закончили создание иконки. Осталось создать свечение. Создайте новый слой над слоем с фотографией и назовите его “Highlight”. Выберите инструмент Эллипс (Ellipse Tool) (U) и создайте белый овал, как показано ниже.
Кликните дважды на слое с белым эллипсом и введите значение стилей, показанные ниже:
Удерживая клавишу Alt, перетащите маску слоя “Stripes” на слой “Highlight”. Таким образом, мы скопировали маску одного слоя на другой. Потом примените стиль Отбрасывание тени:
Таким образом, мы скопировали маску одного слоя на другой. Потом примените стиль Отбрасывание тени:
Шаг 5 – Создание кнопки загрузки
Прежде чем мы начнём рисовать кнопку, перейдите по ссылке загрузки шрифта “Futura” и загрузите: Light, Medium, Bold и Extra Bold.
Кнопку создадим таким же способом, как и в шаге 3. Создайте три закруглённых прямоугольника размерами: 302х76 пикселей, 300х74 пикселей и 298х72 пикселей. Ко всем трём прямоугольникам примените те же стили, что и в шаге 3. Сделайте копию верхнего прямоугольника и примените те стили, которые мы применяли к слою “Stripes” (можно просто скопировать их).
Выберите текстовый инструмент и, используя шрифт Futura Extra bold, напишите “Free Download!”. Размер шрифта – 22pt. Примените такие же стили, как и к слою с фотографией. При помощи инструмент Перемещение (Move Tool) (V) расположите текст по центру (используйте кнопки выравнивания на панели инструмента). К нижнему слою кнопки примените стиль Отбрасывание тени, который мы применяли к нижнему слою группы “app”.
К нижнему слою кнопки примените стиль Отбрасывание тени, который мы применяли к нижнему слою группы “app”.
Когда закончите, объедините все слои кнопки в группу “Button”.
Шаг 6 – Описание к загрузке
Текстовым инструментом напишите «Download the new iDeitch App for FREE», используя шрифт Futura Light. Размер – 30pt. Измените слово “iDeitch” на Futura Medium.
Шаг 6 – Иконка iTunes
Создайте прямоугольник с закруглёнными углами размером 147х48 пикселей цветом #6d6d6d. Шрифтом Myriad Pro напишите «Available on the iPhone». Размер – 7,5pt. Потом напишите «iTunes Store» размером 18pt.
Создайте внутри прямоугольника ещё один небольшой закруглённый прямоугольник размером 18х32 пикселей (мы сделаем из него iPhone).
На нём создайте ещё один прямоугольник размером 13х19 пикселей (экран). Потом создайте под последним прямоугольником круг размером 3х3 пикселя (кнопка меню).
Потом создайте под последним прямоугольником круг размером 3х3 пикселя (кнопка меню).
Сделайте выделение всех слоёв иконки iTunes, кроме фонового слоя (базовый прямоугольник), перейдите на слой с фоном иконки и кликните на иконке маски слоя в нижней части палитры слоёв, удерживая Alt. У Вас должна получиться маска слоя, залитая чёрным цветом. Сделайте выделение слоёв с экраном и меню iPhone и залейте его белым цветом на маске слоя с фоном иконки. Объедините все слои в группу “iTunes Store”.
Объедините следующие слои и группы в одну группу: «iTunes Store», «Download the new iDeitch App for FREE.», «Button»,и «App». Назовите общую группу «Download».
Шаг 8 – Вставляем иконку в iPhone
Откройте документ с iPhone в Фотошопе. Скройте или удалите слои, выделенные ниже:
Все остальные группы и слои (кроме фонового) объедините в группу и назовите её “iPhone”. Перетащите эту группу в основной документ и измените размер на 348х680 пикселей. Расположите его, используя левые направляющие, как показано ниже.
Перетащите эту группу в основной документ и измените размер на 348х680 пикселей. Расположите его, используя левые направляющие, как показано ниже.
Сделайте копию группы “App” и вставьте её в группу “iPhone” > «Springboard Components» > «Springboard Icons». Уменьшите размер копии группы “App” до 55%, скройте стиль Отбрасывание тени (Тень) (Drop Shadow) с нижнего слоя группы, объедините группу “App copy” в один слой (Ctrl + E) и примените стиль Отбрасывание тени ещё раз. Текстовым инструментом подпишите иконку «iDeitch» и примените тот же стиль Отбрасывание тени к тексту. Настройки шрифта показаны ниже:
Переименуйте иконку в “iDeitch” и объедините иконку и текст в одну группу “iDeitch”.
Шаг 9 – Добавление комментария на iPhone
Выберите текстовый инструмент и напишите «Download Now!» при помощи шрифта Cheyenne Hand Font размером 16pt. Поверните текст на 25 градусов при помощи инструмента Свободное трансформирование (Ctrl + T).
Поверните текст на 25 градусов при помощи инструмента Свободное трансформирование (Ctrl + T).
Сейчас мы нарисуем стрелку. Создайте новый слой и назовите его “Arrow”. Инструментом Перо (Pen Tool) (P) нарисуйте контур, показанный ниже.
Выберите инструмент Кисть ( Brush Tool) (B), установите диаметр – 2 пикселя и жёсткость – 100%, цвет – чёрный. Выберите снова инструмент Перо (Pen Tool) (P) и кликните правой кнопкой на контуре, выберите Выполнить обводку контура (Stroke Path). В появившемся окне выберите Кисть (Brush). Из контура получится чёрная линия. Чтобы сделать стрелку, дорисуйте контур, показанный ниже, и выполните его обводку.
Объедините надпись “Download Now!” и слой со стрелкой в одну группу “Comment”. Расположите эту группу над группой “iPhone” в палитре слоёв.
Шаг 10 – Создание цветного заголовка и фона
Сейчас нам понадобится набор кистей облаков. Создайте новый слой под группой “Textures” и назовите его “Clouds”. Выберите первую кисть из набора кистей и обрисуйте слой, как показано ниже, цветами #ffed21, #fd43f2, #3fcbee
Создайте новый слой, выберите текстовый инструмент и напишите «iDeitch», создайте ещё один слой и напишите “ NEW APP”. Настройки шрифта показаны ниже. Цвет текста — #ffed21. Объедините оба текстовых слоя в группу ”Yellow”. Сделайте копию группы “Yellow” и переименуйте её в “Blue”. Сдвиньте группу “Blue” немного вправо и вверх. Потом примените следующие стили: Отбрасывание тени и Наложение цвета.
Объедините группы “Yellow” и “Blue” в одну группу “Title”.
Шаг 11 – Создание подписи «Made By Ofek Deitch»
Создайте новый слой и поместите его в новую группу “Made By” (если забыли как это делается, выберите слой и нажмите Ctrl + G). На этом слое текстовым инструментом напишите “Made By”, используя настройки шрифта, показанные ниже. Потом создайте ещё один слой внутри группы и напишите «OFEK» (настройки показаны ниже). Создайте последний слой и напишите «DEITCH».
Поверните слой “OFFEK” на 90 градусов против часовой стрелки. Чтобы это сделать перейдите в режим Свободного трансформирования слоя (Ctrl + T), кликните правой кнопкой на холсте и выберите Поворот (Rotate). Расположите слои текста, как показано ниже.
Шаг 12 – Копирайт в нижней части рекламы
Создайте новый слой и напишите «Copyright © 2011 by Ofek Deitch. All rights reserved.». Настройки шрифта показаны ниже.
Шаг 13 – Расположение слоёв
Прежде чем перейдём к расположению слоёв, взгляните на порядок слоёв на данный момент:
Начнём! Скройте все слои кроме фонового “Background” и группы “Textures”. Потом сделайте видимым слой “Clouds”, потом группу “iPhone”. iPhone должен быть расположен в левой части холста. Сделайте видимой группу “Download”, но скройте все слои и группы внутри неё. Сделайте видимой группу “Button” и расположите её в нижней части холста рядом с правой направляющей. Сделайте видимой группу “iTunes Store” и привяжите её к правой направляющей, вертикально по центру относительно кнопки “Free Download”. Далее сделайте видимым текст внутри группы “Download” и расположите его на 50 пикселей выше кнопки “Free Download”. Начало текста должно быть на одной линии начала кнопки. Потом сделайте видимой группу “App” и расположите её горизонтально по центру относительно группы “iTunes Store” и вертикально по центру относительно текстового слоя.
Если Вы правильно расположили слои, то результат должен быть как на картинке 7 выше.
Сделайте видимой группу “Title”, перейдите в режим Свободного трансформирования (Ctrl + T) и на панели сверху введите значения, показанные ниже.
Потом проделайте то же самое с группой “Made By”.
В завершении сделайте видимым слой с текстом о правах и привяжите его начало к левой направляющей. По вертикали расположите его между нижней границей холста и нижней направляющей.
Конечный результат
Автор: Ofek Deitch
Источник: www.photoshoptutorials.ws
Как в фотошопе сделать рекламу
Создаем яркую красочную рекламу напитка в Photoshop, Уроки
Напитки являются одними из наиболее широко рекламируемых продуктов на планете. Во время крупных спортивных событий, таких как Суперкубок, Кубок мира и Олимпийские игры, компании тратят миллионы на ТВ рекламу, а также рекламу на баннерных и рекламных щитах. Однако, поскольку напитки являются жидкостью, бывает затруднительно спроектировать окружение вокруг самого продукта, так как изображение жидкостей требует значительно большего внимания в процессе выделения и смешивания, чтобы выглядеть реалистично.В этом уроке вы научитесь создавать яркую и красочную рекламу напитков в Adobe Photoshop, используя несколько простых методов работы с изображениями жидкостей, как сделать имидж бренда, и, как работать с цветами в композиции для достижения блестящего результата.
Конечный результат
Создаем новый документ в программе фотошоп (Ctrl+N) с разрешением 1600 × 2500 пикселей режим RGB 8bits и 72dpi.
Открываем в программе изображение бутылки с напитком из материалов урока.
Далее мы добавим красные цвета к изображению с бутылкой. Создаем выше новый слой (Ctrl+Shift+N). Переходим к инструменту Кисть (Brush) (B), выставьте настройку кисти как на скриншоте ниже:
Используя настроенную мягкую Кисть (Brush) (B) цвета #f63816 сделаем несколько мазков с правой стороны бутылки.
Далее переходим Фильтр> Размытие> Размытие по Гауссу (Filter> Blur> Gaussian Blur) с радиусом около 55-59 px.
Должен получиться такой результат:
Теперь установим режим смешивания для слоя на Цветность (Color) со 100 % непрозрачностью.
Теперь дублируем этот слой и установим режим смешивания на Мягкий Свет (Soft Light).
Бутылка уже выглядит довольно неплохо, но можно пойти дальше. Нажмите на клавиатуре клавишу (V) зажмите клавишу (Alt) и левую клавишу мыши, сдвиньте дубликат слоя в левую сторону и расположите с левой стороны бутылки как вам нравиться.
Теперь начнем добавлять в композицию, для придания ей динамики, изображение водных брызг. Откройте из материалов к уроку различные изображения водных брызг и струй.
Используем изображение стакана с лимоном. Обесцветим изображение, для этого нажмите клавишную комбинацию (Ctrl+Shift+U) и установим режим смешивания на Экран (Screen). Для изменения размера изображения используйте Свободную Трансформацию (Ctrl+T).
Теперь добавьте маску слоя к изображению с брызгами и используя мягкую кисть черного цвета, скройте все, что находиться ниже и левей изображения с бутылкой. Далее добавим к слою корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation). Выставьте значение Насыщенности (Saturation) на 62. Не забудьте поставить галочку на Тонирование.
Ваш холст должен выглядеть, как у меня на скриншоте ниже.
Далее открываем в программе фотошоп изображение бокала под мартини из материалов к уроку.
Так как бокал под мартини находится на черном фоне, мы используем инструмент Прямоугольная область (Rectangular Marquee) (M) выделяем бокал, копируем (Ctrl+C) и вставляем (Ctrl+V) в наш документ. Изменяем режим смешивания для слоя на Экран (Screen). Далее добавим к слою корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation). Выставьте значение Насыщенности (Saturation) на 62. Не забудьте поставить галочку на Тонирование.
Теперь нужно добавить больше брызг к бутылке и к фону. В материалах к уроку есть небольшой список изображений, которые можно использовать в этом шаге. Копируйте (Ctrl+C) и добавляйте (Ctrl+V) изображение каждого всплеска или струи на свой отдельный слой (Ctrl+Shift+N).
Этот шаг имеет важное значение для создания яркого настроения. Добавьте к каждому слою с брызгами корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation), поставьте галочку на Тонирование и изменяйте цвет каждой брызги по своему вкусу, главное добиться большого цветового контраста между слоями.
Далее открываем в программе фотошоп изображение вишни.
Так как изображение вишни находиться на белом фоне то используем инструмент Волшебная палочка (Magic Wand Tool) (W), после выделения удалите ненужную фоновую область.
Используйте Свободную Трансформацию (Ctrl+T) для изменения размера вишни. Дублируйте слой с вишней и установите для слоя режим смешивания на Перекрытие (Overlay), это действие затемнит и добавит контраста к изображению.
Я думаю, что будет интересно поместить вишню в одну из струй с водой, это добавит реализма и создаст ощущение глубины. Для этого поместите слой с вишней под слой с изображением струи воды.
Теперь применим стиль слоя Тень (Shadow) настройки взять со скриншота, режим смешивание для слоя Умножение (Multiply).
Дублируйте слой с вишней и поместите дубликаты в другие места так же под водяные струи.
Откройте изображение перца Чили из материалов к уроку. Так же используйте инструмент Волшебная палочка (Magic Wand Tool) (W), для извлечения изображения из фона.
После помещения перца в документ на отдельный слой (Ctrl+Shift+N) работайте с изображением так же как в предыдущем шаге с вишней. Поместите изображения перчиков в разные места.
Далее откройте изображение клубники из материалов к уроку. Повторите те же действия что и с изображением вишни.
И, наконец, используйте изображение китайского фонарика.
Извлеките изображение фонарика, из фона используя инструмент Перо (Pen) (P). Используя Свободную Трансформацию (Ctrl+T) измените размер фонарика. Далее дублируйте слой 2 раза, и один из слоев отразите по горизонтали. Расположите фонарики один над другим. Используя инструмент Кисть (Brush) (B) размером около 3 px соедините фонарики тонкой линией.Мой результат можно увидеть на скриншоте ниже. Если у вас результат выглядит по другому, ничего страшного.
Надеюсь что вы узнали для себя много нового, не бойтесь экспериментировать и добавлять в ваши произведения новые элементы. Помните что эксперименты это ключ к созданию уникальных результатов.
Удачи и приятного обучения!
Используемые материалы:
Бутылка с напитком Стакан с брызгами Бокал под мартиниВсплески, брызги, капли:
http://www.sxc.hu/photo/884261 http://www.sxc.hu/photo/1042507 http://www.sxc.hu/photo/1042509 http://www.sxc.hu/photo/1104884 http://www.sxc.hu/photo/1131843 http://www.sxc.hu/photo/1104885 http://www.sxc.hu/photo/706828 http://www.sxc.hu/photo/660705Вишня
Перец Чили Клубника Китайский фонарикКак в фотошопе создавался креативный постер для рекламы
В последние время на работе приходится выполнять некоторые поставленные задачи в фотошопе, хотя я работаю по другому профилю. Все дело в том, что дизайнера у нас нету а так как я практикую иногда фотошоп, руководство решило предоставить мне возможность отобразить их идею. Вот как смотреться на листе бумаги задача:
Суть задачи, как показано на рисунку выше, сделать креативный рекламный постер. Основная идея «Где-то на полях летят шарики, на которых написаны варианты скидок, в зависимости от стоимости покупок. Также необходимо было придумать, как оформить код акции».
При создании постера было принято решение заменить маленькие воздушные шарики летающими воздушными шарами. Код акция же, должен выступать в качестве дорожного знака.
Итого, для реализации идеи мне понадобилось 3 рисунка:
- – фон;
- – воздушный шар;
- – дорожный знак.
Вот такие изображения будем редактировать в фотошопе :
Открываем сначала фон в фотошопе, затем дорожный знак и перетаскиваем его к основному рисунку. Должно получиться 2 слоя (layer) :
Выделяем 2 слой, у нас он называется ”Знак”. Далее выбираем инструмент ластик и стираем лишнею область:
Инструментом “Перемещение” устанавливаем дорожный знак в левом нижнем углу:
Аналогичные действия производим с воздушным шаром, добавляем и стираем ненужную часть в Слои 3 – “Шарик” :
Следующим шагом будет дублирование слоя «Шарик» :
Перемещаем воздушные шары по всему фону:
Далее наступает обработка каждого воздушного шара по отдельности. Выбрав слой с нужным шаром, мы с помощью клавишного сочетания ctrl+t вызываем окно, которое позволит изменять размер и расположение нашего объекта. После манипуляция, приступаем к изменению цветового тона. В фотошопе много способов менять цвет. В этом уроке я выбрал возможности функции «Цветовой тон/ Насыщенность », которая была вызвана сочетаниям клавиши ctrl+u (альтернатива – Верхние меню фотошопа : Изображение -> Коррекция ->Цветовой тон -> Насыщенность ).
Меняя ползунки, достигаем понравившийся результат:
Обработан каждый воздушный шар:
Основанная часть сделана. В моей задачи стояли конкретные цели, сделать рекламный постер, в котором рассказывали про скидки. Используя инструмент «Горизонтальный текст» я завершаю работу:
В данном уроке фотошопа показаны этапы создания постера, но не конкретного моего случая, который был сдан для рекламной акции, которой обрабатывался более детально и несколько раз возвращали на доработку.
Хочу обратить ваше внимания на то, что если использовать разные варианты воздушных шаров, а не дублирующих, а также пытаться отобразить физические аспекты сияния солнца и отражения, результат может быть более реалистичный.
p.s Данный постер стимулировал клиентов больше покупать.
00Рекламный плакат в фотошопе
В этом уроке мы будем производить манипуляции с фотографией глаза и узнаем методы для рисования прозрачных объектов. Выше вы можете видеть, как будет выглядеть фото после обработки.
Что LASIK?
LASIK современный вид коррекции зрения. Это популярный тип рефракционной лазерной хирургии глаза, он обычно используется чтобы помочь людям с проблемами со зрением.LASIK включает в себя :
- Создание роговичного лоскута.
- Лазерная коррекция .
- Возвращение лоскута на место .
В этом уроке мы создадим рекламу лазерной хирургии глаза LASIK . Используйте этот урок как опыт в создании рекламы в редакторе фотошоп. На самом деле процедура коррекции выглядит не очень приятно, так ка используются металлические приспособления для удержания глаза открытым, а мы сделаем более приятный внешний вид, чтобы не отталкивать людей.
Стоковое фото
Вы можете взять это же фото или фотографию другого плана, желательно использовать фотографию с большим разрешением.
Шаг 1 — Откройте фотографию глаза
Начните с открытия фото в редакторе, как на картинке ниже. Фото должно иметь некоторое пространство, чтобы разместить текст.
Шаг 2 — Создание и выделение фона
Во-первых мы изменим цвет фона на более успокаивающий синий. Для начала используйте инструмент color range(цветовой диапазон) перейдя на Select> Color Range, чтобы создать выделение фона. Чтобы воспользоваться инструментом цветовой диапазон удерживайте клавишу Alt и нажмите на различные участки фона, пока не будет выбран весь фон.
Используйте лассо(lasso tool), чтобы отменить те области, которые не являются частью фона.
Видите как область выделение зашла за пределы фона, а нам нужно выделить только фон. Убедитесь что выделение является точным.
Шаг 3 — Изменение цвета фона на синий
Выберите из меню Layer > New Adjustment Layer > Hue/Saturation(Цветовой тон/Насыщенность). Это создаст новый корректирующий слой Цветовой тон/Насыщенность с маской слоя, созданной из выделения. Измените настройку цветового тона, пока фон не превращается в красивый синий как показано на рисунке:
Вот так это будет выглядеть, но обратите внимание, что на краю фона и лица брови и ресницы имеют красный оттенок от предыдущего фона. Мы исправим это в дальнейшем.
Страница: 1 2 3 4 5Как сделать рекламный плакат
Инструкция
Откройте в Фотошопе фотографию, из которой вы будете делать постер. Вырежьте фигуру человека с фона любым удобным способом; фон удалите. Затем создайте новый документ, залейте его черным фоном и, скопировав вырезанную фигуру человека на фотографии, вставьте ее на черный фон. Дайте новому слою название. Увеличьте масштаб изображения, чтобы отретушировать лицо на фото, используя для ретуши Spot Healing Brush Tool и Healing Brush Tool. Устраните дефекты кожи, а затем разгладьте ее, продублировав слой с человеческой фигурой, и применив к ней фильтр Surface Blur.Добавьте к дублированному слою маску и закрасьте все области на фотографии, которые не нужно размывать, оставив только открытую кожу – лицо, шею и руки. Уменьшите прозрачность слоя до 50%.
Создайте еще один слой для световых эффектов и расположите его в самом верху палитры слоев. Выберите на панели инструментов мягкую белую кисть и закрасьте произвольную область, захватывающую голову человека и пространство вокруг нее. Затем Blending Mode слоя смените на Overlay и уменьшите прозрачность до 50%. Добавьте два корректирующих слоя, активизировав опцию Use Previous Layer to Create Clipping Mask.В меню Layer выберите вкладку New Adjustment Layer, а затем выберите Curves. Откорректируйте кривые. Затем сделайте то же самое в параметре Brightness and Contrast. Для оформления фона создайте новую кисть. Создайте новый документ любого размера с черным фоном, выберите на панели инструментов Rectangle Tool, и на новом слое нарисуйте прямоугольник. Щелкните на нем правой клавишей мыши и выберите Stroke Path с опцией Pencil. Толщина обводки прямоугольника должна быть 1 пиксель, и он должен быть серого цвета.В меню Inage выберите опцию Trim и настройте ее так, чтобы часть изображения вокруг прямоугольника исчезла. Фоновый слой скройте, после чего откройте меню Edit и с помощью опции Define Brush Preset сохраните кисть.
Перейдите к окну с заготовкой для постера. Создайте новый слой и разместите его под слоем с оригиналом фотографии. Установите для кисти параметры Shape Dynamics, Scattering, Smoothing. Произвольно работайте кистью, создавая прямоугольные формы вокруг фигуры на фото.
Создайте еще один слой и расположите его над слоем с прямоугольной кистью. С помощью Lasso Tool с параметром Feather в 20 пикселей нарисуйте плавное выделение вокруг фигуры и примените к нему фильтр Render>Clouds. Blending Mode слоя смените на Normal и несколько раз продублируйте слой с облаками.
Перейдите поочередно на каждый из дублированных слоев и примените к облакам функцию Free Transform>Warp. Добейтесь того, чтобы облака повторяли контур тела человека на фото. Осталось откорректировать постер – создайте новый корректирующий слой и смените его параметр наложения на Color.
Добавьте свечение, цветовые пятна и световые лучи с помощью фильтра Motion Blur с параметром наложения Screen. Те места рисунка, которые не должны светиться, сотрите ластиком.
Как сделать рекламный баннер в Фотошопе для сайта
Если вы оказались на этой странице, то вы, скорее всего, активный участник партнерских программ или же у вас есть собственный интернет-магазин. И в том и в другом случае вам нужны рекламные материалы для продвижения своих товаров/услуг на различных площадках.
Это наш очередной урок по Фотошопу. И прямо сейчас мы пошагово расскажем и покажем, как создать баннер размером 300×600 пикселей. Такой размер обычно используется в сайдбарах (боковых панелях) сайтов.
Для примера возьмем изображение наушников от SONY и загрузим его в проект:
Это руководство раскроет вам не техническую сторону вопроса, а именно методику, по которой стоит создавать баннеры в Photoshop.
Что нужно знать
- Чтобы CTR (соотношение кликов к показам) был высоким, баннер нужно делать очень контрастным, чтобы он ни коим образом не сливался с общей цветовой гаммой сайта, но при этом и не пестрил в глазах.
- Не стоит подробно расписывать все, что вы знаете о товаре – это только оттолкнет пользователя. Самое главное, чего хотят люди – узнать название товара, цену на него и есть ли скидка/акция.
- На баннере должен присутствовать обязательный призыв к действию. Обычно этим самым призывом выступают слова “Купить”, “Заказать” или “Подробнее”.
- Как бы вы не креативили с баннером, главное изображение (товар) должно находиться в центре внимания.
Исходя из выше сказанного, макет баннера размером 300×600 будет выглядеть так:
Найти картинки для баннера можно и в Google картинках, но лучше взять фото на сайте самого поставщика/продавца. Оттуда же возьмите и логотип.
Что касается кнопки, то ее тоже можно скачать в Google картинках, но нам не составит труда создать ее в Фотошопе.
Давайте добавим 3 этих элемента:
Формат шрифтов
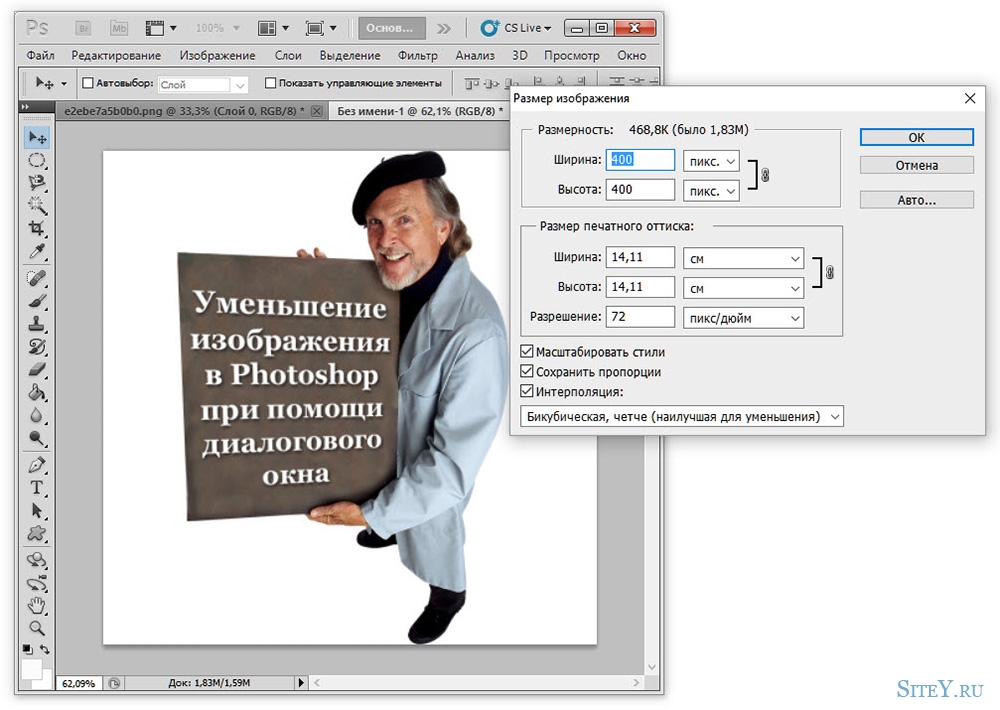
Смотрите также: “Как изменить размер изображения в Фотошопе CS6 и CC”
При создании баннера необходимо соблюдать его привлекательность. Для это все должно быть плюс-минус симметричным, а надписи желательно создавать используя единый шрифт. В нашем случае мы использовали Fira Sans. Это, естественно, не касается логотипов и кнопок с плашками.
Нужно определиться с цветом шрифта. Мы возьмем какой нибудь темный оттенок с самих наушников, но можно брать и темно серый или черный цвет. Хотя лучше избегать прям 100% черного цвета.
Работа с фоном
Многие остановятся на предыдущем этапе, но это неправильно, т.к. нужно придать баннеру немного стиля и глянца, особенно когда фон белый, а это как раз наш случай. Нужно как минимум выделить границы баннера. Давайте приступим.
Берем инструмент “Градиент”:
В настройках инструмента выставляем переход от светло-серого к прозрачному, а вид градиента выбираем “Радиальный”.
Остается только залить фон. Если вы не знаете, как работать с этим инструментом, то советуем для начала ознакомиться с этим уроком: Как залить фон в Фотошопе CS6 и CC
У нас получился такой результат после заливки:
Важно! Какие бы вы действия не проводили над дизайном, главное, чтобы основная информация легко читалась и была на первом плане.
Симметрия объектов
Смотрите также: “Как выделить слой в Фотошопе”
Чтобы баннер был законченным и смотрелся аккуратно, стоит потратить время на выстраивании симметрии. Поэтому подвигаем немного объекты.
Для этого нам включаем линейки и, благодаря направляющим, выравниваем объекты:
Вот теперь можно сказать, что баннер готов:
Стоит отметить, что использование красных цветов вместо синих приведет к увеличению вовлеченности пользователей.
На этом все! Благодаря программе Фотошоп и простым действиям мы смогли оперативно сделать баннер. Надеемся этот урок помог вам. Не стесняйтесь задавать свои вопросы в комментариях.
До встречи в наших следующих уроках!
Создайте рекламный баннер для вашего сайта с нуля!
Баннерная реклама – это пёстрые и приветливо «подмигивающие» графические объекты, которые обитают сегодня практически на любом интернет-ресурсе. Выгода от публикации этих привлекающих внимание элементов рекламы получается двусторонней: «сливки» снимает и рекламодатель, и та сторона, которая размещает баннер.
Познакомившись с нашим материалом, вы узнаете, как сделать баннерную рекламу, а также какую программу для этого выбрать. Кроме того, в конце статьи представлен видео урок о том, как правильно сделать рекламный баннер, и раскрыты несколько проверенных хитростей по созданию качественного медийного объекта.
Умный баннер в Фотошопе
Adobe Photoshop считается лидером в изготовлении профессиональной медиа рекламы, поэтому именно его мы и взяли в качестве наглядного примера. И пусть вас не пугает «забрендованность» этой программы! С нашей пошаговой инструкцией вы научитесь делать красивый баннер для сайта в Photoshop всего за 15 шагов. Итак, поехали!
Шаг №1: Новый документ
Открыть Фотошоп и создать в нём «Новый документ». Габариты баннера будут такими, которые вы изначально укажете. Стандартная баннерная реклама представляет собой объект, размеры которого не превышают 300*250 pixel. Именно такой графический элемент мы и создадим: задать «гранж» текстуру и серый фон.
Шаг №2: Прямоугольная область
Если вам необходимо создать баннер для интернет магазина, рекомендуется использовать инструмент «Прямоугольная область» или по-другому Recrangle Tool – в англоязычной версии. Создать прямоугольник вышеуказанных размеров и задать для него тёмно-серый цвет. Применить эффект «Внешнего свечения» или Outer Glow, задать ему оттенок #343434.
Шаг №3: Внутреннее свечение
Добавить объекту «Внутреннее свечение» или по-другому Inner Glow. Возможно вначале последний эффект покажется несколько нечётким, однако по окончании изготовления баннера для сайта – будет видна черта, эстетически приятно отделяющая прямоугольную графику.
Шаг №4: Градиент и режим наложения
Применить «Прозрачный градиент» и установить в режиме «Наложения» или по-другому Soft Light C – уровень прозрачности, эквивалентный 5%. Лучше всего создать свой рекламный баннер при помощи интересной декорации: узоров и орнаментов. Мы использовали этот рисунок.
Шаг №5: Обводка
Применить для рекламного баннера эффект «Простой обводки»: установить толщину элемента в 1 pixel, а также расцветку – #525252. Оттенок нашей обводки должен быть чуть темнее фоновой расцветки.
Шаг №6: Заголовок
Выбрать шрифт из предлагаемых Фотошопом или скачать понравившийся шрифт из Сети. Мы использовали «Bebas Neue», указали размер – 48 pixel и применили эффект «Тени», которая в англоязычной версии обозначена как Drop Shadow.
Шаг №7: Эффект «Скругления»
Указать пункт Rounded Rectangle или «Скругленная область прямоугольника», установить параметры радиуса, эквивалентные 2 pixel, создать прямоугольный «круг», обладающий габаритами: 260*125 pixel. Далее можно применить эффект «Тени» к этой форме. Дважды продублировать «Скругленную область» и уменьшить габариты полученных «клонов»: на 1% и 2% — соответственно.
Шаг №8: Шрифт и иконки
Придумать качественную текстовую часть. Мы воспользовались шрифтом Museo Slab и «покрасили» его в оттенок – #887e7e. Можно сделать баннер из картинки, применяя различные иконки для каждого пункта в тексте. Тематические иконки можно скачать с ресурса Icon Sweets, а затем поместить их в необходимом месте, в тексте. Рекомендуется использовать небольшие рисунки – максимум 16*16 pixel.
Шаг №9: Линии
При помощи инструмента «Линии» или по-другому Line Tool – выбрать 2 тонких элемента и задать для них оттенок – #e6e6e6. Грамотно установленные линии играют две важные роли в процессе создания в программе рекламных баннеров:
-
функциональная – линии служат тематическими «разделителями» в тексте;
-
эстетическая – визуально такое разделение выглядит очень самодостаточно и интересно.
Шаг №10: Мотивирующая кнопка
При помощи «Скругленной прямоугольной области» создать форму красного цвета – #dc4027. В дальнейшем эта мотивирующая кнопочка будет играть роль оформленной приманки-призыва к определённому действию. Текстовая часть такого элемента может содержать различный посыл: в зависимости от желания можно использовать следующие заголовки: «Заходи», «Подписаться», «Купить» и так далее.
Шаг №11: Тень для кнопки-мотивации
Чтобы сделать кнопку визуально интересней воспользуйтесь эффектом «Тени». Установить для неё «Тонкий» внутренний эффект, задать уровень прозрачности, эквивалентный 15%.
Шаг №12: Градиент
Применить для мотивирующей кнопки эффект «Наложения градиента», установить для него уровень прозрачности, равной 35%.
Шаг №13: Обводка
Финальным «декоративным» шагом станет применение «Обводки». Оформлять кнопку цветом рекомендуется следующим образом: более тёмный оттенок лучше всего применять для нижней части объекта, а более светлый тон – указать для верхней области.
Шаг №14: Текст
Применить для текстовой части мотивирующей кнопки шрифт Bebas Neue. Мы использовали фразу Sign Up, то есть «Регистрируйся».
Шаг №15: Тень для текста
Мы использовали Drop Shadow, то есть «Падающий» эффект для тени.
По сути, это всё. Как видите, быстро сделать рекламный баннер для сайта – даже с учётом профессионального софта Фотошоп – вещь реальная. Достаточно поступательно следовать 15 пунктам нашей инструкции.
В какой программе лучше сделать баннер?
Представленный выше алгоритм действий относится к AP, однако на практике вы можете воспользоваться любой другой программой для создания рекламных баннеров. Перечислим основные онлайн сервисы и отдельные узконаправленные софты, которые можно в любое время скачать на соответствующих ресурсах.
Онлайн площадки
1. Bannerovich — это универсальный баннер-конструктор, позволяющий создавать анимационные «гифки» и интересную статику для вашего сайта. Благодаря этому приложению можно сделать баннер из картинки, загруженной с компьютера, создавать причудливые «поздравительные» баннеры в форме игры и уникальные заголовки для веб-ресурса.
2. BannersABC – бесплатный конструктор, при помощи которого можно создавать современные баннера в формате flash. Главное достоинство онлайн-площадки заключается в возможности выбора «уровня сложности» работы. Если вы не знаете, как сделать баннерную рекламу, и впервые имеете дело с баннер-конструктором, следует установить уровень Quick Start. Если же вы – опытный пользователь, можно задать уровень Designer.
3. Banner.Lact – площадка для создания анимированных флеш-баннеров и статической рекламы. Понятный интерфейс и удобная рабочая зона, богатый выбор изображений и стилей. Вы можете создать свой рекламный баннер и сохранить его в качестве «примера» в конструкторе. Публикуя баннеры, «Лайн Акт» укажет авторское имя и отобразит ссылку на вашу рекламу.
4. WebMasta – уникальный конструктор, позволяющий быстро сделать баннер для сайта: в простецком интерфейсе разберётся даже «чайник». Удобный и понятный функционал площадки поможет в создании баннера для интернет магазина, собственного блога, развлекательного портала.
Специализированные софты
Удобные онлайн сервисы по изготовлению баннеров для интернета мы перечислили. Теперь остановимся на специализированных софтах. В какой программе лучше сделать баннер? Кроме AP, о котором мы говорили выше, вниманием пользователей также нередко удостаиваются:
- Sothink SWF Easy – универсальный софт для изготовления привлекательной анимации в формате flash. Достоинство программы: 60 интересных шаблонов, а также более 1 тысячи уникальных рисунков.
- EasyBanner+4.0 – программа для быстрого и «легкого» создания статики и анимации. Как сделать красивый баннер для сайта при помощи этого софта? Следуйте доступной инструкции программы и настраивайте необходимые функции.
-
Atani 4.3.4 – с помощью удобного и функционального софта можно создавать классную анимированную баннер-рекламу в gif формате. Кроме того, у пользователей есть возможность загружать собственные изображения для анимации.
Посмотрите видео о том, как сделать баннерную рекламу, которая априори принесёт вам тысячи просмотров и существенную прибыль от публикации баннера:
-
Уроки фотошоп. Создание рекламного постера
-
Как создать flash баннер в программе Adobe Flash
-
Как сделать флеш баннер в Adobe Flash Урок 2
Для того чтобы правильно сделать рекламный баннер и в дальнейшем грамотно его использовать, примите во внимание 10 советов:
-
В дизайне мотивирующей кнопки либо главной текстовой части используйте фразы «Жми здесь» и «Вход».
-
Лучше всего создавать анимированные баннеры в формате игры: «гифки» или флеш рекламу.
-
Хорошие баннеры быстро загружаются: постарайтесь использовать весь максимум баннер-атрибутики , учитывая минимальный вес объекта.
-
Используйте «привлекающий» либо «устрашающий» заголовок.
-
Обязательно примените в тексте слово «бесплатно».
-
Текстовая часть, выполненная в голубом оттенке, способна существенно увеличить количество кликов.
-
Наиболее привлекательным цветом для рамки баннерной рекламы считаются все оттенки голубого.
-
Укажите в текстовым посыле гиперссылку на ваш веб-источник, логотип сайта и наименование фирмы.
-
Не пренебрегайте «трюками». К примеру, можно оформить баннер в виде элемента управления Windows: полоса прокрутки, выпадающее меню, аналогичные кнопочки.
-
Почаще меняйте баннеры, поскольку даже самая классная и привлекательная баннер-реклама со временем устаревает!
Как создать креативы, если ты не дизайнер: 6 удобных сервисов
Профессия маркетолога требует наличия множества скиллов. Иногда нужно не просто уметь найти аудиторию и настроить рекламу правильно, но и быстро создать баннеры/картинки/гифки подручными средствами. Что делать, если дизайнера нет, а ты далеко не спец в Adobe Photoshop и Illustrator? Как своими руками создать яркие креативы, потратив минимум нервов и времени?
Вот наши шпаргалки с крутыми и простыми сервисами для создания картинок и анимаций:
Crello
Любимый многими SMM-щиками и таргетологами сервис, где есть огромное количество бесплатных шаблонов для обложек соцсетей, публикаций, баннеров. Также множество макетов для презентаций (да, PowerPoint не панацея), Instagram-stories, анимаций, шапок профилей и так далее. Причем в каждом разделе вы найдете сотни разных креативов. Механика простая — выбираете шаблон, вставляете свое фото и творите.
Canva
Сервис, который любят не только маркетологи, но и многие дизайнеры — это уже классика среди онлайн-приложений для создания креативов. «Канва» очень удобна в использовании — регистрация в пару кликов, интерфейс на русском языке, целое множество макетов на все случаи жизни. Для публикаций соцсетей, оформления документов, баннеров в блогах, e-mail рассылки и так далее. Как и в Crello, в каждом разделе вы найдете сотни бесплатных дизайнов, а если вдруг захотите попробовать премиум — бесплатный период 30 дней!
Группы Вконтакте с шаблонами
Вы вряд ли найдете этот пункт в статьях-рекомендациях от маркетологов, но многие пользуются такими группами, точно вам говорим! Нам за рекламу не заплатят, но мы очень советуем самые популярные группы с шаблонами Вконтакте. Здесь ежедневно делают подборки с бесплатными шаблонами для соц сетей так же различных форматов: баннеры, сторис, публикации инстаграм и даже живые обложки! Все шаблоны в формате PSD, который легко редактируется в Photoshop или онлайн-программах. Проще некуда: увидел — скачал — отредактировал под себя.
Supa
Если нужны гифки — вам сюда! Максимально крутой функционал, бесплатные дизайны анимаций, который вы не найдете больше нигде, причем вы можете создавать свои креативы как на основе уже существующих макетов, так и с чистого листа, если достаточно прокачались. Когда вы зайдете на сервис, будут разбегаться глаза — слишком много крутого контента. Можно создать видео для таргетинга, для обложек, интерфейсов, даже на основе мемов — это все здесь есть. Highly recommend!
Создать гифку из видео
ru.videotogiflab.comОчень простой и удобный механизм создания гифок — загружаете видео, выбираете фрагмент, назначаете скорость и получаете готовую анимацию. Ее можно редактировать, обрезать, все легко и быстро!
Imgur
Здесь можно создать гифку из видео в интернете — просто вставляете ссылку и проделываете ровно такие же действия, как обычно — обрезать, задать скорость, и готов ваш шедевр.
25 учебных пособий по Photoshop для создания креативной рекламы продуктов
Эта страница может содержать ссылки на наших спонсоров или партнерские ссылки. Учить больше.Рекламные объявления часто демонстрируют творческий подход к дизайну. В конце концов, они должны привлекать внимание зрителей. Photoshop — отличный инструмент для создания рекламных объявлений, и, к счастью, существует ряд руководств, в которых показано, как создавать потрясающие рекламные конструкции.
В этом посте мы представим 25 различных руководств, которые помогут вам создать собственный рекламный дизайн.Коллекция включает видео-уроки, а также текстовые уроки. Вы найдете некоторые из них, которые предназначены для разработки печатной рекламы, а другие — для цифровой или онлайн-рекламы.
Учебники Photoshop для создания рекламы
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: 50+ миллионов надстроек и элементов дизайна
СКАЧАТЬ СЕЙЧАС
Учебник по дизайну рекламы энергетических напитков
В этом видео-уроке показан точный процесс, который вы можете использовать для создания яркая и красочная реклама энергетического напитка.Также используются некоторые техники фотоманипуляции.
Профессиональная реклама продукта в Photoshop
Дизайн рекламы этих часов простой, элегантный и красивый. Это идеальный вариант для роскошного продукта, такого как дорогие часы.
Руководство по дизайну баннерной рекламы
Узнайте, как создать красочный баннер, который обязательно будет выделяться, следуя этому видеоуроку. Вы фактически увидите, как создать группу баннеров разных размеров и размеров (все в одном стиле) для использования в разных местах.
Создание дизайна рекламной рекламы продукта в мягком стиле в стиле гранж в Photoshop
В этом текстовом руководстве вы пройдете через процесс создания рекламы обуви с эффектом брызг.
Создание плаката с рекламой обуви с использованием цветочных элементов
Вот еще один дизайн рекламы обуви с совершенно другим стилем, чем предыдущий.
Дизайн потрясающих кроссовок Объявление
В этой рекламе кроссовок используются светящиеся эффекты, чтобы выделиться.
Создайте потрясающее объявление в Photoshop
Вот похожее объявление, которое действительно выглядит профессионально. Узнайте, как скопировать дизайн, следуя шаг за шагом.
Простое руководство по дизайну рекламы в социальных сетях
Социальные платформы, такие как Facebook, Instagram и Pinterest, являются одними из лучших мест для рекламы с высокой рентабельностью инвестиций. Из этого туториала Вы узнаете, как создать простую, но красивую рекламу в социальных сетях.
Простое руководство по рекламе в социальных сетях
Вот еще одно руководство по рекламе в социальных сетях.Он показывает подход, которому вы можете легко следовать и адаптировать для создания собственных уникальных дизайнов.
Создайте элегантный плакат с бриллиантами. Объявление
Этот плакат с бриллиантами выглядит элегантно и легко, следуя инструкциям по этому руководству. Обязательно посмотрите нашу коллекцию руководств по созданию плакатов в Photoshop, чтобы получить больше идей.
Как сделать плакат с автомобильной рекламой
В этом дизайне используется красивый эффект рассеивания, который является идеальным выбором для автомобильной рекламы.Конечно, вы можете использовать ту же технику для создания рекламы для других типов продуктов.
Create a Fresh Baked Cafe Ad
Вот элегантное, профессионально оформленное объявление кафе с использованием некоторых заранее разработанных элементов.
Руководство по созданию рекламы мороженого
Эта красочная реклама мороженого выглядит точно так же, как в социальных сетях или в папке входящих сообщений электронной почты.
Учебное пособие по рекламе пиццы в Instagram
Узнайте, как создать рекламу для пиццерии, следуя этому видео.
Как создать веб-баннерную рекламу
Здесь вы можете узнать, как создать серию рекламных баннеров с соответствующими темами и стилями. Пример для компании по производству спортивных аксессуаров, но вы можете использовать тот же подход для других целей.
Как сделать анимированные баннеры в формате GIF
Анимированные баннеры могут быть чрезвычайно эффективными для привлечения внимания, и в этом руководстве показано, как именно это сделать.
Дизайн рекламы холодного напитка
Этот дизайн ледяного напитка выглядит как то, что вы найдете в журнале.
Дизайн рекламного плаката с клубничным соком
Создайте яркий, красочный дизайн напитка, работая вместе с этим руководством по созданию рекламы в Photoshop.
Как создать рекламу в Instagram с использованием эффекта градиента
Градиенты часто используются в рекламе. В этом видео рассказывается, как создать красивую рекламу с градиентным фоном. Процесс довольно прост, но конечный результат — качественная социальная реклама.
Создание анимированного баннера в формате GIF
Это еще одно руководство по созданию анимированного баннера в Photoshop.Используйте этот тип баннера в Интернете, и вы обязательно получите больше внимания и больше кликов.
Дизайн рекламного плаката с апельсиновым соком
Вот еще одно красочное руководство по созданию плаката сока, в котором показано, как создать дизайн рекламы профессионального уровня.
Создайте объявление для смартфона
Создайте объявление для смартфона, следуя этому подходу. Вы можете использовать те же методы для создания дизайна, напоминающего другие типы мобильных телефонов.
Создание рекламы шампуня в Photoshop
Это простая реклама, которая показывает продукт на фоне других емкостей с размытием. Если хотите, добавьте в дизайн свой собственный текст.
Это объявление одеколона довольно простое, но высокая контрастность определенно помогает гарантировать, что его заметят.
Высококонтрастное черно-белое объявление
Как создать концепцию рекламы, направленной против курения, с помощью Photoshop
Узнайте, как создать объявление с уважительной целью.Призывайте других бросить курить своим собственным дизайном.
Последние мысли
Многие графические дизайнеры используют Photoshop для создания рекламы своих продуктов и услуг или для клиентов. Эти руководства представляют широкий спектр подходов и типов рекламы. Следуйте некоторым из них, и вы обязательно изучите некоторые приемы, которые могут быть полезны в ваших собственных проектах.
Дополнительные уроки Photoshop см. На странице:
Создайте потрясающее объявление в Photoshop
Я действительно поклонник Питера Яворовского, он же The Hejz, я даже написал учебник для PSDTUTS, показывающий эффект, вдохновленный одним из удивительных изображений Питера. работает.Затем на прошлой неделе Кэмерон и Бобби дали мне несколько советов о том, как создавать эти световые полосы, и именно этим я поделюсь с вами в этом посте.
Это руководство — просто упражнение, которое я проделал с моим другом Кэмероном, пытаясь создать рекламу Nike, она не коммерческая, просто потому, что нам нравятся некоторые из их рекламы, и мы хотели бы иметь возможность создать ее, может быть, когда-нибудь. Итак, в этом уроке мы будем использовать некоторые изображения и поиграться с режимами наложения и настройками цвета, чтобы создать действительно классную рекламу Nike в Photoshop.
Шаг 1
Откройте Photoshop и создайте новый документ. Я использовал 1920×1200 . После этого выберите фоновый слой и перейдите в Слой > Стиль слоя> Grandient Overlay . Используйте # 150b06 и # 321c0f для цветов градиента, Radial для стиля и Normal для режима наложения .
Шаг 2
Создайте новый слой и перейдите в Filter> Render> Clouds . Убедитесь, что цвета переднего и заднего плана были черно-белыми.
Шаг 3
Измените Blend Mode слоя Clouds на Color Dodge.
Шаг 4
Выберите инструмент Eraser Tool (E) . Используйте обычную кисть. Измените твердость на 0% и используйте большой размер. Теперь сотрите некоторые области, оставив только центр, как на изображении ниже.
Шаг 5
Разместите логотип и его выравнивание в центре документа.Перейдите в Слой > Стили слоя> Внешнее свечение . Используйте # fffde2 f или цвет, Color Dodge для режима наложения, непрозрачность 80%, 18% для Spread и 18 пикселей для размера . Это создаст красивый светящийся логотип.
Шаг 6
Этот совет был от моего друга Кэмерона, он прислал мне это изображение и сказал, что это будет хороший способ создать некоторые эффекты, такие как работа Hejz. Вы можете скачать изображение здесь.
Шаг 7
Вырежьте область изображения и вставьте ее в документ.Поверните и измените размер, чтобы он соответствовал символу. После этого измените режим наложения на Screen.
Шаг 8
Теперь перейдите в Image> Adjustments> Levels . Увеличьте черный и немного белого изображения. Это необходимо, чтобы цвета изображения совпадали с фоном.
Шаг 9
Перейдите в Edit> Transform> Scale, уменьшите размер полос. Затем перейдите в Edit> Transform> Warp .Переместите сетку так, чтобы полосы следовали за символом.
Шаг 10
Перейдите в Image> Adjustments> Hue and Saturation . Увеличьте насыщенность и оттенок. Уменьшите легкость.
Шаг 11
Дублируйте слой с искрами. Перейдите в Edit> Transform> Flip Vertical. Затем измените его размер и положение, как показано на рисунке ниже.
Шаг 12
Скопируйте еще одну иллюстрацию исходной фотографии и вставьте ее в свой документ.Повторите шаги 8, 9 и 10.
Шаг 13
Повторите шаги 8, 9 и 10 еще раз, чтобы создать хвост для символа, как на изображении ниже.
Шаг 14
Теперь давайте создадим несколько звезд, я объяснял это в других уроках, поэтому не буду тратить слишком много времени снова. Просто создайте новый слой и залейте его черным. Убедитесь, что у вас есть черный и белый цвета для фона и переднего плана. Затем перейдите в Filter> Noise> Add Noise .Используйте Gaussian for, 15% Amout и Monochromatic . Затем измените режим наложения слоя на Экран и перейдите в Image> Adjustments> Levels . Увеличивайте уровни черного и белого, пока не получите хорошие звезды. Затем просто повторите те же шаги еще раз на том же слое.
Шаг 15
Это просто для иллюстрации моей идеи об этом гольфисте, который ударил по мячу, и мяч был предметом общения. Поэтому я использовал фото с iStockphoto.com, купить можно здесь.
Шаг 16
Поместите игрока в гольф на свое изображение и выровняйте его по нижней части страницы. Также выберите инструмент Кисть , используйте # d88c4d для цвета и большой кистью очень мягко создайте свет позади игрока. Установите непрозрачность 25%.
Заключение
Теперь просто добавьте текст и другие небольшие эффекты, такие как свечение за клюшкой для гольфа. Это действительно круто, потому что мы можем многому научиться на том, как создавать некоторые эффекты или стили известных брендов, таких как Nike, Apple, Adidas и других.У этих компаний есть свой собственный стиль, так что вы можете поиграть с ним, чтобы научиться воспроизводить его в своем собственном дизайне.
Щелкните изображение, чтобы просмотреть его полностью
Скачать PSD файл
Щелкните здесь, чтобы загрузить файл Photoshop для этого урока.
Как сделать рекламный баннер в Photoshop
Это руководство о том, как использовать изображения продуктов для создания рекламного баннера в Photoshop. Создав баннер в Photoshop, вы можете менять местами изображения и текст для будущих баннеров.В этом блоге рассказывается об основах добавления изображения, текста и кнопки на баннер.
Это руководство написано для начинающих. Если вы никогда раньше не использовали Photoshop, вам следует ознакомиться с концепцией слоев в Photoshop. Чтобы немного узнать о том, как использовать слои, вот базовое руководство по слоям с сайта Adobe.
шагов по созданию рекламного баннера в Photoshop
1. Создайте новый шаблон баннера
Перейти в файл> Новый
Во всплывающем окне выберите «Интернет» и введите размеры 300 x 250 пикселей.Это один из стандартных размеров баннеров. Нажмите «Создать», и откроется новое пустое изображение.
2. Добавьте изображение товара в баннер
Перейдите в меню «Файл»> «Открыть» и откройте одно из изображений продукта, которое вы хотите разместить на баннере. Необязательно: если вы хотите иметь возможность изменять цвета фона в баннере, используйте изображение продукта с прозрачным фоном (файл png, а не jpg). Можно использовать jpg, но фон будет отображаться в баннере. Клетчатый фон на скриншоте ниже — это способ Photoshop показать, что это прозрачный фон.
Затем перейдите в «Окно»> «Упорядочить»> «Выложить все вертикально». Это покажет вам изображение и шаблон баннера рядом.
Затем щелкните инструмент «Перемещение» (зеленая стрелка внизу), щелкните и перетащите изображение вашего продукта на баннер. Как показано здесь, продукт теперь отображается на вашем баннере. Как только продукт появится в шаблоне баннера, вы можете закрыть вкладку с изображением продукта.
3. Измените размер изображения по размеру баннера
Чтобы изменить размер изображения продукта по размеру баннера, выберите «Правка»> «Свободное преобразование».Вокруг изображения продукта появятся маркеры, которые можно использовать для изменения размера изображения. Это также позволяет перемещать ваш продукт в любом месте баннера. Так что измените размер и переместите его в желаемое положение.
Вы также можете изменить размер с помощью верхней панели, как показано ниже. Обратите внимание, что размер изображения был изменен до 38% от его исходной высоты и ширины, чтобы оно поместилось в нужном мне положении.
4. Необязательно: измените цвет фона
Поскольку мы используем изображение продукта с прозрачным фоном, мы можем изменить цвет фона на любой, какой захотим.Щелкните фоновый слой (слой 1 ниже) на панели слоев в правом нижнем углу экрана.
Затем щелкните инструмент выбора цвета, как показано в левой части экрана. Это открывает инструмент цвета. Выберите черный или любой понравившийся цвет.
5. Раскрасьте фон
Используйте инструмент «Заливка» и щелкните в любом месте изображения (убедитесь, что слой 1 все еще выбран). Это изменит фон на черный.
6. Добавьте текст на баннер
В оставшейся части урока я буду использовать белый фон.
Выберите слой 2. Это связано с тем, что мы хотим, чтобы текст отображался поверх баннера, поэтому щелкните по самому верхнему слою. Затем выберите инструмент «Текст» и щелкните баннер там, где вы хотите разместить текст. Вы увидите созданное текстовое поле, в которое вы можете ввести свой текст.
Вы можете изменить размер шрифта, цвет и т. Д., Используя параметры в меню в правой части экрана.
7. Добавить кнопку в баннер
Щелкните инструмент «Прямоугольник», затем щелкните и перетащите изображение.Обратите внимание, что некоторые инструменты находятся в подменю. Чтобы увидеть подменю (как показано ниже), нажмите и удерживайте значок инструмента. У некоторых инструментов есть подменю, у некоторых нет.
Измените размер прямоугольника, щелкая по углам и перетаскивая.
Теперь выберите цвет в меню «Заливка» на верхней панели.
Щелкните инструмент «Текст» еще раз, а затем щелкните прямоугольник, чтобы текст появился на прямоугольнике, чтобы он выглядел как кнопка. Введите текст, например «Купить сейчас» или аналогичный.
Чтобы переместить текст и расположить его, снова щелкните инструмент «Перемещение», как мы это делали для перемещения изображения ранее в руководстве. После того, как вы разместили его, вот последний баннер.
Если вы хотите добавить свой логотип, вы можете открыть файл с логотипом, снова использовать инструмент «Перемещение», чтобы щелкнуть и перетащить логотип в баннер, изменить размер и расположить его так, как вам нужно.
8. Сохраните файл JPG и шаблон дизайна баннера
Наконец, выберите «Файл»> «Сохранить как» и выберите «JPG» в раскрывающемся списке, чтобы сохранить файл в формате jpg для использования в Adwords и рекламных целях.Затем повторите этот шаг, но теперь сохраните как файл PSD. Это сохранит файл со всеми слоями, чтобы вы могли вернуться к нему позже, чтобы изменить изображение, текст или кнопку и создать из них новые баннеры. Файл PSD — это шаблон дизайна вашего баннера.
Баннер другого размера
Теперь, когда вы создали баннер размером 300 × 250, можно приступить к созданию баннеров других стандартных размеров, например 728 × 90, 160 × 600, 120 × 600 и мобильных размеров. Создание шаблона требует времени, но как только вы освоите основы, создание различных версий баннеров при запуске новых коллекций станет быстрым и легким.
Если вы пробовали, дайте нам знать, как это сработало. Хотя существует несколько инструментов для создания шаблонов баннеров, их использование в Photoshop дает вам максимальную гибкость с точки зрения изменения размера, расположения и настройки всех аспектов баннера.
Спасибо за чтение. Если вы хотите передать фотографии своего продукта на аутсорсинг и получать изображения на прозрачном фоне, просмотрите нашу домашнюю страницу, чтобы увидеть образцы и расценки.
Создайте готовое рекламное объявление с помощью Photoshop и Illustrator — Smashing Magazine
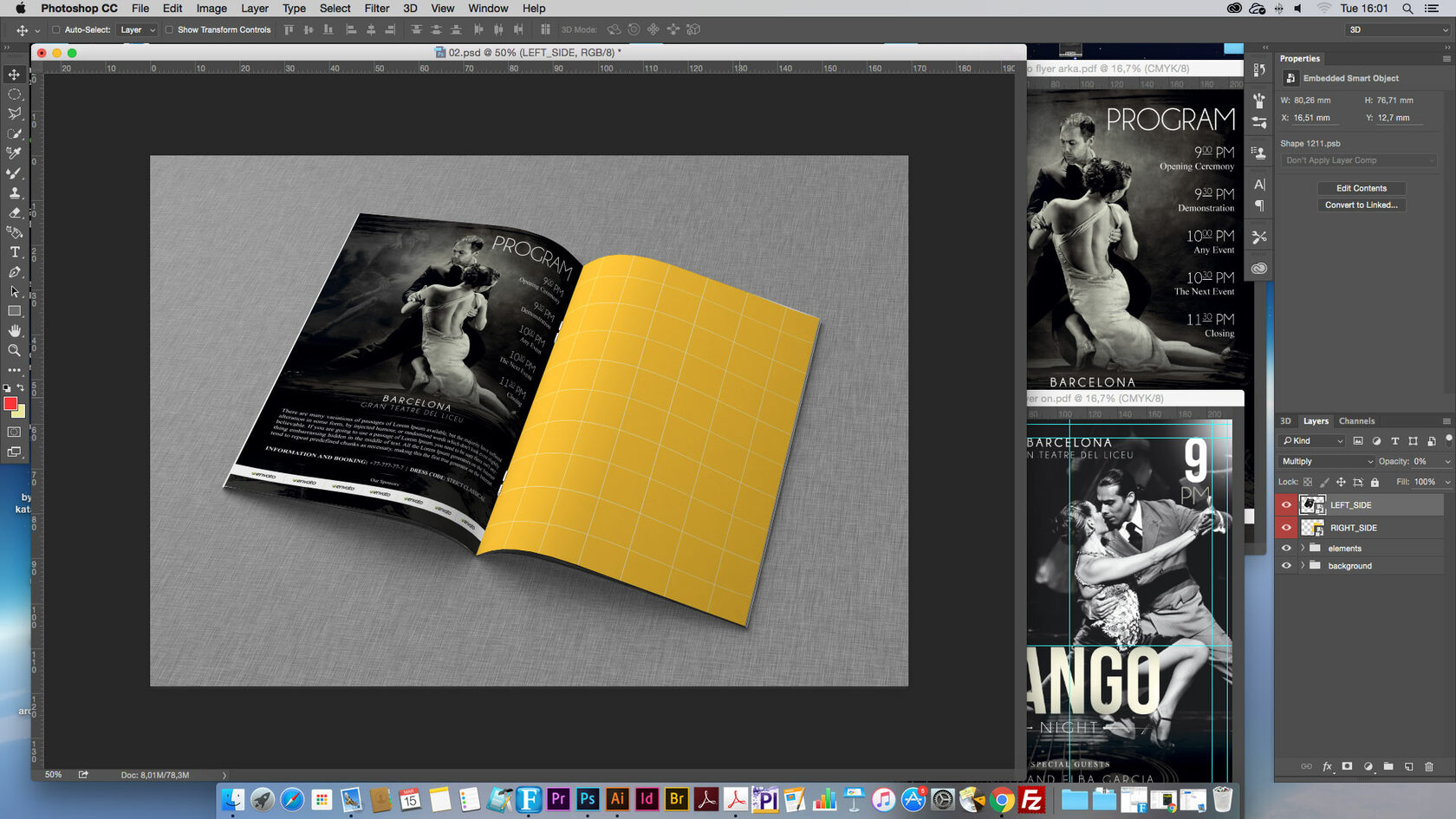
Краткое резюме ↬ Сегодня мы рассмотрим, каково это — разрабатывать печатные материалы в сотрудничестве с крупной маркетинговой компанией для ведущих брендов и розничных продавцов с использованием Adobe Photoshop и Illustrator.Для всех, кто работает в полиграфической отрасли, мы поделимся методами и ресурсами, которые, надеюсь, будут вам полезны. Для других эта статья прольет свет на то, каково это работать в дизайнерской фирме. Вы получите глубокое понимание не только методов профессиональных дизайнеров полиграфии, но и маркетинговых последствий их работы. Хотя многие новички в индустрии дизайна склоняются к веб-дизайну, профессиональный полиграфический дизайн по-прежнему является жизнеспособной альтернативой. Несмотря на снижение продаж печатных изданий журналов и газет, печатный маркетинг (например, для вывески в магазинах, кампаний по рассылке товаров по почте и отдельно стоящих вкладышей), похоже, в ближайшее время никуда не денется.Во всяком случае, отрасль стремится нанимать таланты из следующего поколения, чтобы предлагать столь необходимые свежие идеи и инновации.
Сегодня мы рассмотрим, каково это — разрабатывать печатные материалы в сотрудничестве с крупной маркетинговой компанией для ведущих брендов и розничных продавцов с использованием Adobe Photoshop и Illustrator. Для всех, кто работает в полиграфической отрасли, мы поделимся методами и ресурсами, которые, надеюсь, будут вам полезны.Для других эта статья прольет свет на то, каково это работать в дизайнерской фирме. Вы получите глубокое понимание не только методов профессиональных дизайнеров полиграфии, но и маркетинговых последствий их работы.
Возможно, вас заинтересуют следующие сообщения по теме:
Хотя многие новички в индустрии дизайна склоняются к веб-дизайну, профессиональный полиграфический дизайн по-прежнему является жизнеспособной альтернативой. Несмотря на снижение продаж печатных изданий журналов и газет, печатный маркетинг (например, для вывески в магазинах, кампаний по рассылке товаров по почте и отдельно стоящих вкладышей), похоже, в ближайшее время никуда не денется.Во всяком случае, отрасль стремится нанимать таланты из следующего поколения, чтобы предлагать столь необходимые свежие идеи и инновации.
Больше после прыжка! Продолжить чтение ниже ↓Встречайте Smashing Email Newsletter с полезными советами по интерфейсу, дизайну и пользовательскому интерфейсу. Подпишитесь и получите «Контрольные списки интеллектуального проектирования интерфейсов» — бесплатную колоду в формате PDF с более чем 150 вопросами, которые нужно задать себе при проектировании и создании почти любых .
Покупательский маркетинг 101
Конкретная область полиграфического дизайна, в которую мы сегодня углубимся, имеет несколько названий: «покупательский маркетинг», «совместный маркетинг» и т. Д.Какой бы модный термин вы ни предпочли, в основном имеется в виду своего рода партнерство между брендами и розничными продавцами , чтобы лучше ориентироваться на клиентов по всем направлениям, как в магазине, так и за его пределами.
Обычно это выглядит так: определенный розничный торговец, такой как Wal-Mart, будет сотрудничать с данным брендом, таким как Coke, чтобы объявить продажу, распространить купон, объявить о запуске нового продукта и т. Д. К сожалению, для вас как дизайнера это партнерство привело к тому, что теперь у вас есть двух мастеров, которым нужно угодить.
У каждого крупного бренда есть своя индивидуальность. Бренд обычно состоит из очень специфических сообщений, нацеленных на определенную аудиторию, а также фиксированной визуальной темы, содержащей определенные шрифты, готовые изображения, фотографии и упакованные снимки. Возвращаясь к приведенному выше примеру, Coke имеет один из крупнейших брендов на планете и очень разборчив в том, как этот бренд представлен. Точно так же Wal-Mart — один из крупнейших розничных торговцев на планете, и что бы ни говорили бренд-менеджеры в Coke, бренд Wal-Mart также должен быть представлен очень особым образом.
Как видите, конфликты между ними неизбежно возникают в каждой области дизайна. Работа дизайнера покупательского маркетинга состоит в том, чтобы сбалансировать эти часто противоречащие друг другу наборы правил и создать что-то, что понравится обеим сторонам.
Работа
Представьте, что вы сидите за своим столом в модном офисе маркетинговой компании в Лос-Анджелесе. В типичном запросе, среди прочего, указываются рекламируемый продукт, розничный продавец, условия продажи или предложения и поставщик печатной продукции.Сегодня вам предоставляется следующая информация:
- Продукт: Бутылки OangeSoda по 12 унций с оригинальным вкусом
- Розничный продавец: BuyLots
- Предложение: сэкономьте 1 доллар при покупке трех (с купоном)
- Характеристики: отдельностоящая полностраничная вставка Valassis (FSI)
Из этого списка мы уже можем почерпнуть несколько шагов на нашем пути. Давайте посмотрим на некоторые из них.
1. Получить ресурсы
Перед проектированием нам нужно собрать несколько ресурсов.В идеальном мире все, что вам нужно, было бы либо расположено на сервере компании, к которому вам будет предоставлен доступ, либо уже сохранено на вашем жестком диске из последних заданий. Однако это не идеальный мир, и вы редко получите все так легко. К счастью, есть несколько мест, куда можно обратиться за помощью.
Фотографии продукта
Лучший универсальный магазин, где можно получить бесплатные одобренные производителем снимки товаров в высоком разрешении, — это Kwikee (от MultiAd). Веб-сайт является святым Граалем для полиграфических дизайнеров, работающих с известными брендами, поскольку он устраняет тонну бюрократии при поиске подходящего контакта в организации для получения снимков упаковки.
Kwikee, бесплатные изображения продуктов.
Процесс регистрации прост и бесплатен, поэтому, если вы когда-нибудь работали с потребительскими брендами, обязательно ознакомьтесь с ним. Найти нужный продукт так же просто, как использовать поисковую систему и выбрать формат файла для загрузки (обычно EPS или JPG). Одна из лучших особенностей Kwikee заключается в том, что его файлы не только имеют высокое разрешение, но и содержат обтравочные контуры, что позволяет сэкономить много утомительного времени с помощью Pen Tool, когда вы приближаетесь к крайнему сроку.
Логотипы
История с логотипами такая же, как и со снимками продуктов. Иногда они у вас уже есть; в большинстве случаев вы этого не сделаете. Несмотря на то, что у Kwikee есть много логотипов, которые сопровождают свои фотографии продуктов, в первую очередь я обращаюсь к логотипам «Бренды мира».
Бренды мира: бесплатные векторные логотипы.
Как и Kwikee, Brands of the World — это простая поисковая система. Все загрузки бесплатны и почти всегда в векторном формате EPS или AI (хотя вам придется перепрыгивать через несколько раздражающих обручей, чтобы найти ссылки для загрузки).Качество сильно различается, потому что многие логотипы предоставлены пользователями и, следовательно, не являются официальными произведениями искусства. По большей части художественные работы можно использовать, практически не требуя очистки; время от времени вы будете сталкиваться с предметом, который нуждается в таком ремонте, что лучше начать с нуля.
Спецификации объявления
Вышеуказанные требования требуют наличия полностраничного FSI Valassis. (Valassis — популярный распространитель таких маркетинговых материалов.) Чтобы получить спецификации для этого объявления, просто зайдите на его веб-сайт и найдите рабочие шаблоны.
Спецификации страницы для Valassis, популярного поставщика рекламы.
В данном случае мы ищем шаблон «Суперстраница». При нажатии на нее мы получаем спецификации для рекламы. Из полученного PDF-файла видно, что размер обрезки составляет 7 дюймов x 10,25 дюйма. Живая площадь составляет 6,75 x 10 дюймов.
Если вы запутались, область обрезки — это в основном размер объявления (то есть то, до чего будет обрезана бумага), а живая область — это невидимая рамка, внутри которой должны оставаться все ваши рисунки и текст, чтобы они не попадали слишком сильно. Рядом с краем.На этом этапе мы могли бы просто загрузить и использовать шаблон, но вместо этого мы создадим его с нуля.
Разные ресурсы бренда
Теперь, когда вы собрали большинство вещей, необходимых для начала работы, осталось только ознакомиться с брендом, над которым вы будете работать, и получить все необходимые ресурсы (плашечные цвета, искусство и т. Д.).
Многие крупные бренды создали «библию брендов», чтобы помочь дизайнерам в этом процессе. Обычно это презентация в формате PDF или PowerPoint, в которой рассказывается о том, что можно и чего нельзя делать при работе с брендом.Если у вас нет этого документа, посетите веб-сайт бренда и / или ознакомьтесь с недавней рекламой, чтобы понять, как он себя продвигает.
Для этого проекта требования к бренду «OangeSoda» заключаются в том, что фотография продукта должна быть «героем» рекламы и размещена на черном фоне. Сообщения должны быть связаны с ингредиентами напитка и написаны утвержденным шрифтом OangeSoda (который называется ChunkFive). Аналогичным образом, требования продавца заключаются в том, что должен быть показан логотип магазина и что Helvetica должна использоваться для всех сообщений и отображаться на официальном лоте BuyLots красным цветом (24, 100, 92, 20).
Как видите, мы уже рассматриваем потенциальный конфликт, потому что обеим сторонам нужен собственный шрифт (цвета также могут создавать сложности). Мы должны будем учитывать это при разработке объявления и найти способ понравиться обеим сторонам.
2. Разместите объявление
Когда вы работаете с очень конкретными правилами, создать объявление почти никогда не так просто, как открыть Photoshop и начать работу. Бюрократия и сбор ресурсов — необходимая часть работы, о которой часто забывают.Теперь, когда мы выполнили эти шаги, мы готовы начать процесс создания рекламы.
Индивидуальный рабочий процесс
Рабочий процесс, представленный ниже, был сильно изменен. Хотя многие дизайнеры рекламы используют InDesign для макета страниц, сегодня мы воспользуемся Illustrator. У InDesign и Illustrator есть свои плюсы и минусы, и все сводится к предпочтениям и специфике работы.
InDesign будет разумным выбором, если вы разрабатываете объект с 10 или более страницами. Работа с несколькими арт-досками и файлами в Illustrator может быть сложнее, чем с простым многостраничным документом InDesign.К счастью, сегодня мы создаем одностраничное объявление, поэтому Illustrator подойдет идеально.
Специалисты по дизайну также обычно хранят все свои ресурсы в виде отдельных файлов, которые затем помещают в документ с макетом страницы. Например, у них будет bottle.psd для продукта, logo.eps для логотипа продавца, background.psd для фонового слоя и т. Д. Хотя это упрощает процесс макета, потому что все элементы могут Если перетасовать в одном приложении, это обычно приводит к тому, что файл Illustrator (или InDesign) загроможден внешне связанными файлами.Когда они отправляют задание на принтер, кто-то должен вручную найти и повторно связать все отдельные файлы, чтобы убедиться, что все присутствует.
Хотя это стандартный в отрасли способ работы, он немного небрежный. Сегодня мы сделаем большой шаг и создадим единый документ Photoshop, который мы разместим как связанный файл в одном документе Illustrator. Это, несомненно, покажется странным дизайнерам, которые привыкли к традиционному подходу, но он сохраняет порядок и делает поставщиков печатной продукции невероятно счастливыми.
Создайте шаблон в Illustrator
Требования к рекламе определяют размер кадра 7 x 10,25 дюйма и живую площадь 6,75 x 10 дюймов. Войдите в Illustrator и создайте документ с этими характеристиками.
Создайте документ Illustrator размером 7 x 10,25 дюйма.
Обратите внимание, что я также добавил обрезку 1/8 дюйма. В большинстве случаев при построении FSI прокачка не требуется, но мы включим ее, чтобы быть тщательной.
Теперь перейдите в палитру слоев и настройте три слоя: Text & Art , Guides и PSD .Если вы привыкли работать с Photoshop, вы можете подумать, что все должно быть на отдельном слое. Но это просто не лучший способ работать с векторами или элементами макета страницы. Сгруппирование всего на несколько разных слоев упрощает отслеживание организации.
Создайте три слоя.
Выделив слой Guides, возьмите инструмент Rectangle Tool (M) и щелкните один раз на артборде. Воспользуйтесь появившимся диалоговым окном, чтобы создать прямоугольник размером с нашу живую область.
Создайте прямоугольник для активной области.
Отцентрируйте это поле на странице и преобразуйте его в направляющую, используя ⌘ + 5 (Control + 5 на ПК).
Отцентрируйте прямоугольник на монтажной доске.
Последним шагом в настройке шаблона является создание небольшого информационного тега, который будет служить ссылкой для всех, кто открывает файл. Поместите это сразу за пределы артборда и за обрез.
Напишите краткую справочную строку со спецификациями документа.
Почти все здесь говорит само за себя. Включите основную информацию о файле, размере обрезки, технических характеристиках и текущей дате. Часть « 4 ⁄ 0 CMYK» сообщает поставщику печати, что объявление будет напечатано в CMYK и будет односторонним (т.е. четыре цвета на одной стороне и ноль на другой). Теперь сохраните этот файл и откройте Photoshop.
Создайте шаблон Photoshop
Зайдите в Photoshop и создайте документ, достаточно большой, чтобы уместить под обрез.В этом случае нам понадобится холст размером 7,25 x 10,5 дюйма. Убедитесь, что вы используете разрешение 300 DPI и CMYK; оба являются стандартными для печати (если вы не печатаете в большом формате, и в этом случае DPI обычно приближается к 150).
Создайте PSD.
Настройте в Photoshop несколько направляющих для области обрезки и живого изображения, чтобы не выходить за пределы необходимого пространства вашего дизайна. После того, как вы разместите направляющие, залейте фон насыщенным черным цветом (например, 75, 68, 67, 90) и сохраните файл.
Поместите PSD в Illustrator
Теперь вернитесь в Illustrator, выберите слой PSD и перейдите в File → Place . Перейдите в папку, в которую вы поместили PSD, и отцентрируйте его на артборде Illustrator. Обязательно добавьте файл в качестве «ссылки», чтобы он обновлялся в Illustrator по мере редактирования в Photoshop.
Поместите PSD в файл Illustrator.
Illustrator против Photoshop
Как вы знаете, Photoshop предназначен для растровых изображений, а Illustrator — для векторных.Это определит, что мы будем строить в каждой программе. Мы будем использовать Illustrator для текста и векторных изображений, а снимки продуктов будем хранить в Photoshop.
Тем не менее, эти четкие линии нужно будет пересечь в нескольких местах, особенно когда наши рисунки в Photoshop должны пересекать наши векторные рисунки. В таких случаях мы создадим элемент в Illustrator, а затем импортируем его в Photoshop как смарт-объект. Это станет более понятным позже, когда мы перейдем к дизайну.
Создайте область купонов
Затем в Illustrator создайте белый прямоугольник, который немного уже, чем живая область, и составляет примерно 2.45 дюймов в высоту. Затем добавьте к прямоугольнику пунктирную черную обводку.
Создайте пунктирный прямоугольник для купона.
Несколько элементов можно найти практически в каждом купоне производителя. К ним относятся штрих-код, официальная копия и срок годности. Все они очень специфичны для конкретной ситуации и будут предоставлены вместе с информацией о вакансиях. Для наших целей мы добавим туда некоторые элементы-заполнители. Имейте в виду, что у этих элементов есть строгие ограничения по размеру. Хотя они различаются в зависимости от компании и бренда, штрих-коды обычно не уменьшаются (программное обеспечение штрих-кодов создает их с правильным размером), а юридическая копия часто устанавливается на 6 точек или больше.
Расположите стандартные элементы купона.
Затем мы пройдем через кажущийся странным этап вырезания и вставки этой коробки с купонами (только коробки, а не других элементов) в Photoshop. Постарайтесь расположить его примерно на том же месте, чтобы элементы вашего купона выровнялись по правому краю. Мы делаем это для того, чтобы потом было проще размещать изображения сверху.
Вставьте поле с купоном в Photoshop как векторный смарт-объект.
Теперь сохраните задание Photoshop и вернитесь в Illustrator, чтобы убедиться, что все выровнено правильно.Опять же, этот рабочий процесс сначала может показаться немного шатким, но в конце концов он вполне упорядочен и имеет смысл.
Добавить снимок продукта
Следующим в списке дел стоит бросить фотографию своего продукта Kwikee поверх купона. Помните, что рекламные спецификации требуют, чтобы продукт был героем, поэтому он должен быть как можно больше. Ниже я подделал поддельную бутылку OangeSoda по найденному мной на Flickr изображению.
(Источник изображения)
Обратите внимание, что я сделал продукт довольно большим в пределах доступного пространства, но при этом оставил ему достаточно места для передышки со всех сторон.
Добавьте немного чутья
Чтобы визуально подчеркнуть натуральные ингредиенты, мы добавим органическую графику. Для этого войдите в Illustrator и нарисуйте небольшой круг. Затем возьмите крайнюю правую точку круга и немного перетащите ее вправо. Наконец, преобразуйте его из кривой в точку, используя кнопку в меню, показанном ниже.
Создайте фигуру выше и перетащите ее на палитру кистей.
Теперь перетащите этот маленький рисунок на палитру кистей и примените настройки, указанные ниже.
Создайте фигуру выше и перетащите ее на палитру кистей.
Наконец, используйте инструмент спираль в сочетании с кистью, которую вы только что сделали, чтобы сделать несколько фигурных фигур виноградной лозы. Сделайте несколько разных размеров, расширьте штрихи и соедините их с помощью Pathfinder (сделайте несколько вариантов). Конечно, апельсины растут на деревьях, а не на виноградной лозе, но дело в том, чтобы подчеркнуть натуральность напитка, поэтому все, что может быть ветками или листьями, подойдет.
Используйте эти параметры для кисти.
Теперь войдите в Photoshop и разместите свои закрученные ветки за бутылкой как смарт-объекты. Это сохраняет редактируемый векторный аспект, давая вам возможность наложить его на слои с изображениями Photoshop. Используйте цветные наложения и внутренние тени, чтобы придать ему зловещий мрачный вид.
Поместите ветви за бутылкой и добавьте эффекты слоя.
3. Добавьте текст
Почти готово! Затем перейдем в Illustrator и добавим текст на наш слой Text & Art .Сначала перейдите в FontSquirrel и загрузите ChunkFive, шрифт, указанный в инструкции.
Чтобы осчастливить обе стороны (продавца и бренд OangeSoda), мы применим каждый набор инструкций к наиболее подходящей части объявления. Для купона мы будем использовать шрифт, цвет и логотип BuyLots, потому что именно на них розничный аспект рекламы имеет наибольшее значение. В части брендинга, над которой мы работали выше, мы будем придерживаться шрифта и цветов OangeSoda.
Используя шрифт ChunkFive, напечатайте копию в правом верхнем и левом нижнем углу бутылки.Используйте размер и цвет, чтобы различать ключевые слова.
Разместите текст вверху и внизу бутылки.
Наконец, добавьте условия предложения и логотип продавца к купону (не забудьте использовать Helvetica и красный цвет BuyLots).
Добавьте условия предложения и логотип продавца к купону.
Снимки продукта по купону
Чтобы закончить купон, войдите в Photoshop и продублируйте изображение бутылки. Сделайте новый слой бутылки маленьким и поместите его с правой стороны купона над областью штрих-кода.Дублируйте этот слой дважды. Поскольку предложение действует только при покупке трех бутылок, показ трех бутылок позволит быстрее визуально прочитать купон.
Завершите купон фотографиями продуктов.
Сохраните файл Photoshop и посмотрите на Illustrator для окончательного эффекта. Обратите внимание, что я намеренно немного вторгся в пространство для купонов. Это одно из тех обстоятельств, когда нарушение правила — это нормально, если оно сделано намеренно и целенаправленно. Выскакивание бутылок из купона немного отвлекает внимание, отвлекая внимание к купону.
Окончательное изображение
Конечный продукт.
На этом наш дизайн готов! Ниже приводится краткое наглядное руководство по тому, что мы делали в Illustrator и что мы делали в Photoshop, и как мы объединили их, чтобы создать результат.
Illustrator и элементы Photoshop.
Хитрость здесь заключается в том, чтобы превратить очень конкретные и даже противоречивые инструкции во что-то привлекательное и творческое, используя только два файла (плюс шрифты), которые будут собраны для отправки.
4. Подготовка к запуску
После первоначального дизайна произведение будет разослано в формате JPG или PDF различным сторонам для проверки на утверждение. После нескольких раундов изменений файлы будут готовы к отправке на принтер. Обычно принтеры запрашивают файлы одним из двух способов: в виде файлов со слоями или в виде готового к печати PDF-файла. Давайте сначала рассмотрим самый простой.
Готовый к печати PDF
Многие поставщики печати предпочитают отказаться от сложностей, связанных с папками, заполненными файлами, и просто печатать из PDF-файла с высоким разрешением.Это удивительно простой метод, который отлично работает.
Чтобы создать готовый к печати PDF-файл в Illustrator, перейдите в диалоговое окно «Сохранить как» и выберите PDF в качестве типа файла. Затем нажмите «Сохранить». В следующем всплывающем окне будут отображаться различные настройки, связанные с качеством PDF-файла. К счастью, Illustrator построен с идеальным набором готовых к печати PDF-файлов. Просто выберите «Качество печати» в раскрывающемся меню вверху и сохраните файл. Теперь этот единственный PDF-файл можно отправить на принтер отдельно, без шрифтов, ссылок или других внешних файлов.
Многослойные файлы
В качестве доказательства того, что Adobe на самом деле не верит, что многие дизайнеры используют Illustrator для макета страницы, она не включила функцию «Собрать для вывода», как в InDesign. Вы можете вручную подготовить все файлы за несколько минут, но если вам нужно лучшее решение и вы используете Mac, посмотрите Art Files из Code-Line. Это удивительно простое приложение позволяет просто перетащить AI-файл в открытое окно и автоматически собирает все связанные шрифты и размещенные изображения.
Art Files, отсутствует Illustrator «Собрать для вывода».
Обратите внимание, что получившаяся коллекция очень проста. Когда принтер или другой дизайнер открывает ZIP-файл, они видят один файл Illustrator, один файл Photoshop и несколько файлов шрифтов. Никакого беспорядка и говорить нечего.
Простая и понятная иерархия файлов.
Это тот же принцип, которого придерживаются программисты веб-сайтов, когда они выступают за чистый, организованный код, который будет легко отсортировать будущие сопровождающие.Дизайнеры полиграфии должны применять этот принцип к своим методам наложения слоев как в Photoshop, так и в Illustrator (то есть к именованию и организации всех слоев), а также к итоговой иерархии файлов. Чем проще система, тем меньше времени вы потратите на ответы на вопросы и устранение неполадок для тех, кто хочет работать с вашими файлами.
Заключение
Мы кратко рассмотрели мир розничного маркетинга, основанного на печати. Мы увидели, что дизайнеры рекламной полиграфии должны иметь дело с несколькими сложностями помимо дизайна, включая сбор ресурсов и работу с несколькими партнерами.Наконец, мы изучили распространенные практики печати в отношении макета рекламы и представили уникальный метод интеграции и организации файлов с использованием Photoshop и Illustrator синергетически. Надеюсь, теперь вы чувствуете себя более уверенно, создавая собственное рекламное объявление, готовое к печати.
Завершите купон фотографиями продуктов.
Сохраните файл Photoshop и посмотрите на Illustrator для окончательного эффекта. Обратите внимание, что я намеренно немного вторгся в пространство для купонов. Это одно из тех обстоятельств, когда нарушение правила — это нормально, если оно сделано намеренно и целенаправленно.Выскакивание бутылок из купона немного отвлекает внимание, отвлекая внимание к купону.
Окончательное изображение
Конечный продукт.
На этом наш дизайн готов! Ниже приводится краткое наглядное руководство по тому, что мы делали в Illustrator и что мы делали в Photoshop, и как мы объединили их, чтобы создать результат.
Illustrator и элементы Photoshop.
Хитрость здесь заключается в том, чтобы превратить очень конкретные и даже противоречивые инструкции во что-то привлекательное и творческое, используя только два файла (плюс шрифты), которые будут собраны для отправки.
4. Подготовка к запуску
После первоначального дизайна произведение будет разослано в формате JPG или PDF различным сторонам для проверки на утверждение. После нескольких раундов изменений файлы будут готовы к отправке на принтер. Обычно принтеры запрашивают файлы одним из двух способов: в виде файлов со слоями или в виде готового к печати PDF-файла. Давайте сначала рассмотрим самый простой.
Готовый к печати PDF
Многие поставщики печати предпочитают отказаться от сложностей, связанных с папками, заполненными файлами, и просто печатать из PDF-файла с высоким разрешением.Это удивительно простой метод, который отлично работает.
Чтобы создать готовый к печати PDF-файл в Illustrator, перейдите в диалоговое окно «Сохранить как» и выберите PDF в качестве типа файла. Затем нажмите «Сохранить». В следующем всплывающем окне будут отображаться различные настройки, связанные с качеством PDF-файла. К счастью, Illustrator построен с идеальным набором готовых к печати PDF-файлов. Просто выберите «Качество печати» в раскрывающемся меню вверху и сохраните файл. Теперь этот единственный PDF-файл можно отправить на принтер отдельно, без шрифтов, ссылок или других внешних файлов.
Многослойные файлы
В качестве доказательства того, что Adobe на самом деле не верит, что многие дизайнеры используют Illustrator для макета страницы, она не включила функцию «Собрать для вывода», как в InDesign. Вы можете вручную подготовить все файлы за несколько минут, но если вам нужно лучшее решение и вы используете Mac, посмотрите Art Files из Code-Line. Это удивительно простое приложение позволяет просто перетащить AI-файл в открытое окно и автоматически собирает все связанные шрифты и размещенные изображения.
Art Files, отсутствует Illustrator «Собрать для вывода».
Обратите внимание, что получившаяся коллекция очень проста. Когда принтер или другой дизайнер открывает ZIP-файл, они видят один файл Illustrator, один файл Photoshop и несколько файлов шрифтов. Никакого беспорядка и говорить нечего.
Простая и понятная иерархия файлов.
Это тот же принцип, которого придерживаются программисты веб-сайтов, когда они выступают за чистый, организованный код, который будет легко отсортировать будущие сопровождающие.Дизайнеры полиграфии должны применять этот принцип к своим методам наложения слоев как в Photoshop, так и в Illustrator (то есть к именованию и организации всех слоев), а также к итоговой иерархии файлов. Чем проще система, тем меньше времени вы потратите на ответы на вопросы и устранение неполадок для тех, кто хочет работать с вашими файлами.
Заключение
Мы кратко рассмотрели мир розничного маркетинга, основанного на печати. Мы увидели, что дизайнеры рекламной полиграфии должны иметь дело с несколькими сложностями помимо дизайна, включая сбор ресурсов и работу с несколькими партнерами.Наконец, мы изучили распространенные практики печати в отношении макета рекламы и представили уникальный метод интеграции и организации файлов с использованием Photoshop и Illustrator синергетически. Надеюсь, теперь вы чувствуете себя более уверенно, создавая собственное рекламное объявление, готовое к печати.
Полезные ресурсы
(al)Как сделать флаер в Photoshop
Как сделать флаер в фотошопе
Шаг 1. Откройте Photoshop
Откройте Adobe Photoshop на рабочем столе.Подождите, пока он загрузится, так как запуск Photoshop может занять несколько секунд.
Шаг 2. Выберите новый холст
В этом уроке мы будем использовать листовки стандартного размера, то есть 9×12 дюймов. Введите эти характеристики и установите разрешение 300 PPI и цветовой режим CMYK. Наконец, нажмите «Создать», чтобы запустить холст.
Источник изображения: https://helpx.adobe.com
Шаг 3 — Создайте флаер
Теперь вы можете приступить к созданию флаера, сначала выбрав цвет фона.Перейдите к инструменту цвета слева. Выберите цвет по своему вкусу и предпочтению и нажмите ОК. Теперь вы можете добавлять текст с помощью текстового инструмента. Помните, что в Photoshop есть разные слои для каждого инструмента, который вы используете, поэтому, если вы хотите внести коррективы, например, в текст, вам нужно выбрать текстовый слой на панели в правой части окна.
Вы можете вносить дополнительные корректировки в фоновый текст и изображения, используя различные инструменты в разделе изменения на панели форматирования в правой части экрана.
Шаги 4 — Настройка
После того, как вы создали флаер, вы можете дополнительно настроить его, добавив другие детали по своему усмотрению, например, логотип вашей компании, название вашего бренда, официальный веб-сайт и т. Д.
Шаг 5. Сохраните
Когда флаер будет готов, перейдите на вкладку «Файл» и нажмите «Сохранить». Введите учетные данные для вашего файла, чтобы выбрать желаемое место.Наконец, нажмите «Сохранить».
Сэкономьте время на создании листовок с Edraw Max
Adobe Photoshop — это сложный инструмент с множеством расширенных функций. Использование Adobe Photoshop может занять довольно много времени и утомительно, особенно для создания контента с нуля. Вот почему мы рекомендуем использовать Edraw Max, лучший инструмент для рисования в Интернете. Итак, если вы не хотите тратить время и силы на изучение того, как создать флаер в Photoshop, вам следует использовать Edraw Max онлайн.
Edraw Max — это не только быстрая и простая альтернатива Photoshop, но и предлагает множество интересных преимуществ, таких как:
1. Экономия времени
Вы можете создавать различные виды визуального контента, такие как листовки, брошюры для плакатов с табуреткой, всего за несколько минут, используя несколько готовых шаблонов!
2.Множество интересных функций
Edraw Max предлагает множество интересных функций, которые делают его интересным инструментом для экспериментов и создания творческого контента.
3. Низкая подписка
Это программное обеспечение для создания диаграмм намного дешевле по сравнению с его конкурентами, такими как Adobe Photoshop, который стоит 359,88 долларов в год, тогда как Edraw требует всего 119,4 долларов в год. Итак, вы экономите много лишних денег!
4.Обильные символы
Edraw Max Online имеет обширную библиотеку символов для всех видов диаграмм и диаграмм.
5. Простота использования
Благодаря удобному интерфейсу и простым инструментам рисования это очень простое программное обеспечение.
6. Межплатформенная доступность
Edraw Max доступен для различных операционных систем, включая Linux, Mac OS и Microsoft Windows.Это делает доступным на разных устройствах.
Как экспортировать дизайн флаера
Еще одно большое преимущество использования Edraw Max заключается в том, что он предлагает различные варианты сохранения вашего файла. Отличная функция сохранения и экспорта Edraw max позволяет хранить файл в локальном хранилище, а также в облачном хранилище, таком как Google Drive и Dropbox. Вы также можете экспортировать свой файл в различные широко используемые форматы файлов для таких программ, как MS Word, MS PowerPoint, MS Excel или Adobe.
В заключение, Edraw Max — лучшая альтернатива не только Photoshop, но и всем другим доступным инструментам рисования.
Как создавать рекламу Facebook в Photoshop
Adobe Photoshop — это универсальная и сложная программа, которая используется для улучшения фотографий, создания цифровых и трехмерных изображений, разработки веб-приложений и мобильных приложений, редактирования видео и многого другого. Огромный масштаб возможностей Photoshop иногда пугает новых пользователей … но не бойтесь!В этом посте мы собираемся создать нашу собственную рекламу на Facebook.
Я буду использовать Photoshop CC, поэтому, если вы используете старую версию Photoshop, вы можете обнаружить одно или два незначительных несоответствия, а также несколько функций, которые недоступны. Если какие-либо функции являются эксклюзивными для CC или CS6, я выделю их как таковые.
Шаг 1
Откройте Photoshop и создайте новый документ. Я использую холст размером 1200×628 пикселей (также известный как рабочая область), который является наиболее распространенным размером для рекламы Facebook. Вы можете увидеть полный список размеров рекламы на странице помощи Facebook.
Шаг 2
Рекламные изображения Facebook имеют правила о том, сколько текста может содержать ваше объявление, и не могут содержать более 20% текста. Теперь может показаться немного запутанным определить, сколько текста содержит ваше изображение, но не бойтесь, так как есть простой способ узнать.
В новом документе перейдите в «Photoshop> Настройки> Направляющие, сетки и фрагменты» и используйте настройки, показанные ниже.
После того, как вы выбрали «OK», перейдите в «View> Show> Grid», чтобы сделать вашу недавно созданную сетку видимой.
Теперь у вас есть сетка, и вы можете определить, сколько текста вы можете использовать. В этом случае пять ящиков равны 20% рабочего пространства. Если текст содержит не более пяти полей, ваша реклама будет соответствовать рекомендациям Facebook. Обратите внимание, что одно из полей будет считаться содержащим текст, если хотя бы часть одного символа пересекает линию.
Важно помнить об этих правилах, так как ваши объявления будут отклонены, если они не соответствуют норме 20%.
Шаг 3
Затем поместите желаемое изображение на только что созданное рабочее пространство.Вы можете просто перетащить изображение в рабочую область и изменить размер изображения, чтобы заполнить пространство.
Для этого урока я нашел изображение на Shutterstock. Не забудьте удерживать клавишу «Shift», перетаскивая углы изображения, чтобы сохранить правильные пропорции. Когда вы будете довольны размещением вашего изображения, нажмите «Return» для подтверждения.
Шаг 4
Теперь пора добавить текст. Выберите «Текстовый инструмент» и щелкните на рабочем месте, где вы хотите разместить текст.Мне нужен красивый большой заголовок, поэтому я использую текст размером 67 пунктов и собираюсь сделать его жирным. Основной текст должен быть меньше, поэтому я собираюсь создать новую текстовую строку, щелкнув в другом месте моей рабочей области и изменив размер текста на 26pt.
Убедитесь, что весь текст помещен в пять полей.
Шаг 5
Мы почти закончили, но я думаю, нам нужно добавить кнопку «Загрузить сейчас». Давайте воспользуемся инструментом «Прямоугольник со скругленными углами», чтобы нарисовать прямоугольник и темно-красную обводку размером 3 пикселя по краю.
Затем вернитесь к инструменту «Текст» и введите желаемый призыв к действию. Я хочу, чтобы этот текст выделялся, поэтому я собираюсь добавить эффект. Перейдите к параметрам эффектов в нижней части панели «Слои».
Выберите «Drop Shadow» и измените настройки по своему вкусу. Я только хочу, чтобы он был маленьким, поэтому я оставил все настройки на низком уровне. Когда будете довольны, выберите «ОК».
Вы также можете добавлять эффекты слоя к фигурам. Я добавил тот же эффект к значку, который я загрузил и разместил в своем рабочем пространстве.
Шаг 6
Теперь у меня есть кнопка. Мне нужно переместить ее так, чтобы текст поместился в моих пяти полях. Перейдите на панель слоев и выберите форму прямоугольника, текст и значок, удерживая «Shift». Теперь, когда у вас есть выбранные слои, вы можете «Переместить» и «Сдвинуть» их с помощью клавиш со стрелками на клавиатуре, пока они не окажутся в нужном месте.
Шаг 7
Теперь наша реклама готова для сохранения и загрузки на Facebook!
Чтобы сохранить наше недавно созданное объявление, выберите «Файл> Сохранить как», а затем «Формат», чтобы выбрать формат, в котором вы хотите сохранить свое объявление.Я бы рекомендовал сохранить его как .psd, так и .png, чтобы вы могли вернуться и внести любые изменения в будущем.
Вот и все — теперь у вас есть готовая реклама для Facebook!
Впервые в Photoshop? Ознакомьтесь с частью 1 нашего руководства для начинающих.
Как создать баннерную рекламу в Adobe Photoshop
Мы проведем вас через процесс создания баннера с нуля за несколько минут. Мы сделаем все возможное, чтобы сделать его универсальным, чтобы вы могли использовать его для рекламы практически любого вашего проекта.
Здесь вы найдете пошаговое руководство, которое научит вас создавать красивый рекламный баннер. Вы абсолютно точно сможете использовать эти знания в своих будущих проектах. Вы готовы?
Your Designer Toolbox
Неограниченные загрузки: более 500 000 веб-шаблонов, наборов значков, тем и материалов для дизайна
СКАЧАТЬ
Неограниченные загрузки: 500 000+ шрифтов, веб-шаблонов, тем и материалов для дизайна
СКАЧАТЬ
Шаг 1
Один из самых простых и распространенных размеров рекламных баннеров: 300×250 пикселей.Откройте Adobe Photoshop и создайте новый документ большего размера. Я использовал простую гранжевую текстуру на сером в качестве фона.
Шаг 2
Используя инструмент «Прямоугольник» (U), создайте темно-серый прямоугольник. Как мы уже говорили, прямоугольник должен быть 300 × 250 пикселей. Примените к нему эффект Outer Glow (# 343434).
Шаг 3
Также примените эффект внутреннего свечения. Даже если в данный момент он выглядит размытым, внутреннее свечение будет приятным дополнением к нашему прямоугольнику, когда мы его закончим.
Шаг 4
Применим к нашей фигуре бесшовный (прозрачный) узор. Мы хотим, чтобы он был едва виден, поэтому я установил режим наложения на Мягкий свет и непрозрачность на 5 процентов. Выкройка, которую я использовал, является частью этого набора.
Шаг 5
Закончим прямоугольник обводкой. Он должен быть размером 1 пиксель и темнее основного цвета нашего прямоугольника.
Шаг 6
Возьмите любой набор векторных орнаментов, который найдете в Интернете.В Интернете их множество бесплатно, с множеством элементов. Я использовал две одинаковые орнаментальные формы и разместил их соответствующим образом. В качестве заголовка мы будем использовать шрифт «Bebas Neue», 48 пикселей. Примените эффект тени к заголовку и орнаментальным фигурам.
Шаг 7
Возьмите инструмент «Прямоугольник со скругленными углами» (U), установите радиус 2 пикселя и создайте форму 260 × 125 пикселей. Примените к нему эффект тени. Вам нужно будет продублировать фигуру два раза и уменьшить размер первой на 1 процент, а второй — на 2 процента.
Шаг 8
Введите текст, используя шрифт «Museo Slab» (# 887e7e). Возьмите любые значки размером 16 × 16 пикселей из набора IconSweets 2 и разместите их соответствующим образом. Используя инструмент Line Tool (U), создайте две тонкие линии (# e6e6e6), которые будут служить разделителями для штрихов текста.
Шаг 9
Используя инструмент Прямоугольник со скругленными углами (U), создайте красную фигуру (# dc4027). Это будет основа для нашей кнопки с призывом к действию. Примените эффект тени.
Шаг 10
Примените тонкий эффект внутренней тени.Установите непрозрачность на 15 процентов.
Шаг 11
Примените эффект наложения градиента с применением режима наложения «Мягкий свет». Установите непрозрачность на 35%.
Шаг 12
Завершите работу кнопки, добавив эффект обводки. Установите тип заливки как градиент, чтобы вы могли применить более темный красный цвет для нижней части и более яркий для «первой половины» кнопки.
Шаг 13
Снова используйте шрифт «Bebas Neue», чтобы ввести текст на кнопку.Это может быть что угодно, я выбрал «Зарегистрироваться». Также примените тень к тексту.
Шаг 14
Если вы хотите получить файл PSD, вы можете получить его прямо здесь: Скачать PSD здесь
Завершите работу с кнопкой, добавив «рукописный» текст под кнопкой CTA.
