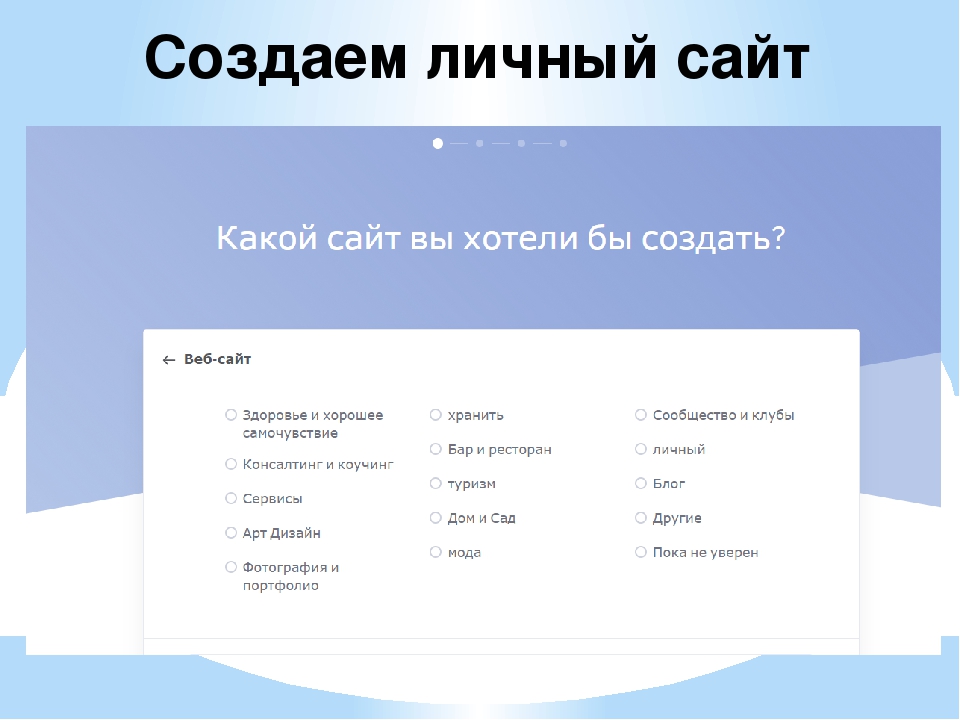
Инструкция как создать свой сайт бесплатно, пошаговая помощь как создавать сайты
Сервис готовых решений 1C-UMI стремится сделать самостоятельное создание сайтов простым за счет интуитивно понятных интерфейсов и наглядных пошаговых инструкций.
Вам не нужно обладать навыками программирования, чтобы запустить готовый к работе сайт — мы научим вас, как бесплатно создать сайт, пошагово направляя вас, начиная с выбора доменного имени, заканчивая настройкой интеграции вашего интернет-магазина с 1С и платежными системами.
1C-UMI так же избавил вас от необходимости нанимать разработчиков, ведь более 500 уже готовых шаблонов предоставлены в ваше распоряжение.
Как же научиться создавать сайты?
Вам нужно лишь выбрать наиболее подходящий шаблон и преступить к наполнению всем необходимым контентом: нужной информацией, фотографиями, картами Яндекс или Google; так же вы сможете вести блог и синхронизировать комментарии с социальными сетями, а с помощью статистики от Яндекс, Google или LiveInternet вы будете видеть насколько ваш сайт посещаем и популярен.
Но мало научиться создавать сайт, надо еще и уметь им управлять. Благодаря самой удобной технолгии Edit-in-Place, управлять сайтом можно прямо на странице. Управлением ничем не отличается от просто заполнения документа Word.
Помимо многообразия шаблонов и функциональных возможностей, на 1C-UMI вам так же предоставляется большой выбор тарифов – как платных, так и бесплатных. Ведь мы понимаем, что на начальном этапе каждая копеечка на счету. Поэтому сейчас вы можете выбрать бесплатный тариф, а в дальнейшем, когда ваш сайт начнет развиваться, ему потребуется расширение возможностей, вы сможете перейти на платный.
Платный тариф увеличит функционал вашего сайта: вы получите большее дисковое пространство, а значит сможете публиковать больше информации, фотографий и другого контента, собственный домен, который повысит уровень доверия ваших клиентов, редактируемый копирайт, чтобы вы могли привносить в сайт что-то новое, и множество других возможностей, необходимых для развития вашего бизнеса в сети Интернет.
Какой бы тариф сервиса 1C-UMI вы не выбрали, вы всегда сможете заменить ранее существующий шаблон и перенести сайт с нашего хостинга на любой другой для того, чтобы самостоятельно начать продвигать свой бизнес.
Не обязательно задаваться вопросом, как научиться создавать сайты. На платформе 1C-UMI, не выходя из дома и не прибегая к помощи профессионалов, каждый сможет создать сайт.
У вас не должно возникнуть трудностей, но если все же появятся какие-то вопросы – смело обращайтесь за помощью.
Уже более 250 тысяч сайтов созданы на нашей платформе, и их число постоянно растет.
Спешите и вы создать сайт на 1C-UMI и убедитесь, что это проще простого!
Как создать сайт на WordPress с нуля — Пошаговое руководство
Решили вы запустить блог, сделать простой интернет-магазин, портфолио или страничку про ваш бизнес. Как это сделать, если не разбираетесь в программировании, а денег нанять дизайн-студию нет? Рассказываем и показываем на скриншотах.
Есть конструкторы с визуальным управлением и специальные веб-приложения для создания и управления сайтом — движки. Например, Joomla!, OpenCart или WordPress. Если вы не путаетесь в разных сервисах гугл-аккаунта или онлайн-кабинете вашего банка, разобраться будет несложно.
Например, Joomla!, OpenCart или WordPress. Если вы не путаетесь в разных сервисах гугл-аккаунта или онлайн-кабинете вашего банка, разобраться будет несложно.
В этой пошаговой инструкции покажем, как сделать сайт на WordPress с нуля. Руководство будет полезно тем, кто собирается запустить свой первый сайт и решил разобраться во всём сам.
Если собираетесь делать интернет-магазин
В этой статье будет инструкция по созданию одностраничного сайта. Она подойдёт, если вам нужно сделать сайт-визитку для своей компании, портфолио с информацией о себе и примерами работ или промостраницу для рекламы товара, курсов или мероприятия.
У нас ещё есть бесплатная серия видеоуроков по созданию интернет-магазина на WordPress. В шести выпусках мы пошагово показываем весь процесс с нуля: от покупки хостинга и базовой настройки движка до создания логотипа и подключения доставки с оплатой.
👉 Как создать интернет-магазин на WordPress
Стойте, а почему именно WordPress?
Это самая популярная платформа для создания сайтов. В начале 2019 года на сайте платформы говорится, что на WordPress сделаны 33% сайтов в интернете:
В начале 2019 года на сайте платформы говорится, что на WordPress сделаны 33% сайтов в интернете:
Создать сайт на платформе WordPress можно бесплатно и относительно быстро. Всё потому что программный код платформы находится в открытом доступе и программисты со всего мира постоянно совершенствуют его. Из-за этого у WordPress десятки тысяч тем и готовых инструментов с дополнительными функциями.
Теперь — к делу! Будем разбираться по порядку.
План
Что понадобится для начала
Хотя создание сайта на WordPress и бесплатно, потратиться всё равно придётся. Чтобы опубликовать сайт в интернете, нужно купить домен и хостинг. Если у вас это уже есть, переходите к следующему разделу.
Домен — это имя сайта. Посетители вводят его в браузере, чтобы попасть на сайт. Например, домен нашего сайта — hostiq.ua.
Хостинг — это место, где хранится сайт. Физически это компьютер, который круглосуточно подключён к интернету.
Если покупать у нас, годовая подписка на хостинг для WordPress и домен . com будет стоить 1350 гривен.
com будет стоить 1350 гривен.
Первый месяц хостинг можно использовать бесплатно. Этого времени должно хватить, чтобы самостоятельно создать сайт на WordPress с нуля и подготовить его к запуску.
Пройдём по этапам покупки.
Шаг 1. Зайдите на сайт hostiq.ua, наведите курсор на «Хостинг» в верхнем меню выберите раздел «CMS-хостинг» из выпадающего списка.
Сверху на следующей странице будет список тарифов для разных CMS-движков. Нажмите WordPress.
Это специальный хостинг для создания сайтов на WordPress. Из него убрали функции, которые не пригодятся при создании первого сайта, поэтому цена будет ниже обычного хостинга.
Шаг 2. Для начала первого тарифа будет достаточно. Чтобы оформить тестовый период, нажмите «Тестировать 30 дней».
Шаг 3. Откроется страница с формой заказа. В пустом поле впишите домен, который хотите зарегистрировать, и нажмите кнопку «Проверить».
Домены .com самые популярные, поэтому многие имена уже заняты.
Шаг 4. Когда найдёте свободный домен, ниже появятся дополнительные детали регистрации. Проверьте, всё ли вас устраивает и жмите «Продолжить».
Шаг 5. На следующей странице создайте новый аккаунт. Контактные данные, которые вы укажете на этом этапе, будут использоваться при регистрации домена. Если заполнить поля случайными символами, регистрация не пройдёт.
Если у вас уже есть аккаунт на нашем сайте, выберите вверху вкладку «Я — существующий клиент» и введите его логин-детали.
Чтобы перейти к оплате, нажмите «Оформить заказ».
Шаг 6. Выберите удобный метод оплаты. Мы принимаем карты любых банков, платежи через терминалы, Приват24, PayPal или WebMoney.
После оплаты вам на почту придёт письмо с логином и паролем от панели управления хостингом. В ней будем подключать WordPress к домену и создавать сайт. Тема этого письма — «Ваш виртуальный хостинг готов к использованию».
Тема этого письма — «Ваш виртуальный хостинг готов к использованию».
Устанавливаем WordPress
Шаг 1. Перейдите на главную страницу и нажмите кнопку «Панель клиента» в правом верхнем углу. Затем найдите в списке продуктов хостинг и нажмите кнопку «Контрольная панель».
Шаг 2. В новой вкладке откроется панель управления хостингом — cPanel. Прокрутите экран в самый низ до раздела «Softaculous Apps Installer» и нажмите на ярлык «WordPress».
Шаг 3. На открывшейся странице нажмите кнопку «Install Now».
Шаг 4. Следующая страница — детали установки WordPress. Всё, что вы там увидите, можно изменить позже. Поэтому отредактируем только основные поля.
Найдите раздел «Admin Account» и придумайте логин и пароль. С этими данными вы будете заходить в панель управления сайтом.
Рекомендуем создать уникальный пароль, который вы не будете использовать на других сайтах. Так безопаснее.
По умолчанию во время установки всё на английском языке. Если хотите, чтобы панель управления WordPress была на русском, выберите «Russian» в разделе «Choose Language».
Если хотите, чтобы панель управления WordPress была на русском, выберите «Russian» в разделе «Choose Language».
Шаг 5. В конце страницы можно выбрать тему будущего сайта. Пропустим этот шаг и выберем тему после установки WordPress.
Прокрутите страницу вниз и нажмите кнопку «Установить». В конце должна появиться такая страница:
Шаг 6. Перейдите в панель управления WordPress. Для этого введите в браузере ваш домен и допишите в конце /wp-admin. Должно получиться так: http://vashdomen.com/wp-admin.
На новой странице введите логин и пароль, которые вы только что придумали.
Теперь опишем этапы создания сайта на WordPress.
Выбираем тему
Тема — это шаблон с готовым дизайном сайта. Во время работы над сайтом внешний вид некоторых элементов можно изменить. Что именно можно изменить, зависит от разработчика, который придумал тему. Обычно можно поменять изображение баннера и цвета, добавить логотип, создать меню или удалить лишние элементы.
Бывают бесплатные и платные темы. Бесплатные темы можно установить на сайт прямо в панели управления сайтом — можно выбрать из 6800 вариантов. Функционал у бесплатных тем меньше, чем у платных, поэтому, возможно, вы найдёте подходящую тему не с первого раза.
Платные темы покупают на официальном сайте WordPress или специальных сайтах вроде ThemeForest или TemplateMonster. В таких темах более тонкие настройки, можно редактировать любые элементы на сайте, выбирать любые шрифты, добавлять на сайт анимацию, аудио и видеоплееры. Платные темы регулярно обновляют, а если вы нашли баг, можно написать разработчику письмо и попросить решить проблему.
Поменять тему можно в любой момент. Для старта бесплатной будет достаточно. Если уже присмотрели платную, вот инструкция по загрузке своей темы на хостинг.
Сразу после установки WordPress сайт будет выглядеть так:
Это тема, которая включается по умолчанию. Посмотрим, какие ещё темы есть в свободном доступе.
Шаг 1. В левом меню панели управления WordPress найдите раздел «Внешний вид» и перейдите в подраздел «Темы».
В левом меню панели управления WordPress найдите раздел «Внешний вид» и перейдите в подраздел «Темы».
Шаг 2. Несколько тем установлены по умолчанию, но использовать их не обязательно. Чтобы посмотреть другие темы, нажмите «Добавить новую тему» внизу.
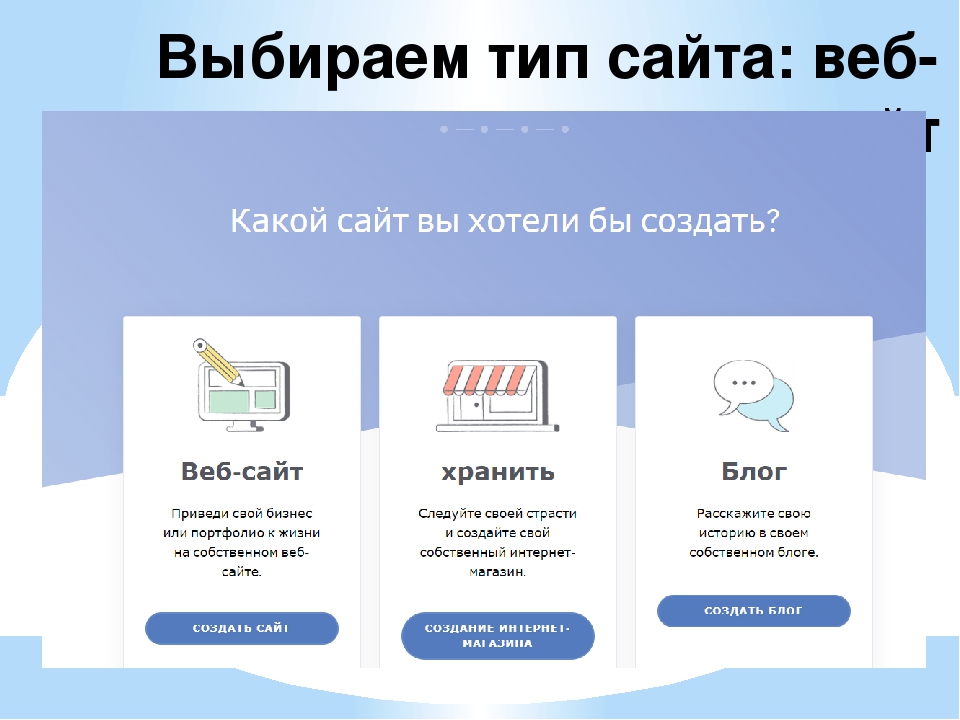
Шаг 3. Не каждая тема подойдёт для любого типа сайта. Некоторые темы специально сделаны для интернет-магазинов, некоторые для лендингов или новостных сайтов.
В меню с категориями тем нажмите кнопку «Фильтр характеристик», выберите тип сайта и функции, которые обязательно должны быть в теме.
Шаг 4. Найдите тему, которая нравится вам больше всего, наведите на неё курсор и нажмите «Установить». А затем сразу «Активировать». После этого вас перенаправит назад к списку установленных тем.
В этом руководстве мы будем делать сайт на примере темы «Screenr». Если выберете другую, некоторые настройки могут отличаться.
Теперь будем наполнять сайт контентом.
Добавляем контент
У сайтов на WordPress бывает два типа контента: посты и страницы.
Посты — это статьи в блоге, примеры работ в портфолио или товары в интернет-магазине. К постам можно оставлять комментарии или делиться ими в соцсетях. По умолчанию они отображаются на странице в хронологическом порядке: новые посты будут сверху, а старые — внизу.
Страницы — это разделы сайта. Домашняя страница сайта, разделы «Доставка и оплата» и «О компании» — три разных страницы. По умолчанию WordPress показывает на главной странице посты. Дальше мы покажем, как создать отдельную страницу и сделать её главной.
Сначала добавим на сайт несколько постов.
Шаг 1. В меню слева найдите раздел «Записи» и нажмите «Добавить новую».
Перед публикацией можно посмотреть на пост глазами пользователя и отредактировать, если что-то не нравится. Для этого нажмите «Просмотреть» справа вверху. Чтобы текст появился на сайте, нажмите «Опубликовать». Если хотите дописать и опубликовать пост позже, нажмите «Сохранить».
После публикации главная страница изменится и будет выглядеть так:
О других инструментах, которые можно использовать при создании постов, читайте в подробном обзоре раздела «Записи».
Шаг 2. Создадим новую страницу и сделаем её главной. Для этого найдите в левом меню раздел «Страницы» и нажмите «Добавить новую».
В верхнем поле напишите название страницы. В нашем случае это «Домашняя страница». Название нужно, чтобы не запутаться, если страниц будет несколько.
В меню справа найдите раздел «Атрибуты страницы» и найдите параметр «Шаблон». По умолчанию там будет значение «Базовый шаблон», поменяйте его на «Главная страница» и нажмите «Опубликовать».
Мы создали главную страницу сайта. На ней будет информация о вас или вашей компании. Теперь нужно создать ещё одну — для блога. На ней будут отображаться только статьи.
Шаг 3. Создайте новую страницу и назовите её «Блог». В атрибутах страницы оставьте значение «Базовый шаблон».
Под названием страницы появится ссылка, по которой посетители смогут попасть в блог. Слово «блог» в конце ссылки будет написано на русском. Измените его на английский вариант, потому что посетителям будет неудобно вводить ссылку на двух языках. В конце нажмите «Опубликовать».
Пока что дизайн сайта не изменился, потому что нужно указать в настройках, какая страница будет главной.
Шаг 4. Найдите в левом меню раздел «Настройки» и выберите подраздел «Чтение».
Сейчас в первом пункте настроек чтения указано, что на главной странице сайта должны отображаться последние записи. Поставьте переключатель на «Статическую страницу».
В графе «Главная страница» выберите название страницы, которую вы только что создали. А в графе «Страница записей» выберите «Блог». Не забудьте сохранить изменения.
Введите домен в браузере. Главная страница сайта должна поменяться:
Под баннером будут блоки с информацией о вашей компании, превью постов из блога, заготовкой для контактной формы.
В следующем разделе наведём красоту: отключим ненужные блоки и переделаем остальные.
Настраиваем внешний вид
Шаг 1. Наведите курсор на раздел «Внешний вид» в левом меню и выберите подраздел «Настроить». Откроется редактор сайта.
Шаг 2. Сначала изменим название сайта в шапке страницы. Для этого выберите раздел «Свойства сайта». Здесь можно изменить название сайта и добавить в шапку логотип. В конце не забудьте нажать кнопку «Опубликовать» в верхнем левом углу.
Чтобы вернуться на предыдущую страницу редактора, нажмите стрелочку рядом с названием раздела. Если нажмёте на крестик, вернётесь в панель управления WordPress.
Шаг 3. Шапку страницы можно закрепить и сделать прозрачной, чтобы она не выделялась на фоне заглавного изображения.
Перейдите в раздел «Опции темы» и откройте подраздел «Верхний колонтитул». В выпадающем списке выберите значение «Фиксированный и прозрачный». Затем нажмите «Опубликовать».
Шаг 4. Отредактируем баннер. Вернитесь в главное меню редактора и перейдите в раздел «Разделы главной страницы». За баннер отвечает подраздел «Герой».
В начале будет поле, при помощи которого можно скрыть раздел. Если какой-то из разделов окажется лишним, установите в этом поле флажок и раздел пропадёт.
Чтобы изменить изображение и текст баннера, нажмите на выпадающий список с названием «Элемент».
Шаг 5. Добавим в шапку страницы ссылки на блог и форму обратной связи.
Ссылку на блог мы уже знаем — http://vashdomen.com/blog. Теперь узнаем ссылку на форму.
В нашей теме есть отдельный блок с формой. Он самый последний на главной странице. Значит нужно дать ссылку прямо на конкретный раздел.
У каждого раздела на главной странице есть свой идентификатор. Посмотреть его можно в разделе редактора, который посвящён этому блоку. Из основного меню перейдите в «Разделы главной страницы» и выберите подраздел «Контакты».
Идентификатор — это поле «ID раздела». Придумайте короткое слово латинскими буквами, чтобы потом в ссылке был только один язык.
Мы создали идентификатор и теперь можем составить ссылку на раздел. К обычной ссылке на главную страницу сайта нужно добавить дробь, символ решётки и идентификатор нужного блока. Получится такая ссылка: http://vashdomen.com/#contacts.
Если хотите добавить в шапку сайта ссылки на другие разделы, придумайте идентификаторы и для них.
Шаг 6. Добавим ссылки в шапку сайта. Для этого нужно создать меню.
Вернитесь на главную страницу редактора, перейдите в раздел «Меню» и нажмите кнопку «Создать новое меню».
Придумайте название для меню, поставьте галочку в поле «Основной» и нажмите «Далее».
На следующей странице нажмите «Добавить элементы» и нажмите на выпадающий список с названием «Произвольные ссылки».
В поле «URL» впишите ссылку на нужную страницу, а в поле «Текст ссылки» — слово, которое вы хотите видеть в шапке сайта. После этого нажмите «Добавить в меню».
После этого нажмите «Добавить в меню».
Точно так же добавьте остальные ссылки. В конце нажмите «Опубликовать».
На сайте ссылку появятся в верхнем правом углу:
В остальных разделах редактора можно выбрать цвет текста и фона, отредактировать другие разделы. Отдельно можно изменить внешний вид страницы блога. Для этого перейдите на страницу блога прямо в редакторе.
Дальше разберёмся, как улучшить функционал сайта с помощью плагинов.
Добавляем плагины
Плагины — это дополнительные функции для сайта. Их нужно устанавливать отдельно. После этого в панели управления WordPress появится ещё один раздел, где можно будет настроить работу нового функционала.
Как и темы, плагины тоже бывают платными и бесплатными. Подходящий плагин можно поискать прямо в панели управления WordPress или скачать со сторонних сайтов. Подробнее на тему — в обзоре раздела «Плагины».
Сейчас на нашем сайте есть блок для обратной связи, но в нём нет контактной формы. Установим специальный плагин, который добавит её на сайт.
Установим специальный плагин, который добавит её на сайт.
Шаг 1. Наведите курсор на раздел «Плагины» в левом меню и выберите подраздел «Добавить новый».
В этом разделе больше 50 тысяч плагинов с разными функциями. Чтобы добавить контактную форму, подойдёт плагин «Contact Form 7». Найдите его и нажмите «Установить» в правом верхнем углу, а затем «Активировать».
Шаг 2. Откроется страница с установленными плагинами. Найдите нужный плагин в списке и нажмите «Настройки» под его названием.
В списке уже будет контактная форма с названием «Контактная форма 1». Нажмите на её название, чтобы открыть редактор формы.
Удалите текст из поля «Шаблон формы». Будет проще научиться, если вы добавите нужные поля заново.
В разделе «Шаблон формы» есть кнопки. Каждая из них отвечает за свой тип поля.
Подумайте, какая информация вам нужна от клиентов. Предположим, это имя, электронная почта и телефон. Плюс поле для описания проблемы и кнопка «Отправить».
Для почты, телефона и отправки есть свои кнопки, а для имени и проблемы подойдёт обычное текстовое поле.
Шаг 3. Сначала нажмите кнопку «Текст». Появится всплывающее окно, в котором можно сделать поле обязательным, придумать для него имя и значение по умолчанию.
Имя поля — это служебный текст, пользователь не увидит его на сайте. Его можно вводить только латинскими буквами.
Вспомогательный текст, который стоит рядом с полем, вписывают отдельно после добавления тега. Этот текст появится над полем и будет занимать лишнее место. Поэтому рекомендуем использовать атрибут «Значение по умолчанию». Тогда текст появится не рядом с полем, а внутри него. Форма станет компактнее и будет выглядеть лучше.
Не забудьте поставить галочку, как на скриншоте. В конце нажмите «Вставить тег».
Шаг 4. По умолчанию поля формы будут занимать всю ширину экрана. Если хотите сделать их уже, добавьте перед квадратными скобками текст <label>, а после них — </label>. В конце не забудьте нажать кнопку «Сохранить» в правой части экрана.
В конце не забудьте нажать кнопку «Сохранить» в правой части экрана.
Должно получиться так:
На вкладке «Уведомления при отправке формы» можно отредактировать сообщения, которые посетитель увидит, когда нажмёт кнопку «Отправить».
Шаг 5. Пока что форма не появилась на сайте — её нужно добавить в редакторе внешнего вида. Скопируйте текст из синей строки вверху страницы, наведите курсор на раздел «Внешний вид» и выберите подраздел «Настроить».
В редакторе сайта зайдите в раздел «Разделы главной страницы» и выберите «Контакты». Вставьте скопированный текст в поле «Описание раздела» и опубликуйте изменения.
Вот что получится в итоге:
На этом всё. Мы разобрали основные функции WordPress и создали простую страницу. Вам остаётся довести дело до конца: добавить контент в остальные разделы и отредактировать их внешний вид.
Теперь поделимся ссылками на материалы, которые помогут улучшить сайт и глубже освоить WordPress.
Дополнительные материалы для обучения
Статьи в блоге. Здесь вы найдёте подборки популярных плагинов и советы, которые помогут улучшить работу сайта. Вот некоторые статьи:
Здесь вы найдёте подборки популярных плагинов и советы, которые помогут улучшить работу сайта. Вот некоторые статьи:
26 бесплатных тем для WordPress
10 плагинов для SEO
17 способов защитить сайт от взломщиков
Вики. Здесь есть руководства по работе с каждым разделом панели управления и ответы на общие вопросы. Несколько статей для примера:
Как сделать резервную копию сайта
Как адаптировать сайт для мобильных устройств
Как создать интернет-магазин на WordPress
Видеоуроки. Записали для вас серию видеоуроков по работе с WordPress. Если вам тяжело воспринимать длинные текстовые инструкции, попробуйте посмотреть видео.
Если что-то пошло не так, и вы не можете найти статью или видео, которое решит вашу проблему, задайте вопрос в чате. Мы работаем круглосуточно. Будем рады помочь!
Создание сайта на WordPress с нуля: 10-шагов
Мысль о создании собственного сайта может показаться ошеломляющей.
Вы можете даже подумать, что эта задача невыполнима, кроме разработчиков или человека с опытом работы в веб-дизайне.
Что ж, у нас есть для вас хорошая новость — существует программное обеспечение, которое настолько просто в использовании, что практически каждый может успешно создать уникальный и профессионально выглядящий сайт для своего бизнеса, блога или портфолио. И поговорим мы о создание сайта на wordpress с нуля, наш небольшой учебник.
Что такое создание сайта на wordpress с нуля?
WordPress — это система управления контентом (CMS), которая позволяет размещать и создавать веб-сайты. WordPress содержит архитектуру плагинов и систему шаблонов, так что вы можете настроить любой сайт под свой бизнес, блог, портфолио или интернет-магазин.
Но как?
Это полное руководство будет охватывать основное пошаговое создание сайта на wordpress, а также список советов и трюков, которые нужно запомнить во время работы с WordPress.
Сначала давайте ответим на вопрос, который возникает у большинства людей, когда они начинают думать о своем новом сайте WordPress: в чем разница между WordPress.org и WordPress.com?
Вы размещаете свой собственный сайт или блог на WordPress.org, через стороннего хостинг-провайдера. Вы должны загрузить программное обеспечение WordPress, купить доменное имя на стороннем сайте и управлять своим сервером.
Это гораздо более удобнее, чем работа с WordPress.com. Кроме того, Ваш URL-адрес с WordPress.org сайта будет выглядеть так: www.mywebsite.com.
WordPress.com предлагает разместить ваш сайт сам для вас. Вам не нужно будет загружать какое-либо программное обеспечение или управлять сервером. Если вы выберете WordPress.com URL-адрес вашего сайта будет выглядеть следующим образом: www.mywebsite.wordpress.com.
Тем не менее, у вас есть возможность также обновить свой WordPress.com создав учетную запись и купить пользовательский домен у стороннего поставщика (Это означает, что Ваш URL-адрес будет выглядеть следующим образом: www. mywebsite.com) также как и в первом случае.
mywebsite.com) также как и в первом случае.
Как сделать выбор между WordPress.org или WordPress.com
Давайте рассмотрим еще несколько плюсов и минусов обоих вариантов, чтобы вы могли принять обоснованное решение при создание сайта на WordPress с нуля.
WordPress.org — идеально подходит, если вы хотите получить полную власть над настройкой и контролем вашего сайта. Тем не менее, есть гораздо больше ответственности, которая приходит с управлением WordPress.org веб-сайта.
Вы должны приобрести и настроить свое собственное доменное имя, загрузить и установить все свои собственные плагины и темы, отредактировать код вашего сайта и управлять безопасностью вашего сайта. WordPress.org свободен в использовании, но вы должны платить за все остальное, что входит в наличие веб-сайта,
“Wordpress.org — мы считаем лучшим вариантом”.
WordPress.com — предпочтительнее, если вы ищете вариант, в котором большая часть тяжелой работы будет сделана за вас. Вам никогда не придется управлять своим сервером, платить за хостинг или покупать домен. Существует также ряд вариантов настройки, которые поставляются вместе с WordPress.com план, который поможет вам сделать ваш сайт таким, каким вы хотите его видеть.
Вам никогда не придется управлять своим сервером, платить за хостинг или покупать домен. Существует также ряд вариантов настройки, которые поставляются вместе с WordPress.com план, который поможет вам сделать ваш сайт таким, каким вы хотите его видеть.
WordPress.com имеет бесплатную и платную версии. Если вы придерживаетесь бесплатной версии, вы не можете загружать какие-либо пользовательские темы или плагины, и у вас будет поддомен WordPress.
Однако всегда есть возможность оплатить премиальные обновления и другие планы, которые предоставляют вам еще больше возможностей и контроля, а также возможность купить пользовательский домен через сторонний сайт.
Создание сайта на WordPress, для начинающих
Существует несколько способов создать сайт своей мечты с помощью WordPress. Пользователи обычно находят программное обеспечение простым в использовании, но начало работы может быть им непонятным и пугающим, если вы совершенно новичок в этом процессе.
Вот почему мы создали это руководство “WordPress для начинающих” подробная инструкция.
Ниже мы подробнее рассмотрим, пошаговое создание сайта на wordpress.
Навигация:
WordPress — это один из самых популярных вариантов для CMS, доступных сегодня по данным TechRadar. Его простота в использовании и универсальность позволяют большинству пользователей и владельцев бизнеса создать сайт, который будет работать для их нужд с помощью программного обеспечения. Вот как вы можете сделать то же самое.
1. Выбор тарифного плана WordPress
Примечание: этот пункт выполняйте только в том случае если вы пойдете по простому пути, далее мы будем рассматривать более сложный путь с покупкой своего домена и хостинга.
Чтобы начать создавать свой сайт, выберите план WordPress. Как уже говорилось ранее, с WordPress.org, у вас есть только один (бесплатный) вариант плана но он требует, чтобы вы купили свой домен и хостинг-провайдера.
Когда дело доходит до WordPress.com вам придется выбирать между пятью планами, которые они предлагают.
Основные различия между планами включают в себя ежемесячную плату, типы настройки сайта и доступ к маркетинговым инструментам.
2. Настройка доменного имени и хостинг-провайдера
Настройка доменного имени и выбор хостинг-провайдера для WordPress обычно происходят примерно в одно и то же время в процессе создания сайта.
Прежде чем мы поговорим о том, как выполнить эти задачи, давайте рассмотрим разницу между вашим доменным именем и хостинг-провайдером.
Подумайте о своем доменном имени как о домашнем адресе — это то, как ваши посетители могут найти ваш сайт в Интернете. Ваш хостинг-провайдер это то место, где на самом деле хранится ваш сайт.
Представьте, что ваше доменное имя — это ваш домашний адрес, а хостинг-провайдер это ваш дом. Ваши файлы данных, которые составляют ваш сайт, являются мебелью в вашем доме.
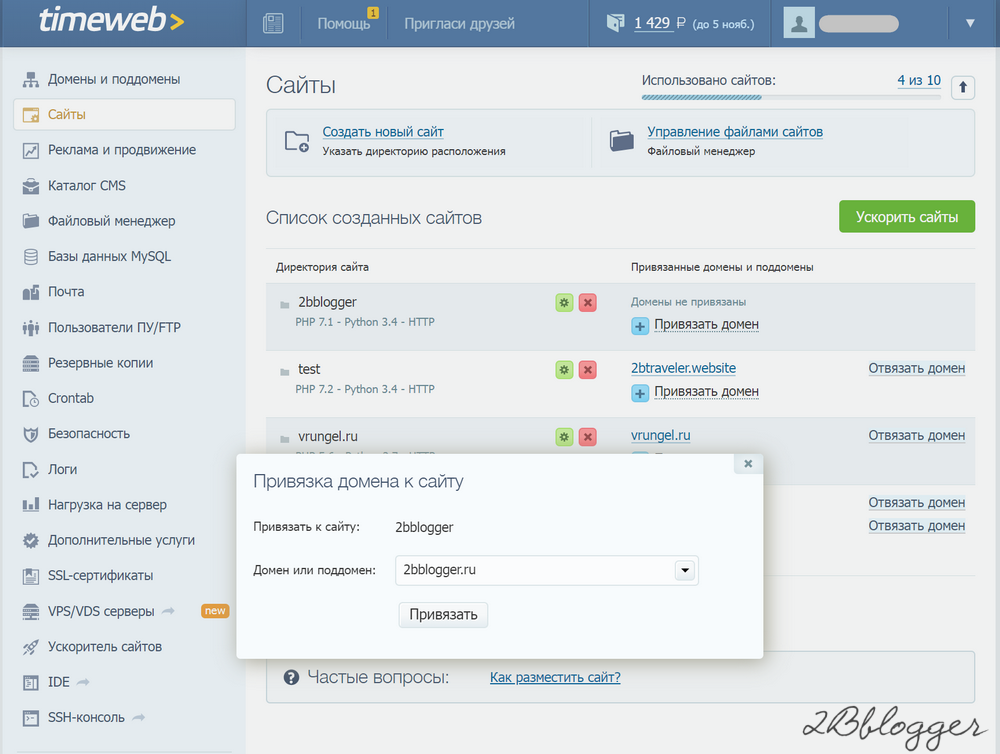
Ваше доменное имя будет выглядеть примерно так: www.example.com. Примерами некоторых из лучших хостинг-провайдеров для WordPress являются Fozzy и Timeweb, о которых вы можете узнать больше здесь. Fozzy предоставляет бесплатный пробный период в течении 7 дней.
Fozzy предоставляет бесплатный пробный период в течении 7 дней.
Как выбрать домен и хостинг-провайдера
Существуют сотни сторонних хостинговых сервисов, которые предоставляют вам возможность создавать собственные доменные имена.
Выбор хостинга для сайта очень важный момент, потому что хостинг провайдер влияет на скорость, безопасность и надежность вашего сайта.
Есть сотни хостинг-провайдеров на выбор, но хорошая новость для вас заключается в том, что мы собрали список из 3 лучших провайдеров которые предоставляют услуги — хостинг для сайта на WordPress, чтобы помочь вам решить, что будет лучше всего работать для вашего собственного сайта.
Все трое из этих провайдеров отвечают трем требованиям хостинга WordPress (перечисленным ниже).
Если вы все еще заинтересованы в поиске других хостинг-провайдеров для вашего сайта, убедитесь, что они соответствуют следующим критериям:
- PHP версии 7.3 или выше
- MySQL версии 5.
 6 или выше или MariaDB версии 10.1 или выше
6 или выше или MariaDB версии 10.1 или выше - Поддержка HTTPS
Примечание: если вы новичок в WordPress и уже купили и создали доменное имя в другом месте, это не проблема — развивайте свой сайт у своего хостинг провайдера WordPress.
Давайте предположим, что на данный момент у вас нет домена или хостинг-провайдера. Вот как создать свой сайт на стороннем хостинге, таком как Fozzy. Вы можете посмотреть небольшое видео как это сделать.
- 1. Сначала зайдите на сайт Fozzy и нажмите кнопку “Заказать”.
- 2. Отсюда вы попадете на страницу регистрации, где нужно будет ввести имя фамилию и электронный адрес.
- 3. Как только вы зарегистрируетесь, вы попадете на другую страницу, чтобы зарегистрировать доменное имя и хостинг для него.

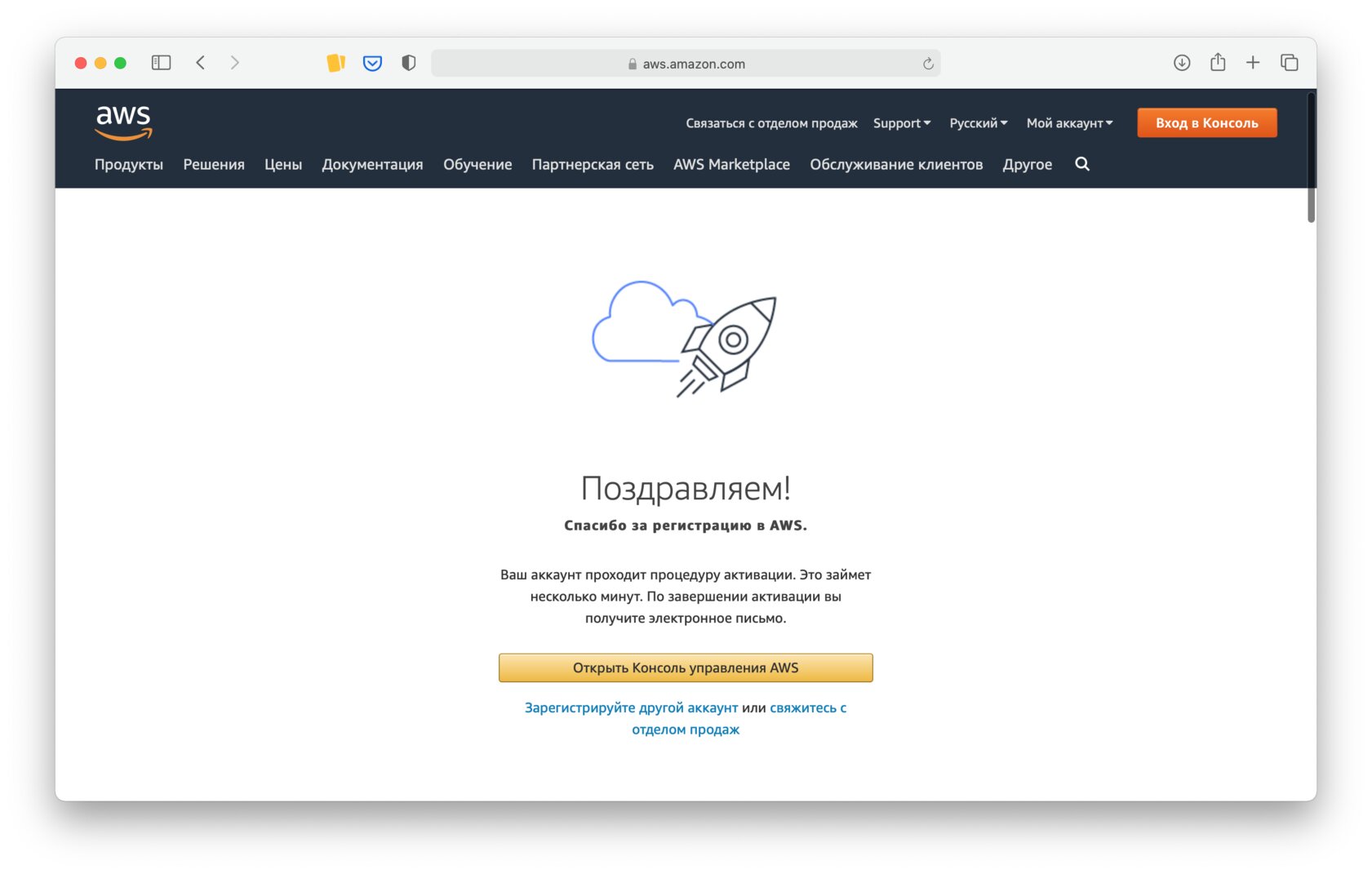
- 4. Как только вы выберете свое доменное имя, вы попадете на страницу, где будет заполнена ваша учетная запись и платежная информация для вашей покупки.
- 5. После подтверждения учетной записи и покупки домена вы получите доступ к панели управления хостингом, где сможете установить WordPress.
3. Установка WordPress
Если при покупке хостинга, вы не выбрали установить CMS wordpress на свой хостинг, вам нужно будет установить CMS в ручную для подключения вашего нового домена к вашему сайту, вы также можете посмотреть видео туториал ниже.
Давайте возьмем в качестве примера того же Fozzy. (Не волнуйтесь, независимо от того, какого хостинг-провайдера вы выберете, этот процесс выглядит везде почти одинаково.)
- 1.
 Для начала войдите в свою учетную запись fozzy, нажмите кнопку “хостинг” и далее “мой-хостинг”, а затем выберите ваш хостинг который привязан к доменному имени и нажмите “Управление”.
Для начала войдите в свою учетную запись fozzy, нажмите кнопку “хостинг” и далее “мой-хостинг”, а затем выберите ваш хостинг который привязан к доменному имени и нажмите “Управление”. - 2. Вы будете выведены на экран с данными вашей учетной записи.
- 3. Нажав на кнопку “Войти в cPanel” вы увидите область ваше панели, здесь нам понадобиться вкладка “Softaculous”.
- 4. После установки WordPress вам нужно будет ответить на несколько вопросов, связанных с доменом, который вы хотите использовать, и произвести настройки вашей административной информации.
Теперь, когда у вас есть свой домен и установлен WordPress, нам нужно настроить Ваш “Основной домен” в WordPress, чтобы ваши посетители видели ваш сайт, когда они ищут Ваш URL.
В консоли WordPress перейдите в раздел «Настройки“ и нажмите кнопку “Общее”. Пропишите пользовательский домен, который вы хотите сделать основным.
Затем нажмите кнопку “Сохранить изменения”.
Убедитесь, что обновление прошло успешно, обновив страницу.
Переходим к четвертому шагу, сделаем так, чтобы ваш сайт выглядел красиво.
4. Выбор темы для WordPress
При создание сайта на WordPress, вы можете настроить свой сайт с помощью тем и шаблонов WordPress, которые содержат множество макетов, стилей форматирования, цветов, шрифтов и других визуальных опций.
WordPress автоматически предоставляет вам тему по умолчанию, которая выглядит довольно просто. Конечно, вы можете сохранить её, но посетители вашего сайта могут быть не так впечатлены.
Пользовательская тема WordPress, будь то платная или бесплатная, сделает ваш сайт привлекательным для ваших посетителей, а также обеспечит профессиональный вид сайту.
Подобно широкому спектру доступных хостинг-провайдеров, существуют также сотни тем и шаблонов на выбор. Вот почему мы собрали руководство по 6 лучшим премиум темам и шаблонам и классифицировали их по назначению.
Независимо от того, ищете ли вы тему, достаточно универсальную для нескольких различных типов бизнеса, или подходящую для вашего сайта электронной коммерции, портфолио, блога или нишевого бизнеса, есть специальные темы, которые будут работать для ваших конкретных потребностей.
Если вы не можете найти тему, которая подходит именно вам, вы можете создать собственный веб-сайт с помощью такого инструмента, как Elementor.
Чтобы найти тему, которая лучше всего подходит для вас, направляйтесь к своей панели администратора. Нажмите кнопку “Внешний вид”, а затем” “Темы”.
Затем вы перейдете на другой экран, чтобы просмотреть все доступные темы или найти конкретную, которую подходит именно вам.
Как только вы обнаружите идеальную тему, просто “Установите” ее, чтобы начать настраивать и добавлять свой собственный контент, посты и страницы.
Примечание: каждая тема имеет различные шаги, необходимые вам в процессе настройки, поэтому обязательно внимательно следуйте им. Сайт каждой темы содержит полезную информацию по мере прохождения процесса и настройки.
5. Добавление постов и страниц на свой сайт
Когда вы добавляете контент при создание сайта на wordpress, он отображается в виде постов и страниц.
Посты (или “динамические страницы”) обычно используются для блогов и портфолио, потому что они автоматически помещают ваш новейший контент сайта наверх.
Страницы статичны, поэтому они часто привлекают владельцев бизнеса — добавленный контент всегда остается на одном и том же месте, часто не меняясь.
Начните с решения, хотите ли вы, чтобы пост или страница служили домашней страницей (или любой другой страницей) вашего сайта.
Чтобы добавить запись на свой сайт, перейдите в панель администратора, нажмите кнопку “Записи”, а затем “Добавить новую запись”.
Вы можете добавить заголовок для своего поста, вставить фотографии или изменить формат.
Нажмите кнопку “Сохранить черновик”, чтобы сохранить изменения в виде черновика, или нажмите кнопку “Опубликовать”, чтобы сообщение немедленно было опубликовано на ваш сайт.
Если вы хотите добавить страницу на свой сайт, вы будете проходить через очень похожий процесс. В своей админке нажмите кнопку “Страницы”, а затем ”Добавить новую”.
В своей админке нажмите кнопку “Страницы”, а затем ”Добавить новую”.
Во-первых, добавьте заголовок на свою страницу. Затем вы можете вставлять фотографии, вставлять видео и добавлять контент.
Выполните те же действия, чтобы создать несколько страниц для вашего сайта.
Не забудьте также нажать кнопку “Сохранить черновик” или “Опубликовать”.
6. Настройка вашего сайта
Существует несколько способов дальнейшей настройки вашего сайта. Давайте рассмотрим несколько вариантов.
Во-первых, создайте статические или динамические страницы как мы создавали выше.
Подумайте об использовании статической страницы, если вы владелец бизнеса, который предпочитает, чтобы контент оставался на одном месте на вашем сайте.
Например, не имеет смысла, чтобы ваша страница “О нас” содержала контент, который часто меняется.
Подумайте об использовании динамической страницы, если вы блоггер, который предпочитает, чтобы ваш новый контент появлялся в верхней части ваших страниц.
Таким образом, ваши посетители могут легко найти ваши последние посты.
С левой стороны в админке нажмите кнопку “Настройки”, затем “Чтение”.
Выберите между вашими последними постами или статической страницей.
Название вашего сайта также можно настроить для этого перейдите на панель администратора.
На вкладке “Общие” в разделе “Настройки” добавьте название и слоган вашего сайта.
Панель навигации также настраивается. Это позволяет вашим посетителям легко находить информацию на вашем сайте.
Вы можете добавить панель навигации, Перейдя на панель администратора, нажав кнопку “Внешний вид”, а затем “Меню”.
Отсюда вы можете определить, как вы хотите, чтобы ваша панель выглядела, сколько страниц вы хотите включить в нее, как вы хотите озаглавить эти страницы и в каком порядке вы хотите, чтобы они были перечислены.
7. Установка плагинов
При создание сайта на wordpress, плагины это части программного обеспечения, которые добавляют функциональность вашему сайту.
Они также улучшают пользовательский опыт. С более чем 55 000 доступных плагинов, есть варианты для большинства типов веб-сайтов и пользователей.
Некоторые из самых популярных доступных плагинов включают в себя:
- Календарь событий: легкий календарь событий, который упрощает планирование событий с вашего сайта.
- Yoast SEO: плагин go-to, который поможет вам с SEO на странице. Это приложение гарантирует, что вы следуете лучшим практикам, прежде чем продвигать свой сайт в прямом эфире.
- TablePress: нужна таблица на вашем сайте? Этот плагин вам поможет.
- SEO Framework: еще один плагин, который может помочь вам настроить SEO на вашем сайте.
- Pixel Caffeine: управляйте своим пикселем Facebook на своем сайте WP.
Чтобы начать установку плагина, перейдите в раздел “Плагины” на панели администратора.
Нажмите кнопку “Добавить новый”.
Просмотрите или найдите нужный плагин, а затем нажмите кнопку “Установить сейчас”.
8. Оптимизируйте свой сайт, чтобы увеличить скорость страниц
Производительность веб-сайта является важной частью пользовательского опыта. Если страница загружается слишком долго, ваши посетители быстро перейдут на другой сайт.
Вы можете улучшить производительность вашего сайта, включив кэширование браузера.
Кэширование браузера это хранение данных вашего сайта в браузерах ваших посетителей.
Таким образом, ваш контент не нужно обрабатывать, чтобы он появился, что увеличивает скорость работы сайта.
Чтобы включить кэширование для вашего сайта, установите и активируйте плагин кэширования. Есть более чем 1900 решений, доступных в разделе «Плагины», «Добавить новый».
Давайте установим и активируем WP Fastest Cache. На странице плагина нажмите кнопку “Enable” в самом верху. Затем нажмите кнопку “Submit” в нижней части экрана.
Этот плагин кэширования поможет повысить производительность вашего сайта.
9. Получите вдохновение из сайтов созданных на WordPress
Когда вы начнете настраивать свой сайт, вы можете чувствовать себя подавленным всеми возможными вариантами.
Не беспокойтесь, вы можете черпать вдохновение из других очень привлекательных сайтов WordPress.
В приведенном ниже примере представлен сайт kalabasa, это интернет-магазин, посвященный кулинарии.
Их сайт имеет гладкий, современный дизайн. Он предлагает удобную навигацию для посетителей, чтобы быстро получить доступ к каждому заказу.
Веб-сайт Angry Birds отображает анимационную игру и мультфильм на главной странице. Раздел shop в верхней части меню делает покупки на сайте, легким временем провождения.
Thenextweb, создали новостной проект на WordPress, который вовлекает своих посетителей в полированный, но простой веб-сайт. Он имеет тонкую анимацию, чтобы привлечь внимание людей.
Советы и рекомендации: создание сайта на wordpress
Существует целый ряд советов и хитростей WordPress, чтобы сделать ваш сайт максимально эффективным и удобным для пользователей, мы перечислили 20 из них ниже, чтобы помочь вам сделать это.
1. Сосредоточьтесь на основах и создайте отличный пользовательский опыт с помощью темы WordPress, которая дополняет ваш бизнес и контент веб-сайта.
2. Используйте тире, а не подчеркивание в ваших постах в WordPress. Много слов целиком в одном не поможет вам с SEO. Используйте тире, чтобы выделить, отдельные слова. (Например, используйте www.example.com/this-is-an-example, а не www.example.com/this_is_an_example).
3. Используйте онлайн-поддержку WordPress для любых вопросов или проблем, которые могут возникнуть у вас при создании или использовании вашего сайта. Существует целый ряд форумов и способов связаться с экспертами WordPress, перечисленных на их веб-сайте.
4. Используйте изображения, замещающие текст в ваших интересах. Image Alt Text можно использовать для улучшения вашего SEO-рейтинга и рейтинга Google.
5. Держите боковую панель как можно более организованной. Придерживайтесь самого необходимого и подумайте о том, что действительно нужно посетителям вашего сайта и покупателям.
6. Регулярно создавайте резервные копии своего сайта, если вы когда-нибудь потеряете доступ или столкнетесь с технологическими трудностями, у вас будет все необходимое для полного восстановления вашего контента. Существует целый ряд плагинов, таких как Snapshot Pro, созданных специально для резервного копирования вашего контента WordPress.
7. Узнайте и поймите основы SEO, чтобы обеспечить ваш сайт полной оптимизацией таким образом, вы можете увеличить ваши преобразования.
8. Создайте собственную домашнюю страницу. Как уже упоминалось ранее, WordPress предоставит вам домашнюю страницу по умолчанию. Потратьте время, чтобы создать свою собственную тему, которая будет работать для вашего бизнеса — помните, что это первое впечатление вашего посетителя о вашем бизнесе, блоге или портфолио.
9. Следите за работой вашего сайта и смотрите, что работает, а что нет для ваших посетителей.
Существует целый ряд полезных плагинов WordPress, а также программное обеспечение Google Analytics, чтобы помочь с проверкой этой производительности.
10. Создайте страницу “О нас” на своем сайте, чтобы показать своим посетителям, что вы надежный человек или бизнес. Страница “о нас”, как известно, является второй по посещаемости страницой на веб-сайтах (после домашней страницы), поэтому важно представить себя в правильном свете.
11. Убедитесь, что ваш сайт является безопасным. Опять же, существует множество плагинов, таких как WP Defender, которые помогут вам в обеспечении безопасности.
12. Создание пользовательских ссылок. Постоянные ссылки — это постоянные URL-адреса, которые вы планируете сохранять статичными в обозримом будущем. Они важны, потому что улучшают пользовательский опыт и улучшают SEO вашего сайта WordPress.
13. Создайте пользовательскую панель навигации (как мы уже рассматривали ранее), чтобы сделать ваш сайт простым в использовании для ваших посетителей.
14. Добавляйте короткие записи к вашим постам в блоге, чтобы люди сразу могли понять о чем эта статья. Посетители могут прочитать отрывок и перейти по клику, чтобы прочитать записи, которые их больше всего интересуют.
15. Структурируйте свой сайт таким образом, чтобы он имел смысл для вашего бизнеса, посетителей и покупателей. Например, используйте записи, если вы блоггер, и страницы, если вы владелец бизнеса.
16. Удалите кнопки “Комментарий” и “Поделиться” с определенных страниц вашего сайта.
Вам не нужна кнопка “Комментарий” или “Поделиться” на вашей странице “О нас” или на любой из ваших служебных страниц, если уж на то пошло.
17. Обязательно проверьте, как ваш сайт выглядит на мобильных. Ни для кого не секрет, что в наши дни люди ищут информацию в интернете на своих телефонах, планшетах и других мобильных устройствах. Подумайте об использовании темы, которая поможет вам создать адаптивный, мобильный дизайн WordPress.
18. Используйте визуальные эффекты и видеоконтент, когда это возможно, чтобы разбавить текст на страницах вашего сайта.
19. Обновляйте ваш сайт и плагины регулярно. WordPress сообщит вам, когда будут выпущены обновления. Это позволит вашему сайту выглядеть свежим и эффективно работать.
20. Используйте социальные доказательства, чтобы показать посетителям вашего нового сайта, сколько других людей уже подписались на ваш сайт и контент.
Есть плагины, которые помогут вам сделать это за считанные минуты.
21. Выберите CRM, которая работает с вашим сайтом WordPress. CRM может помочь вам отслеживать, как пользователи взаимодействуют с вашим сайтом и компанией.
Вывод
Наличие отличного сайта имеет большое значение. Хороший сайт это то, как вы общаетесь со своими посетителями, создаете первое положительное впечатление от новых пользователей и повышаете конверсию.
Хорошая новость заключается в том, что создание собственного сайта не должно быть сложным процессом … по крайней мере, с WordPress.
Простая в использовании CMS предлагает полностью настраиваемые функции, подходящие для всех потребностей. Без каких-либо предварительных знаний вы можете сразу же создать свой собственный сайт для вашего бизнеса, блога, портфолио или интернет-магазина.
Если вам нужен красивый сайт и нет времени самим создать его, мы можем помочь, оставляйте своё сообщение через форму контактов.
Как создать профессиональный веб-сайт
Последнее обновление этого поста: 19 октября 2021 г.
Профессиональный веб-сайт может одновременно работать как маркетинговый инструмент, платформа магазина, демонстрация талантов, канал связи и двигатель для брендинга. По сути, он открывает вам и вашему бизнесу целый мир, предоставляя вам уникальную платформу для выполнения практически любых задач.
В этом посте мы предоставим пошаговое руководство, объясняющее, как создать веб-сайт, и познакомим вас с техническими аспектами и деталями создания собственного веб-сайта.Мы также сосредоточимся на основах брендинга и маркетинга, чтобы гарантировать, что ваш сайт не только красив, но и эффективен.
Как создать профессиональный сайт:
подход к дизайну
приоритетов
6готовят к поисковым системам
профессионализировать ваш сайт
Оптимизация для оптимизации для оптимизации для мобильных устройств
Создавайте привлекательный контент
Поддерживайте свой сайт
 Разработайте стратегию своего бренда
Разработайте стратегию своего бренда Начните с определения четкой и последовательной стратегии бренда, которая повлияет на каждый критерий вашего сайта, от общей цели до направляющей визуальной философии и тона голоса. Все это должно стать ясным, когда вы выполните следующее:
Определите свой целевой рынок : Кто они? К каким демографическим группам они относятся? Что они любят делать? Какими они видят себя? Как ваш бизнес или сайт повлияют на их жизнь?
Изучите своих конкурентов : Проведите небольшое исследование рынка, чтобы понять, что делают конкуренты, каковы их сильные и слабые стороны и как вы можете занять свою нишу в этой области.
Определите индивидуальность вашего бренда : Если бы вам нужно было описать свой бренд тремя словами, какими бы они были? Какое видение мотивирует ваш бренд? Подумайте об индивидуальности вашего бренда и извлеките из него осязаемые черты, такие как фирменные цвета, словарный запас и стиль.

Подготовьте последовательные материалы для брендинга : Теперь пришло время заняться практикой и подготовить материалы, которые вскоре будут размещены на вашем сайте и в других ваших ресурсах брендинга.Обязательно создайте свой собственный логотип, а также изображения, слоганы, видео, текстовый контент и многое другое. Все эти элементы должны соответствовать идентичности вашего бренда и служить вашей стратегии брендинга.
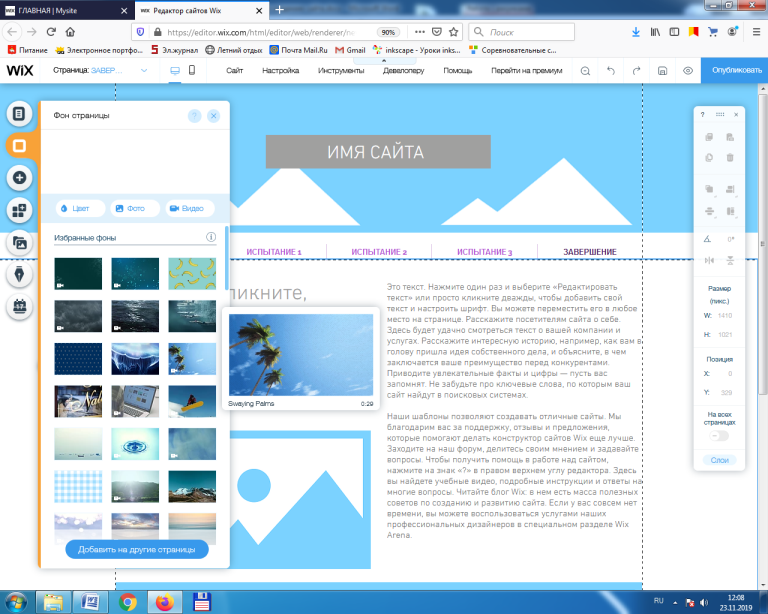
От выбора правильной цветовой схемы веб-сайта до создания правильного макета для вашего сайта — вы должны учитывать многие аспекты профессионального дизайна веб-сайта. Если вы уже знаете, как создать веб-сайт, и имеете некоторый предыдущий опыт, вы можете создать свой сайт, используя пустой шаблон веб-сайта.Вы также можете создать профессиональный веб-сайт с помощью Wix, выполнив следующие три шага:
Выберите шаблон : Шаблоны веб-сайтов дают вам прочную основу для разработки вашего сайта.
 Существует широкий выбор профессиональных шаблонов веб-сайтов для различных тем, стилей и целей. Создаете ли вы личный веб-сайт, интернет-магазин или сайт любого другого типа, найдите шаблон, который лучше всего соответствует вашему видению. В идеале тот, который вы выберете, уже будет структурирован в соответствии с вашими потребностями и целями вашего бизнеса.
Существует широкий выбор профессиональных шаблонов веб-сайтов для различных тем, стилей и целей. Создаете ли вы личный веб-сайт, интернет-магазин или сайт любого другого типа, найдите шаблон, который лучше всего соответствует вашему видению. В идеале тот, который вы выберете, уже будет структурирован в соответствии с вашими потребностями и целями вашего бизнеса.Настройте свой шаблон : пришло время превратить его в свой собственный сайт, настроив и отредактировав его. Добавьте весь свой контент, включая текст, изображения, видео, ссылки и аудио. Затем доработайте дизайн, чтобы он соответствовал вашему бренду, играя с цветовыми схемами, порядком страниц, формами, выбором шрифта и многим другим. Настройка может быть простой или сложной, как вы хотите. Для вдохновения взгляните на эту подборку ярких веб-сайтов Wix, созданных на основе трех разных шаблонов.Обратите внимание, как оригинальные шаблоны были адаптированы для создания уникальных сайтов с индивидуальным дизайном.

Измените внешний вид : Создание веб-сайта — это гораздо больше, чем просто выбор лучших шрифтов, цветов и изображений. Вы можете включить различные мультимедийные функции, чтобы улучшить общую эстетику. Попробуйте добавить фоновые видеоролики или анимацию в дизайн вашего веб-сайта, чтобы добавить движения, или прокрутку параллакса, чтобы создать ощущение глубины.
Ваш веб-сайт должен привлекать внимание любого потенциального клиента, но чтобы посетители продолжали просмотр, вы также должны обеспечить положительный пользовательский опыт. На красивом веб-сайте, который не работает должным образом, далеко не уедешь. При создании профессионального веб-сайта обратите внимание на следующие важные моменты:
Процесс навигации : Для оптимальной навигации по веб-сайту убедитесь, что структура сайта ясна и интуитивно понятна.
 Посетители должны иметь возможность легко перемещаться между страницами и подстраницами, используя главное меню или внутренние ссылки.
Посетители должны иметь возможность легко перемещаться между страницами и подстраницами, используя главное меню или внутренние ссылки.Иерархия контента : Иерархия является одним из семи принципов дизайна, поэтому вам следует уделять ему особое внимание. Ваша цель — направлять посетителей по вашему сайту в порядке, который лучше всего соответствует вашим интересам. При планировании макета вашего веб-сайта убедитесь, что наиболее важные аспекты являются наиболее заметными. Отразите эту иерархию в своем дизайне, подчеркнув наиболее важные элементы размером, цветом и размещением на странице. Например, если вы хотите, чтобы люди подписывались на вашу услугу, убедитесь, что кнопка «Подписаться» выделяется на странице.Эта целевая страница, объясняющая, как создать блог, наглядно демонстрирует правильно выполненную иерархию контента с большими заголовками и привлекательными кнопками.
Призывы к действию : CTA — это короткие сообщения, которые приглашают посетителей сайта к непосредственным действиям.
 Они могут побуждать посетителей «Зарегистрироваться бесплатно», «Получить сегодня» или «Подписаться». Короче говоря, они прямо сообщают посетителям, что вы хотите, чтобы они сделали, и позволяют им легко поверить в то, что произойдет после нажатия кнопки.
Они могут побуждать посетителей «Зарегистрироваться бесплатно», «Получить сегодня» или «Подписаться». Короче говоря, они прямо сообщают посетителям, что вы хотите, чтобы они сделали, и позволяют им легко поверить в то, что произойдет после нажатия кнопки.Удобочитаемость : Удобочитаемость — основной принцип типографики. Убедитесь, что вы используете четкие шрифты и удобные размеры шрифта, что цвета вашего текста хорошо контрастируют с цветами фона, и что у вас достаточно пустого пространства (пробела) вокруг вашего письменного контента.
Нижний колонтитул : Нижняя часть вашего сайта называется нижним колонтитулом сайта (верхняя — это заголовок). Нижние колонтитулы не сразу видны посетителям сайта, но их можно использовать несколькими способами для повышения удобства использования.Рассмотрите возможность добавления своей контактной информации в нижний колонтитул, включая кнопки со ссылками на каналы социальных сетей.
 Вы также можете отобразить упрощенную карту сайта со ссылками на все ваши страницы, а также краткое объяснение того, кто вы, или текст заявления об отказе от ответственности на сайте.
Вы также можете отобразить упрощенную карту сайта со ссылками на все ваши страницы, а также краткое объяснение того, кто вы, или текст заявления об отказе от ответственности на сайте.
Повышение позиции вашего сайта в результатах поиска — один из наиболее ценных способов увеличить трафик. Вот почему так важно уделять приоритетное внимание поисковой оптимизации (SEO) на ранних этапах создания вашего профессионального веб-сайта.Ключевая часть интернет-маркетинга, SEO — это отдельная наука. Его ключевые элементы:
Исследование ключевых слов : Поставьте себя на место потенциального посетителя сайта или клиента. Какие вопросы или фразы они могут искать в Google, чтобы привести их на ваш сайт? Ключевые слова в их поисковых запросах будут определять вашу стратегию SEO. Используя инструменты исследования ключевых слов, вы сможете принять обоснованное решение о том, на какие ключевые слова следует ориентироваться.

Текст : Каждый фрагмент текста на вашем веб-сайте, от вашего меню до страницы часто задаваемых вопросов, блога, нижнего колонтитула или биографии, должен быть написан с учетом SEO. Несмотря на то, что существует множество советов по SEO для продвижения вашего веб-сайта, общая идея заключается в том, чтобы найти тонкие и элегантные способы интеграции ваших ключевых слов в текстовый контент вашего сайта без ущерба для качества. Сканеры поисковых систем умны, и они могут понизить ваш рейтинг, если сочтут, что вы слишком похожи на рекламу.
Метатеги : поисковые системы, такие как Google, читают ваши метаданные.Вам решать, что именно они видят и как они представляют ваш сайт в результатах поиска. Стоит потратить время на добавление пользовательских метатегов на ваш сайт с целью оптимизации вашего контента и помощи поисковым системам в понимании содержания ваших страниц.
Альтернативный текст : Изображения также играют важную роль в ваших усилиях по SEO.
 К каждому изображению, которое вы загружаете на свой веб-сайт, должен быть добавлен альтернативный текст (сокращение от альтернативного текста).Альтернативный текст — это очень короткая строка, объясняющая поисковым системам, что изображено на изображении. В свою очередь, это позволяет вашим изображениям быть «найденными» в результатах поиска, поэтому важно написать оптимизированный для SEO альтернативный текст для всех ваших изображений.
К каждому изображению, которое вы загружаете на свой веб-сайт, должен быть добавлен альтернативный текст (сокращение от альтернативного текста).Альтернативный текст — это очень короткая строка, объясняющая поисковым системам, что изображено на изображении. В свою очередь, это позволяет вашим изображениям быть «найденными» в результатах поиска, поэтому важно написать оптимизированный для SEO альтернативный текст для всех ваших изображений.Создание ссылок : В целом, ваш рейтинг в результатах поиска, вероятно, улучшится, если на ваш сайт ссылаются другие веб-сайты. Вы можете начать с размещения своего профессионального веб-сайта в каталогах, убедившись, что все ваши профили в социальных сетях ссылаются на ваш сайт, и поощряя посетителей сайта также делиться вашим контентом.
Имейте в виду, что SEO — это длительный процесс, который не заканчивается после запуска вашего сайта. Вам нужно будет продолжать совершенствовать его по ходу дела, чтобы добиться устойчивых результатов.
05. Сделайте свой сайт профессиональным
Помимо того, что вы выступаете в качестве онлайн-лица вашего бизнеса или услуги, вы должны спросить себя, как ваш веб-сайт может еще больше повысить ваш профессиональный успех. В зависимости от вашей отрасли или сферы деятельности ваш сайт может предлагать ряд функций, которые сделают его более привлекательным для вашего целевого рынка:
Программное обеспечение для планирования : идеальное решение для управления онлайн-встречами и помогает вам принимать заказы и получать платежи. более эффективно, а также продемонстрировать свои услуги в лучшем свете.
Интернет-магазин : никогда еще не было так просто создать и управлять веб-сайтом электронной коммерции, который включает в себя профессиональные функции, такие как расширенные маркетинговые инструменты, безопасные онлайн-платежи и несколько каналов продаж. Вы можете начать создавать свой веб-сайт с нуля или выбрать один из этих шаблонов интернет-магазина.

Веб-сайт фитнеса : По мере того, как вы строите фитнес-бизнес, вам необходимо комплексное решение с программным обеспечением для управления тренажерным залом, онлайн-бронированием и платежами, а также удобным персоналом и вариантами планирования.
Музыкальный веб-сайт : продавайте свою музыку прямо на своем веб-сайте с помощью Wix и получайте 100% прибыли. Вы также сможете расширить свою аудиторию, сохраняя при этом полную свободу творчества.
Основные приложения : Wix App Market содержит большой выбор приложений, которые помогут вам максимально раскрыть потенциал вашего сайта. Рассмотрите, например, инструмент для отслеживания аналитики посетителей, таймер обратного отсчета, который поможет увеличить ваши продажи, и сложную текстовую анимацию, чтобы произвести впечатление на ваших посетителей.
06. Оптимизация для мобильных устройствВ наше время крайне важно, чтобы ваш веб-сайт функционировал на мобильных устройствах так же хорошо, как и на настольных компьютерах.
 Фактически, статистика использования мобильных устройств показывает, что на мобильные устройства приходится более 50% просмотров веб-страниц по всему миру. Кроме того, поскольку Google внедрил индексацию для мобильных устройств, веб-сайты ранжируются в результатах поиска преимущественно по их мобильным версиям. Очевидно, что стоит потратить свое время на оптимизацию мобильного веб-сайта.
Фактически, статистика использования мобильных устройств показывает, что на мобильные устройства приходится более 50% просмотров веб-страниц по всему миру. Кроме того, поскольку Google внедрил индексацию для мобильных устройств, веб-сайты ранжируются в результатах поиска преимущественно по их мобильным версиям. Очевидно, что стоит потратить свое время на оптимизацию мобильного веб-сайта.Когда вы создаете профессиональный веб-сайт с помощью Wix, мобильный редактор автоматически преобразует дизайн вашего рабочего стола в сайт, удобный для мобильных устройств. Затем вы можете настроить макет и дизайн в соответствии с мобильными устройствами, уделяя особое внимание удобочитаемости, размеру текста и навигации.
Для пользователей, которым нужен полный контроль над контрольными точками, Editor X — это передовая платформа для творчества от Wix, созданная исключительно для дизайнеров и агентств. Он сочетает в себе передовой адаптивный дизайн с интуитивно понятным перетаскиванием на гибком новом холсте.
07. Создавайте привлекательный контент Это дает вам полный контроль над дизайном, поэтому вы можете создавать свой сайт для любого размера области просмотра.
Это дает вам полный контроль над дизайном, поэтому вы можете создавать свой сайт для любого размера области просмотра.Как только ваш профессиональный веб-сайт будет запущен, вы увидите, что основная задача смещается на привлечение и удержание посетителей. Вы можете подготовиться к этой задаче, разработав стратегию контент-маркетинга или основы создания, публикации и продвижения контента, который укрепляет лояльность и доверие к бренду. Вот два способа запустить план контент-маркетинга:
Делайте информационные бюллетени : Маркетинговые электронные письма, как и информационные бюллетени, могут генерировать трафик, используя релевантный и привлекательный контент, который вызывает у читателя желание кликнуть.Вы можете создать свою собственную успешную маркетинговую кампанию по электронной почте с помощью Wix, используя полностью настраиваемые макеты, инструменты автоматизации маркетинга, легко читаемую статистику и многое другое.

Начать блог : Есть много причин, по которым ведение блога стоит потраченного времени и усилий. Помимо того факта, что вы можете работать над монетизацией своего блога, наличие блога может положительно повлиять на посещаемость вашего сайта. Охватывая широкий спектр тем, вы можете привлечь больше читателей и, в свою очередь, больше пользователей к вашему продукту или услуге.
С точки зрения содержания, наличие собственного блога позволит вам передавать свои сообщения и идеи более личным тоном, а также демонстрировать свой уровень профессионализма в своей области
08. Поддерживать свой сайтКак ваш профессиональный веб-сайт увеличивает трафик и привлекает больше посетителей сайта, вам нужно, чтобы он работал как хорошо смазанная машина. Хотя обслуживание веб-сайта может показаться большой рутиной, оно не должно быть чрезмерным. Есть несколько простых шагов, которые вы можете предпринять, чтобы оставаться на вершине своего сайта с небольшими вложениями.
 К ним относятся обновление вашего контента, например, в контактной форме, ответы на отзывы клиентов, обновление онлайн-инвентаря и удаление неработающих ссылок или добавление к ним страницы 404. Поддержание веб-сайта в актуальном состоянии помогает поддерживать интерес аудитории, а ваш сайт выглядит профессионально.
К ним относятся обновление вашего контента, например, в контактной форме, ответы на отзывы клиентов, обновление онлайн-инвентаря и удаление неработающих ссылок или добавление к ним страницы 404. Поддержание веб-сайта в актуальном состоянии помогает поддерживать интерес аудитории, а ваш сайт выглядит профессионально.By Cecilia Lazzaro Blasbalg
Эксперт по малому бизнесу и писатель
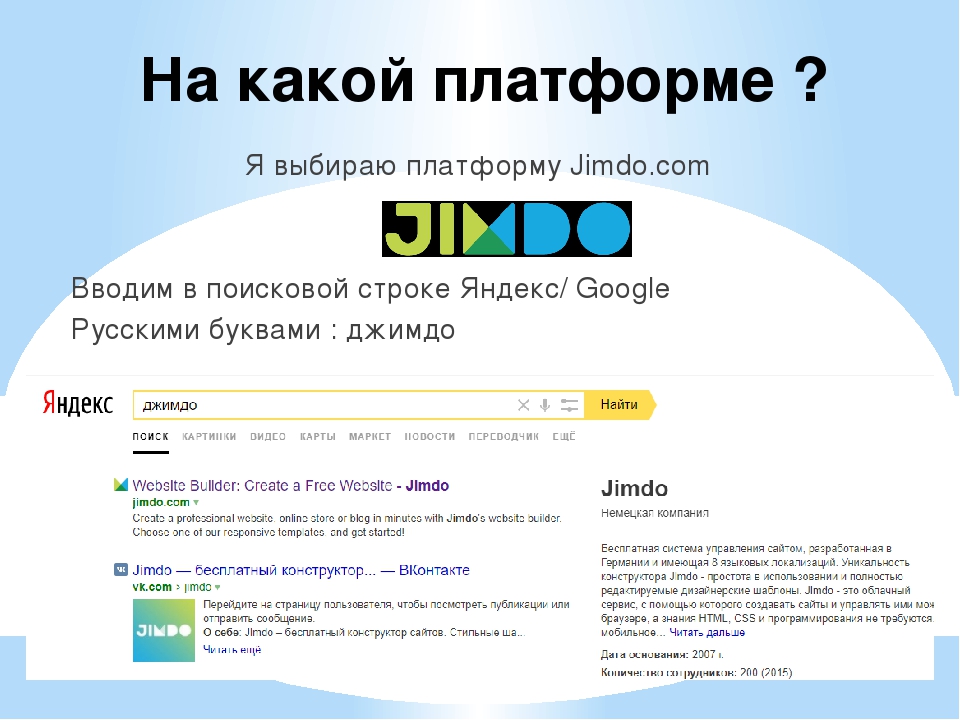
Создайте свой веб-сайт с Jimdo
Создайте бесплатную учетную запись Jimdo
Регистрация в Jimdo совершенно бесплатна.Вам не нужно предоставлять кредитную карту или подписываться на подписку, пока вы не будете готовы. Попробуйте конструктор веб-сайтов без каких-либо обязательств, а затем выберите платный план, который подходит именно вам.
Ответьте на несколько вопросов о вашем бизнесе
На следующем этапе конструктор веб-сайтов задаст вам несколько вопросов о вашем бизнесе или проекте. Это поможет нам автоматически создать веб-сайт со всеми необходимыми элементами.

Например, мы спросим у вас название вашего бизнеса, какую отрасль или тему вы освещаете, а также другие основные сведения о веб-сайте, который вы хотите создать.Вы также можете подключить свою страницу Facebook к своему веб-сайту, чтобы импортировать фотографии и информацию еще быстрее.
Затем мы поможем вам выбрать дизайн, шрифт и цветовое сочетание. На основе предоставленной вами информации наша интеллектуальная система настроит ваш веб-сайт со страницами, фотографиями и текстом.
Настройте веб-сайт так, как вам нужно
Мы все настроим, но вы всегда будете контролировать свой веб-сайт. Вы можете редактировать или вносить изменения в любое время.Просто нажмите на текст, который вы хотите изменить, и начните писать. Добавьте или замените изображения, а также настройте параметры дизайна так, чтобы ваш веб-сайт отражал вас и ваш бизнес. Вы даже можете выбрать логотип.
Загружайте собственные фотографии с компьютера или телефона или импортируйте их прямо из своих учетных записей социальных сетей.
 Вы также можете выбрать качественные фотографии из нашей огромной библиотеки изображений. Наши стоковые изображения не требуют авторских отчислений, и вы можете использовать их бесплатно, чтобы сделать свой веб-сайт великолепным.
Вы также можете выбрать качественные фотографии из нашей огромной библиотеки изображений. Наши стоковые изображения не требуют авторских отчислений, и вы можете использовать их бесплатно, чтобы сделать свой веб-сайт великолепным.Вам нужен дополнительный текст, изображения или другой контент для вашего сайта? Просто нажмите кнопку «Добавить блок» и выберите нужный фрагмент.От музыкальных плейлистов до инструментов бронирования и фотогалерей — каждую часть легко добавить и она готова к работе.
Добавление новых страниц веб-сайта
Организуйте свой веб-сайт так, как вам нравится, добавляя и упорядочивая страницы веб-сайта. Просто откройте меню «Страницы» и нажмите на плюсик. Сделайте меню навигации вашего веб-сайта коротким и простым, чтобы посетителям было легко следовать за ним. Добавьте страницу, а затем настройте ее так, как вы хотите, без какого-либо кодирования или догадок.
Чтобы упростить задачу, ваш веб-сайт создан с юридическими и системными страницами, готовыми для заполнения.
 Клиенты из ЕС могут приобрести наш генератор юридических текстов. Этот эксклюзивный инструмент автоматически создает юридические тексты веб-сайтов, такие как Политика конфиденциальности и Условия обслуживания, что гарантируется нашим партнером Trusted Shops.
Клиенты из ЕС могут приобрести наш генератор юридических текстов. Этот эксклюзивный инструмент автоматически создает юридические тексты веб-сайтов, такие как Политика конфиденциальности и Условия обслуживания, что гарантируется нашим партнером Trusted Shops.Оптимизируйте свой сайт для поисковых систем
Хотите, чтобы Google и другие поисковые системы могли вас найти? Наша автоматическая поисковая оптимизация сделает всю тяжелую работу за вас. Мы упростим и ускорим регистрацию вашего веб-сайта в Google, а также поможем использовать закулисные инструменты оптимизации, чтобы нужные клиенты и посетители могли вас найти.
Опубликуйте свой веб-сайт, и вы в сети!
Вы обновили текст и выбрали фотографии. Ваши юридические тексты в безопасности, и ваш сайт готов к запуску. Просто нажмите кнопку «Опубликовать», и вы в сети.
И помните, вы можете вносить изменения и обновления в любое время.
Добавьте профессиональный подход с персональным доменом
Когда вы будете готовы к работе в прайм-тайм, перейдите на один из наших премиальных планов.
 Это будет включать пользовательский домен (веб-адрес), который сделает ваш сайт запоминающимся и профессиональным.
Это будет включать пользовательский домен (веб-адрес), который сделает ваш сайт запоминающимся и профессиональным.Наши премиальные планы включают в себя и другие замечательные функции, такие как дополнительные страницы веб-сайта, больше места для хранения, возможности электронной коммерции и многое другое!
- Домашняя страница
- О странице и/или контактной странице
- Блог
- Каталог продукции
- Отдельные страницы продукта
- Положения и условия
- Галерея
- Целевые страницы/маркетинговые страницы для рекламных акций
- Самый дешевый вариант
- Все они являются CMS, которые позволят вам контролировать содержимое вашего сайта
- Вы ограничены их шаблонами и несколькими вариантами настройки (таким образом, ваш сайт будет выглядеть как многие другие, не обязательно будет брендирован, и у вас не будет большого контроля над функциональностью)
- Получите именно тот вид и функциональность, которые вам нужны
- Разумные затраты (хотя это, очевидно, зависит от фрилансера и ваших конкретных потребностей)
- Возможно, вам придется нанять несколько человек (веб-дизайнер, дизайнер UX/UI, разработчик)
- Требуется больше времени и усилий с вашей стороны
- Позволяет использовать расширенные функции (встроенные в такие платформы, как WordPress или Shopify) по более низкой цене
- Вы получите индивидуальный дизайн, чтобы ваш сайт был красивым и соответствовал бренду
- Возможно, вам придется нанять и дизайнера, и разработчика
- Наименьшее количество головных болей; вы работаете с экспертами, которые проведут вас через весь процесс
- Вы, вероятно, смотрите на высокую цену
Дизайн полиграфии или упаковки
Пакет с логотипом и фирменным стилем
Другой бизнес или реклама
Другое искусство или иллюстрация
Другой бизнес или реклама
Пакет с логотипом и фирменным стилем
- Ваш логотип
- Цвета вашего бренда (если возможно, укажите точные шестнадцатеричные коды)
- Список шрифтов
- Любые другие стилистические запросы (например, «веселые и дружелюбные» или «мрачные и роскошные»)
- Вы можете запустить свой сайт только под поддоменом; как
ИМЯ ПОЛЬЗОВАТЕЛЯ.wixsite.com/ИМЯ САЙТА - Реклама Wix будет отображаться на каждой странице вашего сайта
- Вы ограничены 500 МБ дискового пространства и 500 МБ пропускной способности
- Редактировать элементы на странице. Нажмите на любой элемент на странице, чтобы настроить его. Вы увидите настройки элемента на боковой панели слева. Параметры позволяют изменять тексты, изображения, цвета и другие сведения об элементе.
- Нажмите на стрелки в правом верхнем углу, чтобы выровнять элементы.
- Нажмите на кнопки с надписью Дизайн в верхнем левом углу, чтобы изменить стиль дизайна элемента.
- Добавьте новые элементы и разделы на страницу, нажав на ссылку Добавить в верхней панели.
- Добавьте новые страницы, нажав кнопку Страница → + Добавить страницу на верхней панели.

- Bluehost: этот хост официально рекомендован WordPress, и это один из самых доступных вариантов.
 Как я упоминал ранее в этом посте, вы можете начать с 2,75 долларов в месяц и бесплатно получить доменное имя в течение первого года.
Как я упоминал ранее в этом посте, вы можете начать с 2,75 долларов в месяц и бесплатно получить доменное имя в течение первого года. - SiteGround: это еще один хост, одобренный WordPress. Он имеет отличные отзывы от клиентов, предлагает отличную производительность и первоклассную поддержку.Немного дороже, начиная с $ 3,99 в месяц.
- Иметь четкое видение и план
- Знать последние тенденции
- Выбрать конструктор веб-сайтов
- Вычислить, сколько будет стоить веб-сайт
- Найти свой шаблон
- Брендировать его самостоятельно
- Добавить контент на свой веб-сайт
- Добавить контент на свой веб-сайт
- Добавьте блог на свой сайт
- Добавьте интернет-магазин
- Публикуйте
- Тестируйте свой сайт везде
- Усовершенствуйте SEO
- Получайте отзывы и вносите изменения
- Держите его в курсе
- Какова моя цель? Ваша цель — продать товар напрямую через веб-сайт, рекламировать услугу, которую вы лично предлагаете, или передать конкретную информацию? Хотя это может показаться очевидным вопросом, важно разделить свои цели на долгосрочные и краткосрочные.

- Как я планирую достичь этих целей? Если вы хотите, чтобы люди связывались с вами, чтобы заказать услугу, то, возможно, вы могли бы легко найти страницу контактной формы на своем веб-сайте. Наличие контактной формы и, возможно, галереи ваших предыдущих работ — это средство для достижения цели по привлечению большего количества клиентов.
- Что я хочу, чтобы мои посетители увидели в первую очередь на моем сайте? Вы изначально хотите, чтобы клиенты увидели некоторые из ваших самых продаваемых продуктов, или чтобы ваши посетители погружались прямо в ваш блог? Получите представление о том, сколько и какие страницы, по вашему мнению, вам понадобятся.Это поможет вам расставить приоритеты в порядке появления этой информации, что немного упростит дальнейший этап проектирования.
- Какой контент будет на моем веб-сайте? У вас будут в основном картинки или вы планируете загружать и видео? Нужна ли вам безопасная касса для клиентов, чтобы приобрести ваши продукты или оплатить услуги? Ответы на эти вопросы должны помочь вам получить представление о том, какая пропускная способность и дисковое пространство вам понадобятся, что повлияет на ваши решения, когда вы дойдете до второго шага.

- Кто моя целевая аудитория? Может показаться, что это немного рано, но сейчас как раз то время, когда вы хотите начать думать о маркетинге. Таким образом, все, что вы делаете с этого момента, будет привлекать вашу целевую аудиторию. Проведите исследование, чтобы увидеть, что работает, а что нет у ваших конкурентов.
- Во многих случаях после того, как домен настроен на продление, плата за продление может быть выше, чем если бы вы приобрели домен через регистратора.
 только сайт.
только сайт. - Ваш домен не привязан к веб-узлу. Поверьте мне — они попытаются представить это так, но в любой момент вы можете перенести свой домен на другой (и более дешевый) сайт.
- Тем не менее, сохраняя ваш домен зарегистрированным на вашем веб-хостинге, вы позволяете им продолжать оказывать поддержку по вопросам, связанным с ним.
- Бесплатные домены обычно предоставляются только новым учетным записям и не позволяют передавать уже зарегистрированное имя. Это не позволит вам продолжать открывать новую учетную запись для получения бесплатных доменов.
- Ваш веб-сайт будет работать лучше в долгосрочной перспективе, если вы будете придерживаться одного постоянного имени, а не создавать новую учетную запись и домен каждый год только для того, чтобы получить их бесплатно.
- Сделайте его кратким
- Сделайте его легким для запоминания и произношения
- Сделайте его соответствующим либо названию вашей компании, либо тому, чем занимается ваша компания
- Рассмотрите возможность использования местоположения в названии, если ваша компания — местный бизнес
- Если вы сомневаетесь, выберите домен .
 com (известный как домен верхнего уровня)
com (известный как домен верхнего уровня) - Раскройте потенциал своего сайта, найдя количество людей, которые ищут поисковые запросы, описывающие ваш бизнес.

- Используйте оба этих числа, чтобы определить, какая пропускная способность и место для хранения потребуется вашему сайту.
- Составьте список необходимых вам функций с учетом имеющихся ресурсов и бюджета.
- Используйте средство поиска хостов WHdb или поисковую систему, чтобы найти планы, соответствующие вашим потребностям.
Как создать веб-сайт: полное руководство по веб-дизайну
Если у вас есть бизнес, вам нужен веб-сайт. Но я предполагаю, что пока вы читаете статью о том, как его создать, вы, вероятно, уже знаете это.
от 2ché для sparkingmattВы понимаете, что, хотя использование Интернета является довольно простой задачей, проектирование, создание и создание веб-сайта довольно сложно.Вы хотите, чтобы это выглядело красиво. Вы хотите, чтобы им было легко пользоваться. Вы хотите, чтобы люди могли найти его в Google. Вы хотите, чтобы это действительно помогло вам превратить посетителей в клиентов… Но как вы все это делаете? И что еще более важно, как сделать это правильно?
Наше исчерпывающее руководство по веб-дизайну шаг за шагом проведет вас через процесс создания веб-сайта:
Что нужно знать для начала работы
—
Узнайте, кто есть кто в мире веб-дизайна и разработки
Майк Барнс Когда вы разрабатываете логотип для своего бренда, довольно легко нанять одного человека для выполнения этой работы, и все получится отлично. Это не обязательно так при создании вашего сайта. Хотя есть люди или агентства, которые предлагают комплексное решение, вполне вероятно, что вы в конечном итоге будете работать с более чем одним человеком в своем приключении по созданию веб-сайта. Вот несколько персонажей, которых вы можете встретить в своем путешествии:
Это не обязательно так при создании вашего сайта. Хотя есть люди или агентства, которые предлагают комплексное решение, вполне вероятно, что вы в конечном итоге будете работать с более чем одним человеком в своем приключении по созданию веб-сайта. Вот несколько персонажей, которых вы можете встретить в своем путешествии:
Веб-дизайнеры — это дизайнеры. Они берут ваши идеи и превращают их в красивый (или крутой) макет, который показывает, как будет выглядеть ваш будущий веб-сайт.Обычно это делается в Adobe Photoshop или аналогичной графической программе.
Дизайнеры UX (пользовательский интерфейс) или UI (пользовательский интерфейс) сосредотачиваются на том, как ваш дизайн макета влияет на ваших пользователей. Например, они помогут вам решить, где разместить кнопки, чтобы больше людей нажимали на них, или как структурировать навигацию, чтобы ваш сайт работал как можно более плавно. (Существует разница между UX и UI. В этой статье она хорошо объясняется. ) Часто дизайнеры UX/UI и веб-дизайнеры пересекаются; если вы хотите сэкономить деньги, не должно быть слишком сложно нанять фрилансера, который обладает обоими наборами навыков.
) Часто дизайнеры UX/UI и веб-дизайнеры пересекаются; если вы хотите сэкономить деньги, не должно быть слишком сложно нанять фрилансера, который обладает обоими наборами навыков.
Веб-разработчики — их также иногда называют инженерами или кодерами — это волшебные люди, которые научились говорить на компьютере. Они берут симпатичный (или крутой) макет, сделанный вашим дизайнером, и переводят его на язык программирования, чтобы его можно было отобразить в Интернете. Еще больше усложняет ситуацию то, что существует множество разных языков программирования, и большинство разработчиков специализируются на одном или нескольких.
Разработчики внешнего интерфейса специализируются на вещах, которые мы видим, когда смотрим на веб-сайт (например,г. рендеринга изображений, текста, анимации, выпадающих меню, макета страницы и т. д.).
Бэкенд-разработчики , с другой стороны, специализируются на том, что происходит за кулисами, и необходимы, если вашему веб-сайту необходимо взаимодействовать с базой данных. (Если у вас будет корзина для покупок, профили пользователей или вы хотите иметь возможность самостоятельно загружать любой контент, вам понадобится база данных.)
(Если у вас будет корзина для покупок, профили пользователей или вы хотите иметь возможность самостоятельно загружать любой контент, вам понадобится база данных.)
SEO-специалисты, контент-стратеги и копирайтеры или авторы контента также могут быть экспертами, с которыми вы хотите проконсультироваться при создании своего веб-сайта.Они могут помочь вам выяснить, что нужно разместить на вашем сайте, чтобы помочь нужным людям найти его (через поисковые системы) и принять решение о покупке.
Приобрести доменное имя и хостинг
Точно так же, как если бы вы открывали физический бизнес, первое, что вам нужно сделать при создании веб-сайта, — это арендовать помещение.
Когда вы получаете веб-хостинг, вы арендуете серверное пространство в центре обработки данных, очень похожем на этот большой в Неваде. Через Switch.com. Веб-хостинг — это физическое пространство, в котором будут размещаться активы вашего веб-сайта. Все эти изображения, текст и базы данных фактически требуют физического сервера для их размещения. Хотя вы можете купить свой собственный и разместить его в своем офисе/доме/гараже, подавляющее большинство людей и предприятий арендуют хостинговое пространство через компанию. Хостинг (как и аренда) обычно оплачивается ежемесячно. Для большинства предприятий это будет в диапазоне от 5 до 20 долларов в месяц, но может быть намного выше, если у вас большие потребности в данных. Вот список рекомендуемых веб-хостинговых компаний, но вы можете проконсультироваться со своим веб-разработчиком перед покупкой (поскольку у них может быть предпочтительный поставщик).
Все эти изображения, текст и базы данных фактически требуют физического сервера для их размещения. Хотя вы можете купить свой собственный и разместить его в своем офисе/доме/гараже, подавляющее большинство людей и предприятий арендуют хостинговое пространство через компанию. Хостинг (как и аренда) обычно оплачивается ежемесячно. Для большинства предприятий это будет в диапазоне от 5 до 20 долларов в месяц, но может быть намного выше, если у вас большие потребности в данных. Вот список рекомендуемых веб-хостинговых компаний, но вы можете проконсультироваться со своим веб-разработчиком перед покупкой (поскольку у них может быть предпочтительный поставщик).
Ваше доменное имя — это то, что люди вводят в свой браузер, чтобы попасть на ваш сайт (например, 99designs.com). Обычно это название вашей компании. Чтобы получить доменное имя, вы регистрируете его у регистратора доменов. Вам придется заплатить небольшую плату (обычно менее 10 долларов США в год), чтобы купить и сохранить имя. Большинство хостинговых служб также служат регистраторами доменов; это, как правило, ваш лучший выбор, так как его будет проще всего настроить.
Большинство хостинговых служб также служат регистраторами доменов; это, как правило, ваш лучший выбор, так как его будет проще всего настроить.
Наконец, вам нужно будет указать ваше доменное имя на ваши серверы , что в основном сообщает Интернету, что, когда кто-то вводит ваш домен в свой браузер, он должен искать на этом хранилище серверов правильные изображения и текст для отображения.Хотя этот процесс не сложен, он может сбить с толку. Это шаг, который вы можете попробовать сделать своими руками (команда поддержки вашего веб-хостинга или регистратора домена может вам помочь), но это также то, что ваш веб-разработчик может легко вам сделать.
Подумайте о структуре и соберите контент для своего сайта
Ваш веб-дизайнер или разработчик не будет писать информацию о вашем сайте или фотографировать товары для вашего магазина. Вам нужно будет предоставить весь контент, а также общую структуру сайта.
by Gil FadilanaДля структуры вы должны подумать о том, какие страницы вам нужны, общие из них включают:
Каждый из этих типов страниц должен быть выложен и спроектирован, и на каждой из них должен быть контент.
На этом этапе процесса вам необязательно дорабатывать контент, но вам необходимо иметь представление о том, какой контент вы хотите разместить на своем сайте, и план того, как вы его получите. Вам нужно выделить время, чтобы написать текст (или нанять кого-то, кто сделает это за вас)? Стоит ли нанимать фотографа для фотосъемки товара? Вам нужно будет предоставить все пользовательские изображения (например, ваш логотип или фотографии вашей команды) для сайта, но веб-дизайнер, вероятно, может помочь вам получить стоковые изображения, если вы хотите.
Что такое стоковые изображения? (И как правильно его использовать.) ->
Совет для профессионалов: у вашего дизайнера (особенно если у него есть опыт работы с UX/UI) могут быть отличные идеи для контента и структуры, о которых вы не подумали. Вероятно, стоит поговорить с ними в начале процесса.
Определите, какая функциональность вам нужна
Когда кто-то посещает ваш сайт, что вы хотите, чтобы произошло? Они просто получают информацию о вашем продукте или услуге, например, номер телефона или часы работы? Должны ли они иметь возможность покупать товары? Их главная цель — читать статьи в блогах или приобретать навыки? Они заполняют форму для цитаты? Должны ли они иметь возможность создавать профили пользователей и загружать свою собственную информацию?
Ваши функциональные потребности будут определять, как вы сможете развивать свой сайт и с кем вам нужно работать. Они также окажут огромное влияние на ваш бюджет, поэтому вам нужно разобраться, чтобы получить точные расценки.
Они также окажут огромное влияние на ваш бюджет, поэтому вам нужно разобраться, чтобы получить точные расценки.
Поймите, что такое CMS, и решите, нужна ли она вам
Пользовательская CMS для Dolcy от SpoonLancerCMS (система управления контентом) представляет собой базу данных и веб-приложение. По сути, он позволяет пользователям (например, вам и вашим коллегам/сотрудникам) загружать контент для перехода в разные части вашего сайта. Если вы хотите иметь возможность регулярно редактировать текст или изменять фотографии на своем веб-сайте и не знаете, как программировать, вам понадобится CMS!
Существует множество вариантов CMS.Существуют фантастические готовые варианты для распространенных случаев использования (например, WordPress для ведения блога, Shopify для хостинга сайта электронной коммерции, Six для создания профиля). Но если вам нужна расширенная функциональность (например, вы надеетесь создать следующий Facebook, Uber или 99designs), вам придется разработать ее на заказ.
Как создать свой сайт
—
Шаблоны сайтов и конструкторы
Платформы веб-шаблонов«сделай сам» за последнее десятилетие приобрели огромную популярность.Вы наверняка слышали хотя бы о паре из них. Популярные имена включают: Squarespace, Shopify, Wix и Weebly. Каждый из них имеет свою специализацию (например, Shopify фокусируется на сайтах электронной коммерции) и собственный набор шаблонов, из которых вы можете выбирать.
Подборка шаблонов, доступных на WixPros :
Недостатки :
Нанять фрилансеров для индивидуального решения
Индивидуальный дизайн веб-сайта Майка Барнса для Designs Direct Если вы хотите лучше контролировать внешний вид и функциональность своего сайта, лучше всего нанять одного или нескольких фрилансеров, которые помогут вам его создать. Это отлично подходит для получения именно того, что вам нужно по разумной цене, но, вероятно, потребует от вас большей практической подготовки.
Это отлично подходит для получения именно того, что вам нужно по разумной цене, но, вероятно, потребует от вас большей практической подготовки.
Мы рекомендуем просмотреть профили дизайнеров, чтобы найти кого-то, чей стиль соответствует тому, что вы задумали. В качестве альтернативы, если вы хотите получить много дизайнерских идей, вы можете начать конкурс веб-дизайна. Мы поможем вам написать бриф. Дизайнеры со всего мира прочитают его и пришлют вам свои идеи для вашего сайта. Вы даете отзывы, чтобы улучшить дизайн, и в конечном итоге выбираете свой фаворит в качестве победителя.
Имейте в виду, что вам может понадобиться нанять и дизайнера, и разработчика для вашего проекта, хотя есть некоторые фрилансеры, которые делают и то, и другое. Убедитесь, что вы уточняете заранее, чтобы вы могли соответственно планировать (и время, и деньги).
Плюсы :
Недостатки :
Нанять дизайнеров-фрилансеров для гибридного решения
Если вам нужен индивидуальный внешний вид, но вы не хотите вкладывать средства в полностью индивидуальную разработку, вам повезло! Можно начать с готового шаблонного решения и настроить его с помощью собственного уникального шаблона.
Одним из самых популярных вариантов для этого является создание веб-сайта на WordPress. Хотя WordPress начинался как платформа для ведения блогов, он стал самой популярной CMS во всем Интернете (примерно на 30% всех сайтов). Он полностью настраиваемый и может расти вместе с вашим бизнесом. Существуют тысячи и тысячи шаблонов, но вы также можете создать свой собственный, что делает его идеальным гибридным решением.
Вы можете нанять дизайнера темы WordPress для создания красивого, уникального, фирменного веб-сайта и использовать WordPress для поддержки функциональности серверной базы данных.
Обратите внимание, это также возможно с несколькими другими сайтами шаблонов (например, вы можете создавать собственные шаблоны или изменять существующие для Shopify или Squarespace), поэтому, если вы предпочитаете использовать одну из этих платформ, это также вариант. Обратите внимание, что в любом из этих случаев дизайн все равно необходимо перевести в код, поэтому обязательно спросите, может ли это сделать ваш дизайнер, или знайте, что вам придется нанять разработчика.
Плюсы :
Недостатки :
Наймите агентство для индивидуального комплексного решения
Buhv — это агентство веб-дизайна, расположенное в Денвере.Агентства веб-дизайна и разработки являются экспертами в своем деле.Они не только помогут вам принять правильное решение, но и помогут вам перейти от каркаса к полностью разработанному сайту. Конечно, все это идет по премиальной цене. Это отличный вариант для компаний со сложными потребностями или для тех, для кого стоимость не имеет большого значения.
Плюсы :
Недостатки :
Как создать индивидуальный веб-сайт за 7 шагов
—
1.
 Определите, что вам нужно, и наймите дизайнера
Определите, что вам нужно, и наймите дизайнераВы определились со своим доменным именем? Вы знаете, какой функционал вам нужен? Список страниц, которые вы хотите разработать? У вас есть план по сбору всего пользовательского контента, необходимого для заполнения вашего веб-сайта?
Отлично! Пора нанять дизайнера. Чтобы найти подходящую, вам нужно просмотреть портфолио. Подумайте об индивидуальности вашего бренда и определите, подходит ли дизайнер по стилю. (Например, вы хотите что-то острое и современное или веселое и игривое?) Как правило, рекомендуется искать дизайнеров, которые имеют опыт работы в вашей отрасли или с конкретным типом сайта, который вы ищете.Если вы фотограф, ищите дизайнеров, у которых в портфолио есть галереи, если вы продаете товары, ищите того, у кого есть опыт работы с другими компаниями электронной коммерции.
Вот некоторые из наших любимых веб-дизайнеров:
2.
 Начните с каркасов Каркас для поиска дизайнеров 99designs
Начните с каркасов Каркас для поиска дизайнеров 99designsВы бы не отправились в путешествие по пересеченной местности без карты. Точно так же вы не должны начинать разработку своего веб-сайта без вайрфреймов. Каркасы — это, по сути, чертежи, которые показывают, где находится ваша навигация, где у вас будут изображения, где находятся кнопки CTA и т. д.
Начав с каркасов, остальная часть процесса упростится. Вы и ваш дизайнер можете обсудить структуру и внести изменения в то, что якобы является штриховым рисунком, а не в сложных макетах Photoshop.Это экономит всем время и деньги.
Вы должны сделать макеты для всех основных типов страниц (например, вашей домашней страницы, списков продуктов, статей в блогах и т. д.).
Если вы создаете пользовательский дизайн на существующем сайте-шаблоне, вам все равно следует использовать вайрфрейм, просто убедитесь, что ваш дизайнер понимает, какие ограничения заложены в шаблоне.
3. Дизайн внешнего вида
Ваш веб-сайт — это дом вашего бренда в Интернете. Таким образом, ваши дизайнерские решения (от шрифтов до цветов и стиля) должны основываться на идентичности бренда.Если у вас есть руководство по фирменному стилю, отправьте его своему дизайнеру. Если нет, предоставьте им:
Таким образом, ваши дизайнерские решения (от шрифтов до цветов и стиля) должны основываться на идентичности бренда.Если у вас есть руководство по фирменному стилю, отправьте его своему дизайнеру. Если нет, предоставьте им:
Также было бы неплохо отправить несколько тщательно отобранных примеров сайтов, которые вам нравятся, с одним или двумя предложениями, объясняющими, почему они вам нравятся.
Получив эту информацию, дизайнер пойдет и сделает свое дело.Обычно они начинаются с того, что вы называете самой важной страницей (для многих это домашняя страница, но не всегда).
Конкурсы веб-дизайна могут помочь вам найти внешний вид. Победивший дизайн Рена К для Mars Reel Когда они вернутся с первым наброском, ваша очередь оставить отзыв. Обратите внимание на свою первоначальную, интуитивную реакцию на дизайн, но не поддавайтесь желанию ответить в течение как минимум 24 часов. Вы хотите дать себе время на переваривание, и вам, вероятно, следует показать его другим заинтересованным сторонам, чтобы они также услышали их мнение.Когда вы даете обратную связь, убедитесь, что она конкретна и ясна.
Обратите внимание на свою первоначальную, интуитивную реакцию на дизайн, но не поддавайтесь желанию ответить в течение как минимум 24 часов. Вы хотите дать себе время на переваривание, и вам, вероятно, следует показать его другим заинтересованным сторонам, чтобы они также услышали их мнение.Когда вы даете обратную связь, убедитесь, что она конкретна и ясна.
В зависимости от вашего соглашения с дизайнером вы можете пройти несколько этапов обратной связи, чтобы получить окончательный вариант.
Как дать лучший отзыв о дизайне ->
4. Создайте шаблоны для всех страниц
После того, как вы определились с внешним видом вашей самой важной страницы и если у вас есть макеты для всех типов страниц, получить прототипы дизайна для всех ваших страниц должно быть довольно просто.Может быть несколько мелких вещей, которые необходимо скорректировать, но на данный момент вы и ваш дизайнер, надеюсь, находитесь на одной странице и говорите на одном языке.
Предполагая, что ваш дизайнер не является также вашим разработчиком, на этом этапе он должен предоставить вам многоуровневые файлы изображений, которые вы можете передать своему разработчику. (Промышленным стандартом являются файлы Adobe Photoshop, хотя Sketch становится все более и более популярным.)
(Промышленным стандартом являются файлы Adobe Photoshop, хотя Sketch становится все более и более популярным.)
5. Работайте с разработчиком над кодированием вашего дизайна
by arosto для Agency XПри найме веб-разработчика вы хотите сосредоточиться на функциональности.Вы должны быть в состоянии сказать разработчику, чего вы хотите, и он должен быть в состоянии объяснить (ясным языком, который вы понимаете, даже если вы не веб-разработчик), как они это сделают.
Если вам нужна CMS, убедитесь, что они сообщат вам, какую платформу они используют, или покажут вам, что и как вы будете контролировать любые изменения, которые вы, возможно, захотите внести в будущем.
Будьте осторожны, если вам не задают много вопросов. Как правило, это признак того, что они не продумывают все этапы процесса.
Как и в случае с дизайнерами, после того, как вы проинструктируете их, разработчики приступают к созданию прототипа. Они пришлют вам черновик, и вы сможете поиграть с ним и оставить отзыв.
6. Заполните все содержимое
Весь этот текст-заполнитель Lorem ipsum в вашем дизайне должен быть заполнен! By MercClass for LogoУ вас есть полностью функционирующий веб-сайт. Потрясающий! Пришло время заполнить весь контент, от фотографий сотрудников или продуктов до заголовков и основного текста.
В зависимости от ваших целей, возможно, стоит нанять специалиста по контенту или SEO для помощи с текстом (они могут помочь вам с ранжированием страниц, а также языком, который задает правильный тон, чтобы посетители конвертировались) или профессионального фотографа ( особенно если вы продаете товары).
7. Проведите пользовательское тестирование
Готовы погрузиться в свой проект веб-дизайна? Автор: SpoonLancerПеред тем, как официально запустить свой сайт, вам нужно привлечь к нему как можно больше людей. Слушайте, когда они дают обратную связь и задают вопросы, но не поддавайтесь желанию занять оборонительную позицию.
Мое общее практическое правило при получении обратной связи заключается в том, что если два разных человека (которые никогда не разговаривали друг с другом) дают мне одну и ту же заметку, они, вероятно, что-то замышляют.
Внесите необходимые финальные изменения и запустите свой веб-сайт!
Готовы ли вы создать идеальный веб-сайт для своего бизнеса?
—
Моя последняя мысль — напомнить вам, что веб-сайт почти никогда не бывает разовым проектом.Это то, что может и должно регулярно развиваться. Если вы находитесь в начале своего пути и выбрали шаблонный сайт, вы можете перерасти его за год или два, и это нормально (когда вы это сделаете, у нас есть много замечательных дизайнеров, готовых и желающих помочь обновить вам индивидуальное решение). Или вы можете понять, что ваша клиентская база меняется, и вам нужно провести ребрендинг. Или технология может измениться, что потребует от вас адаптации (сейчас все должно быть адаптивным и мобильным. Кто знает, через 5 лет!)
Теперь идите вперед и создайте удивительный веб-сайт!
Хотите, чтобы ваш новый сайт был идеальным?
Работайте с нашими талантливыми веб-дизайнерами, чтобы сделать все правильно.
Как создать современный сайт (9 простых шагов)
Создать сайт может каждый. Да любой! Тем не менее, разработка нового веб-сайта — это не то, чем вы просто сразу начинаете заниматься. Ниже представлено полное пошаговое руководство по веб-дизайну — от концепции вашего сайта до запуска, управления после запуска и масштабирования.
Да любой! Тем не менее, разработка нового веб-сайта — это не то, чем вы просто сразу начинаете заниматься. Ниже представлено полное пошаговое руководство по веб-дизайну — от концепции вашего сайта до запуска, управления после запуска и масштабирования.
Изучение дизайна нового веб-сайта требует определенных знаний, терпения и того непоколебимого стремления, которое необходимо для эффективного освоения нового навыка.
Если у вас есть какие-либо из этих качеств и вы считаете себя начинающим веб-дизайнером/UX-дизайнером, или вам интересно узнать, как кто-то отправляется в путешествие по дизайну веб-сайтов, это для вас.
Ниже приведено подробное пошаговое руководство по разработке нового веб-сайта, начиная с концепции, запуска, управления после запуска и масштабирования.
9 шагов к созданию сайта в 2021 году
Давайте пройдемся по 9 этапам, которые вы пройдете при разработке сайта:
1.Определите объем и цели вашего веб-сайта
Независимо от того, разрабатываете ли вы веб-сайт для себя или для клиента, всегда необходимо сначала четко определить цель и задачи веб-сайта. Полная конкретизация цели и задач вашего веб-сайта — это то, как вы получите аудиторию и в конечном итоге вырастете. Это основная причина существования веб-сайтов. Компании и бренды вкладывают значительные средства в свои социальные сети, брендинг, контент и веб-сайт, чтобы охватить свою целевую аудиторию и построить отношения.
Полная конкретизация цели и задач вашего веб-сайта — это то, как вы получите аудиторию и в конечном итоге вырастете. Это основная причина существования веб-сайтов. Компании и бренды вкладывают значительные средства в свои социальные сети, брендинг, контент и веб-сайт, чтобы охватить свою целевую аудиторию и построить отношения.
Время от времени клиенты приходят к вам со своими целями, целями, задачами, брендингом и контентом, готовыми для внедрения в CMS (систему управления контентом).Тем не менее, время от времени будут появляться и клиенты, которым потребуется ваш опыт для координации полного редизайна их текущего сайта, контента и брендинга. Какими бы ни были обстоятельства, эти клиенты представляют вам чистый холст, готовый для того, чтобы вы налили свои знания и хороший вкус, чтобы создать шедевр.
Поэтому мы сочли тем более необходимым начать это руководство с рассмотрения того, что предшествует веб-дизайну, стадии определения и планирования. Это, пожалуй, самый важный этап в веб-дизайне, и поэтому было бы несправедливо, если бы мы не исследовали этот этап, прежде чем перейти к основной теме.
Но вы начинающий веб-дизайнер, а не специалист по UX, контенту или бренд-стратегии — так с чего же начать?
Почему
Ваша цель — это просто ваше «почему».
Нет смысла вкладывать свое время и деньги в веб-сайт, если у вас нет четкого представления о цели его существования.
Определение «почему» в некотором роде определяет вашу «проблему, решение и рынок», но только для веб-сайта. Если вам поручили разработать сайт электронной коммерции или интернет-магазин, вы должны сначала найти проблемы и решения для той целевой аудитории, с которой вы хотите общаться и расти, и умолять, почему они должны обратиться к вам?
Тем не менее, отвечая на этот вопрос, вы будете опираться на методы, используемые как в пользовательском опыте, так и в бизнес-стратегии.Мы говорим об UX-анкетах, планах проектов, семинарах по возможностям, прослушиваниях и так далее. Эти методы планирования и обнаружения намного менее сложны, чем кажутся, поэтому стоит попробовать их.
Они будут полезными инструментами, когда вы будете создавать свой бренд, а затем разрабатывать свой веб-сайт. Кроме того, они предоставят вам средства для лучшего понимания предполагаемой цели и задач сайта.
Что
После того, как вы определили почему (т.е. цель вашего веб-сайта), затем вам нужно будет решить цели вашего сайта: чего этот веб-сайт намеревается достичь?
Здесь вы сможете вернуться к своим заметкам, сделанным из анкет, семинаров по возможностям и туров по прослушиванию. Читайте «между строк» и анализируйте ответы. Где в ваших заметках проблема, решение и рынок? Какова ценность?
Что позволит вам узнать, как это сделать.
Это дополняет ваше «почему». Это также прокладывает путь к тому, как вы определяете свою аудиторию, а также возможные возможности приносить им пользу (через вашу цель).
Это ваше что, вернее, ваша цель: найти возможности внутри вашей целевой аудитории.
Остается последний вопрос: как?
Как
Здесь вы берете свои открытия из того, что и почему, и трансформируете их в форму веб-сайта.
Ура! Процесс проектирования, наконец, может начаться!
Но сначала вам нужно уточнить свои цели.
Давайте приведем пример: у вашего клиента небольшой бизнес по продаже гончарных изделий, и он пришел к вам, чтобы создать веб-сайт электронной коммерции, чтобы привлечь больше потенциальных клиентов (почему).Пообщавшись с ними и их командой, вы все переосмыслили их цель не только продавать гончарные изделия, но и создать онлайн-сообщество для гончарных энтузиастов (что?).
Вы, будучи первоклассным дизайнером, просматриваете свои заметки после интервью и открываете для себя еще одну возможность связаться с их аудиторией, превратив идею интернет-магазина керамики в нечто большее, чем онлайн-бренд. Нет, еще лучше, опыт, который выделит их среди конкурентов и создаст базу лояльных потребителей.Это требует чего-то большего, чем веб-сайт, это требует контента, брендинга, цветовой схемы и палитры и многого другого. Это будет генерировать потенциальных клиентов исключительно из их интернет-магазина и SEO (поисковая оптимизация).
Это то, как вы стремитесь достичь своих целей и почему.
Но возникает следующий вопрос: как я буду создавать опыт бренда следующего уровня?
Откуда вы черпаете вдохновение, когда говорите своим клиентам, что ваше видение увеличит число потенциальных клиентов, оправдает их инвестиции, а также ваши собственные усилия ?
Дизайн начинается с открытия, а затем воплощается в жизнь в результате тщательного исследования.
2. Исследования для планирования содержания
У вас есть четкие цель, цели и задачи вашего веб-сайта, так как вы представите их своей целевой аудитории? Как вы подключаете свой сайт к вашему рынку?
Планирование контента с помощью исследований
Этот конкретный тип веб-дизайна не требует исследования UX, вместо этого требуется небольшое исследование UI. Посмотрите на вас или конкурентов вашего клиента, что они делают и кто их рынок? Как вы можете привлечь их аудиторию с помощью привлекательного и запоминающегося дизайна?
Читать по теме: UX и UI: ключевые отличия, которые должен знать каждый дизайнер Получите свое вдохновение оттуда. Это учебник дизайнера.
Это учебник дизайнера.
Кроме того, будьте преднамеренны с вашей копией. Дизайн представляет собой как визуальные, так и письменные элементы дизайна, когда вы работаете веб-дизайнером-одиночкой. Обязательно изучите язык, используемый в секторах и/или отрасли вашего клиента или ваших конкурентов. Используйте эти результаты, как если бы вы использовали визуальные элементы на этапе исследования.
Создание доски настроения
Доска настроения из PinterestПосле того, как вы собрали свои заметки и выводы из этого исследования, создайте доску настроения.Доска настроения идеальна тем, что позволяет вам консолидировать ваши выводы и преобразовать их в более наглядное представление. Они могут служить основой для создания индивидуальности вашего бренда.
3. Создайте фирменный стиль своего веб-сайта (или бренда)
Фирменный стиль, последний предшественник дизайна. Независимо от того, решили ли вы создать доску настроения, вы должны создать идентичность бренда.
Здесь вступает в игру вышеупомянутое терпение. Реализация индивидуальности вашего бренда — это то, что будет отличать вашу работу от других, привлекать внимание вашего рынка, делать ваш сайт запоминающимся и генерировать привлекательные лиды для вас или вашего клиента.
Будут времена, когда клиент уже установит свою торговую марку и будет искать ваши услуги для реализации в конструкторе веб-сайтов. Тем не менее, будет время, когда вас будут искать для более «полных» услуг. Поэтому часть титула дизайнера — знать важные элементы фирменного стиля точно так же, как вы знаете принципы дизайна.
Цветовая схема
Цветовой круг (или цветовой круг) Цвет, возможно, оказывает наиболее сильное влияние на идентичность бренда, поскольку он диктует общий тон и настроение бренда по отношению к пользователю сразу же по прибытии на его сайт.Мы все это знаем — яркие цвета передают счастье, приглушенные — серьезность, отсутствие цвета делает акцент на информации, а не на бренде.
За цветом стоит психология, поэтому старайтесь использовать цвет в своих интересах, если ваш клиент предоставит вам такую возможность. Выбор цветовой схемы может значительно улучшить индивидуальность бренда и потребительский опыт. Существует множество цветовых инструментов, которые могут помочь вам определить правильную цветовую схему для использования.
Связанные чтения: Теория цвета: руководство для начинающих дизайнеровШрифт — это то, что вы используете, а шрифт — это то, что вы видите.
Хотя для большинства разница между этими терминами может показаться легкомысленной, дизайнеру об этом следует помнить. Например, Times New Roman входит в семейство шрифтов Times.
При стратегическом использовании типографика может использоваться как творческое средство для передачи смысла. Не только в ваших словах, но и в самом шрифте. Типографика может формировать и укреплять идентичность бренда и узнаваемость для пользователя. Он может удерживать их внимание и передавать общие тона и настроения точно так же, как цвет.
Он может удерживать их внимание и передавать общие тона и настроения точно так же, как цвет.
Некоторые говорят, что типографика оказывает более глубокое психологическое воздействие, чем цвет, некоторые считают, что цвет является более сильным соперником. К каким бы концам спектра вы ни относились, типографика выразительна и оказывает неотразимое влияние на человеческую психику.
Изображения
Последний визуальный элемент фирменного стиля веб-сайта — изображения. Он может выступать в качестве основного элемента дизайна для вашего фирменного стиля и контента для социальных сетей или блогов.
Вы будете использовать изображения вместе с цветовой схемой, типографикой и текстом.Изображения также могут выходить за рамки использования фотографий; он включает в себя широкий спектр элементов, которые собираются вместе на веб-странице. Иконки, иллюстрации и анимация могут компенсировать изображения на веб-сайте. Иногда это может быть грандиозным, а иногда тонкими дополнениями, которые бросаются в глаза дизайнеру.
Изображения — интересный элемент, так как они также могут быть простой игрой с пустым пространством на веб-странице, чтобы создать лучший баланс в макете или еще больше выделить CTA (призыв к действию).
Убедитесь, что изображение, которое вы выбираете, соответствует тому, как веб-сайт выглядит и воспринимается зрителем.Неуместные изображения или стоковые фотографии, которые настолько откровенны в своей «стоковости», могут полностью обесценить идентичность бренда в целом (почему исследование имеет решающее значение для понимания желаемой идентичности бренда клиентом).
Функциональность
Функциональность легко упустить из виду, но она может творить чудеса, улучшая впечатление от сайта и выделяя его среди конкурирующих брендов.
Например, один из наших любимых веб-дизайнеров, Никколо Миранда, использует функциональные возможности для создания гипнотических виртуальных ощущений на веб-странице.Это не только устанавливает их фирменный стиль как творческого веб-дизайнера, но также укрепляет бренды их клиентов в подсознании их целевой аудитории (и Никколо воплощает в жизнь этот звездный опыт с помощью Webflow).
Функциональность не является необходимостью, но при эффективном использовании она может вывести бренд на новый уровень. Однако не каждый бренд нуждается в настройке и стилизации своего веб-сайта. Изучите бренд и целевую аудиторию вашего клиента, прежде чем создавать гиперстилизованные функциональные макеты.
Голос
Как и изображения, голос — это элемент, который будет использоваться как на веб-сайте, так и в социальных сетях. Он имеет двойную функцию как контент и элемент дизайна. У большинства компаний, которые обратятся к вам, уже есть готовый текст, поскольку копирайтинг обычно является работой штатного или стороннего копирайтера. Тем не менее, если вам поручили создать копию, она должна соответствовать индивидуальности и стилю элементов визуального дизайна.
Стиль и индивидуальность
Цвет, типографика, образы, функциональность и голос — все вместе они передают общий стиль и индивидуальность бренда. Ваша работа как веб-дизайнера состоит в том, чтобы объединить эти элементы дизайна, чтобы проиллюстрировать желаемую индивидуальность для ваших клиентов в виде веб-сайта.
Каждый из вышеперечисленных элементов структурирует друг друга точно так же, как и методы открытия и исследования. Захватывающая часть заключается в том, что эти элементы объединяются, чтобы создать высококачественный пользовательский опыт как для бренда, так и для его пользователей.
4. Создайте макеты и контент
После того, как вы определили объем и цели проекта, собрали контент и конкретизировали свой бренд, пришло время концептуализировать макет вашего веб-сайта. Пришло время каркаса.
Когда вы думаете о каркасах, думайте об эскизе архитектора. Это концептуально. Его цель состоит в том, чтобы дать структуру и направление. Однако это , а не готовый продукт. Каркасы должны повторяться. Они служат почти как инструкция, и, следовательно, они не являются полностью конечными, поскольку являются просто чертежами предполагаемого дизайна веб-сайта или мобильного приложения.
Однако это не означает, что вайрфрейминг не обязателен. Это совершенно неверно. Даже если вы решите двигаться вперед, используя шаблон или клонируемый в выбранном вами веб-конструкторе, вам все равно нужно какое-то направление или видение, чтобы вы могли концептуализировать и визуализировать контент и макет дизайна вашего веб-сайта.
Даже если вы решите двигаться вперед, используя шаблон или клонируемый в выбранном вами веб-конструкторе, вам все равно нужно какое-то направление или видение, чтобы вы могли концептуализировать и визуализировать контент и макет дизайна вашего веб-сайта.
Независимо от того, какую среду вы используете для создания каркасного дизайна, в ваших интересах иметь хотя бы эскизный проект (или каркасный дизайн с использованием предпочитаемого вами инструмента проектирования, например, Figma, InVision, Adobe Xd и т. д.).
Каркас, созданный Дереком КларкомОптимизируйте свой контент после каркаса и перед дизайном
Мы почти закончили, обуздайте свое волнение еще немного! Мы хотим рассмотреть потенциальные возможности SEO, которые могут возникнуть, если вы оптимизируете свой контент до того, как приступите к разработке.
Вспомните, что веб-сайт существует для создания лидов и преобразования этих лидов в новых клиентов. Это достижимо в теории, «сделай сайт и люди придут». а их больше 4.Только в Google проиндексировано 45 миллиардов веб-сайтов…
а их больше 4.Только в Google проиндексировано 45 миллиардов веб-сайтов…
Какое место занимает ваш веб-сайт? Еще лучше, как веб-сайты вообще могут быть найдены и перечислены на первых страницах Google или любой другой поисковой системы?
Просто, путем предварительного выравнивания копии, контента и страниц вашего сайта (т. е. внутреннего SEO) в соответствии с предполагаемым внешним SEO.
После окончательного определения вашего фирменного стиля сядьте и составьте карту сайта (или список всех предполагаемых веб-страниц, которые должны быть включены в ваш веб-сайт).Теперь перечислите весь контент и скопируйте на этих страницах и , затем ключевые слова и ключевые фразы, которые будут коррелировать с указанным контентом и копией. Кроме того, обязательно просмотрите URL-адреса и альтернативные изображения вашего сайта и укажите ключевые слова, которые можно использовать в их мета-заголовках и описаниях.
Ключевые слова? Как узнать, какие ключевые слова использовать для моего веб-сайта и контента?
Исследования, конечно.
Какие фразы и комбинации ключевых слов связаны с веб-сайтами и контентом вашего конкурента? Что бы вы набрали , чтобы найти ваш контент?
Какой язык использует ваша целевая аудитория, в частности, что говорят тренды в Google?
Эти запросы являются лишь небольшой частью того, как и где вы можете искать возможности SEO для вашего нового веб-сайта и веб-контента.Есть еще много других аспектов SEO, на которые вам, возможно, придется обратить внимание во время разработки (в зависимости от того, есть ли у вашего клиента собственное SEO-отделение или он нанимает эксперта или агентство по SEO), но это для другой статьи.
Уделите время этому процессу оптимизации контента, прежде чем приступить непосредственно к дизайну. Платформа конструктора Webflow делает это довольно простой задачей (особенно по сравнению с конкурирующими платформами веб-конструкторов), однако, если вы не посещаете эту задачу до запуска, редактор Webflow также позволяет легко оптимизировать ваш контент, не открывая его. Дизайнер.
Дизайнер.
Будет ли вам предложено оптимизировать веб-сайт и контент, всегда будет зависеть от клиента. Опять же, у некоторых может быть предварительно привлечен эксперт по SEO, у некоторых может быть собственная команда, а у некоторых может не быть ни того, ни другого. Тем не менее, — это добросовестно, чтобы вы были осведомлены об основных принципах SEO, поскольку это компонент веб-дизайна и UX-дизайна.
Вы скажете себе спасибо после запуска.
5. Выберите предпочитаемую платформу веб-конструктора
После определения вашей личности и сбора контента вы можете перейти к следующему этапу, выбрав платформу веб-конструктора.WordPress, Wix, Squarespace и Shopify — распространенные платформы, используемые для веб-дизайна, веб-разработки, CMS и электронной коммерции. Однако стоит отметить, что каждая из этих платформ имеет свои ограничения и недостатки. Они представляют собой значительную помеху и, в конечном итоге, раздражение для большинства дизайнеров.
WordPress
WordPress лучше всего подходит для ведения блога. Тем не менее, он может функционировать как статическая, так и динамическая CMS после покупки тем и плагинов WordPress для расширения его функциональности, но при этом обходится довольно дорого.Управление и обслуживание могут быстро стать громоздкими, спросите любого дизайнера, который решил оставить платформу для Webflow, и он даст вам полное изложение.
Похожие чтения: 5 причин, по которым пользователь WordPress перешел на Webflow . Часто сайтам, созданным на этих двух платформах, не хватает оригинальности.Эта неумелая попытка аутентичности очевидна для целевой аудитории любого бренда. Как пользователи, так и потребители быстро обнаруживают явное оправдание веб-сайта, похожего на «оптовый товар». Хотя они все еще могут купить ваш продукт в этом разовом случае, обнаружение конкурирующего бренда, который является одновременно подлинным и привлекательным, — это всего лишь простой поиск в Google или публикация в Instagram.
Shopify
Shopify отлично подходит для электронной коммерции, но опять же, он слишком ограничен в своих возможностях настраивать темы в соответствии с пожеланиями пользователя.Сайты, созданные с помощью Shopify, тоже могут попасть в эту ловушку, кажущуюся однородной по своему пользовательскому интерфейсу и функциональности. И в результате идентичность бренда затуманивается, теряется из-за отсутствия оригинальности, отчасти из-за ограничений веб-разработчика и/или незнания кода дизайнером — в этом нет вины дизайнера, работа дизайнера заключается в разработке, работа разработчика заключается в разработке.
Webflow
Если вам удастся спроектировать в рамках барьеров, предлагаемых этими платформами, у вас будет больше возможностей.Тем не менее, для тех, кто хочет проектировать в свое удовольствие, Webflow — это платформа. С более чем двумя миллионами пользователей и удовлетворением любых дизайнерских прихотей, платформа опирается на ваше мастерство, избавляя дизайнеров и художников от навязывания, вызванного прежними вышеупомянутыми платформами.
Команда дизайнеров Webflow взяла все лучшие функции из более распространенных конструкторов веб-сайтов и систем управления контентом и оптимизировала их для профессионалов и начинающих дизайнеров, таких как вы.Платформа, получившая название «современный способ создания для Интернета», — это именно то, что является современным способом создания, запуска и масштабирования вашего бренда для Интернета.
6. Создавайте макеты высокой точности в Webflow
Прежде чем мы сможем погрузиться в интерфейс и функциональные возможности Webflow, важно понять элементарную структуру веб-сайтов (особенно если это ваш первый опыт веб-дизайна).
Mini Ускоренный курс веб-дизайна Веб-сайты бывают трех различных форм: HTML, CSS и базы данных.
Для краткости, HTML (язык гипертекстовой разметки) — это содержимое на веб-странице и структура этого содержимого на веб-странице, CSS (каскадные таблицы стилей) — это стиль и представление содержимого (например, шрифты, цвета, позиционирование, д. ), а базы данных — это место, где хранится контент.
), а базы данных — это место, где хранится контент.
Как правило, вам нужен код для преобразования этих элементов в веб-страницу, а затем и в веб-сайт в целом, а также база данных для хранения этого кода. Однако Webflow делает это за вас, объединяя эти компоненты в дизайнере и редакторе Webflow.
Примечание. Для запроса веб-сайта в Интернете также требуется веб-сервер, браузер, хост, DNS и т. д. Они слишком предварительно включены в платформу Webflow.
Создавайте с помощью конструктора
Теперь пришло время приступить к проектированию. Если вы последовали совету, изложенному в этом руководстве, сначала конкретизировав цель и идентичность вашего веб-сайта (не «ради правил», а ради себя), «веселье» наконец может начаться!
Чтобы начать этот процесс, зарегистрируйтесь в Webflow, если вы еще этого не сделали.Webflow предоставляет платформу бесплатно — для установки не требуется пробная версия или информация о кредитной карте. Просто зайдите в Интернет, нажмите «Начать», войдите в систему с помощью Google или своей электронной почты, и вы будете перенаправлены оттуда.
*перенаправление*
Перенаправлено!
Хорошо, давайте откроем конструктор, точнее, Конструктор.
Чистый холст. Боковая панель компонентов. Другая боковая панель компонентов внутри компонента после выбора компонента.А теперь настройки классов и макетов и другие параметры в этих классах и макетах? Хм.
С чего начать…
С Webflow вы строите визуально. Компоненты, которые вы видите на левой боковой панели, обычно реализуются с помощью CSS, HTML или Javascript. Тем не менее, Webflow не требует кода, поэтому, если вы хотите начать создание, просто перетащите выбранный компонент на холст. Перетащив компонент, вы увидите возможность дальнейших изменений (т.е. компоненты внутри выбранного компонента) на правой боковой панели. Это классы внутри компонента, и с их помощью вы можете стилизовать выбранный компонент.
Но вернемся назад. С Webflow вы можете начать свой дизайн с нуля, использовать один из наших сотен шаблонов или клонировать.
Таким образом, вместо того, чтобы спрашивать себя, с чего начать, вопрос скорее в том, как вы хотите начать?
Начало с нуля
Пустой проект Webflow в DesignerЭто буквально начало с нуля.Представьте себе этот вариант как чистый холст, а инструменты на боковой панели — это ваша краска, грунтовка и так далее.
Начинать с нуля может быть пугающе для начинающего дизайнера, поскольку перед вами чистый холст, который можно трансформировать во что угодно, но в то же время вам не с чего рисовать. Уф.
Webflow University также предлагает бесплатное руководство по основам Webflow. Это двухчасовой ускоренный курс, который поможет вам ознакомиться с интерфейсом и функциями платформы, прежде чем наносить метафорический грунт и рисовать на холсте.Если вы хотите поиграть с некоторыми функциями интерфейса Designer, такими как его компоненты перетаскивания, сделайте это, поскольку вы сможете ознакомиться с «верхушкой айсберга».
Но для тех, кто учится, имея более практическое происхождение или руководство, которое служит средством достижения желаемого направления, использование шаблона может быть более жизнеспособной отправной точкой.
шаблоны — прекрасный способ погрузиться с головой в понимание интерфейса и возможностей платформы.
И, к счастью, в Webflow есть более 500 адаптивных шаблонов веб-сайтов, которые уже оптимизированы для всех размеров экрана и мобильных устройств, от предприятий до портфолио, блогов, сайтов электронной коммерции, наборов пользовательского интерфейса, целевых страниц и т. д. в вашем распоряжении.
Как новичок, может быть, было бы отличной отправной точкой, чтобы выбрать один из наших бесплатных шаблонов и начать экспериментировать и играть с интерфейсом дизайнера оттуда. Щелкните нужный шаблон и просмотрите его в конструкторе.Это уже не так пугающе, не так ли?
Наводя курсор на каждый элемент или блок div, вы можете понять, как работает интерфейс в Дизайнере. Более того, если вы знакомы с платформами дизайна от Adobe, например, InDesign или Photoshop, вы сможете легко перемещаться по интерфейсу.
Более того, если вы знакомы с платформами дизайна от Adobe, например, InDesign или Photoshop, вы сможете легко перемещаться по интерфейсу.
Поиграйтесь.
На левой боковой панели вы сможете увидеть различные функции, такие как добавление элементов, макетов, страниц, изменение сайта для использования функций сайта электронной коммерции, редактирование различных ресурсов, предварительно установленных в шаблоне, и даже добавить к нему свои собственные коллекции CMS.Чем больше вы экспериментируете с интерфейсом и просматриваете бесплатные учебные пособия, доступные в Webflow University, тем больше смысла будет иметь интерфейс конструктора, и вы сможете безгранично легко проектировать в кратчайшие сроки. Так играй!
Вот почему был создан Webflow.
Совет: Если вы собираетесь использовать шаблон (или клонируемый), в папке ресурсов на левой боковой панели вы можете настроить содержимое, чтобы оно соответствовало фирменному стилю вашего веб-сайта. Вы также можете добавить дополнительный контент через папку коллекций CMS, которая также расположена на левой боковой панели.
Вы также можете добавить дополнительный контент через папку коллекций CMS, которая также расположена на левой боковой панели.
Использование клонируемого
Clubpad, клонируемого проекта WebflowCloneables — это замечательные инструменты, предоставленные вам другими веб-дизайнерами Webflow. Не путать с шаблоном: клонируемые объекты похожи по своему назначению, но не являются шаблонами.
Выберите любой клон, который привлечет ваше внимание, и нажмите кнопку «Открыть» в Webflow. Как и в случае с шаблоном, вам будет предложено перейти к конструктору. То же самое применимо и здесь.
Опять поиграемся.
Исследуйте компоненты слева и их настройки справа.Наведите указатель мыши на поля div на холсте, щелкните, и вы получите подсказку как на левой, так и на правой боковой панели. Играйте с выравниванием, расстоянием, размером, что у вас есть. Перетащите элементы блока div, уже находящиеся на странице, или добавьте новые элементы, которые вы видите на левой боковой панели.
Играйте так, как если бы вы начали с нуля или использовали шаблон, разница здесь только в том, что когда вы закончите и презрите свое желание и будете готовы к публикации, нажмите «клонировать», и вы сможете сделать этот дизайн ваш собственный.
Да, опять же, все так просто.
А если по какой-то причине вы все еще застряли, вы всегда можете найти вдохновение в Webflow Showcase. Талант в изобилии!
Совет: Независимо от того, начинаете ли вы с нуля, используете шаблон или клонирование, если вы нажмете курсором на значки видеокамеры в нижней левой боковой панели, вам будут показаны видеоуроки с подробным описанием всего этого. вам нужно начать с понимания функций в конструкторе.
Совет: Прежде чем нажать кнопку «Опубликовать», щелкните значок флажка, расположенный прямо над значком увеличительного стекла над видеокамерой, и вы сможете запустить аудит на своем веб-сайте, чтобы убедиться в отсутствии проблем. в удобстве использования и производительности сайта.
в удобстве использования и производительности сайта.
7. Проведение пользовательского тестирования
Не пугайтесь термина пользовательское тестирование. Хотя это может показаться большим или дополнительным шагом, это не так. Пользовательское тестирование — это просто способ убедиться, что вы расставили все точки над своими «И» и перечеркнули «Т».Это дополнительная гарантия того, что после запуска интерфейс вашего веб-сайта будет достаточным как по дизайну, так и по пользовательскому потоку. Даже если процесс не такой сложный, как в некоторых UX-проектах, вам будет полезно провести это необходимое тестирование.
Найдите время, чтобы показать свой веб-сайт своим коллегам или друзьям. Запишите их идеи и задайте вопросы для обратной связи. Это может быть как модерируемым, так и немодерируемым, в зависимости от ваших предпочтений и сложности вашего веб-сайта. В контексте этой статьи, возможно, наиболее подходящим будет простой одноранговый обзор вашего веб-сайта. Тем не менее, используйте метод, который вы считаете наиболее подходящим для вашего сайта.
Тем не менее, используйте метод, который вы считаете наиболее подходящим для вашего сайта.
8. Опубликуйте свой веб-сайт
Ваш дизайн завершен и одобрен вашими коллегами, что дальше?
Если вы используете Webflow в качестве платформы для создания веб-сайтов, нажмите «Опубликовать».
Да, вы правильно прочитали, нажмите опубликовать.
Webflow — это готовый к производству конструктор веб-сайтов, CMS и инструмент хостинга со встроенной базой данных и хостингом, так что да, продолжайте и нажмите «Опубликовать».Если вы еще этого не сделали, вам будет предложено купить или зарегистрировать доменное имя. Далее вам будет предложено выбрать план или вариант выставления счетов клиенту, если это необходимо.
Вот и все, ваш новый веб-сайт должен быть запущен.
Да, это так просто, как и должно быть.
9. Управление, масштабирование и итерация соответственно
Необходимо повторять содержимое на определенной веб-странице? Хотите добавить новые страницы на сайт вашего клиента для новой линейки продуктов, которая будет запущена на следующей неделе? Или хотите управлять или автоматизировать SEO?
Редактор упрощает управление контентом. Любые изменения в содержании, корректировка текста, записи в блогах, SEO-дополнения, обновления и автоматизация могут быть достигнуты и опубликованы за считанные секунды без необходимости использования каких-либо плагинов, текущего обслуживания или итераций сайта.
Любые изменения в содержании, корректировка текста, записи в блогах, SEO-дополнения, обновления и автоматизация могут быть достигнуты и опубликованы за считанные секунды без необходимости использования каких-либо плагинов, текущего обслуживания или итераций сайта.
Вы можете делиться этими возможностями с любыми членами команды, клиентами или коллегами, не беспокоясь о том, что они разрушат сайт, поскольку Редактор отделен от Дизайнера. Да, можно выдохнуть.
Редактор Webflow был разработан с учетом потребностей конечного пользователя, т.е.е. ваших клиентов и/или коллег. Интерфейс простой, усваивается за один присест.
Как называлась эта книга о дизайне и юзабилити Стива Круга…
О да.
Не заставляй меня думать!
Вероятно, ваши клиенты и/или коллеги не заинтересованы в понимании нюансов и сложностей Конструктора, поскольку это, возможно, не имеет отношения к их рабочей нагрузке. Команда дизайнеров Webflow учитывала эти реалии рабочего места, поэтому у нас есть Редактор.
Команда дизайнеров Webflow учитывала эти реалии рабочего места, поэтому у нас есть Редактор.
Передача проектов, итерации и общее управление должны проходить без головной боли или икоты. Здесь нет места для непредвиденного обучения или разочарования.
И да, вы всегда можете вернуться в Дизайнер и выполнить любые «тяжеловесные» итерации, которые Редактор не разрешит.
Современный способ проектирования и создания веб-сайтов
Создать веб-сайт может каждый. Я не преувеличивал и не шутил. Будь то статическая, динамическая, электронная коммерция, для бизнеса, агентств, портфолио, блоги, форумы — все, что душе угодно вам или вашему клиенту — любой может создать веб-сайт, и они могут сделать это красиво, используя Webflow.
Веб-дизайн должен быть свободным и увлекательным творческим процессом. Один без границ, как и для графического дизайна или иллюстрации, и с Webflow это так.
Webflow — это дизайнерская площадка, это ваша игровая площадка!
Эта платформа интересна тем, что поощряет творческий подход, предоставляя дизайнерам любого происхождения, знаний и опыта инструменты для исследования границ своего воображения и впечатления своих клиентов в процессе. Это платформа , позволяющая зарекомендовать себя как профессионального веб-дизайнера, расширить свои знания, увеличить охват клиентов и открыть сеть других амбициозных и профессиональных дизайнеров.
Это платформа , позволяющая зарекомендовать себя как профессионального веб-дизайнера, расширить свои знания, увеличить охват клиентов и открыть сеть других амбициозных и профессиональных дизайнеров.
Webflow снова делает веб-дизайн увлекательным. Его безграничные возможности способствуют представлению о том, что любой может создать веб-сайт, не ставя под угрозу свое мастерство из-за устаревшего, мягкого или запутанного веб-конструктора.
Как настроить веб-сайт? Наше обновленное руководство для начинающих на 2022 год
Стоимость WordPress против Wix
Стоимость Wix:
Помимо этих опций, также доступен бесплатный план. Ограничения на это:
В общей сложности, если вы хотите создать сайт для личного пользования на пользовательском доменном имени и избавиться от рекламы Wix, это будет стоить вам 14 долларов в месяц.
С WordPress все немного сложнее. Само программное обеспечение WordPress является бесплатным. Однако вам придется платить за хостинг и доменное имя.
Чтобы сэкономить, вы можете получить хостинг и домен от Bluehost. Планы начинаются с 2,75 долларов в месяц, и вы получаете бесплатное доменное имя в комплекте на первый год. Вот полная цена:
Также стоит отметить, что Bluehost установит WordPress на ваш хостинг за вас, так что не нужно пачкать руки.
В целом, это позволяет вам создать сайт за 35,40 долларов США в первый год, а затем платить дополнительные ~ 15 долларов каждый последующий год за доменное имя (доменное имя бесплатно только в течение первого года).Кроме того, имейте в виду, что, чтобы получить эту низкую цену, вам придется заплатить за три года вперед (всего 106,20 долларов США).
Еще одна вещь, которую следует иметь в виду, это то, что мы говорим здесь о запуске простого сайта с WordPress. Если вам потребуются такие вещи, как онлайн-платежи, дополнительные плагины, премиальные темы, то ваши расходы вырастут.
Вот как выбрать между WordPress и Wix
Выбор между Wix и WordPress не очень прост. Вы должны принять во внимание, по крайней мере, пару факторов.Вот как обстоят дела в общих чертах:
| WordPress | Викс | |
|---|---|---|
| Особенности | ⭐⭐⭐ | ⭐⭐ |
| Дизайн | ⭐⭐⭐ | ⭐⭐ |
| Простота использования | ⭐ | ⭐⭐⭐ |
| Контроль над участком | ⭐⭐⭐ | ⭐⭐ |
| Цена | ⭐⭐⭐ | ⭐⭐ |
Есть любимая? Здорово! Далее мы поговорим о том, как создать собственный веб-сайт на любой платформе.
✍️ Другие ресурсы, которые могут вам понравиться:
Как создать свой сайт на Wix
Преимущество Wix в том, что вы можете создать свой собственный веб-сайт за один раз, не покидая Wix. com. Интерфейс ведет вас за руку до рабочего сайта.
com. Интерфейс ведет вас за руку до рабочего сайта.
Вот как все сделать:
1. Создайте учетную запись Wix
Перейдите на главную страницу Wix и нажмите Начать . Введите адрес электронной почты, чтобы создать учетную запись.
Wix задаст вам ряд вопросов о вашем новом веб-сайте.
2. Позвольте Wix ADI творить чудеса
На следующем этапе Wix использует ваши ответы в своем классном инструменте Wix ADI (модуль искусственного интеллекта Wix), чтобы подготовить для вас индивидуальный веб-сайт.
Самое замечательное в этом то, что Wix проведет вас через весь процесс, не требуя от вас понимания того, что происходит под капотом.
3.Выберите дизайн
На основании ваших ответов Wix ADI предложит несколько вариантов дизайна, которые могут вам понравиться:
Позже вы сможете настроить этот дизайн, но вы не сможете изменить его на что-то совершенно другое.
3. Настроить сайт
Когда ADI завершит свою работу, вы сможете точно настроить свой дизайн и сделать его полностью отвечающим вашим потребностям.
Интерфейс конструктора веб-сайтов очень понятен и выделяет все ключевые области, на которых вы должны сосредоточить свое внимание в первую очередь.
В нем можно:
Давайте на секунду поговорим о добавлении новых страниц. В конечном счете, когда вы захотите добавить новую страницу, вы увидите точно такой же дизайн интерфейса, как и при настройке домашней страницы. Использование такое же, как и диапазон доступных элементов контента.
Wix также предлагает вам набор готовых шаблонов страниц для таких вещей, как страницы с информацией, страницы контактов, страницы продаж и многое другое.
4. Добавьте функциональность через приложения Wix
Wix поставляется с множеством встроенных функций, но если вам нужно больше, вы можете добавить их через Wix App Market. Вы найдете приложения для интеграции инструментов электронной почты, аналитики и многого другого.
Просто установите любое приложение в пару кликов, а затем соответствующим образом настройте его в настройках приложения.
5. Установить имя, домен, выбрать план
Когда вы будете довольны внешним видом своего сайта, вы, наконец, сможете опубликовать его для всеобщего обозрения.
Для этого нажмите кнопку Опубликовать в правом верхнем углу пользовательского интерфейса Wix.
Затем выберите, хотите ли вы зарегистрировать новое доменное имя или оставить бесплатный субдомен Wix.
Примечание; если вы выберете собственное доменное имя, вам также придется перейти на один из платных планов Wix, о которых мы говорили ранее.
После того, как вы выполните эти шаги, ваш сайт станет доступным для всех! 🍾
Как создать свой сайт на WordPress
Создание собственного веб-сайта на WordPress немного отличается от создания на Wix.
Во-первых, вы не заходите на главный сайт WordPress.org, чтобы начать работу. Вместо этого лучше всего начать с хостинговой фирмы.
Ранее мы много говорили о различных типах хостинга, поэтому, если вы хотите получить полное сравнение того, что доступно на рынке, прочитайте это.Если вы не можете сделать это сейчас, вот краткий обзор — наши рекомендации, когда дело доходит до хостинга WordPress:
Мы собираемся использовать Bluehost для целей этого руководства:
1. Перейдите на Bluehost и зарегистрируйтесь
Перейдите на веб-сайт Bluehost и нажмите кнопку Начать работу . Выберите один из планов — вероятно, тот, который помечен как Basic за 2,75 доллара в месяц (достаточно, если вы только начинаете с небольшого сайта).
На следующем шаге выберите доменное имя для своего сайта. Помните, что вы получаете это доменное имя бесплатно в течение первого года.
Сделайте что-то оригинальное, соответствующее вашему бренду, нише и тому, что вы хотите, чтобы ваш сайт представлял. Вот несколько советов о том, как выбрать хорошее доменное имя.
Вот несколько советов о том, как выбрать хорошее доменное имя.
Завершите процесс регистрации и оформите покупку. Как упоминалось ранее, вам нужно будет заплатить за три года вперед, чтобы получить эту низкую цену в 2,75 доллара в месяц.
2. Установите WordPress
Bluehost делает эту часть очень простой и не требует от вас никаких навыков управления сервером.
Просто войдите в свою учетную запись, перейдите на вкладку Мои сайты , нажмите кнопку Создать сайт .
Bluehost запросит некоторые детали, такие как название сайта и слоган.
Далее вам будет предложено выбрать, к какому из ваших доменных имен вы хотите подключить сайт. Скорее всего, у вас там только один домен, поэтому выберите его из списка.
После этого Bluehost установит для вас WordPress. Когда процесс завершится, вы сможете войти в панель администратора WordPress.
3. Выберите дизайн
WordPress позволяет вам выбирать из тысяч дизайнов (называемых темами), а затем устанавливать их в пару кликов!
Для начала войдите в панель администратора WordPress и перейдите в раздел Внешний вид → Темы . Оттуда нажмите Добавить новый .
Оттуда нажмите Добавить новый .
Чтобы убедиться, что вы просматриваете только лучшие темы, перейдите на вкладку Popular .
Выберите понравившуюся тему из списка и установите ее.Мы собираемся пойти с Неве (вы найдете ее где-то во втором/третьем ряду).
На самом деле это наша собственная тема, которая очень нравится сообществу WordPress. На момент написания темы тема активна более чем на 50 000 веб-сайтов.
👉 Читайте также: 50+ лучших бесплатных тем WordPress
Просто нажмите кнопку Установить под темой (см. изображение выше), а затем нажмите Активировать после завершения установки.
Neve предложит вам попробовать один из стартовых сайтов.
Эти шаблоны веб-сайтов помогут вам приступить к разработке дизайна, чтобы вам не приходилось делать все вручную. Настоятельно рекомендуется!
Чтобы начать, просто нажмите на большую синюю кнопку. Вы увидите список доступных шаблонов. Вы можете выбрать один в зависимости от ниши, в которой находится ваш сайт, или просто выбрать внешний вид, который вам нравится.
Вы увидите список доступных шаблонов. Вы можете выбрать один в зависимости от ниши, в которой находится ваш сайт, или просто выбрать внешний вид, который вам нравится.
Вверху вы также можете выбрать конструктор страниц по своему выбору.Нам больше всего нравится Elementor, но вы можете использовать любой из них.
Просто нажмите кнопку Import рядом с понравившимся шаблоном. Neve предоставит вам выбор, какие именно элементы вы хотите импортировать. Лучше оставить их все выбранными, чтобы после импорта вы получили полностью работающий веб-сайт. Neve также установит конструктор страниц, необходимый для работы дизайна.
Нажмите Импорт , чтобы начать. Это может занять минуту или две.
Когда импорт завершится, вы сможете просматривать свой сайт.
4. Настройте свой сайт
На этом этапе вы можете настроить свой веб-сайт несколькими способами.
Во-первых, вы можете использовать настройщик WordPress, чтобы позаботиться об основных настройках.
Настройщик WordPress позволяет настраивать такие параметры, как основной макет, верхние и нижние колонтитулы, цвета и фон, типографику, кнопки, меню и многое другое. Все доступно через боковое меню:
Помимо настройщика, вы также можете редактировать свою страницу через Elementor.
Проще говоря, Elementor позволяет редактировать и настраивать практически все, что вы видите на странице. Для начала просто нажмите на элемент на странице или добавьте новый элемент на боковой панели:
Чтобы узнать больше об Elementor, прочитайте этот обзор или сравнение Elementor, Divi Builder и Beaver Builder.
5. Создать новые страницы
Чтобы создать дополнительные страницы в WordPress, нажмите кнопку + New , а затем Страница :
Вы увидите основной интерфейс редактирования контента WordPress.Это довольно просто в использовании … практически все, что вам нужно сделать, это начать печатать.
👉 Если вы хотите узнать больше о том, как редактировать контент в WordPress, прочитайте это.
6. Добавьте дополнительные функции с помощью плагинов
Как создать сайт
Создать веб-сайт с нуля уже не так сложно, как раньше, а с этим простым пошаговым руководством это сделать еще проще! Читайте дальше, чтобы получить ответы на все ваши вопросы о том, как разработать веб-сайт и сделать его идеальным!
Вы хотите разработать новый веб-сайт для своего портфолио или своего бизнеса, но не знаете, с чего начать? Создание веб-сайтов никогда не было проще благодаря мощным конструкторам веб-сайтов, таким как Pixpa.Но это не означает, что они по-прежнему не требуют тщательного планирования и реализации. В этой статье мы проведем вас через пошаговый процесс создания веб-сайта-победителя.
Вот пошаговое руководство по созданию веб-сайта с нуля
Было время, когда для создания собственного веб-сайта с нуля требовалось нанять специальную команду программистов и дизайнеров. Это время прошло. Сегодня конструкторы веб-сайтов позволяют любому создавать красивые и привлекательные веб-сайты с помощью простого перетаскивания.Вам не нужны навыки кодирования на уровне эксперта или быть профессиональным дизайнером. С помощью этих инструментов вы можете быстро создавать и изменять дизайн своей веб-страницы в соответствии со своими изменяющимися потребностями. Вот потрясающие лучшие примеры веб-сайтов с портфолио веб-дизайна, разработанные для вашего использования.
Это время прошло. Сегодня конструкторы веб-сайтов позволяют любому создавать красивые и привлекательные веб-сайты с помощью простого перетаскивания.Вам не нужны навыки кодирования на уровне эксперта или быть профессиональным дизайнером. С помощью этих инструментов вы можете быстро создавать и изменять дизайн своей веб-страницы в соответствии со своими изменяющимися потребностями. Вот потрясающие лучшие примеры веб-сайтов с портфолио веб-дизайна, разработанные для вашего использования.
Но как вы на самом деле это делаете? Несмотря на то, что процесс создания прост, есть над чем подумать. Не имея и не используя план с самого начала, вы можете потратить время на переделку своего сайта несколько раз.Вот пошаговое руководство по созданию веб-сайта, от первоначальных концепций до реализации.
Шаг 1 — Имейте ясное видение и план
Первый шаг в разработке отличного веб-сайта — сформулировать четкую и целеустремленную стратегию. Это верно независимо от того, делаете ли вы бизнес-сайт электронной коммерции или личный проект — у вас должен быть план. Составьте список четких и определенных целей для вашего веб-сайта. Почему вы его строите? Кто ваша аудитория? Что вы пытаетесь получить от этого — потенциальных клиентов, клики, продажи, загрузки, вовлеченность или большую аудиторию?
Это верно независимо от того, делаете ли вы бизнес-сайт электронной коммерции или личный проект — у вас должен быть план. Составьте список четких и определенных целей для вашего веб-сайта. Почему вы его строите? Кто ваша аудитория? Что вы пытаетесь получить от этого — потенциальных клиентов, клики, продажи, загрузки, вовлеченность или большую аудиторию?
Какова цель вашего веб-сайта?
Убедитесь, что вы поставили перед собой цели и решите, какой веб-сайт будет лучше всего отражать присутствие вашего бренда в Интернете.
Шаг 2. Узнайте о последних тенденциях
Ничто так не устаревает, как использование горячих идей прошлого года. Проведите некоторое время, просматривая свои любимые веб-сайты и обращая внимание на то, что было недавно обновлено. Замечаете что-нибудь, что бросается в глаза? Вы видели веб-сайты, которые в последнее время выглядят свежо? Что они сделали? Вам не нужно идти в одиночку, когда вы ищете горячие тенденции, но это, безусловно, начинается с того, что вы просто внимательно следите за новостями.
Тенденции веб-сайтов немного похожи на тенденции моды.Возможно, вы захотите прочитать нашу статью о 10 главных тенденциях веб-дизайна на 2021 год. По мере того, как причуды приходят и уходят, интересно посмотреть, как будут выглядеть новейшие веб-сайты и какие креативные идеи будут появляться на переднем крае. Тенденции в веб-дизайне варьируются от макетов навигации и анимации до простых вещей, таких как цвета и текстовые рисунки. Многие элементы, которые вы выберете для своего веб-сайта, будут больше связаны с вашим брендом, чем с тенденциями. Мы еще немного рассмотрим брендинг вашего веб-сайта на пятом шаге. Вот пример лучших шаблонов сайтов о моде, которые вы можете проверить.
Хорошей новостью является то, что использование конструктора веб-сайтов избавляет вас от необходимости поддерживать современный вид вашего сайта. Просто выберите свою любимую тему и регулярно обновляйте ее. Профессиональный дизайнер объединяет тему, и обычно он делает это, изучая, что популярно, а что нет.
Шаг 3. Выберите конструктор веб-сайтов
Существуют десятки популярных платформ для создания сайтов. Мы написали статью о лучших конструкторах веб-сайтов на 2021 год. В нее вошли самые известные компании, включая Wix, Squarespace, Shopify и Weebly.Эти компании упрощают создание веб-сайтов, но они созданы для широкой аудитории. На их веб-сайтах есть несколько красивых шаблонов, но возможности их настройки для конкретных целей ограничены. Пользователи в определенных нишах могут найти варианты шаблонов от этих компаний немного ограничивающими. Одним из слабых мест, как правило, являются инструменты, необходимые творческим профессионалам. Да, почти все конструкторы сайтов позволят вам сделать простое портфолио. Но было бы неплохо иметь конструктор веб-сайтов, в котором было бы много красивых шаблонов для этого важного портфолио? В конце концов, работа каждого художника требует немного другого!
Pixpa — универсальный конструктор веб-сайтов для авторов и малого бизнеса, позволяющий создавать красивые профессиональные веб-сайты со встроенным интернет-магазином, блогом и клиентскими галереями для разработки веб-сайта. На универсальной платформе Pixpa есть все, что вам нужно, чтобы продемонстрировать свою работу, поделиться идеями и продать свои материалы в Интернете без каких-либо знаний в области программирования. Фотографы, художники, графические дизайнеры, модели и креативные директора используют Pixpa, потому что есть много шаблонов на выбор. Лучше всего то, что на сайтах Pixpa есть надстройки, которых нет больше ни у кого. Вы фотограф и хотите поделиться фотографиями со съемок со своими клиентами в частной галерее? Эту функцию сложно найти, но Pixpa упрощает ее.
На универсальной платформе Pixpa есть все, что вам нужно, чтобы продемонстрировать свою работу, поделиться идеями и продать свои материалы в Интернете без каких-либо знаний в области программирования. Фотографы, художники, графические дизайнеры, модели и креативные директора используют Pixpa, потому что есть много шаблонов на выбор. Лучше всего то, что на сайтах Pixpa есть надстройки, которых нет больше ни у кого. Вы фотограф и хотите поделиться фотографиями со съемок со своими клиентами в частной галерее? Эту функцию сложно найти, но Pixpa упрощает ее.
Создайте свой профессиональный веб-сайт легко и быстро с помощью Pixpa.
Начать бесплатную пробную версиюВот как начать работу с веб-сайтом Pixpa.
Шаг 4. Определите, сколько будет стоить веб-сайт
Большинство людей не имеют опыта веб-дизайна и рассматривают возможность найма фрилансера или профессиональной веб-студии, что является дорогостоящим вариантом. В зависимости от типа веб-сайта, который вам нужен, стоимость создания веб-сайта может варьироваться от нескольких тысяч долларов до 15000 долларов и более. Другой вариант — выбрать отличный конструктор веб-сайтов, который позволит вам полностью настроить свою страницу так, чтобы она выглядела полностью с нуля, и при этом ее можно легко сделать с помощью перетаскивания.Этот вариант намного доступнее и проще. С помощью высококачественных конструкторов веб-сайтов вы можете создать профессиональный веб-сайт со всеми необходимыми функциями, доступными на одной удобной и мощной платформе.
В зависимости от типа веб-сайта, который вам нужен, стоимость создания веб-сайта может варьироваться от нескольких тысяч долларов до 15000 долларов и более. Другой вариант — выбрать отличный конструктор веб-сайтов, который позволит вам полностью настроить свою страницу так, чтобы она выглядела полностью с нуля, и при этом ее можно легко сделать с помощью перетаскивания.Этот вариант намного доступнее и проще. С помощью высококачественных конструкторов веб-сайтов вы можете создать профессиональный веб-сайт со всеми необходимыми функциями, доступными на одной удобной и мощной платформе.
Хотите знать, сколько стоит разработать веб-сайт с помощью Pixpa? Модель ценообразования Pixpa такая же четкая и продуманная, как и шаблоны. Одна простая цена, планы начинаются с 7 долларов в месяц. Вам не нужно беспокоиться о хостинге, регистрации доменов или надстройках — все это вы получите с Pixpa.
Шаг 5. Найдите свой шаблон
Как и большинство разработчиков веб-сайтов, Pixpa позволяет просматривать доступные шаблоны до регистрации. Это отличный инструмент для покупок, потому что это означает, что вы можете черпать идеи и вдохновение из многих мест. Сравните шаблоны портфолио и веб-галерей от других конструкторов с Pixpa, и выбор будет очевиден.
Это отличный инструмент для покупок, потому что это означает, что вы можете черпать идеи и вдохновение из многих мест. Сравните шаблоны портфолио и веб-галерей от других конструкторов с Pixpa, и выбор будет очевиден.
Когда вы найдете свой шаблон, помните, что позже вы сможете сделать множество настроек. Когда вы начинаете с красивого шаблона, вы можете создать веб-сайт, который будет действительно вашим, но без всей работы.Pixpa предлагает множество потрясающих пиксельных шаблонов для мобильных устройств. Вы можете настроить дизайн своего сайта с помощью простого и мощного редактора визуальных стилей. Добавление страниц на ваш веб-сайт очень просто благодаря конструктору страниц Pixpa с функцией перетаскивания. Благодаря множеству встроенных инструментов, таких как SEO-менеджер, маркетинговые всплывающие окна, панель объявлений и многое другое, вам не нужны дополнительные плагины, чтобы начать увеличивать трафик и конвертировать больше потенциальных клиентов. Вот пример лучших шаблонов личных веб-сайтов, которые вы можете проверить.
Если вы ищете вдохновение для дизайна веб-сайта, взгляните на эти выдающиеся веб-сайты-портфолио, созданные на Pixpa. Вот подробное руководство, которое поможет вам создать свой собственный сайт.
Шаг 6. Создайте собственный бренд
Просто потому, что вы создаете свой сайт на основе профессионально разработанного шаблона, не означает, что вы должны сохранить каждый элемент. Инструменты дизайна Pixpa позволяют настраивать все параметры шаблона. Возможно, вам просто не нужна определенная функция или вы хотите добавить что-то, что шаблон не показывает по умолчанию.Или, может быть, вы хотите, чтобы он лучше соответствовал идентичности вашего бренда.
Фирменный стиль — важная часть маркетингового присутствия вашего веб-сайта. Вы захотите потратить некоторое время на составление согласованного плана. Так ваши клиенты запомнят вас и вернутся к вам.
В Интернете ваш бренд начинается с вашего доменного имени. Выбранный URL-адрес важен. Он должен быть простым, уникальным и запоминающимся. Он также должен осмысленно подытожить ваш бизнес, и если он содержит ключевые слова, которые подберут поисковые системы, это тоже хорошо.
Он также должен осмысленно подытожить ваш бизнес, и если он содержит ключевые слова, которые подберут поисковые системы, это тоже хорошо.
Традиционный брендинг восходит к визитным карточкам и билбордам. Графические дизайнеры могут собрать для вас пакет элементов фирменного стиля, которые помогут продать вас или ваш продукт. В это входит множество вещей, от больших вещей, таких как логотип, до мелочей, таких как шрифты и цветовые схемы. Вы можете сами играть с элементами — в этом нет ничего сложного. Они должны хорошо смотреться вместе и показывать ваш сайт в хорошем свете.
Фотографии и видео также играют огромную роль в вашем веб-бренде.Графика баннеров и целевых страниц является одним из наиболее эффективных элементов для посетителей. Выбор правильных изображений — это первый шаг, а придание им уникального вида — второй. Подумайте об эмоциональной разнице между контрастной черно-белой фотографией городского пейзажа и яркой, перенасыщенной фотографией тропического острова.
Где находится ваш бизнес? Это два крайних примера, но вы можете использовать весь спектр эмоциональных реакций от визуальных образов и фирменного стиля.Не бойтесь играть с изображениями и использовать фильтры. Один совет, однако, старайтесь сохранять единообразие. Если вам нужен определенный внешний вид, сохраните его на всем веб-сайте для единообразия. Не прыгайте туда-сюда, иначе ваши посетители будут сбиты с толку.
Чем больше таких штрихов вы добавите на свой сайт, тем лучше. Несмотря на то, что шаблоны красивы, без ваших личных штрихов, все они могут выглядеть немного стандартно.
Однако ваш бренд не заканчивается визуальными элементами.Ваш веб-сайт и ваш бизнес также должны иметь тон и голос. Учитывайте это при добавлении текста. Всем веб-сайтам нужен текст, и то, как вы общаетесь со своей аудиторией, многое говорит им о вашем веб-сайте или вашем бизнесе. Вы профессионал, говорите от третьего лица и формально? Или вы индивидуум, представляющийся и использующий «я» и «я»? Убедитесь, что ваша индивидуальность проявляется, но именно так, как вы этого хотите. Вот несколько советов о том, как написать отличный контент для вашего сайта-портфолио.
Вот несколько советов о том, как написать отличный контент для вашего сайта-портфолио.
Пока вы приступите к брендингу своего веб-сайта, подумайте также над некоторыми функциональными вопросами. Навигация по веб-сайту может потребовать некоторых настроек, в зависимости от того, как вы ее настроили. Держите его как можно более чистым и простым. Убедитесь, что вверху есть стандартная строка меню, и ее легко найти. Единственное, чего вы никогда не захотите делать, — это позволить вашим посетителям заблудиться — всегда облегчайте им передвижение.
Шаг 7. Добавьте контент на свой веб-сайт
Теперь, когда ваш сайт более или менее оформлен так, как вам хотелось бы, пришло время добавить ваш продукт.Ваш продукт может быть вашим портфолио работ или физическими продуктами, которые вы хотите продавать. Какими бы они ни были, выясните, как вы хотите, чтобы они были представлены. Помните, размещайте на своем веб-сайте только качественный контент. Вы должны тщательно пройтись по своей работе, притворяясь зрителем. Это, безусловно, непростая задача. Вот пример лучших примеров веб-сайтов с портфолио продуктов, которые вы можете проверить.
Это, безусловно, непростая задача. Вот пример лучших примеров веб-сайтов с портфолио продуктов, которые вы можете проверить.
Совет для профессионалов: ваш веб-сайт-портфолио должен представлять собой небольшую коллекцию ваших лучших работ.
Вы должны создать страницу «О нас» на своем веб-сайте, которая представляет вас посетителям веб-сайта и предоставляет им информацию о реальном человеке, стоящем за всей этой фантастической работой. Ваш тон должен быть представительным, что показывает, что вы хотите общаться со своей аудиторией. Но вы также хотите звучать профессионально, как человек, которому можно доверить выполнение работы в срок и в рамках бюджета.
Ваша страница «Свяжитесь с нами» играет важную роль в превращении посетителя вашего сайта, который действительно заинтересован в вашем продукте или услуге, в ценного клиента.Убедитесь, что с вами легко связаться. Вы хотите, чтобы заинтересованные стороны писали вам по электронной почте, звонили вам или подписывались на вас в определенном канале социальных сетей? На отличной продающей странице всегда должен быть призыв к действию. Включите это в креативной и запоминающейся форме и облегчите им задачу. Вот некоторые примеры страниц с контактами , из которых можно черпать вдохновение
Включите это в креативной и запоминающейся форме и облегчите им задачу. Вот некоторые примеры страниц с контактами , из которых можно черпать вдохновение
Вот видео о том, как добавить контент на свой веб-сайт Pixpa.
Шаг 8. Добавьте блог на свой веб-сайт
Даже если вы не блоггер, блог — мощный маркетинговый инструмент. Ведение блога связывает вас напрямую с вашими клиентами. Если вы ведете блог на техническую тему, это может сделать вас экспертом в глазах ваших читателей. Если вы используете свой блог для сообщений в социальных сетях и бизнес-обновлений, это поддерживает вашу заинтересованность и обновляет ваш веб-сайт. Вот полное руководство о том, как создать блог-сайт с некоторыми вдохновляющими примерами.
Традиционные блоги со статьями являются фаворитами поисковых систем.Роботы любят питаться блогами, особенно если они заполнены вкусными ключевыми словами. Блоги в основном обеспечивают бесплатный маркетинг для вашего бренда и бизнеса, поэтому их отсутствие означает отказ от бесплатного маркетинга. Все, что нужно, — это изучить, что ищут люди, а затем написать короткую статью на эту тему. Вот 6 простых шагов о том, как написать отличный пост в блоге.
Блоги в основном обеспечивают бесплатный маркетинг для вашего бренда и бизнеса, поэтому их отсутствие означает отказ от бесплатного маркетинга. Все, что нужно, — это изучить, что ищут люди, а затем написать короткую статью на эту тему. Вот 6 простых шагов о том, как написать отличный пост в блоге.
Хотя многие блоггеры очень серьезно относятся к искусству, оно не должно занимать много времени. Основным ключом к ведению блога является то, что вы время от времени обновляете его.Если и есть одно правило ведения блога, так это не позволять вашему последнему посту быть двухлетней давности. В идеале добавляйте пост каждую неделю или чаще. В худшем случае убедитесь, что что-то обновляется каждый месяц. Вот коллекция лучших дизайнерских блогов, которые помогут вам оставаться в курсе последних тенденций дизайна.
Все планы Pixpa включают инструмент для ведения блога с неограниченным количеством сообщений. Вы можете запланировать их публикацию в будущем, поэтому, если вы хотите сесть и написать все сообщения за год сразу, вы можете завершить проект в кратчайшие сроки. Посмотрите на эти потрясающие веб-сайты блогов, созданные на Pixpa.
Посмотрите на эти потрясающие веб-сайты блогов, созданные на Pixpa.
Шаг 9. Добавление магазина электронной коммерции
У вас есть продукт, который вы хотите продать? Шаблоны Pixpa позволяют добавить магазин электронной коммерции к любому дизайну.
Магазины — один из самых сложных и сложных элементов веб-дизайна. Так много всего происходит за кулисами интерфейса магазина. Для каталогов продуктов требуются базы данных, из которых можно извлечь информацию, а также функция корзины покупок и сбор платежей.Для чего-то, что большинство из нас использует каждый день, это невероятно сложно, как только вы погрузитесь и попытаетесь создать его!
Но, как и другие функции, которые вы найдете на сайте, электронная коммерция проста с Pixpa. Полнофункциональный конструктор магазинов электронной коммерции предлагает все инструменты, которые вам понадобятся для ведения вашего онлайн-бизнеса: управление продуктами и запасами, скидки, налоги, доставка, брошенные корзины и простая обработка заказов. Если вы фотограф, вам понравится простота, с которой Pixpa предлагает возможность продавать изображения для скачивания и распечатки с автоматическим выполнением заказов.Вы можете собирать платежи прямо на сайте и даже устанавливать коды купонов и специальные предложения. Самое приятное, что нет комиссий с продаж.
Если вы фотограф, вам понравится простота, с которой Pixpa предлагает возможность продавать изображения для скачивания и распечатки с автоматическим выполнением заказов.Вы можете собирать платежи прямо на сайте и даже устанавливать коды купонов и специальные предложения. Самое приятное, что нет комиссий с продаж.
Даже если вы не продаете свои работы широкой публике, клиентские галереи Pixpa — идеальный инструмент для контролируемой демонстрации избранным клиентам их проектов. Есть очевидные компании, которые могут сразу же извлечь выгоду из инструмента галереи, например, свадебные или портретные фотографы. Но дизайнеры, архитекторы и другие творческие профессионалы найдут их не менее ценными.
Шаг 10 — Публикация
Хорошо, вы выбрали домен, настроили и заклеймили свой веб-сайт. Ваш контент там, и вы довольны тем, как он выглядит. Теперь пришло время запустить и опубликовать его!
Шаг 11. Протестируйте свой сайт везде
Но не останавливайтесь на достигнутом. Всегда есть мелочи, которые застают вас врасплох и выглядят по-другому при проверке. Ваш первый шаг после публикации должен состоять в том, чтобы открыть сайт на как можно большем количестве различных устройств и браузеров.Поэкспериментируйте с настройками, цветами и макетами, пока все не будет выглядеть великолепно. Посмотрите на это на компьютерах, планшетах и телефонах. Затем разветвляйтесь. Попросите своих друзей и семью провести «бета-тест» для вас. Возьмите его на тест-драйв и получите некоторые отзывы. Быстро загружается? Есть ошибки? Если у вас есть магазин, работает ли корзина и касса? Установите код купона на 100-процентную скидку и попросите друзей сделать пробные покупки. Однако не забудьте удалить этот код позже!
Всегда есть мелочи, которые застают вас врасплох и выглядят по-другому при проверке. Ваш первый шаг после публикации должен состоять в том, чтобы открыть сайт на как можно большем количестве различных устройств и браузеров.Поэкспериментируйте с настройками, цветами и макетами, пока все не будет выглядеть великолепно. Посмотрите на это на компьютерах, планшетах и телефонах. Затем разветвляйтесь. Попросите своих друзей и семью провести «бета-тест» для вас. Возьмите его на тест-драйв и получите некоторые отзывы. Быстро загружается? Есть ошибки? Если у вас есть магазин, работает ли корзина и касса? Установите код купона на 100-процентную скидку и попросите друзей сделать пробные покупки. Однако не забудьте удалить этот код позже!
Если кто-то даст вам отзыв о дизайне, спросите подробности.Сделайте несколько снимков экрана, если можете, потому что вы не сможете воспроизвести то, о чем они говорят, на вашем компьютере.
Шаг 12. Совершенствуйте SEO
После того, как ваш сайт запущен и протестирован, пришло время приступить к совершенствованию SEO. SEO означает поисковую оптимизацию. Прочтите наше Руководство по SEO для фотографов и авторов, чтобы узнать больше о разработке SEO-стратегии для вашего веб-сайта. Хотя это может показаться техническим, в этом нет ничего особенного. Основная идея заключается в том, что вы хотите воспользоваться преимуществами того, как Google, Bing и другие крупные поисковые системы просматривают Интернет и индексируют веб-страницы.Эти компании время от времени смешивают вещи, но в целом они предпочитают определенные вещи с веб-сайтов.
SEO означает поисковую оптимизацию. Прочтите наше Руководство по SEO для фотографов и авторов, чтобы узнать больше о разработке SEO-стратегии для вашего веб-сайта. Хотя это может показаться техническим, в этом нет ничего особенного. Основная идея заключается в том, что вы хотите воспользоваться преимуществами того, как Google, Bing и другие крупные поисковые системы просматривают Интернет и индексируют веб-страницы.Эти компании время от времени смешивают вещи, но в целом они предпочитают определенные вещи с веб-сайтов.
Первое, что нужно сделать, чтобы ваша страница была максимально оптимизирована для SEO, — это знать, какие ключевые слова ищут ваши клиенты. Это сложнее, чем кажется, потому что покупатели и продавцы находятся на очень разных этапах пути. Вы должны поставить себя на их место и представить, что они могут печатать. Если вы знаете, что вас пытаются найти по имени, это легко. Но если вы ищете клиентов, которые никогда о вас раньше не слышали, это может быть очень сложно.
Ключевые слова, по которым проще всего ранжироваться, должны быть как можно более конкретными. Например, добиться высокого рейтинга вашей страницы в разделе «художники-пейзажисты» может быть очень сложно. Так что будьте как можно более конкретными. Что вы делаете? Как насчет «Художника Смоки-Маунтинс в Эшвилле, Северная Каролина»? Если вы в основном продаете на местном уровне, добавление вашего города может быть большим подспорьем. Если вы работаете в одной среде или по одному предмету, включение этих предметов также полезно.
И, конечно же, у вас может быть более одного ключевого слова или фразы, на которые вы хотите настроить таргетинг.Используя различные текстовые блоки на вашем сайте, включая сообщения в блоге, вы можете направлять на сайт различные поисковые запросы.
Шаг 13. Получение отзывов и внесение изменений
Когда вы начнете пользоваться своим сайтом и собирать все больше и больше посетителей, начните собирать как можно больше отзывов. Как они нашли тебя? Нашли ли они то, что искали? Есть ли что-то, что вы могли бы улучшить? Никогда не стесняйтесь спрашивать отзывы, особенно от реальных клиентов. В конце концов, это ваш самый важный инструмент для улучшения вашего сайта.Однако просто получить обратную связь недостаточно. Вы должны постоянно хотеть сделать свой сайт лучше и понимать, что это непрерывный, непрерывный процесс. Ни один веб-сайт никогда не завершен. Он растет и меняется с течением времени по мере того, как меняются ваши потребности и потребности ваших клиентов. С правильным отношением и простыми инструментами Pixpa для быстрого и эффективного внесения изменений вы быстро встанете на путь развития своего бизнеса.
В конце концов, это ваш самый важный инструмент для улучшения вашего сайта.Однако просто получить обратную связь недостаточно. Вы должны постоянно хотеть сделать свой сайт лучше и понимать, что это непрерывный, непрерывный процесс. Ни один веб-сайт никогда не завершен. Он растет и меняется с течением времени по мере того, как меняются ваши потребности и потребности ваших клиентов. С правильным отношением и простыми инструментами Pixpa для быстрого и эффективного внесения изменений вы быстро встанете на путь развития своего бизнеса.
Шаг 14. Обновляйте
Но это еще не все улучшения.Секрет лучших веб-сайтов в том, что они не только обновляются и пересматриваются. Они также используются их создателями как доски объявлений и постоянно обновляются. Некоторые люди думают о веб-сайтах как о стационарных рекламных щитах вдоль информационной супермагистрали. Это довольно далеко от истины — веб-сайты могут быть намного больше.
Вспомните, когда вы в последний раз посещали веб-сайт малого бизнеса и понимали, что это всего лишь цифровая версия бумажного флаера. У них, вероятно, был такой же макет, информация и брендинг с тех пор, как они открылись несколько десятилетий назад.С одной стороны, хорошо, что они заработали! Но с другой стороны, они могли бы работать намного лучше. Веб-сайты — это ваш центр в киберпространстве. Постоянно добавляя и обновляя контент, вы сохраняете сайт свежим и актуальным. И последнее: чем больше обновлений вы сделаете, тем лучше будет ваша SEO-эффективность! Чтобы получить несколько полезных советов, прочитайте нашу статью о том, как создать и поддерживать профессионально выглядящий веб-сайт для малого бизнеса.
У них, вероятно, был такой же макет, информация и брендинг с тех пор, как они открылись несколько десятилетий назад.С одной стороны, хорошо, что они заработали! Но с другой стороны, они могли бы работать намного лучше. Веб-сайты — это ваш центр в киберпространстве. Постоянно добавляя и обновляя контент, вы сохраняете сайт свежим и актуальным. И последнее: чем больше обновлений вы сделаете, тем лучше будет ваша SEO-эффективность! Чтобы получить несколько полезных советов, прочитайте нашу статью о том, как создать и поддерживать профессионально выглядящий веб-сайт для малого бизнеса.
Заключение
Такие термины, как веб-программирование и дизайн веб-сайта, быстро устаревают в общем бизнесе.Это все еще очень актуальные темы, но они для экспертов. У владельца бизнеса есть более серьезные задачи, и современные конструкторы веб-сайтов позволяют им выходить в Интернет за небольшую часть стоимости и времени, которые были раньше. Если вы беспокоитесь о том, сколько стоит разработать веб-сайт, это никогда не было дешевле или проще.
Pixpa — прекрасный пример конструктора, оптимизированного для одной группы людей — креативщиков всего мира. Если у вас есть портфолио, которым можно поделиться, произведение искусства, которое нужно опубликовать и продать, или что-то оригинальное, чем можно поделиться со всем миром, то ваша работа заслуживает красивого веб-сайта.
Создайте свой профессиональный веб-сайт за считанные минуты. Встроенный интернет-магазин, блог и клиентские галереи.
Начать бесплатную пробную версию
Пошаговое руководство по размещению веб-сайта в Интернете
Возможно, вас удивит, сколько решений необходимо принять при управлении новым веб-сайтом. Если вы только начинаете свой путь, то нередко испытываете смесь волнения по поводу стоящих перед вами задач и страха перед множеством тем, которые вам нужно изучить.
С правильным тарифным планом хостинга вы можете избежать необходимости привлекать дизайнера или веб-разработчика для работы над вашим сайтом или учиться создавать дизайн и программировать самостоятельно. Быстрое и дешевое создание веб-сайта включает в себя выбор плана хостинга с бесплатной регистрацией доменного имени, достаточными ресурсами для поддержки роста вашего бизнеса, конструктором сайтов, конструктором электронной коммерции, если вы планируете интернет-магазин, а также использованием CMS и других веб-сайтов для облегчить создание контента.
Быстрое и дешевое создание веб-сайта включает в себя выбор плана хостинга с бесплатной регистрацией доменного имени, достаточными ресурсами для поддержки роста вашего бизнеса, конструктором сайтов, конструктором электронной коммерции, если вы планируете интернет-магазин, а также использованием CMS и других веб-сайтов для облегчить создание контента.
Следующие шаги представляют собой хороший баланс между снижением затрат, созданием сайта с учетом ваших потребностей и сокращением времени и обучения, необходимых для создания веб-сайта.
Планирование вашего сайта может иметь большое значение
Планирование и наброски вашего сайта можно выполнить даже без компьютера. Точное определение того, что вам нужно на вашем веб-сайте, поможет вам в принятии решений, а также использование полезных онлайн-ресурсов с пошаговыми руководствами. На этом этапе вам помогут ответы на следующие вопросы:
Получите бесплатное доменное имя с веб-хостинга
Несколько хостинг-провайдеров предоставляют вам бесплатный домен в течение первого года после подписки на хостинг-план. Несмотря на то, что вы будете платить за домен после первого года, у вас будет достаточно времени, чтобы закрепить свой сайт и создать его.Приобретая доменное имя через ваш веб-хост, вы также обходите иногда сложный процесс указания вашего домена на правильный сервер имен вашего веб-хостинга.
Имейте в виду несколько моментов при приобретении домена через ваш веб-хост:
Как выбрать доменное имя
Получение правильного домена может быть скорее искусством, чем наукой. Несколько основных советов по выбору имени:
Иногда немного смелости и креативности может пойти вам на пользу, если это запоминающееся и хорошо представляет ваш бренд .30 лет назад Google и Twitter были бы бессмысленны для большинства людей, но эти названия хорошо служили этим компаниям по мере их расширения.
Получите хостинг, который поддержит рост бизнеса
Основной причиной создания веб-сайта, вероятно, является расширение охвата вашего личного или профессионального бренда. Не существует универсального решения для хостинга, и, к счастью, есть варианты для любых потребностей ваших веб-сайтов.
Пока я подробно рассказываю о том, как найти идеальный план хостинга для вас в другом месте, основы этого процесса включают: сайт или подключите своих конкурентов к сайту, такому как AHrefs или SEMRush, чтобы увидеть, сколько трафика они получают.
Создайте свой сайт с помощью конструктора сайтов или электронной коммерции
Создать собственный дизайн, использовать тему или нанять дизайнера? Это вопрос, который приходится решать многим владельцам бизнеса, и для большинства их доступные ресурсы, время и деньги ограничены.Для самостоятельного создания веб-сайта потребуются хотя бы базовые знания основных веб-языков, таких как HTML (язык гипертекстовой разметки), CSS (каскадные таблицы стилей), JavaScript и, если вы используете базы данных, PHP (PHP: препроцессор гипертекста, ранее Personal Home Страница).
Здесь на помощь приходят конструкторы сайтов и платформы электронной коммерции, которые упрощают и удешевляют процесс. Конструкторы сайтов предоставляют удобные для пользователя платформы и обычно используют функции перетаскивания, чтобы сделать создание сайта быстрым и быстрым.Эти типы платформ также предоставляют простой способ создания новых страниц и форматирования вашего контента, как правило, через интерфейс WYSIWYG («что видишь, то и получаешь»).
Конструкторы сайтов предоставляют удобные для пользователя платформы и обычно используют функции перетаскивания, чтобы сделать создание сайта быстрым и быстрым.Эти типы платформ также предоставляют простой способ создания новых страниц и форматирования вашего контента, как правило, через интерфейс WYSIWYG («что видишь, то и получаешь»).
Платформы электронной коммерции идут еще дальше и позволяют интегрировать онлайн-транзакции на ваш сайт. Эти платформы также предоставляют способ управления вашими продуктами и, как правило, предоставляют способы привязки к имеющимся у вас запасам. Оба конструктора сокращают время, необходимое для обучения созданию сайта, или избавляют от необходимости нанимать дизайнера или разработчика.
Тем не менее, у конструкторов сайтов и платформ электронной коммерции есть несколько недостатков:
- Вы будете ограничены тем, что предлагает платформа. Строители не могут учитывать все, что нужно конкретному человеку, и хотя они обычно предоставляют способы настройки чего-либо в соответствии с вашими конкретными потребностями, для этого обычно требуется понимание кода.

- Большинство этих платформ являются частными. Если вы решите перейти на другой хостинг, вам нужно будет создать свой сайт с нуля и вручную перенести контент и страницы.
- Иногда они замедляют работу вашего сайта или увеличивают его объем. Поскольку вы не используете что-то, адаптированное к вашим конкретным потребностям, у сборщиков часто есть функции, которые вам не нужны, но все равно занимают место. Кроме того, когда вы добавляете больше страниц, эти платформы иногда могут давать сбои и замедлять работу вашего сайта.
Рассмотрите возможность использования системы управления контентом (CMS) для создания своего сайта
Система управления контентом или CMS позволяет управлять, создавать и редактировать каждый аспект вашего сайта без необходимости углубляться в код.Хотя CMS немного сложнее и требует больше знаний, чем конструкторы сайтов, вы можете сделать с ними гораздо больше, найти для них больше поддержки, и вы не застряли на одном хостинге для своего сайта — вообще говоря, перемещение сайта на CMS на другой хост легко и часто делается бесплатно.
Использование CMS дает несколько других преимуществ:
- Вы можете использовать шаблоны, чтобы применить гладкий дизайн к своему сайту с минимальными усилиями с вашей стороны. Эти шаблоны иногда платные, но часто стоят менее 100 долларов, и у платформ CMS также нет недостатка в бесплатных шаблонах.
- При необходимости вы по-прежнему можете установить конструктор сайтов или платформу электронной коммерции. WordPress, наиболее используемая CMS, настолько популярна, что доступно несколько решений для конструкторов с перетаскиванием.
- Вы можете оптимизировать CMS, чтобы ваш сайт работал быстро, даже если ваш бизнес продолжает расти.
- Поскольку платформы CMS широко используются и стандартизированы, найти помощь легко и часто дешево. Во многих случаях вы можете решить проблемы самостоятельно, просто немного потренировавшись.
Если вы не ограничены во времени и доступных ресурсах, я бы порекомендовал использовать CMS, а не конструктор сайтов.
Будьте изобретательны при создании контента
В дизайне и разработке веб-сайтов есть известная фраза: «Контент — это король». Хорошо продуманный контент помогает вашему сайту лучше ранжироваться и привлекать вашу аудиторию или клиентов. Это основа для установления доверия и развития отношений между вами и посетителями вашего сайта.
Однако создание контента требует больших затрат времени и ресурсов.На написание хорошо написанной длинной статьи может уйти до половины дня — этого времени нет у большинства владельцев бизнеса и студентов.
Когда дело доходит до создания контента для вашего сайта, стоит проявить находчивость. Менее важные страницы на вашем сайте, как правило, могут быть переданы на аутсорсинг по дешевке, оставляя вас беспокоиться только о самых важных страницах на вашем сайте. Немного любви также имеет большое значение: независимо от того, пишете ли вы контент самостоятельно или отдаете его на аутсорсинг, всегда просматривает и проверяет орфографию на наличие вопиющих ошибок или красных флажков.
Не забудьте добавить пару изображений на каждую страницу. Лучшая и самая надежная коллекция стоковых фотографий обычно находится на сайтах, где за них нужно платить, но есть сайты, где вы можете получить великолепные изображения бесплатно, например Pixabay. Тем не менее, приличное изображение, относящееся к вам, вашей компании или вашей отрасли, всегда будет лучше, чем даже самая профессионально оформленная и освещенная стоковая фотография.
«Взломать» Google, чтобы легко найти эти функции легкий.
Не знаете с чего начать поиск хостинга с помощью конструктора сайтов? Зайдите в Google и попробуйте (да, включите кавычки в свой поиск):
веб-хостинг «конструктор сайтов»
Возможно, вы нашли хостинг, который вам нравится, но вы не уверены, есть ли у него один из функции, которые вам нужны. В этом случае замените их домен следующим образом (опять же, сохраняя кавычки в ):
site:domainname.com «конструктор сайтов»
Это ограничит Google поиск только на сайте, который вы указали для слов вы использовали в кавычках.
 6 или выше или MariaDB версии 10.1 или выше
6 или выше или MariaDB версии 10.1 или выше
 Для начала войдите в свою учетную запись fozzy, нажмите кнопку “хостинг” и далее “мой-хостинг”, а затем выберите ваш хостинг который привязан к доменному имени и нажмите “Управление”.
Для начала войдите в свою учетную запись fozzy, нажмите кнопку “хостинг” и далее “мой-хостинг”, а затем выберите ваш хостинг который привязан к доменному имени и нажмите “Управление”. Разработайте стратегию своего бренда
Разработайте стратегию своего бренда 
 Существует широкий выбор профессиональных шаблонов веб-сайтов для различных тем, стилей и целей. Создаете ли вы личный веб-сайт, интернет-магазин или сайт любого другого типа, найдите шаблон, который лучше всего соответствует вашему видению. В идеале тот, который вы выберете, уже будет структурирован в соответствии с вашими потребностями и целями вашего бизнеса.
Существует широкий выбор профессиональных шаблонов веб-сайтов для различных тем, стилей и целей. Создаете ли вы личный веб-сайт, интернет-магазин или сайт любого другого типа, найдите шаблон, который лучше всего соответствует вашему видению. В идеале тот, который вы выберете, уже будет структурирован в соответствии с вашими потребностями и целями вашего бизнеса.
 Они могут побуждать посетителей «Зарегистрироваться бесплатно», «Получить сегодня» или «Подписаться». Короче говоря, они прямо сообщают посетителям, что вы хотите, чтобы они сделали, и позволяют им легко поверить в то, что произойдет после нажатия кнопки.
Они могут побуждать посетителей «Зарегистрироваться бесплатно», «Получить сегодня» или «Подписаться». Короче говоря, они прямо сообщают посетителям, что вы хотите, чтобы они сделали, и позволяют им легко поверить в то, что произойдет после нажатия кнопки. Вы также можете отобразить упрощенную карту сайта со ссылками на все ваши страницы, а также краткое объяснение того, кто вы, или текст заявления об отказе от ответственности на сайте.
Вы также можете отобразить упрощенную карту сайта со ссылками на все ваши страницы, а также краткое объяснение того, кто вы, или текст заявления об отказе от ответственности на сайте.
 К каждому изображению, которое вы загружаете на свой веб-сайт, должен быть добавлен альтернативный текст (сокращение от альтернативного текста).Альтернативный текст — это очень короткая строка, объясняющая поисковым системам, что изображено на изображении. В свою очередь, это позволяет вашим изображениям быть «найденными» в результатах поиска, поэтому важно написать оптимизированный для SEO альтернативный текст для всех ваших изображений.
К каждому изображению, которое вы загружаете на свой веб-сайт, должен быть добавлен альтернативный текст (сокращение от альтернативного текста).Альтернативный текст — это очень короткая строка, объясняющая поисковым системам, что изображено на изображении. В свою очередь, это позволяет вашим изображениям быть «найденными» в результатах поиска, поэтому важно написать оптимизированный для SEO альтернативный текст для всех ваших изображений.
 Фактически, статистика использования мобильных устройств показывает, что на мобильные устройства приходится более 50% просмотров веб-страниц по всему миру. Кроме того, поскольку Google внедрил индексацию для мобильных устройств, веб-сайты ранжируются в результатах поиска преимущественно по их мобильным версиям. Очевидно, что стоит потратить свое время на оптимизацию мобильного веб-сайта.
Фактически, статистика использования мобильных устройств показывает, что на мобильные устройства приходится более 50% просмотров веб-страниц по всему миру. Кроме того, поскольку Google внедрил индексацию для мобильных устройств, веб-сайты ранжируются в результатах поиска преимущественно по их мобильным версиям. Очевидно, что стоит потратить свое время на оптимизацию мобильного веб-сайта. Это дает вам полный контроль над дизайном, поэтому вы можете создавать свой сайт для любого размера области просмотра.
Это дает вам полный контроль над дизайном, поэтому вы можете создавать свой сайт для любого размера области просмотра.
 К ним относятся обновление вашего контента, например, в контактной форме, ответы на отзывы клиентов, обновление онлайн-инвентаря и удаление неработающих ссылок или добавление к ним страницы 404. Поддержание веб-сайта в актуальном состоянии помогает поддерживать интерес аудитории, а ваш сайт выглядит профессионально.
К ним относятся обновление вашего контента, например, в контактной форме, ответы на отзывы клиентов, обновление онлайн-инвентаря и удаление неработающих ссылок или добавление к ним страницы 404. Поддержание веб-сайта в актуальном состоянии помогает поддерживать интерес аудитории, а ваш сайт выглядит профессионально.
 Вы также можете выбрать качественные фотографии из нашей огромной библиотеки изображений. Наши стоковые изображения не требуют авторских отчислений, и вы можете использовать их бесплатно, чтобы сделать свой веб-сайт великолепным.
Вы также можете выбрать качественные фотографии из нашей огромной библиотеки изображений. Наши стоковые изображения не требуют авторских отчислений, и вы можете использовать их бесплатно, чтобы сделать свой веб-сайт великолепным. Клиенты из ЕС могут приобрести наш генератор юридических текстов. Этот эксклюзивный инструмент автоматически создает юридические тексты веб-сайтов, такие как Политика конфиденциальности и Условия обслуживания, что гарантируется нашим партнером Trusted Shops.
Клиенты из ЕС могут приобрести наш генератор юридических текстов. Этот эксклюзивный инструмент автоматически создает юридические тексты веб-сайтов, такие как Политика конфиденциальности и Условия обслуживания, что гарантируется нашим партнером Trusted Shops. Это будет включать пользовательский домен (веб-адрес), который сделает ваш сайт запоминающимся и профессиональным.
Это будет включать пользовательский домен (веб-адрес), который сделает ваш сайт запоминающимся и профессиональным.
 Как я упоминал ранее в этом посте, вы можете начать с 2,75 долларов в месяц и бесплатно получить доменное имя в течение первого года.
Как я упоминал ранее в этом посте, вы можете начать с 2,75 долларов в месяц и бесплатно получить доменное имя в течение первого года.
 только сайт.
только сайт. com (известный как домен верхнего уровня)
com (известный как домен верхнего уровня)