Как создать личный сайт — простые советы для начинающих
Нельзя найти лучшего способа донести свое искусство до широких масс как создать личный сайт.
Несколько десятилетий назад единственным местом, где творческие люди могли демонстрировать свои работы и делиться своими талантами с публикой были галереи, выставки, концерты. Единственным способом представить новую коллекцию моды было – организовать показ мод. Чтобы найти новых клиентов, дизайнеру приходилось посещать многочисленные агентства с большим бумажным портфолио. Современные технологии полностью изменили ситуацию. Они дали людям творческих профессий новое удобное средство общения с аудиторией и получения признания. И неважно, являетесь ли вы художником, фотографом, музыкантом, архитектором, скульптором, дизайнером, блогером или же занимаетесь handmade-дом.
Какую бы область искусства вы ни представляли, эта статья для вас. Здесь вы найдете несколько советов как лучше наладить активное общение с аудиторией. Кроме того, мы предложим несколько замечательных дизайнерских шаблонов личного сайта которые помогут создать действительно работающий сайт.
Зачем нужен личный сайт
Если все еще есть сомнения, нужен ли вам свой личный сайт, этот раздел специально для вас. Если вы уже осознали его необходимость, то можете просто перейти к следующему разделу.
Что является самым важным для любого творческого человека? Это талант, вдохновение или способность работать долгие часы без отдыха? Конечно, все эти вещи имеют значение. Тем не менее, они абсолютно бесполезны, пока у творца нет зрителей, которые поймут и оценят его работы.
Попробовать бесплатно
Наличие собственного сайта в Интернете убирает границы между искусством и публикой. Тысячи людей смогут легко найти ваши работы, распространить их, «закрепить» или «лайкнуть». А это означает, что вы сможете добиться признания, о котором мечтали, достаточно быстро.
Более того, личный сайт дает уникальную возможность постоянно поддерживать связь с людьми. Поклонники и потенциальные клиенты смогут связаться с вами, задать вопрос или оставить отзыв. Так вы всегда будете в курсе их мнений и ожиданий.
Попробовать бесплатно
Хотите создать собственный сайт? В чем может возникнуть сложность
Альберт Эйнштейн был одним из блестящих умов, которые когда-либо жили на этой планете. Он был великим физиком, но также влиял на многие другие области науки. Не будет преувеличением сказать, что он оказал значительное влияние на историю человечества. К сожалению для дизайнерского сообщества, он умер, прежде чем был создан веб-дизайн, поэтому у него не было открытий в этой области. Но все же его мудрые слова сделали свой вклад. Альберт Эйнштейн сказал, что «воображение важнее знания» и, несомненно, он был прав.
Действительно, воображение без знания – ничто, и этот «подарок» – капитал для дизайнера. Каждый дизайнер в той или иной степени должен быть творческим человеком. Достаточно сложная задача для дизайнера – создать для кого-то продукт, который, благодаря его работе, считается более креативным. Действительно, одна из самых сложных задач для любого дизайнера – это создание личного сайта для творческого человека.
Попробовать бесплатно
Общеизвестно, что душа творческого человека утонченна и субъективна. Кроме того, их взгляды на вещи отличаются от взглядов остальных людей. Поэтому людей и интересуют работы мастеров, для них это что-то необычное. Тем не менее, создание личного сайта или персональной страницы для такого человека является реальной проблемой.
Несомненно, ваш собственный сайт должен отражать сложную творческую личность. Излагая более философски, чтобы создать личный сайт, нужно найти его на пересечении двух типов воображения. Первое – «нематериальное воображение», которое позволяет субъекту передавать новые чувства, концепции или идеи. Второе – «материальное воображение», которое является основой потрясающего макета.
Попробовать бесплатно
Как создать личный сайт – три постулата, которые работают
Не секрет, что есть два пути создания личного сайта. Первый – можно полностью положиться на помощь умелого специалиста. Он может нанять профессионального дизайнера для оформления сайта. В таком случае главным преимуществом будет наличие уникального дизайна. И конечно, он может лучше отразить ваши требования как заказчика.
В таком случае главным преимуществом будет наличие уникального дизайна. И конечно, он может лучше отразить ваши требования как заказчика.
Второй – можно обойтись без каких-либо дизайнеров, а использовать удобный конструктор сайтов. Поскольку современные разработчики сайтов не требуют каких-либо технических или дизайнерских навыков, они позволяют любому создавать высокофункциональные сайты. В этом случае человек получает не только потрясающий личный сайт, но и значительно экономит свой бюджет.
Попробовать бесплатно
Какой бы способ вы ни выбрали для создания своего сайта, есть три обязательных элемента влияющих на его работу. Данные советы очень важные при создании личного сайта. Это не просто несколько идей, собранных из постов других блогов. Это результат опыта и, что более важно, они последовательные и логичные. Итак, давайте сосредоточимся на них без дальнейших предисловий. Личный сайт должен быть оригинальным и привлекательным.
Личный сайт является неотъемлемой частью общей рекламной стратегии. Поэтому важно сделать его полезным. Если личный сайт выглядит скучно, это может навести на мысли о том, что его обладатель тоже скучен. И напротив, сайт, который выделяется из толпы, принесет много пользы своему владельцу. Дизайнер нужно учитывать этот факт и сделать так, чтобы каждый элемент макета привлекал внимание зрителя.
Поэтому важно сделать его полезным. Если личный сайт выглядит скучно, это может навести на мысли о том, что его обладатель тоже скучен. И напротив, сайт, который выделяется из толпы, принесет много пользы своему владельцу. Дизайнер нужно учитывать этот факт и сделать так, чтобы каждый элемент макета привлекал внимание зрителя.
Попробовать бесплатно
Понятно, что оригинальность обязательна при создании личного сайта, но этого недостаточно. Необычность, нетрадиционность представляет собой другой необходимый компонент для успешного сайта. Недостатком является то, что во многих случаях нетрадиционность несовместима с практикой. Как же дизайнеру уйти от этой досадной ситуации? Ответ, как банально бы не звучало, находится посредине. Формат сайта должен быть достаточно нетрадиционным, чтобы люди могли сказать «вау», но не настолько «диким», чтобы это их отпугнуло.
Личный сайт должен следовать вашему стилю
Поскольку личный сайт является частью рекламной стратегии, он должен отражать ваш стиль. Хотите узнать, как создать личный сайт в своем стиле? Давайте возьмем в пример официальный сайт Prodigy – он полностью отражает стиль группы: гротескный и немного навевает страх.
Хотите узнать, как создать личный сайт в своем стиле? Давайте возьмем в пример официальный сайт Prodigy – он полностью отражает стиль группы: гротескный и немного навевает страх.
Подойдет ли такой же стиль для более «человеческого» исполнителя, как Марк Энтони? Конечно же, нет! Его официальный сайт более прост, и он очень подходит для его латинского стиля.
Вывод вполне очевиден. Когда создаете личный сайт, он должен четко сообщать, кто вы как творческий человек. Другими словами, ваши работы и стиль, который вы представляете, должны идти рука об руку. Личный сайт выражает ваш взгляд на мир и показывает причину, по которой нужно выбрать именно вас среди остальных.
Постоянный + Мгновенный = Выдающийся
Это забавная формула. Каждый принцип красивого дизайна обычного сайта также работает и для дизайна личного сайта. Особенность личного сайта заключается в содержании. Это может звучать безумно, но тем не менее, люди не будут обращать внимание на дизайн, если он приличный и соответствует стилю обладателя сайта.
Предположим, что обычный пользователь ищет какую-то информацию в интернете или хочет купить какой-то продукт. В подавляющем большинстве случаев он будет «гуглить» по конкретным ключевым словам и попадать на некоторые сайты. Легкость поиска того, что ему нужно, в дополнение к дизайну сайта, является основным фактором, влияющим на мнение о соответствующих сайтах.
Попробовать бесплатно
С личным сайтом другая ситуация. Обычно, поклонники посещают личный сайт чтобы узнать новости о этом человеке и полюбоваться последними загруженными творениями. Дизайн должен помогать этому, но не впечатлять.
В этом контексте решение простое. Следует регулярно обновлять контент и публиковать любые новинки мгновенно. Это единственный способ обрести действительно выдающийся личный сайт.
Как создать личный сайт – простые шаги
Как создать эффективный личный сайт творческого человека? Ведь это действительно не самая простая задача. Тем не менее, нет ничего невозможного, если у вас есть сильное желание. В следующих строках мы представим наш подход к созданию личного сайта. Конечно, мы не утверждаем, что это единственно правильное решение. Тем не менее, эти советы будут полезны, если вы решите создать личный сайт с помощью шаблонов личного сайта.
В следующих строках мы представим наш подход к созданию личного сайта. Конечно, мы не утверждаем, что это единственно правильное решение. Тем не менее, эти советы будут полезны, если вы решите создать личный сайт с помощью шаблонов личного сайта.
Попробовать бесплатно
Выберите подходящий шаблон для создания собственного сайта
Как только будете готовы создать собственный сайт, первым шагом будет поиск шаблона. Хотя существует множество шаблонов личного сайта, не все они обладают необходимыми функциями. Следовательно, если хотите, чтобы ваш сайт выглядел блестяще и работал хорошо, нужно тщательно выбирать шаблон. В противном случае создание сайта может стать кошмаром, и результаты могут не удовлетворить ни вас, ни вашу аудиторию. Итак, какие функции отличают лучший шаблон для личного сайта от других?
Прежде всего, отличный шаблон должен предлагать чистый и простой макет. Это позволит создать сайт с четкой структурой, легко ориентироваться и взаимодействовать. Далее, правильный шаблон должен похвастаться полной отзывчивостью и кроссбраузерной совместимостью. Это обеспечит привлекательность сайта в любом браузере и на любом устройстве.
Далее, правильный шаблон должен похвастаться полной отзывчивостью и кроссбраузерной совместимостью. Это обеспечит привлекательность сайта в любом браузере и на любом устройстве.
Попробовать бесплатно
Потом правильный шаблон должен позволять добавлять различные типы контента. Кроме того, шаблон должен обладать различными функциями для продвижения. К ним относятся контактные формы и формы подписки, функциональность блогов, интеграция с социальными сетями и т.д.
Более того, выбранный шаблон должен содержать инструменты для SEO-интеграции. Они позволят вашему сайту появиться в верхней части результатов поиска. Ну и наконец, шаблон должен быть прост в настройке, чтобы сэкономить время и усилия.
Попробовать бесплатно
И если вы решите создать портфолио с помощью конструктора сайтов MotoCMS, то можете быть уверенны, что получите всё вышеперечисленное. Какой бы ни была тема из коллекции шаблонов личного сайта, она отлично подойдет. У вас наверняка будут все необходимые функции для создания впечатляющего сайта.
Настройте шаблон соответственно вашим потребностям
Основная цель личного сайта – демонстрация своего творчества. В то же время он должен передавать стиль и индивидуальность владельца, что выделит его из толпы. Конечно, каждому хочется, чтобы его личный сайт был уникальным и запоминающимся. Поэтому даже самый привлекательный шаблон нуждается в настройке, чтобы полностью соответствовать потребностям своего обладателя.
Попробовать бесплатно
Наверняка, нет необходимости говорить о важности эстетики, когда создаете собственный сайт. К тому же, первоначальная задача личного сайта – сделать акцент на творчестве и контенте, чтобы именно они были в центре внимания. Поэтому в большинстве случаев лучше придерживаться минимализма. Бессмысленно кричащий дизайн может отвлечь внимание аудитории от ваших шедевров. Что еще хуже, это может даже раздражать и стать причиной ухода из сайта. Конечно, это не тот результат, которого хотелось бы достичь.
Выберите цветовую палитру, в которой не больше четырех цветов. Выберите шрифты (двух будет вполне достаточно), исходя из сообщения, которое вы намереваетесь выразить. Не пренебрегайте пустым пространством. Глаза посетителя должны суметь найти место для отдыха. Одним словом, помните, что вы человек с эстетическим вкусом. Ваш сайт не должен быть слишком сложным, с большим количеством наворотов. Итак, помните о границах и никогда не переусердствуйте с креативностью.
Выберите шрифты (двух будет вполне достаточно), исходя из сообщения, которое вы намереваетесь выразить. Не пренебрегайте пустым пространством. Глаза посетителя должны суметь найти место для отдыха. Одним словом, помните, что вы человек с эстетическим вкусом. Ваш сайт не должен быть слишком сложным, с большим количеством наворотов. Итак, помните о границах и никогда не переусердствуйте с креативностью.
Если вы выберете MotoCMS для создания личного сайта, то сможете настроить каждый элемент, который вы хотите. Процесс не будет ни утомительным, ни трудоемким. На самом деле, нужно будет сделать всего пару кликов, чтобы внести изменения, которые вы хотите. Удобно то, что увидеть все сделанные вами изменения можно сразу же. Конечно, лучше все это попробовать сделать самому, чем читать об этом. На практике все становится понятнее. Можете попробовать настроить один из шаблонов самостоятельно. Почему бы не поэкспериментировать прямо сейчас?
Попробовать бесплатно
Как создать личный сайт – обязательные страницы
Есть определенные страницы, которые просто необходимы для личного сайта. Стоит только забыть включить хоть одну из них при создании сайта, и шансы на успех однозначно уменьшатся. Конечно, вы не должны ограничивать свой сайт только этими страницами. Просто напомним, какими страницами просто нельзя пренебречь.
Стоит только забыть включить хоть одну из них при создании сайта, и шансы на успех однозначно уменьшатся. Конечно, вы не должны ограничивать свой сайт только этими страницами. Просто напомним, какими страницами просто нельзя пренебречь.
Домашняя страница
Это первая страница, которую увидят посетители, когда зайдут на ваш сайт. Она будет формировать первое впечатление о вас как о творческом человеке. Более того, она будет определять дальнейшое поведение новых посетителей. Вот почему домашняя страница должна быть привлекательной и информативной одновременно.
Попробовать бесплатно
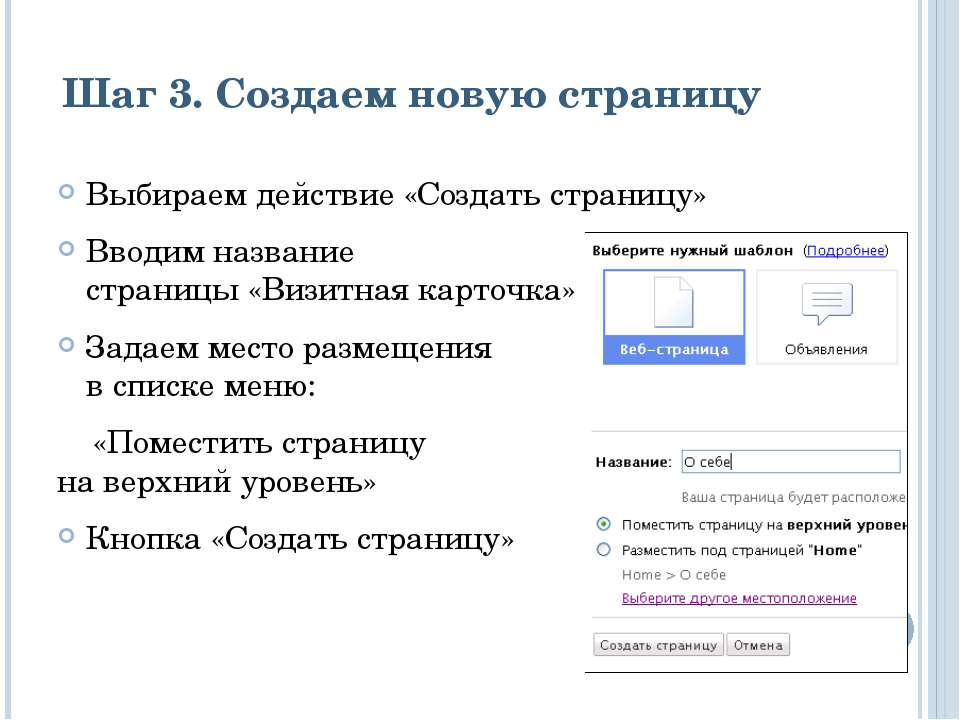
Страница: О себе
Эта страница имеет ключевое значение для углубления интереса тех, кто уже заинтересовался вашим творчеством или вашей личностью. Люди посещают эту страницу, чтобы узнать какие-то подробности о вас: краткую биографию, ваши навыки и умения, ваше виденье. Отсутствие этой страницы может ослабить их интерес.
Галерея или Портфолио
Это также очень важная страница. Загружайте медиафайлы, создавайте галереи изображений или делайте слайд шоу. Вы можете загружать как те файлы, что касаются вашей професиональной деятельности, так и личные, которыми вы хотите поделиться с вашими поклонниками(если посчитаете это уместным). Это всегда вызывает большой интерес аудитории.
Загружайте медиафайлы, создавайте галереи изображений или делайте слайд шоу. Вы можете загружать как те файлы, что касаются вашей професиональной деятельности, так и личные, которыми вы хотите поделиться с вашими поклонниками(если посчитаете это уместным). Это всегда вызывает большой интерес аудитории.
Попробовать бесплатно
Страница событий
Важно, чтобы ваша аудитория была в курсе последних и предстоящих событий. Неважно, собираетесь ли вы организовать выставку, дать концерт или провести показ мод. В любом случае на этой странице можно объявить о предстоящем событии и разместить здесь кнопку бронирования.
Контактная страница
Эта страница играет решающую роль. Она помогает поддерживать связь с аудиторией и позволяет потенциальным клиентам легко с вами связаться.
Попробовать бесплатно
Если создадите личный сайт с MotoCMS, то вам не придется беспокоиться о создании любой из этих страниц. Каждый шаблон MotoCMS является с полным набором всех необходимых страниц. Каждая страница профессионально разработана командой профессионалов и готова к мгновенному использованию.
Каждая страница профессионально разработана командой профессионалов и готова к мгновенному использованию.
Загружайте только лучшие свои работы
Если вы создаете личный сайт как свое портфолио, этот шаг очень важен, но не всегда легок. Ведь не так-то просто критически оценить свои работы и выбрать только несколько, а не продемонстрировать их все. Тем не менее, необходимо будет сделать выбор, чтобы не перегрузить сайт.
Попробовать бесплатно
Чтобы упростить этот процесс, напомните себе о первоначальной цели создания личного сайта. Главная задача – показать четкую картину вашего уникального стиля, продемонстрировать набор профессиональных навыков и вашу творческую личность. Вот почему нужно показывать только те работы, которые способны донести это до зрителей. Поэтому не стоит надеяться на свои любимые работы. Выберите те, которые привлекут целевую аудиторию.
При оформлении портфолио рекомендуется размещать наиболее выигрышные работы первыми и последними. Во-первых, это придаст больший обзор. Во-вторых, людям лучше запоминаются первые и последние объекты, которые они видят. Таким образом, эти работы станут основными для формирования окончательного впечатления зрителя.
Во-первых, это придаст больший обзор. Во-вторых, людям лучше запоминаются первые и последние объекты, которые они видят. Таким образом, эти работы станут основными для формирования окончательного впечатления зрителя.
Сделайте доступ к социальным медиа частью своего сайта
Утверждение, что социальные сети – удобный рекламный инструмент, абсолютно точное. Вряд ли найдется много людей, у которых нет хотя ни одной странички в социальных сетях. И конечно, ваша аудитория не является исключением. Личный сайт должен содержать виджеты соцсетей. Современному творческому человеку действительно необходимо использовать эти новые способы связи с аудиторией – это один из эффективных способов роста популярности.
Попробовать бесплатно
Интеграция социальных сетей в личный сайт дает два преимущества. Во-первых, потенциальные клиенты будут иметь возможность посетить ваши аккаунты в социальных сетях и так лучше познакомиться с вашей творчестью. Во-вторых, они смогут делиться вашим контентом на своих страничках. В результате ваша популярность возрастет в несколько раз. Вот почему действительно выгодно использовать интеграцию с социальными сетями при создании личного сайта.
В результате ваша популярность возрастет в несколько раз. Вот почему действительно выгодно использовать интеграцию с социальными сетями при создании личного сайта.
Шаблоны MotoCMS имеют виджеты социальных сетей, которые делают возможным делиться в один клик. Какие бы социальные сети вы ни предпочитали, просто вставьте соответствующие кнопки и наслаждайтесь результатом.
Попробовать бесплатно
Это всего лишь несколько простых шагов для успешного старта, когда вы создаете личный сайт. Тем не менее, они являются основой для быстрого продвижения в интернете. Может быть, вы знаете как создать личный сайт из собвтвенного опыта? Или хотите показать совершенно другой подход к работе с такими проектами? Не стесняйтесь поделиться этим с нашими читателями в разделе комментариев ниже.
Купить хостинг
Как создать личный веб-сайт (с помощью Zyro)
При создании личного сайта лучшие конструкторы сайтов как Зайро, служат очень важной цели в наши дни. Тем, кто не разбирается в технике, они предлагают простой способ создания веб-присутствия.
Zyro — простой в использовании конструктор сайтов автор: Hostinger. Даже когда Zyro входит в то, что становится переполненной отраслевой нишей, у него есть свои уникальные преимущества. Он чистый, легко управляемый даже по стандартам конструкторов веб-сайтов, и стоит очень дорого.
Содержание
Исследуйте Zyro
Зачем использовать Zyro для создания личных веб-сайтов
Zyro — это своего рода идеал для тех, кто хочет создать личный сайт. В это время ваш личный сайт может выступать в качестве легко доступного профессионального справочного центра.
Помимо демонстрации некоторых своих навыков, вы можете использовать сайт для создания более сильного профиля. Например, добавление некоторых проектов, над которыми вы работали, вместе с вашим резюме.
Использование Zyro для чего-то подобного — это здорово, потому что он сочетает в себе массу бесплатных инструментов и достойный хостинг по очень разумной цене. На бесплатном хостинге далеко не уедешь — во многих случаях надежность хостинга подозревается.
Существуют другие платформы вы можете использовать такие как WordPress и Weebly, но в обоих случаях Zyro по-прежнему имеет козыри с точки зрения кривой обучения.
Подробнее читайте наш обзор Zyro здесь.
Пошаговое руководство по созданию личного веб-сайта с помощью Zyro
Тем не менее, будучи новичком в какой-то момент своей жизни, я понимаю, как переход на цифровые технологии может быть пугающим.
В этой статье я собираюсь рассказать об основах создания личного сайта с помощью Zyro. Это начинается с выбора плана и заканчивается некоторыми основными советами по улучшению вашего сайта.
1. Зарегистрируйте свою учетную запись Zyro
Первое, что вам нужно сделать, это зарегистрироваться в Zyro. Для них это так же просто, как нажать кнопку «Присоединиться к Zyro» на главной странице. Для регистрации вам понадобится действующий адрес электронной почты.
Введите адрес электронной почты, который вы хотите использовать, и пароль, который будет использоваться вместе с ним. Как только вы это сделаете, вы попадете на экран приветствия. Да, это так просто.
Как только вы это сделаете, вы попадете на экран приветствия. Да, это так просто.
Нажмите здесь> Чтобы БЕСПЛАТНО начать создание личного веб-сайта с Zyro.
2. Выберите шаблон
Zyro предлагает две категории шаблонов — обычный веб-сайт и интернет-магазин.На экране приветствия наиболее очевидный выбор — нажать кнопку «Начать» на экране. Есть возможность закрыть этот экран и сразу перейти к панели управления, но я предлагаю вам следовать рекомендуемому порядку.
Zyro предлагает две категории шаблонов: для обычных сайтов и для интернет-магазинов. Обычные шаблоны — это те, которые предлагают сочетание информации и изображений. Шаблоны интернет-магазина, как правило, больше напоминают брошюру.
Для этого руководства мы собираемся создать простой личный веб-сайт. Просмотрите подборку из примерно 38 шаблонов, чтобы выбрать то, что вам нравится. При наведении курсора на шаблон вы сможете либо предварительно просмотреть его, либо начать работу с ним.
Когда вы узнаете, какой из них вам нужен, наведите указатель мыши на этот шаблон и нажмите «Начать сборку». Это приведет вас к редактору Zyro.
Нажмите здесь> Посмотреть другие шаблоны Zyro.
Шаг 3. Измените свой шаблон
Zyro работает над системой строительных блоков. Эти блоки называются «элементами», и их можно добавлять, удалять и изменять. Представьте себе набор простых строительных блоков, которые вы можете перемешивать и использовать для создания чего-либо.
а. Добавление элементов
Щелкните верхнюю строку меню, чтобы добавить элементы в шаблон Zyro.В верхней строке меню есть возможность добавлять элементы. Zyro предварительно настроен, чтобы предлагать определенный набор элементов, которые обычно используются для создания личных веб-сайтов. Это включает текст (который фактически помещает поле изменяемого размера, в которое вы можете добавить текст), изображения и многое другое.
Чтобы добавить элемент в свой шаблон, нажмите кнопку «Добавить элементы» и выберите нужный тип. Затем щелкните по нему левой кнопкой мыши и, удерживая нажатой кнопку мыши, перетащите его на свой шаблон. Теперь вы заметите сетку.
Затем щелкните по нему левой кнопкой мыши и, удерживая нажатой кнопку мыши, перетащите его на свой шаблон. Теперь вы заметите сетку.
б. Следуя сетке
Система сеток служит основным ориентиром при редактировании шаблона.Система сетки появляется, когда вы перетаскиваете элементы в свой шаблон (или перемещаете существующие элементы). Эти блоки служат в качестве основных указателей, позволяющих увидеть допустимые места, где вы можете разместить свои элементы.
Любое размещение или изменение размеров элементов должно соответствовать основным размерам каждого квадрата в системе сетки. Считайте это своего рода «правилом минимального размера или изменения размера».
c. Редактирование элементов
Чтобы отредактировать элемент, просто щелкните элемент, чтобы переместить, изменить размер или изменить его. Вы можете просмотреть результат во время редактирования.Если на вашей странице есть элементы, которые вам не нравятся или которые вы не хотите переместить, это легко исправить. Щелчок по рассматриваемому элементу выделит его синим контуром. Оттуда вы можете перетащить, чтобы переместить, изменить размер или изменить его.
Щелчок по рассматриваемому элементу выделит его синим контуром. Оттуда вы можете перетащить, чтобы переместить, изменить размер или изменить его.
Например, выделение текстового поля отобразит параметр «редактировать текст». Вы увидите, что изменения вносятся сразу же, как только вы их делаете. Это точно так же, как и следовало ожидать при использовании программы редактирования текста.
d. Работа с разделами
Добавление разделов в шаблоны Zyro помогает персонализировать ваш сайт.Внизу главной страницы вы можете заметить опцию «добавить раздел». Разделы — это то, что разделяет ваши страницы в Zyro. Создавать веб-сайты, состоящие из одной очень длинной страницы, не очень удобно для пользователя.
Использование разделов помогает улучшить взаимодействие с пользователем и позволяет привлечь их внимание к различным частям вашего веб-сайта через меню навигации. Например, для сайта личного резюме вы можете захотеть иметь отдельные разделы, такие как «Навыки» и «Портфолио».
Подобно шаблонам, Zyro имеет предварительно созданные разделы, из которых вы можете выбирать, нажимая «добавить раздел». Они будут соответствовать вашему текущему шаблону. Также есть возможность использовать пустой раздел, который вы можете настроить самостоятельно.
Шаг №4. Проверьте мобильность
Прежде чем нажимать кнопку «Опубликовать», убедитесь, что ваш веб-сайт адаптирован для мобильных устройств.При создании веб-сайта сегодня важно понимать, что многие пользователи сейчас используют мобильные устройства для просмотра веб-контента. Это означает, что ваш сайт должен быть правильно отформатирован для этих устройств.
Zyro сделает это за вас автоматически, но вы также можете проверь сам. На верхней панели навигации есть значки для рабочего стола или мобильного устройства. Щелчок по любому из них переключит представление, чтобы вы могли увидеть, правильно ли выглядит эта версия вашего сайта.
Когда вы удовлетворены тем, как ваш личный сайт выглядит как в настольном, так и в мобильном формате, просто нажмите кнопку «Опубликовать» в правом верхнем углу, чтобы начать привлекать посетителей.
Бонус: полезные дополнения, поставляемые с Zyro
Помимо основного конструктора веб-сайтов, Zyro также предлагает некоторые другие удобные инструменты для личных веб-сайтов, которые вы можете использовать.
Тепловая карта AI
Изображения обычно являются самой яркой частью веб-сайта. Однако даже внутри изображений есть горячие точки, которые обычно требуют внимания. Использование этого может помочь — например, если вы хотите быть уверены, что привлекаете внимание к нужной области фокусировки на изображении, например, на вашем продукте.
Тепловая карта AI делает это за вас. Все, что вам нужно сделать, это загрузить свое изображение, и инструмент покажет вам, на что ориентирован пользователь.
Писатель AI
Это, пожалуй, концептуально самая захватывающая часть Zyro. Я говорю «концептуально», потому что идея прекрасна, но, поскольку они все еще новы, возможно, придется кое-что исправить. В Писатель AI в основном помогает создавать удобный текст.
Если язык не является вашей сильной стороной, вы можете использовать AI Writer, чтобы бесплатно создавать базовый контент. На данный момент есть ограниченные категории того, что он может генерировать, но я ожидаю, что в будущем появятся новые.
На данный момент есть ограниченные категории того, что он может генерировать, но я ожидаю, что в будущем появятся новые.
Logo Maker
Когда я только начал создавать сайты, ищу логотип была одной из моих самых больших головных болей. Бесплатные генераторы логотипов во многих случаях на самом деле не бесплатны. Zyro предлагает вам использовать свои производитель логотипов бесплатно, и им довольно легко пользоваться. Более чем достаточно для начинающих сайтов.
Щелкните здесь> Изучите дополнительные возможности для создания личного веб-сайта, о котором вы мечтали.
Советы по созданию потрясающего личного веб-сайта с Zyro
Создать потрясающий персональный веб-сайт — непростая задача, но благодаря таким инструментам, как Zyro, сегодня это стало намного проще. Существует большая разница в том, как хорошие сайты могут выглядеть и вести себя, но помните — ваш сайт не обязательно должен быть лучшим.
Многие новички в создании веб-сайтов чрезмерно одержимы идеей создания идеального сайта. В процессе они забывают о самом главном — о себе и своих целевых посетителях.
В процессе они забывают о самом главном — о себе и своих целевых посетителях.
Вот несколько простых советов, которые следует учитывать при создании личного веб-сайта с помощью Zyro.
Стройте для скорости
Иногда лучше меньше, да лучше. Использование меньшего количества элементов на вашей странице может повысить производительность сайта, что очень удобно для посетителей.
Не переусердствуйте
Изображения могут выглядеть потрясающе, но именно текст больше всего помогает в привлечении посетителей из поисковых систем. Попробуйте сбалансировать комбинацию с обоими.
Определите свою структуруСпособ навигации по сайту важен для вашего пользовательского опыта. Старайтесь не вводить посетителей в заблуждение, особенно если вы создаете личный сайт для профессионального использования. Если вы не уверены в этом, для начала придерживайтесь шаблонов Zyro.
Используйте ресурсы Zyro
Вы можете не использовать все в Zyro, но они все равно могут помочь. Например, вам нужен только один шаблон, но вы черпаете вдохновение из других их шаблонов, чтобы помочь вам найти идеи для изменения того, который вы выбрали.
Например, вам нужен только один шаблон, но вы черпаете вдохновение из других их шаблонов, чтобы помочь вам найти идеи для изменения того, который вы выбрали.
Расскажи историю
Самые эффективные сайты имеют сильную идентичность. Эти сайты часто четко представляют своих владельцев и имеют четкие характеристики.
Планы и цены Zyro
| Особенности | Бесплатно | Базовый | Развязали | электронная связь | eComm + |
|---|---|---|---|---|---|
| Пропускная способность | 500 MB | 3 GB | Безлимитный | Безлимитный | Безлимитный |
| Память | 500 MB | 1 GB | Безлимитный | Безлимитный | Безлимитный |
| SSL | Да | Да | Да | Да | Да |
| Zyro Ads | Да | Нет | Нет | Нет | Нет |
| Подключить домен | Нет | Да | Да | Да | Да |
| Посланник Живой чат | Нет | Нет | Да | Да | Да |
| Гугл Аналитика | Нет | Нет | Да | Да | Да |
| Принимать онлайн-платежи | Нет | Нет | Нет | Да | Да |
| Количество продуктов | Нет | Нет | Нет | 100 | Безлимитный |
| Цена | $ 0 / мес | $ 1. 99 / мес 99 / мес | $ 3.49 / мес | $ 14.99 / мес | $ 21.99 / мес |
У Zyro есть две основные категории планов: первая предназначена для обычных веб-сайтов, а вторая — для сайтов электронной коммерции. Что вы выберете, зависит от того, какой тип веб-сайта вы хотите создать.
Если вы новичок в создании веб-сайтов, скорее всего, вы сначала захотите установить базовое цифровое присутствие. Это означает веб-сайт, на котором вы хотите делиться таким контентом, как информация и изображения.
Выбор плана сейчас не означает, что вы не сможете изменить его позже, поэтому начните с малого и постепенно повышайте свой уровень.
Щелкните здесь> Узнайте больше о тарифных планах Zyro и ценах.
Заключительные мысли о создании личного веб-сайта
Использование Zyro для создания личного веб-сайта, безусловно, является рекомендуемым выбором. Он начинается с самых базовых концепций, упрощая работу даже для самых новичков в создании веб-сайтов.
Однако они также чрезвычайно масштабируемы — по хорошей цене.
За что стоит меньше, чем за что вы платите только за хостинг на многих других сайтах, вы можете создать полноценный веб-сайт за несколько часов, в зависимости от того, насколько персонализированным вы хотите, чтобы он был.
Будь как Зайро — начинай с малого и целись крупно. Вы можете увеличить масштаб вашего сайта с ними по мере вашего роста.
Начать работу, нажмите здесь, чтобы зарегистрироваться
Присоединяйтесь и создайте свой личный сайт на ZyroКак создать сайт бесплатно — Копирайтер Ольга Новикова
Создать сайт на конструкторе Джимдо бесплатно на русском языке совсем не сложно, если закрыть глаза на то, что все настройки у конструктора теперь на иностранном языке. Но
если ты все же решишься это сделать, то бесплатный SaaS сервис сайтов Jimdo и автоматический переводчик в браузере тебе в помощь! Конструктор легок и удобен в управлении и не требует специальных знаний в области
программирования.
Чтобы собрать свой сайт, тебе необходимо всего лишь обладать большим желанием. Ты можешь сконструировать любой тип веб-сайта – профессиональный или персональный:
Если ты хочешь перенести домен, зарегистрированный на Jimdo на другой хостинг, тебе будет нужен код для переноса твоего домена — AuthCode (Authinfocode в случае с доменами *.de).
Данный код ты можешь запросить у технической поддержки в любое время. Свяжись с техподдержкой через вкладку «Questions» на панели управления сайтом или по ссылке и тебе вышлют необходимый для переноса твоего домена код (Auth(info)Code). У тебя будет возможность разместить свой сайт на доменах com, *.net, *.org, *.info, *.biz, а также *.de и .ch.
Информация: Перенос твоего домена к другому хостеру не означает, что твой договор с Jimdo будет расторгнут. Если ты хочешь отказаться от подписки, сообщи об этом в службу технической поддержки. Если тебе все равно непонятно, где и куда писать сообщение для
службы поддержки, тогда для тебя есть специальная форма связи со специалистами Джимдо.
Джимдо на русском языке теперь не отвечает на вопросы своих пользователей. Поэтому все обращения в службу поддержки приходится писать через онлайн переводчик. Не очень удобно, конечно, но вполне возможно. Ответы приходят тоже на иностранном. А в декабре 2019 г. служба поддержки Джимдо сообщила, что им пришлось добавить префикс free к домену сайтов, использующих бесплатный тариф. Теперь все они jimdofree вместо просто jimdo.
Как объяснил мне сотрудник поддержки, это было сделано для того, чтобы отличать бесплатные веб-сайты от других, а также для повышения рейтинга Google всех веб-сайтов Jimdo. И это никак не
повлияет на рейтинги сайтов в поисковых системах, потому что была установлена правильная переадресация со старых адресов на новые.
Действительно, был установлен редирект 301 на все страницы моего сайта. И мне пришлось делать переезд моего сайта со старого домена на новый в Яндекс Вебмастере. Джимдо пообещал, что не менять этот префикс снова не будет. По крайней мере, в ближайшее время этого нет в планах компании. Ну что ж, посмотрим.
Но на всякий случай советую также почитать отзывы о других конструкторах сайтов. (здесь их очень много и все со ссылками на сайты). О продвижении сайта читай здесь.
Как сделать сайт бесплатно, если не умеешь программировать
Лиза Платонова
Автор Лайфхакера.
Зачем мне сайт-визитка
У всех крутых ребят есть свой сайт. Он как портфолио: ты рассказываешь, что умеешь делать, показываешь примеры работ и набиваешь себе цену.
Сайт-визитка помогает создать личный бренд и играет роль бесплатной рекламы. Когда появляется новый проект, о тебе вспоминают в первую очередь. Это мотивирует развиваться: хочется делать работу классно и добавлять примеры на сайт.
Когда появляется новый проект, о тебе вспоминают в первую очередь. Это мотивирует развиваться: хочется делать работу классно и добавлять примеры на сайт.
К тому же, собирая на одной странице проекты, в которых ты участвовал, видишь результат — это не даёт самооценке упасть ниже плинтуса и помогает справиться с синдромом самозванца (когда кажется, что ничего не умеешь и не знаешь).
Так я решила, что мне нужен сайт, и сделала его в тот же день.
Шаг 1. Выбрать платформу
Я создавала сайт сама, без разработчика и дизайнера. Для этого есть немало онлайн-платформ, которые дают собрать страницу из готовых шаблонов. Я использовала конструктор «Тинькофф Бизнес». В нём можно создавать сайты бесплатно, даже если вы не клиент банка, и не нужно покупать хостинг — он тоже бесплатный.
Шаг 2. Выбрать шаблон сайта
В конструкторе есть шаблоны для разных бизнесов: кофейни, детского центра, оптовой торговли, бурения скважин, строительства домов. Подходящего мне шаблона для сайта-визитки не оказалось, поэтому я выбрала пустой и решила собрать страницу сама.
Шаг 3. Придумать структуру
Когда создаёшь сайт, хочется сразу перейти к практической части: выбрать шаблоны блоков, пробовать расставить их в разной последовательности, экспериментировать со шрифтами и фонами. Я так и сделала, из-за чего потратила на час больше. Это было не осмысленное создание сайта, а затянувшаяся игра в конструктор. Потом поняла свою ошибку: нет смысла добавлять разрозненные элементы и переставлять их с места на место. Нужно сначала понять, что будет на сайте.
Поэтому запомните: сначала придумать структуру и заполнить сайт, потом работать над оформлением.
Структура — это разделы сайта. Я хотела показать, что умею делать как автор, и привести примеры своих работ. Получились смысловые блоки «Игры», «Спецпроекты», «Тесты» и «Статьи». Ещё мне нужны обложка и раздел с контактами — итого шесть смысловых блоков.
Разделы, которые вы придумали, потом можно вынести в шапку (самую верхнюю часть сайта). Это упростит навигацию: пользователь сможет сразу перейти к нужному блоку, а не скроллить страницу вниз.
Если не получается придумать структуру, посмотрите сайты-визитки людей вашей профессии. Мне пригодились сайт главреда Людмилы Сарычевой и портфолио редактора Владимира Лебедя. На «Бирже Главреда» собраны портфолио авторов, копирайтеров, редакторов и корректоров — подсмотреть идеи можно там.
Шаг 4. Сделать обложку
Обложка — это первое, что видит пользователь, зайдя на сайт. Она формирует впечатление о вас, поэтому постарайтесь сделать её классной.
Выберите шаблон
В конструкторе сайтов «Тинькофф Бизнес» есть семь шаблонов обложек. Если вы создаёте интернет-магазин, подойдёт формат с фотографией на всю страницу. Он даёт понимание, о чём сайт: о шоколаде, сумках ручной работы или свадебных букетах.
Я создаю контент. Мне нечего ставить на заглавную страницу, кроме себя, но на весь экран такая фотография не сгодится. Поэтому я выбрала шаблон с текстом слева и фотографией справа:
Так выглядит шаблон без редактированияНастройте шаблон под себя
У каждого блока можно менять структуру, добавляя или удаляя ненужные элементы. Например, мне не понадобились надзаголовок, одна из кнопок и ссылки на соцсети, так что я их убрала.
Например, мне не понадобились надзаголовок, одна из кнопок и ссылки на соцсети, так что я их убрала.
Добавьте фотографию
Селфи и снимки из отпуска не подойдут, нужно что-то менее расслабленное. У меня подходящей фотографии не нашлось, но был любимый стикер из Telegram. Для начала я решила использовать его, а потом заменю на своё фото. Если хотите, можно обойтись совсем без него: важнее показать не какой вы красивый, а что умеете делать в своей профессии.
Напишите о себе
Кто вы и чем занимаетесь? Должно получиться ёмко, информативно и нескучно. Желательно быть искренним и показать, в чём вы сильны. У меня получилось так:
Посмотрите, что получилось
Воспользуйтесь предпросмотром, переключая иконки над панелью редактора. Так вы увидите, как будет отображаться обложка на экране десктопа, смартфона и планшета.
Шаг 5. Добавить смысловые блоки
Когда обложка готова, переходите к смысловым блокам. Вы придумали их на втором шаге, а теперь нужно перенести это на страницу. Здесь вам пригодятся шаблоны конструктора. У «Тинькофф Бизнес» их около 150: «О компании», «Товары и услуги», «Этапы и шаги», «Фотографии», «Преимущества» и другие.
Здесь вам пригодятся шаблоны конструктора. У «Тинькофф Бизнес» их около 150: «О компании», «Товары и услуги», «Этапы и шаги», «Фотографии», «Преимущества» и другие.
Я изучила все варианты и остановилась на трёх блоках:
- «Текст» — для описания проектов.
- «Слайдер» — для визуального повествования.
- «Контакты» — чтобы со мной могли связаться.
Настройте каждый шаблон под себя, добавив или убрав ненужные элементы. Например, в блоке «Слайдер» мне не нужны были заголовок и описание — я их отключила, оставив только картинку.
Скопируйте повторяющиеся элементы
Конструктор позволяет копировать блоки, которые вы добавили на сайт. Мне эта функция пригодилась: я применила её к элементам «Текст» и «Слайдер» и расставила их в нужной последовательности.
Шаг 6. Заполнить разделы
Напишите текст для смысловых блоков
У каждого раздела должен быть заголовок, подзаголовок и описание. Не мудрите и пишите просто. Я так и поступила: в заголовок вынесла название проекта, в подзаголовок — краткое описание, а в основном тексте показала количество просмотров и кликов.
Текст можно подготовить заранее, но я писала сразу на сайте — конструктор запоминал изменения автоматически. Один раз я случайно обновила страницу и была готова к тому, что правки не сохранятся. Но всё было на своих местах, и мне не пришлось заново редактировать блок.
Добавьте фотографии
Мне нужно было добавить скриншоты своих проектов. Я попробовала разные шаблоны и выбрала слайдер: так я могу показать, как выглядел проект в десктопной и мобильной версиях. Менять масштаб и поворачивать картинки можно прямо в конструкторе при загрузке фотографий.
Шаг 7. Настроить навигацию
Вы сделали обложку и заполнили разделы — сайт почти готов. Теперь нужно настроить навигацию, чтобы посетитель мог сразу перейти к нужному блоку.
- Выберите один из шаблонов «Меню страницы». Я добавила простой блок без логотипа, соцсетей и адреса.

- Поменяйте текст и количество кнопок. У меня получилось пять: «Игры», «Спецпроекты», «Тесты», «Статьи» и «Контакты».
- Добавьте ссылки. Кнопки могут вести на разделы страницы (как у меня), на отдельные страницы сайта или направлять читателя на другой сайт.
Конструктор позволяет бесплатно создать любое количество страниц и сайтов: вы можете сделать отдельные страницы для разных проектов, завести блог и всё это вынести в шапку.
Шаг 8. Выбрать фоны и шрифты
Когда всё готово, переходите к оформлению сайта. Проще и быстрее привести все блоки к единому стилю сразу, чем редактировать каждый по отдельности.
Выберите фон для блоков
В конструкторе есть библиотека фонов: иллюстрации, градиенты, паттерны и цвета. Можно загрузить и свой фон. Я выбрала тёмно-серый для шапки сайта и кнопки на обложке — он сочетается со стикером, который заменяет мне фотографию. Остальные блоки оставила белыми.
Чтобы выбрать шрифт, нужно перейти из редактора на главную страницу конструктора и зайти в настройки.
В настройках есть четыре шрифта на выбор. Сначала кажется, что это мало, но потом мысленно благодаришь разработчиков: если бы вариантов было больше, я бы перебирала их до вечера. А так попробовала все четыре и остановилась на первом.
Шаг 9. Настроить сайт
Последние настройки, и сайт можно опубликовать:
- Придумайте адрес или подключите свой домен.
- Свяжите сайт с аккаунтом «Яндекса», чтобы смотреть статистику.
- Добавьте сайт в «Яндекс.Вебмастер», чтобы он быстрее появился в поиске.
- Добавьте чат на сайт — вам смогут написать с любой его страницы.
- Загрузите фавикон — значок сайта, который отображается во вкладке браузера.
После этого снова зайдите в редактор страницы и нажмите на большую жёлтую кнопку «Опубликовать» в левом верхнем углу экрана. Готово! Теперь у вас есть свой сайт-визитка.
Готово! Теперь у вас есть свой сайт-визитка.
Что в итоге
Конструктор сайтов «Тинькофф Бизнес» простой и понятный. Если у вас есть текст и готовые картинки, собрать страницу можно за 15 минут. Я провозилась с этим дольше: экспериментировала с фонами, не могла придумать чёткую структуру и долго выбирала шаблоны.
Поначалу меня смущало, что в блоке нельзя двигать элементы, менять размер шрифта и уменьшать расстояние между блоками. Но в этом и плюс конструктора: двигать составные части можно вечно, выверяя каждый миллиметр. Готовые шаблоны избавляют от мук выбора — хорошая опция в наше время.
Создать свой сайт
что это и как создать — Помощник 2ГИС
Что такое микросайты
Какие компании могут создавать микросайты
Как создать микросайт
Что доступно компаниям, которые не размещают рекламу в 2ГИС
Что доступно компаниям-рекламодателям 2ГИС
Как выбрать адрес микросайта
Как настроить микросайт:
Какая информация обновляется через Личный кабинет
Какие настройки есть у микросайта
Что такое микросайты
Микросайты — это сервис для создания сайтов в Личном кабинете 2ГИС.
С помощью сервиса можно быстро создать официальную страницу организации в интернете и указать на ней контактные данные, аккаунты в социальных сетях и мессенджерах, адрес с возможностью быстрого построения маршрута до компании, фотографии и отзывы. Также на сайте можно публиковать цены на товары и услуги — как краткие описания позиций, так и подробные, с фотографиями.
Функционал микросайтов интуитивно понятен — его настройкой занимаются сами компании без участия сотрудников 2ГИС.
Ответственность за публикацию контента на микросайтах несут компании. Сотрудники 2ГИС не могут редактировать содержимое микросайта и изменять его настройки без ведома компаний. 2ГИС может приостановить работу микросайта по решению Федеральной службы по надзору в сфере связи, информационных технологий и массовых коммуникаций (Роскомнадзор) или в том случае, если содержание сайта нарушает требования федерального законодательства.
Микросайты полностью адаптированы для работы на мобильных устройствах.
Компании могут сами создавать собственные страницы на домене третьего уровня 2gis.biz. Например, если бы микросайт создала компания 2ГИС, то его можно было бы разместить на странице 2gis.2gis.biz. Для адреса сайта можно выбрать любое свободное доменное имя.
Сайты автоматически наполняются информацией об организации из карточки в 2ГИС.
Какие компании могут создавать микросайты
Сервис для создания микросайтов доступен компаниям из большинства рубрик 2ГИС. Доступ к сервису ограничен организациям и учреждениям государственной власти, компаниям, реализующих товары с возрастным ограничением 18+, и в некоторых других рубриках. Если компания работает в одной из этих рубрик, сервис для неё заблокирован. Доступ к микросайту будет приостановлен и в том случае, если компания добавит в свою карточку одну из таких рубрик.
Как создать микросайт
Для создания микросайта нужно иметь аккаунт для доступа в Личный кабинете 2ГИС — регистрация в нём бесплатная и не отнимет много времени.
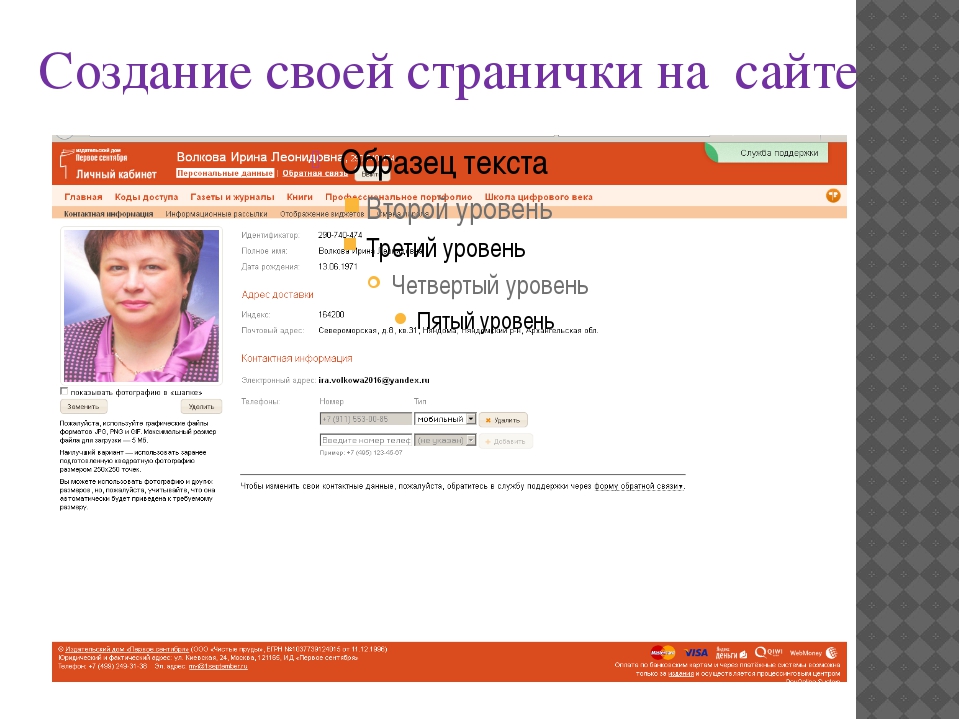
Пробную версию сайта может создать любая компания, даже не являющаяся рекламодателем 2ГИС. Чтобы увидеть, как работают микросайты от 2ГИС, нажмите кнопку «Попробовать бесплатно» на лендинге о сервисе или в Личном кабинете.
После этого с Вами свяжется менеджер 2ГИС, чтобы открыть доступ к микросайту и ответить на вопросы. Для использования микросайта по истечении бесплатного 15-дневного периода нужно оформить рекламное размещение в 2ГИС.
Для всех компаний-рекламодателей 2ГИС сервис создания микросайтов доступен на всё время рекламного размещения.
Что доступно компаниям, которые не размещают рекламу в 2ГИС
-
бесплатный 15-дневный период.
По окончании бесплатного периода микросайт становится неактивным. Адрес микросайта будет удалён из карточки компании в 2ГИС.
-
оформление микросайта и добавление информации в разделы «Услуги», «Фотографии», «Отзывы», «Контакты».
-
Раздел «Цены» включает в себя только названия и стоимость товаров и услуг.

-
Раздел «Акции» недоступен. Для наполнения раздела необходимо оформить геоконтекстную рекламу в 2ГИС.
Что доступно компаниям-рекламодателям 2ГИС
-
-
сайт работает в течение срока размещения рекламы в 2ГИС.
Если компания возобновляет размещение после перерыва, то сайт становится доступным по прежнему адресу.
-
раздел «Акции» доступен для рекламодателей, оформивших геоконтекстную рекламу в 2ГИС.
-
раздел «Цены» с фотографиями и подробным описанием позиций доступен компаниям, в состав рекламного пакета которых входит позиция «Витрина».
Как выбрать адрес микросайта
Адрес микросайта можно выбрать в верхней части страницы с настройками. Сервис поддерживает адреса из латинских букв и цифр.
При создании микросайта его адрес нужно самостоятельно добавить в карточку компании.
Как настроить микросайт
Меню для настройки микросайта находится в левой части страницы. Пять основных настроек сайта включают: тему, обложку, кнопку действия, текст о компании, фотографии и виджеты.
Тема
В этом пункте меню можно выбрать светлый или тёмный фон страниц и выбрать основную гамму из пяти цветов (голубой, зелёный, красный, жёлтый или белый).
При изменении фона и темы настройки вступают в силу автоматически.
Вариант оформления с тёмной темой:
Вариант оформления со светлой темой:
Обложка
Обложка — большая иллюстрация в верхней части главной страницы микросайта. Изображение должно иметь разрешение не менее 1200×400 пикселей.
Выбрать можно любое изображение, соответствующее закону о рекламе. Для обложки можно выбрать изображение с компьютера или из фотогалереи Личного кабинета 2ГИС, если в неё загружено фото подходящего размера.
После загрузки новая обложка будет автоматически опубликована на микросайте.
Кнопка действия
Кнопка действия — удобное и быстрое действие в один клик. Нажав на такую кнопку, посетитель микросайта может построить маршрут в компанию с помощью 2ГИС, позвонить в компанию, написать компании с помощью Telegram, Viber или WhatsApp.
Для микросайта можно выбрать только один тип кнопок действия.
Обратите внимание, что адрес, телефон и аккаунты компании в Telegram, Viber или WhatsApp заполняются в Личном кабинете компании, а не в разделе с настройками микросайта.
При выборе кнопки действия она сразу отобразится на микросайте.
Текст о компании
В этом блоке можно указать краткую информацию о компании с описанием основных направлений работы.
Обратите внимание: если законодательство о рекламе требует использовать в рекламных материалах вашей компании предупреждения, то их следует размещать в этом блоке.
Если этот блок оставить незаполненным, в нём будет показан текст из раздела «Расширенный комментарий о компании».
Текст о компании сразу публикуется на микросайте после заполнения — для этого надо нажать кнопку «Сохранить изменения».
Фотографии
На микросайт можно загрузить не более 200 фотографий.
По умолчанию в разделе «Фотографии» публикуются фотографии из Личного кабинета — те, которые показаны на вкладке «Контакты» в карточке организации в 2ГИС. При желании на микросайте можно опубликовать другие снимки и не выводить на страницу снимки из Личного кабинета.
Добавленные фотографии сразу публикуются на микросайте.
Виджеты
Виджеты — набор блоков с информацией о компании.
На выбор предлагается несколько виджетов:
-
Услуги — здесь будет размещена информация из раздела услуги в карточке компании в 2ГИС, а также дополнительные атрибуты, способы оплаты и др. Убедитесь, что заполнили эту информацию в Личном кабинете.
-
Цены — здесь будет выводиться перечень товаров и услуг, загруженный в карточку компании в 2ГИС.
 Если компания подключила платную Витрину, то в разделе «Цены» появятся и фото товаров с подробным описанием.
Если компания подключила платную Витрину, то в разделе «Цены» появятся и фото товаров с подробным описанием. -
Фотографии — снимки из вкладки «Контакты» в карточке компании в 2ГИС или загруженные в админке микросайта фотографии.
-
Отзывы — оценки и рекомендации покупателей из вкладки «Отзывы», которые размещены в карточке компании в 2ГИС. На микросайт выводятся отзывы с оценками от 4 звёзд и выше.
-
Контакты — контактная информация, указанная в карточке компании 2ГИС.
-
Акции — актуальные предложения компании, которые показываются в карточке компании 2ГИС. Рекламодатели могут добавить информацию об акциях в Личном кабинете.
При настройке микросайта можно разместить виджеты в произвольном порядке — для этого зажмите курсор мыши на значке слева от названия виджета и поместите его в любом месте списка виджетов.
Также с помощью переключателя справа от названия виджета можно отключить вывод отдельных виджетов на микросайте.
Изменения виджетов сразу публикуются на микросайте.
Какая информация обновляется через Личный кабинет
В Личном кабинете следует указывать следующую информацию:
-
основной адрес компании;
-
контактные телефоны;
-
аккаунты в мессенджерах Telegram, Viber или WhatsApp;
-
услуги;
-
акции;
-
цены.
Изменить все эти данные в настройках микросайта невозможно.
Когда эти данные заполнены в Личном кабинете, их можно разместить на микросайте. Также в Личном кабинете можно закрепить избранный отзыв о компании.
При обновлении информации в Личном кабинете, сведения автоматически обновляются и на микросайте компании.
Какие настройки есть у микросайта
В настройках микросайта можно добавить:
Изменить эти настройки в Личном кабинете невозможно.
Также в настройках микросайта можно выбрать фотографии и текст о компании, которые не размещены в карточке компании в 2ГИС.
Если у вас возникли вопросы по работе с микросайтами, обратитесь к своему менеджеру по продажами или напишите в службу поддержки на [email protected].
21 лучшее бесплатное решение для создания персональных веб-сайтов 2022
С помощью бесплатного конструктора персональных веб-сайтов вы можете быстро и надежно запустить свой проект.
Насколько это круто? Без какой-либо реальной технической подготовки, то есть таланта программирования и дизайнера, эти фантастические конструкторы страниц позволяют вам сиять в Интернете. Вам не нужно знать об этом и при этом добиваться профессиональных результатов. Это только вопрос ваших действий.
Инструменты готовы к использованию.
Вместо того, чтобы просить друга помочь вам или даже нанимать кого-то, кто сделает это за вас, теперь вы можете добиться того же результата самостоятельно. По большей части программное обеспечение использует технологию перетаскивания, для которой не требуется ничего, кроме мыши или трекпада. Делая вещи простыми и несложными, вы, несомненно, далеко пойдете.
По большей части программное обеспечение использует технологию перетаскивания, для которой не требуется ничего, кроме мыши или трекпада. Делая вещи простыми и несложными, вы, несомненно, далеко пойдете.
Кроме того, независимо от вашей ниши и того, в чем вы преуспеваете, с помощью бесплатного конструктора персональных веб-сайтов вы можете настроить правильное присутствие в Интернете для своего бренда.Процесс очень прост, чтобы каждый мог без проблем следовать ему. Есть также предварительно разработанные шаблоны и множество функций и ресурсов, которые вы можете выбрать, чтобы создать желаемое веб-пространство. Добавьте свой особый штрих и выделитесь на милю.
Лучшие бесплатные конструкторы персональных сайтов
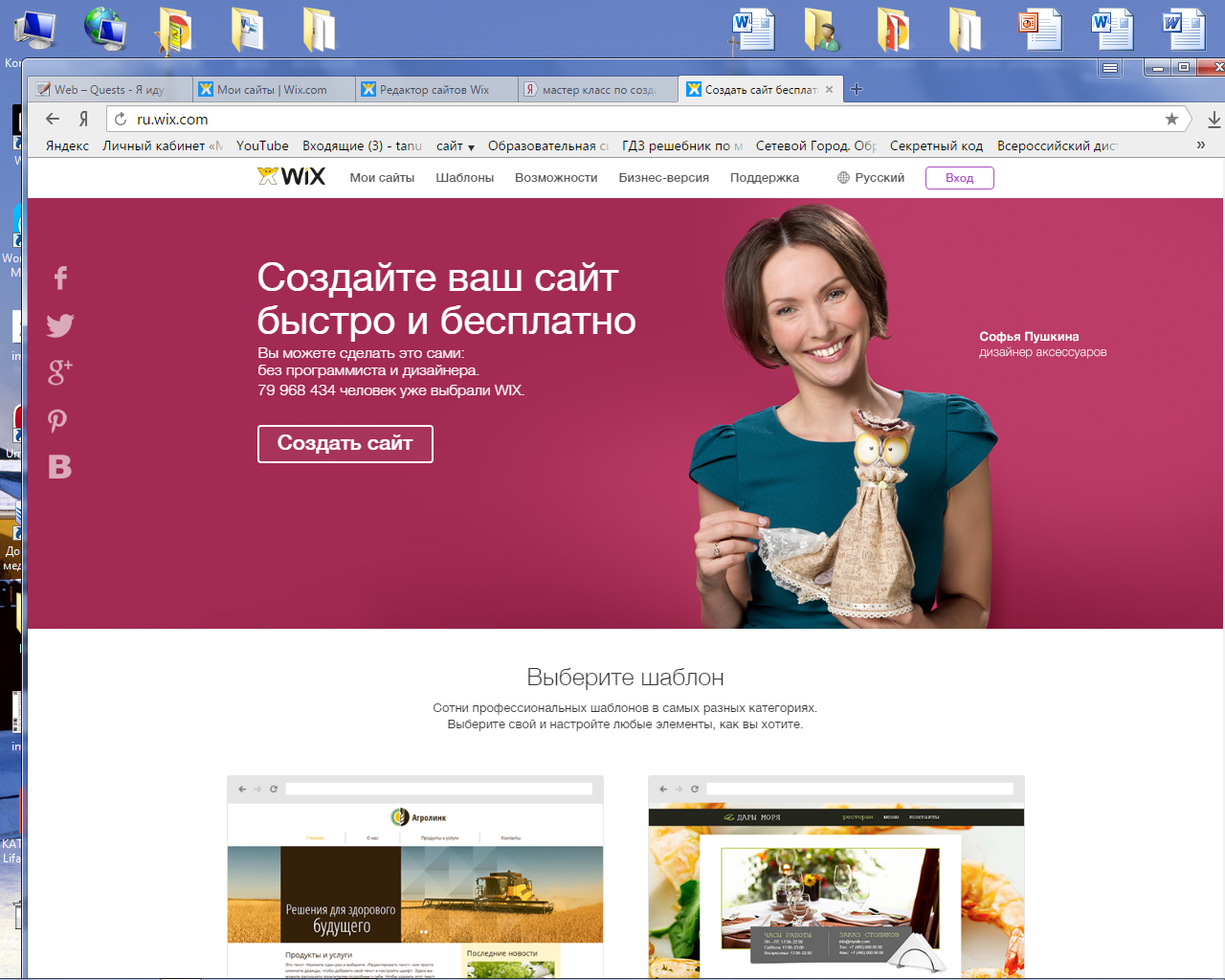
Викс
Wix также является бесплатным конструктором персональных веб-сайтов, с помощью которого можно легко создать любой веб-сайт. Чтобы продвинуть свой бренд, создать онлайн-портфолио, резюме или просто что-то еще, Wix здесь, чтобы воплотить это в жизнь.
 Вы можете сделать свой сайт за короткое время после выбора идеального шаблона. Говоря о шаблонах, у Wix их много, поэтому вы обязательно найдете тот, который вам больше всего подходит. Вдобавок ко всему, что бы вы ни выбрали, вы можете без особых усилий усовершенствовать его и точно адаптировать под свои нужды.
Вы можете сделать свой сайт за короткое время после выбора идеального шаблона. Говоря о шаблонах, у Wix их много, поэтому вы обязательно найдете тот, который вам больше всего подходит. Вдобавок ко всему, что бы вы ни выбрали, вы можете без особых усилий усовершенствовать его и точно адаптировать под свои нужды.У Wix есть что-то для начинающих, пользователей среднего уровня и тех, кто любит программировать. Что касается первого, Wix поставляется с функцией ADI, которая означает искусственный интеллект дизайна. С помощью этого метода вы можете выйти в интернет почти мгновенно, но Wix Editor — это то, что вам нужно, если вам нужно больше действий.Начинающий и промежуточный методы не требуют каких-либо навыков кодирования или дизайна.
Больше информацииУибли
Мощный Weebly — это программное обеспечение, которое подойдет любому пользователю. Независимо от того, создаете ли вы большой веб-сайт или что-то маленькое и личное для себя, Weebly может сделать все это. Кроме того, когда вы начинаете работать с Weebly, он не просит вас идти за экраны и заниматься кодированием для разработки понравившейся страницы. Вам не нужно быть техническим специалистом и при этом достигать профессионального уровня с Weebly.Сочетание готовых демонстраций и конструктора с перетаскиванием открывает для вас неограниченные возможности.
Вам не нужно быть техническим специалистом и при этом достигать профессионального уровня с Weebly.Сочетание готовых демонстраций и конструктора с перетаскиванием открывает для вас неограниченные возможности.
Создайте соблазнительное веб-пространство, которое зацепит всех, кто его посетит. Кроме того, веб-сайты Weebly поддерживают фоновое видео, эффект параллакса и пользовательские шрифты, а также оснащены эксклюзивным редактором изображений и встроенной аналитикой. Конечно, все ваши творения будут адаптированы для мобильных устройств и адаптивны, а также совместимы с разными браузерами. Теперь вы полностью контролируете свою страницу благодаря Weebly.
Больше информацииВеб-поток
Webflow дает вам все права на дизайн, создание и запуск вашей страницы, даже если вы впервые занимаетесь чем-то подобным.Вы можете сделать все это визуально и вам никогда не понадобится программировать, что пугает тех, кто даже думает о разработке веб-сайтов. Что ж, в современную эпоху, в которой мы живем, не нужно быть программистом или дизайнером, чтобы создать яркий веб-сайт, который будет способствовать развитию вашего бизнеса.
 Вы можете сделать это независимо от ваших технических навыков — просто сделайте это! С Webflow вы становитесь этим визуальным кодером, если хотите, что звучит очень круто.
Вы можете сделать это независимо от ваших технических навыков — просто сделайте это! С Webflow вы становитесь этим визуальным кодером, если хотите, что звучит очень круто.Добавляйте различные анимации и специальные эффекты, такие как эффекты параллакса и наведения, чтобы оживить игровой процесс и создать впечатление, будто вы действительно потратили на него массу времени и усилий.Что ж, используя Webflow, вы заметите, как быстро вы можете настроить все для себя и начать работу. Это происходит на ветру. Создайте собственный личный веб-сайт с помощью Webflow и заявите о себе.
Больше информацииПоразительно
Как и на скриншоте выше, Strikingly предоставляет все ресурсы для создания сайтов за считанные минуты. Как бы нереально это ни звучало для вас, это реальность, которая носит название «Поразительно». Этот удобный бесплатный конструктор персональных веб-сайтов обладает потрясающими возможностями и полностью гибок, чтобы работать с вашей идеей, как с мечтой.
 Больше не нужно искать где-то еще, чтобы найти все инструменты, необходимые для сложного веб-сайта; Поразительно, у вас есть все это в одном месте. Просто убедитесь, что вы используете его в полной мере.
Больше не нужно искать где-то еще, чтобы найти все инструменты, необходимые для сложного веб-сайта; Поразительно, у вас есть все это в одном месте. Просто убедитесь, что вы используете его в полной мере.Недаром его называют Поразительно!
Управляйте делами вместе с Strikingly. Начните прямо сейчас, и ваша страница появится в кратчайшие сроки. И когда вы считаете, что обновление необходимо, Strikingly предлагает различные планы, которые подойдут для всех ваших идей и потребностей.
Больше информацииУкрафт
Самостоятельное создание вещей — это актуально, когда вы получаете доступ к бесплатному конструктору персональных веб-сайтов.Присутствие в Интернете в качестве фрилансера или даже соискателя происходит вскоре после создания учетной записи. С Ucraft вы увидите, как много возможно, и успешное ведение вашей страницы — одна из вещей. Хотя бесплатный план Ucraft предлагает вам создать целевую страницу, вы все равно можете использовать довольно много элементов и функций, которые он открывает для вас.
 Это до 50 элементов, SSL-сертификат, SEO-приложение и Google Analytics. Вы также можете связать свою страницу Ucraft со своим собственным доменным именем и добавить или изменить цвета.
Это до 50 элементов, SSL-сертификат, SEO-приложение и Google Analytics. Вы также можете связать свою страницу Ucraft со своим собственным доменным именем и добавить или изменить цвета.У вас не должно быть навыков, чтобы использовать перетаскиваемый конструктор Ucraft. Любой может использовать его! Это только показывает, насколько просто программное обеспечение и технология Ucraft. Не теряйте больше времени и начните создавать страницу, которая лучше всего представляет вас.
Больше информацииМозелло
Mozello — бесплатный конструктор сайтов для создания сайтов любого уровня. И если вам нужна личная страница, это то, что вы можете сделать с Mozello на одном дыхании. Да ты! Как ни странно и странно, как создание веб-сайта на ваших звуках, это совсем не сложно.На самом деле, с Mozello и другими редакторами сайтов, которые вы найдете в этой коллекции, вы получите удовольствие от создания страницы своей мечты. Кодирование и любая другая дополнительная работа не являются частью процесса.
 Вы можете быстро начать увеличивать свой потенциал и быстро запустить сайт с Mozello.
Вы можете быстро начать увеличивать свой потенциал и быстро запустить сайт с Mozello.Одной из основных характеристик Mozello и всех альтернатив является то, что создание и запуск веб-сайта происходит без проблем и без заминок. Вы не можете устроить беспорядок и даже не столкнетесь с какими-либо неприятностями, уничтожив свою страницу.Кроме того, вам всегда доступна профессиональная поддержка, готовая помочь вам с любыми вопросами.
Больше информацииДжимдо
Когда вы относитесь к делу легко и подходите ко всей своей работе с простотой, вы можете достигать целей гораздо быстрее. Прежде всего, не усложняйте вещи, и это то, в чем очень хорош бесплатный персональный конструктор сайтов Jimdo. Это делает создание страницы очень простым действием, которое вы можете выполнить быстро. Вы выбираете дизайн, который вам больше всего подходит, загружаете свой контент, редактируете текст, и вы уже можете быть на этапе нажатия кнопки запуска.Мгновенно начните двигаться в правильном направлении и используйте Jimdo в своих интересах.

Есть также два дополнительных продукта, которые идут в комплекте с Jimdo. Одного зовут Дельфином, а другого Творцом. Первый — это личный веб-дизайнер с искусственным интеллектом, который поможет вам создать идеальную страницу за три минуты. Принимая во внимание, что Creator — это инструмент, который позволяет вам выполнять увлекательную и увлекательную работу, никоим образом не ограничивая вас. Вы становитесь творцом.
Больше информацииВеб-узел
Иногда на бесплатное программное обеспечение рассчитывать не приходится, но это не относится к нашим лучшим бесплатным конструкторам персональных веб-сайтов.Вы можете рассчитывать на все, что вы найдете в этой коллекции. Webnode — еще один замечательный продукт для бесплатного создания веб-сайтов. В то время как часть «бесплатно» уже довольно убедительна, у Webnode есть множество других функций, которые сразу же вас зацепят. Во-первых, Webnode очень удобен для начинающих, поскольку не требует от вас никаких технических знаний.
 Даже в дизайне вам не нужно быть экспертом, но результат все равно поразит всех ваших посетителей.
Даже в дизайне вам не нужно быть экспертом, но результат все равно поразит всех ваших посетителей.Еще одна потрясающая информация заключается в том, что заполнение личной страницы в Webnode занимает всего пять минут.Иметь полнофункциональную и активную страницу, работающую так быстро, сложно. Но это реальность, которую предлагает Webnode. Webnode также делает страницы адаптивными и готовыми для поисковых систем.
Больше информацииВеблиум
Теперь вы можете бесплатно настроить личный веб-сайт с помощью Weblium. Немедленно начните с этого сложного и мощного конструктора, и вы увидите результат вживую и готовы привлечь новых посетителей в течение нескольких минут. С коллекцией из двухсот готовых к использованию шаблонов вы обязательно найдете дизайн, который лучше всего подходит вашему стилю.Кроме того, Weblium также включает в себя AI и создание страниц с помощью перетаскивания, поэтому вам нужно всего лишь выполнить несложную работу, прежде чем вы будете готовы запустить свою прекрасную личную страницу.

Тем не менее, другие функции включают в себя удобный для мобильных устройств макет, интеграцию с Google Analytics, сертификат SSL, неограниченное хранилище и настраиваемые формы. Короче говоря, вы ничего не теряете, но многое приобретаете. Вместо того, чтобы блуждать, не зная, какое программное обеспечение выбрать, используйте Weblium и наслаждайтесь результатом.
Больше информацииКард
Если вы хотите создать исключительно одностраничный личный веб-сайт, вам лучше не пропустить возможность взглянуть на Carrd.Инструмент очень прост в использовании, бесплатен и обеспечивает результат, который удивит и впечатлит всех. Кроме того, ваше творение будет соответствовать всем последним тенденциям и нормам современного Интернета, обеспечивая высочайшую производительность.
Вы можете начать работу, выбрав любой готовый шаблон или даже выбрав пустой. Благодаря потрясающим функциям настройки вы можете создать правильный дизайн, соответствующий вашему стилю. Это почти все, что вам нужно знать. Ожидайте, что конечный продукт будет очень привлекательным для глаз.
Ожидайте, что конечный продукт будет очень привлекательным для глаз.
При желании вы также можете перейти на план Pro, если хотите разблокировать еще больше возможностей и функций.
Больше информацииСоздатель мгновенных сообщений
Вы сами становитесь создателем с бесплатным персональным конструктором веб-сайтов IM Creator. Инструмент позволяет всем пользователям очень просто получить возможность создавать свои страницы без необходимости иметь какие-либо предварительные знания в области кодирования и дизайна.
Независимо от того, что вы действительно хотите создать сайт и ваши долгосрочные планы, IM Creator здесь, чтобы превратить это в реальность для вас.Включите свой творческий дух на полную катушку и начните создавать веб-сайт, который вы хотите запустить, который лучше всего резонирует с вами. Ну, это вы будете исполнять его; IM Creator – это просто замечательный продукт, который вам поможет.
Результатом, который вы собираетесь реализовать с помощью IM Creator, станет впечатляющая страница, которая привлечет всех ваших посетителей. Все сайты, поддерживаемые IM Creator, адаптированы для мобильных устройств и гибки. Они также следуют всем сетевым и техническим стандартам и дают вам полный контроль над поисковой оптимизацией.
Все сайты, поддерживаемые IM Creator, адаптированы для мобильных устройств и гибки. Они также следуют всем сетевым и техническим стандартам и дают вам полный контроль над поисковой оптимизацией.
Тильда
Тильда сложна во всех смыслах этого слова. Он прост в использовании, но предлагает множество функций, которые вы можете использовать прямо сейчас. Тильда имеет колоссальные 450 готовых к использованию блоков, и их количество постоянно растет. Он также имеет функцию создания пользовательского блока, когда это необходимо, с помощью Zero Block. Имея это в виду, у вас есть масса свободы при использовании замечательной Тильды. Конечно, бесплатный план ограничен, и настоящее веселье начинается при обновлении, но только при необходимости.Создайте свой веб-сайт, не потратив ни копейки, и посмотрите, что предлагает онлайн-мир.
Благодаря вашему творческому складу ума и всем возможностям Тильды, а также готовым шаблонам ваш результат будет визуально привлекательным и привлекательным. В конце концов, Tilda в первую очередь фокусируется на типографике и содержании. Сделайте его особенным и создайте потрясающую личную страницу без необходимости изучать программирование.
В конце концов, Tilda в первую очередь фокусируется на типографике и содержании. Сделайте его особенным и создайте потрясающую личную страницу без необходимости изучать программирование.
Элементор
Если вы уже выбрали свою систему управления контентом (CMS) и это WordPress, вам нужно заполучить Elementor.Это визуальный конструктор страниц, который объединяет любую тему, доступную в настоящее время на рынке. Elementor — это универсальная, гибкая и высокоадаптивная технология, которая дает множество преимуществ всем своим пользователям. Вы выбираете элементы, перетаскиваете их, загружаете свой контент и экспериментируете со всеми другими функциями, которые Elementor приготовил для вас. Редактирование и дизайн, а также придумывание особого стиля для личной страницы доставляет массу удовольствия.
Называйте это как хотите, но в этой ситуации мы назовем Elementor лучшим конструктором персональных сайтов, особенно если вы пользователь WordPress! Все страницы Elementor адаптируются к работе на любом устройстве, от портативного до настольного. Он поставляется с множеством готовых шаблонов, которые вы можете сразу же начать использовать, а также смешивать и сочетать с различными элементами контента и вашей пользовательской цветовой обложкой.
Он поставляется с множеством готовых шаблонов, которые вы можете сразу же начать использовать, а также смешивать и сочетать с различными элементами контента и вашей пользовательской цветовой обложкой.
8б
Независимо от ваших намерений, создание личного веб-сайта — это детское занятие при использовании 8b. Это не только специальный бесплатный конструктор персональных веб-сайтов, но и множество опций и функций. В довершение всего вам не нужно будет выполнять какое-либо кодирование, чтобы реализовать свое идеальное присутствие в Интернете.8b специально предназначен для всех, у кого нет опыта и навыков веб-разработки. Тем не менее, если вы фрилансер, творческий человек или хотите повысить свой потенциал в качестве соискателя, создайте веб-сайт, от которого у всех перехватит дыхание.
Мы должны отметить очень крутую функцию 8b, которая заключается в том, что вы можете создавать веб-сайты на своем смартфоне или планшете. Вы можете себе представить? Другими словами, да, делать ходы в интернете легко с ходом 8b.
Сетки
Webs — еще один потрясающий бесплатный конструктор персональных веб-сайтов для всех, кто заинтересован в создании собственного веб-пространства. По умолчанию Webs дает вам возможность выбрать тип веб-сайта, который вы хотите создать, для еще более быстрого процесса создания сети. Конечно, вы бы предпочли личный, но есть еще три альтернативы, которые вы можете рассмотреть.
С Webs вы создаете страницы визуально и делаете все это самостоятельно. С Webs вы можете в полной мере использовать его интерфейс перетаскивания и не платить изрядную плату за найм дизайнера и программиста.Кроме того, каждое из ваших творений действительно будет оптимизировано для поисковых систем, адаптировано для мобильных устройств и настроено для веб-браузеров. Просто выберите шаблон, добавьте свой фирменный стиль, и вы готовы к переменам.
Больше информацииWebStarts
Начало работы в онлайн-пространстве с помощью WebStarts бесплатно.
 Вам не нужно ничего платить, и вы по-прежнему наслаждаетесь этим бесплатным конструктором персональных веб-сайтов и всем, что с ним связано. В WebStarts есть все, что вам нужно, в одном месте, чтобы сделать его еще более удобным и практичным.При работе с WebStarts вы сначала выбираете понравившийся веб-дизайн. У вас под рукой есть множество готовых к использованию шаблонов, которые вы можете использовать со своими сайтами по своему усмотрению. В частности, для личных страниц WebStarts предлагает 19 различных стилей, которые вы можете использовать. Круто, да?
Вам не нужно ничего платить, и вы по-прежнему наслаждаетесь этим бесплатным конструктором персональных веб-сайтов и всем, что с ним связано. В WebStarts есть все, что вам нужно, в одном месте, чтобы сделать его еще более удобным и практичным.При работе с WebStarts вы сначала выбираете понравившийся веб-дизайн. У вас под рукой есть множество готовых к использованию шаблонов, которые вы можете использовать со своими сайтами по своему усмотрению. В частности, для личных страниц WebStarts предлагает 19 различных стилей, которые вы можете использовать. Круто, да?Список возможностей WebStarts огромен, но вы должны понимать, что бесплатный план предоставляет не все из них. Тем не менее, не волнуйтесь, у вас есть все возможности, чтобы воплотить в жизнь самую аккуратную страницу, с помощью которой вы хотите править сетью.Дайте ему свой фирменный штрих, и вы сможете легко выделиться из массы.
Больше информацииЗакладка
Создайте собственное пространство в Интернете с всегда вдохновляющим бесплатным шаблоном личного веб-сайта Bookmark.
 Конечно, вы можете использовать этот инструмент практически для всего, что вашей душе угодно. Вы должны знать, что вы ни в коем случае не должны позволять своему воображению ограничивать вас. Когда функции и гибкость в вашем распоряжении, вы должны пойти ва-банк и настроить страницу, которую вы хотели бы для себя.С закладкой вы можете сделать это и поднять личный бренд на крышу. Если это дело номер один в вашем списке дел, убедитесь, что вы делаете это как сумасшедшее.
Конечно, вы можете использовать этот инструмент практически для всего, что вашей душе угодно. Вы должны знать, что вы ни в коем случае не должны позволять своему воображению ограничивать вас. Когда функции и гибкость в вашем распоряжении, вы должны пойти ва-банк и настроить страницу, которую вы хотели бы для себя.С закладкой вы можете сделать это и поднять личный бренд на крышу. Если это дело номер один в вашем списке дел, убедитесь, что вы делаете это как сумасшедшее.Хотя вы уже поняли суть, стоит снова и снова повторять, что талант программиста и дизайнера не требуется. И это относится ко всем конструкторам страниц, которые мы собрали для вас в этом списке. У Bookmark также есть этот удивительный актив под названием AiDA, помощник по дизайну искусственного интеллекта. С AiDA вы всего в нескольких шагах от полной сортировки своей страницы.
Больше информацииКонструктор сайтов
Как работает WebsiteBuilder, понять несложно. Знание того, что вы можете быть полным новичком и все же получить шанс разработать веб-сайт профессионального уровня с использованием WebsiteBuilder, говорит вам более чем достаточно.
 Это невероятно простое в использовании программное обеспечение, с помощью которого вы можете разработать и создать личный веб-сайт намного проще, чем вы думаете. Бесплатный план WebsiteBuilder включает в себя фантастический конструктор с перетаскиванием, который не требует ничего, кроме использования мыши для перетаскивания элементов в том порядке, в котором вы хотите.Кроме того, инструмент включает в себя бесплатный хостинг и потрясающие и полностью модифицируемые готовые шаблоны. Вы также можете изменять и настраивать указанные шаблоны в соответствии с вашими потребностями и правилами.
Это невероятно простое в использовании программное обеспечение, с помощью которого вы можете разработать и создать личный веб-сайт намного проще, чем вы думаете. Бесплатный план WebsiteBuilder включает в себя фантастический конструктор с перетаскиванием, который не требует ничего, кроме использования мыши для перетаскивания элементов в том порядке, в котором вы хотите.Кроме того, инструмент включает в себя бесплатный хостинг и потрясающие и полностью модифицируемые готовые шаблоны. Вы также можете изменять и настраивать указанные шаблоны в соответствии с вашими потребностями и правилами.Также важно знать, что WebsiteBuilder растет вместе с вами. Это означает, что как только личная страница начнет расти все больше и больше, даже если это произойдет совершенно неожиданно, вы всегда сможете обновить WebsiteBuilder до более крупного плана. Другими словами, вы всегда будете чувствовать себя в безопасности и уверены, что ваша страница работает стабильно.
Больше информацииМобиризе
Большинство бесплатных конструкторов персональных веб-сайтов, с которыми вы сталкиваетесь, являются встроенными в браузер программами.
 Это означает, что вы можете создать все свое присутствие в Интернете, не выходя из своего любимого браузера. Да, даже строитель находится в сети, предлагая вам возможность самому стать разработчиком веб-сайта. Однако Mobirise отличается. Это приложение совместимо как с пользователями Windows, так и с Mac. Вы загружаете его на свой компьютер и используете в автономном режиме. Вам не нужно быть экспертом, так как редактор с перетаскиванием помогает полностью избежать написания кода.
Это означает, что вы можете создать все свое присутствие в Интернете, не выходя из своего любимого браузера. Да, даже строитель находится в сети, предлагая вам возможность самому стать разработчиком веб-сайта. Однако Mobirise отличается. Это приложение совместимо как с пользователями Windows, так и с Mac. Вы загружаете его на свой компьютер и используете в автономном режиме. Вам не нужно быть экспертом, так как редактор с перетаскиванием помогает полностью избежать написания кода.Страницы Mobirise также естественным образом адаптированы для мобильных устройств и просты в управлении и обслуживании.Вы начинаете с того, что сначала выбираете тему, а затем редактируете ее по своему усмотрению. Перетаскивайте блоки, меняйте тексты и цвета, устанавливайте параметры блоков и запускайте их, как только захотите. Имейте в виду, что с момента загрузки Mobirise до момента, когда вы будете полностью готовы к работе, пройдет очень мало времени.
Больше информацииСАЙТ123
SITE123 — это быстрый и бесплатный конструктор персональных веб-сайтов, открывающий широкий спектр возможностей.
 Это простое и богатое потрясающими функциями, которые ускорят ваш рабочий процесс и помогут вам двигаться вперед в одно мгновение.Для всех самой важной чертой SITE123 является удобный редактор страниц. Ваша платформа находится всего в трех простых шагах. Вы выбираете тип своего веб-сайта, редактируете дизайн и загружаете свой контент, и вы уже будете жить с третьим шагом. Сделать свой веб-дизайн с SITE123 так же просто, как кажется. И именно так и должно быть – никаких осложнений.
Это простое и богатое потрясающими функциями, которые ускорят ваш рабочий процесс и помогут вам двигаться вперед в одно мгновение.Для всех самой важной чертой SITE123 является удобный редактор страниц. Ваша платформа находится всего в трех простых шагах. Вы выбираете тип своего веб-сайта, редактируете дизайн и загружаете свой контент, и вы уже будете жить с третьим шагом. Сделать свой веб-дизайн с SITE123 так же просто, как кажется. И именно так и должно быть – никаких осложнений.SITE123 гарантирует вам победное начало вашего освежающего присутствия в Интернете с учетом всех удивительных моментов. Для всех, кто нуждается в дополнительной помощи, лояльная служба поддержки клиентов SITE123 всегда к вашим услугам.Выделите его на милю и зажгите их любопытство.
Больше информацииГотовимаг
Readymag — это программное обеспечение для веб-сайтов, онлайн-журналов, веб-портфолио и различных других презентаций и даже фотоисторий. Это бесплатный конструктор персональных веб-сайтов, с которым вы кажетесь профессионалом с самого начала.
 Это правильно! Не нужно чувствовать себя обделенным, даже если вам не хватает технических знаний. Когда вы становитесь частью Readymag, вам не нужно обладать какими-либо техническими навыками.Отсюда и его название: Readymag поможет вам круглосуточно и без выходных, готовым начать что-то новое в любое время суток.
Это правильно! Не нужно чувствовать себя обделенным, даже если вам не хватает технических знаний. Когда вы становитесь частью Readymag, вам не нужно обладать какими-либо техническими навыками.Отсюда и его название: Readymag поможет вам круглосуточно и без выходных, готовым начать что-то новое в любое время суток.Нужно забыть о коде и нужно забыть о дизайне. Вы можете задаться вопросом: «Но как мне сделать свой сайт потрясающим и работающим на самом высоком уровне?» Просто, используя программное обеспечение, такое как Readymag, и все аналогичные инструменты для создания страниц, которые вы найдете выше. Вы можете начать с пустой страницы или ускорить процесс с помощью готового к использованию шаблона, в котором для вас готов весь веб-дизайн.Вносите улучшения, адаптируйте его к своему стилю и поспешно садитесь на борт.
Больше информацииКакой бесплатный конструктор персональных сайтов выбрать?
Начните сначала, если вы еще не решили, какое решение выбрать. Но вы должны понимать, что все редакторы сайтов, которые вы найдете в этой коллекции, являются первоклассными и гарантируют, что вы получите лучший опыт в удобной для новичков форме. Нет необходимости искать где-то еще, чтобы найти идеальное программное обеспечение, которое поможет вам, вашему личному веб-сайту и вашему выдающемуся внешнему виду в Интернете.Что важнее, так это действовать; каждый раз результат будет удивительно замечательным. Вставай и выходи в интернет прямо сейчас!
Нет необходимости искать где-то еще, чтобы найти идеальное программное обеспечение, которое поможет вам, вашему личному веб-сайту и вашему выдающемуся внешнему виду в Интернете.Что важнее, так это действовать; каждый раз результат будет удивительно замечательным. Вставай и выходи в интернет прямо сейчас!
Раскрытие информации: Эта страница содержит внешние партнерские ссылки, которые могут привести к тому, что мы получим комиссию, если вы решите приобрести упомянутый продукт. Мнения на этой странице являются нашими собственными, и мы не получаем дополнительных бонусов за положительные отзывы.
Как создать потрясающий сайт-портфолио бесплатно | Шаран Кумар Равиндран
Простое руководство, которое поможет вам его создать.Экспертиза не требуется!
Мой сайт. Фото BG от Daniel Leone на Unsplash Веб-сайт личного портфолио похож на цифровое резюме. Это может иметь большое значение в вашей карьере. Это может быть отличной платформой для публикации ваших работ и портфолио, это может помочь вам привлечь аудиторию или подписчиков, это может быть отличным способом произвести впечатление или привлечь работодателей. Он также может выступать в качестве вашего цифрового резюме и может помочь вам найти хорошие возможности.
Он также может выступать в качестве вашего цифрового резюме и может помочь вам найти хорошие возможности.
У многих могут возникнуть вопросы относительно технических возможностей, которые потребуются для создания личного веб-сайта-портфолио. Хорошая новость заключается в том, что достаточно лишь немного знаний о HTML и CSS, чтобы настроить свой собственный личный веб-сайт с использованием страниц GitHub.Кроме того, может оказаться полезным некоторый справочный материал об основных командах git. Если вы понятия не имеете о HTML, CSS или Git Commands, все равно будет хорошо. Я предоставил детали и ссылки, чтобы помочь вам создать его для себя.
Шаги:
- Шаг 1 — Создайте репозиторий GitHub для вашего веб-сайта
- Шаг 2 — Загрузите бесплатный шаблон
- Шаг 3 — Измените шаблон в соответствии с вашими требованиями 4 — Заставьте контактную форму работать с помощью Formspree
- Шаг 5 — Опубликуйте код в своем репозитории GitHub Page
- Шаг 6 — Создайте домен на свое имя
- Шаг 7 — Готово, ваш сайт готов!
В этой статье я предоставлю вам рекомендации по бесплатному созданию личного веб-сайта-портфолио с использованием страниц GitHub с некоторыми удивительными функциями, такими как контактная форма, чтобы пользователи могли связаться с вами прямо с вашего веб-сайта. Я также предоставлю вам подробную информацию о том, как бесплатно получить потрясающие шаблоны и инструменты, которые сделают ваш веб-сайт динамичным. Единственная потенциальная стоимость — это стоимость домена, если вы решите иметь собственный персональный URL-адрес, но в противном случае он будет совершенно бесплатным.
Я также предоставлю вам подробную информацию о том, как бесплатно получить потрясающие шаблоны и инструменты, которые сделают ваш веб-сайт динамичным. Единственная потенциальная стоимость — это стоимость домена, если вы решите иметь собственный персональный URL-адрес, но в противном случае он будет совершенно бесплатным.
Перейдите на свой GitHub и создайте новый репозиторий в следующем формате. Это отличается от обычного репозитория и, следовательно, следует соглашениям об именах. Структуры личного веб-сайта и организации немного отличаются. В этой статье мы подробно рассмотрим веб-сайт личного портфолио.
Обратите внимание, имя этого репозитория должно быть [Ваше имя пользователя Git].github.io
В моем случае имя пользователя моей учетной записи GitHub — «rsharankumar», пожалуйста, используйте свое имя пользователя и создайте этот репозиторий . Вы можете настроить файл readme позже, также, если вы собираетесь использовать собственный домен и указывать его на этот сайт, вам также необходимо добавить файл с именем «CNAME», этот файл должен иметь имя вашего домена. Вы можете найти мой репозиторий здесь
Вы можете найти мой репозиторий здесь
. Мы можем использовать несколько бесплатных HTML-шаблонов.Одним из таких веб-сайтов, предлагающих множество бесплатных шаблонов, является HTML5, проверьте его, и как только вы определите шаблон, соответствующий вашим требованиям, загрузите его.
Был шаблон под названием Dimensions, который, как мне показалось, идеально подходит для моих требований. Вот скриншот шаблона, как показано на их веб-сайте
Бесплатный шаблон из HTML5В качестве альтернативы, если вы не находите варианты интересными, вы также можете создать его для себя с нуля или купить шаблон.
Откройте загруженный шаблон и начните вносить в него изменения. Небольших знаний о HTML и CSS обычно достаточно, чтобы внести необходимые изменения в шаблон. Сначала попытайтесь сосредоточиться на исправлении содержимого в шаблоне, удалите модули, которые, по вашему мнению, не нужны для вашей цели, и начните редактировать высокоуровневое содержимое, такое как ваше имя, основная информация вашего профиля и детали, на которых можно сосредоточиться. мы прогрессируем.
мы прогрессируем.
Некоторые ключевые моменты, которые следует учитывать при обновлении шаблона
- Укажите свое имя и краткую информацию на главной странице
- Обновите ссылки на свои профили в социальных сетях
- Добавьте изображение своего профиля на веб-сайт
- Добавьте дополнительную информацию о себе и ваше портфолио
- Добавляйте ссылки на места, где вы пишете, вносите свой вклад или участвуете.Не забудьте добавить ссылки на свои блоги, профиль kaggle и другие места, связанные с вашей работой. выглядеть более профессионально. В общем, чтобы контактная форма работала, вам нужен выделенный сервер, но с помощью Formspree это теперь легко.
Создайте учетную запись в formpree и запишите идентификатор своей формы. Теперь перейдите в папку сайта и откройте файл «index.html» и перейдите к сеансу с кодом контактной формы. И обновите «form_id», выделенный ниже, своим и убедитесь, что метод = «post».
Скриншот из FormspreeВот и все, теперь у вас есть работающая контактная форма, так что теперь посетители вашего веб-сайта могут просто напрямую использовать форму, чтобы связаться с вами напрямую, вместо того, чтобы прилагать дополнительные усилия, чтобы связаться с вами другими способами.

После того, как вы освоитесь с обновлениями, внесенными в репозиторий, пришло время отправить код в созданный вами репозиторий.
- Откройте терминал/оболочку, если вы используете Mac/Linux, или такой инструмент, как Git Bash, если вы используете компьютеры с Windows.
- Из терминала или gitbash перейдите в каталог папки, где у вас есть скрипты и файлы вашего веб-сайта.
- Инициализируйте каталог с помощью команды «Git init»
- И только в первый раз добавьте удаленный репозиторий с помощью приведенной ниже команды
- Используйте команду «git add», чтобы переместить ваши изменения в промежуточную область.Используемая команда:
- Затем используйте «git commit», чтобы сохранить изменения с подходящим сообщением
- Наконец, отправьте скрипты и файлы в репозиторий с помощью git push. Команда будет выглядеть так:
. Если у вас есть какие-либо вопросы об этом процессе, обратитесь к статье здесь.
 Он четко объясняет необходимые шаги.
Он четко объясняет необходимые шаги.Если вы хотите сделать его более профессиональным или хотите иметь собственный URL-адрес, купите домен и укажите его на эту страницу GitHub.Если вы не уверены в покупке домена и внесении в него изменений, то обратитесь к статье здесь.
Вот ссылка на мой сайт. Если вы не используете домен для себя, то он совершенно бесплатен и может быть создан менее чем за час. Если вы используете свой собственный домен, это может занять чуть больше часа, так как изменения, внесенные в ваш домен, потребуют некоторого времени, чтобы отразиться. См. ниже видеоруководство по созданию личного веб-сайта-портфолио,
14 потрясающих способов создать свой личный веб-сайт
Создание присутствия в Интернете важнее, чем когда-либо.Неважно, хотите ли вы сменить карьеру (когда рекрутеры обязательно найдут вас в Google) или вам просто нужно место, чтобы поделиться своей личной историей — то, как вы выглядите в Интернете, влияет на то, что люди думают о вас.

К счастью, мы собрали некоторые из лучших ресурсов, чтобы вы могли контролировать то, что видят другие, когда они немного выслеживают — гм, ищут. Независимо от того, хотите ли вы создать полноценный сайт или просто простую целевую страницу, эти услуги помогут вам заявить о себе в Интернете так, как вы хотите, в кратчайшие сроки.
Для простой целевой страницы
1. About.me
Это самый быстрый способ создать веб-присутствие, которое позволяет людям легко находить и узнавать о вас все. Это единственная целевая страница, на которую вы можете добавить великолепную фотографию, немного биографического текста и ссылки на свои социальные профили и личные веб-сайты — думайте об этом как о своей личной домашней странице!
2. Flavors.me
Подобно About.me, Flavors.me предоставляет вам целевую страницу, на которой можно собрать все ваши учетные записи в социальных сетях и личную информацию.Что делает его другим? Вы можете иметь несколько страниц на своем сайте и даже вставлять видео или аудио, что очень удобно, если вы хотите продемонстрировать часть своего портфолио или включить креативное видео-резюме.

3. Поразительно
Поразительно может быть просто целевой страницей, но он больше похож на великолепный (и удобный для мобильных устройств и планшетов!) веб-сайт. Менее чем за 30 минут у вас может быть страница с полноэкранными фотографиями, различными разделами, чтобы продемонстрировать свои многочисленные грани, и, конечно же, ссылки на все способы связаться с вами.Идеально подходит для человека, который хочет показать много разных проектов.
4. Enthuse.me
На шаг впереди About.me и Flavors.me, Enthuse.me — это не столько целевая страница, сколько полноценный профиль. Вы можете использовать его для продвижения своих знаний, опыта, упоминаний в прессе и связей, чтобы другие были в восторге от вас. Похоже на профиль LinkedIn, но гораздо более настраиваемый (и, гм, красивый).
5. Pixelhub
Соберите всю информацию о себе в Интернете с помощью Pixelhub: фотогалереи, контент из социальных сетей, карты, контактную информацию и многое другое.
 Pixelhub идеально подходит для бабочки в социальных сетях. Он позволяет людям следить за вами прямо с сайта и даже включает прямую трансляцию ваших обновлений в социальных сетях!
Pixelhub идеально подходит для бабочки в социальных сетях. Он позволяет людям следить за вами прямо с сайта и даже включает прямую трансляцию ваших обновлений в социальных сетях!Для полноценного сайта
6. Squarespace
Эта комплексная платформа поможет вам создать невероятно сложный и современный сайт без необходимости писать код. Простой редактор с помощью перетаскивания позволяет предпринимателям, фрилансерам, художникам, владельцам малого бизнеса и фотографам создавать великолепные домашние страницы, визуально ошеломляющие фотогалереи и профессиональные блоги.Squarespace поддерживает миллионы веб-сайтов, и первые 14 дней бесплатны.
К счастью, Squarespace набирает сотрудников! Ознакомьтесь с вакансиями здесь.
7. Jimdo
Создайте мультимедийный сайт для себя или своего бизнеса с помощью бесплатного конструктора сайтов Jimdo. Благодаря множеству инструментов электронной коммерции он отлично подходит для владельцев малого бизнеса, которым нужен быстрый и простой ребрендинг.
 Jimdo также оптимизирован для поисковых систем, поэтому ваши результаты отображаются выше, и вас будет легче заметить.И, в отличие от Squarespace, он предлагает «бесплатную навсегда» учетную запись с рекламой.
Jimdo также оптимизирован для поисковых систем, поэтому ваши результаты отображаются выше, и вас будет легче заметить.И, в отличие от Squarespace, он предлагает «бесплатную навсегда» учетную запись с рекламой.8. SnackWebsites
SnackWebsites удобен для пользователей и мобильных устройств, позволяя вам создать сайт без рекламы, который работает с другими приложениями, такими как SnackTools, для интеграции блогов, фотографий, презентаций и многого другого. Вы сможете продемонстрировать свою работу с фотографиями и мультимедиа, так что это отличный вариант для фотографов, визуальных дизайнеров, художников и фрилансеров, которым нужен набор опций.
9. Wix
В Wix есть все, что вам нужно для создания полноценного онлайн-присутствия с нуля, с сотнями дизайнерских шаблонов на выбор и удобным веб-редактором с функцией перетаскивания.В отличие от многих разработчиков веб-сайтов, здесь нет творческих ограничений на то, насколько широко вы можете настраивать используемые вами шаблоны, от шрифтов и изображений до эффектов перехода страниц, но вам все равно не нужно писать код.
 Это идеально, если вы хотите, чтобы ваш сайт был именно таким.
Это идеально, если вы хотите, чтобы ваш сайт был именно таким.10. Weebly
Создайте современный, полнофункциональный сайт с множеством бесплатных тем, которые отлично смотрятся на вашем телефоне и планшете. Специально оптимизированный для фотографий и видео с высококачественными слайд-шоу, Weebly может даже поддерживать полноценный сайт электронной коммерции, если вы хотите немного подзаработать.
Для чего-то другого
11. Vizualize.me
Vizualize.me поднимает ваш опыт обмена резюме на совершенно новый уровень, мгновенно создавая привлекательную инфографику на основе вашей предыдущей работы. Это идеальный способ быстро просмотреть все, что вы сделали, и получить информацию из LinkedIn, чтобы вам было проще.
12. Re.vu
Re.vu — еще один замечательный способ сделать ваше резюме более динамичным, интерактивным и вдохновляющим с первого взгляда.Он работает с LinkedIn, чтобы визуально представить все ваши достижения и позволяет вам поделиться своей профессиональной историей в простой для понимания форме.

13. Somewhere
Эта визуальная платформа позволяет вам делиться тем, что вы делаете и где вы работаете. Каждая личная страница позволяет вам хвастаться «моментами» работы и источниками вдохновения, почти как Pinterest для себя. Сейчас это только по приглашению, но отправить запрос очень просто!
14. Carbonmade
Если ваша работа визуальная или вы фотограф, художник, дизайнер или писатель, Carbonmade — отличный способ создать онлайн-портфолио.Он упорядочивает вашу работу, чтобы ее могли увидеть другие, и вы можете продемонстрировать подборку своих лучших работ на одной странице.
Мы ничего не пропустили? Какие инструменты вы используете для создания своих личных веб-сайтов?
Фотография компьютера предоставлена Waseef Akhtar / Shutterstock.
Как создать личный сайт бесплатно — Как создать личный сайт бесплатно
Профессионально созданные веб-сайты и собственные доменные имена могут стоить больших денег.

Однако вы также можете создавать и размещать столько веб-сайтов, сколько хотите, ничего не тратя, объясняет ET. Читайте дальше…
About.me
После быстрой регистрации About.me поможет вам создать домашнюю страницу, оптимизированную для поисковых систем, с небольшой биографией и ссылками на все ваши социальные сети. Вы можете настроить фон страницы (загрузить свой собственный), выбрать шрифт и выбрать свои любимые цвета. Это займет всего несколько минут, и как только вы опубликуете свою страницу, посетители смогут отправлять вам электронные письма прямо со страницы или оставлять комплименты.
About.me также отслеживает статистику вашей страницы и ведет журнал вашей активности на странице, доступный через панель управления после входа в систему. Тем не менее, он предлагает несколько дополнительных функций — вы можете изменить макет домашней страницы, упорядочить контент из разных источников и добавить к своему контенту визуальные эффекты.
 Бесплатная учетная запись позволяет добавить до пяти социальных сетей.
Бесплатная учетная запись позволяет добавить до пяти социальных сетей.Если вы выберете премиум-аккаунт (20 долларов США в год), вы сможете выбирать из большего количества дизайнов, добавлять неограниченное количество услуг, создавать оптимизированную для мобильных устройств веб-страницу, просматривать статистику в реальном времени, добавлять контактную форму посетителя и использовать Flavors со своим собственным доменом. название.
Follr.com
Follr использует другой подход — они создают для вас виртуальную визитную карточку. На вашей карточке указаны данные о ваших социальных сетях, навыках, опыте работы и ваши контактные данные. Он также может автоматически обновлять контент из вашей хроники Twitter или информацию о вашем влиянии из Klout/PeerIndex.
Он даже работает как мини-социальная сеть — вы добавляете в свою сеть известных людей, и они ручаются за ваши навыки и влияние. Обновление до премиум-аккаунта (2 доллара США.
 95 в месяц) предоставляет вам статистику и индивидуальный дизайн страниц.
95 в месяц) предоставляет вам статистику и индивидуальный дизайн страниц.Dooid.me
Большим преимуществом Dooid является то, что он показывает предварительный просмотр во время работы. Другими словами, когда вы добавляете услуги, теги или меняете макет, он одновременно показывает вам предварительный просмотр готовой страницы. Бесплатная учетная запись позволяет подключить до 10 сервисов/ссылок и даже создает оптимизированную для мобильных устройств версию вашей веб-страницы.
Посетители могут загрузить вашу виртуальную визитную карточку с контактными данными, а также просмотреть обновления вашей социальной сети в «живой ленте».Вы можете удалить рекламу, добавить неограниченное количество услуг, встроить контактную форму и использовать собственное доменное имя, заплатив 5 долларов США в месяц за профессиональную учетную запись.
4/6
Создание и размещение полных веб-сайтов
Weebly.
 com
com В Weebly вам необходимо сначала указать тип сайта, который вы хотите создать (форум, блог, портфолио и т. д.). Вы можете создать поддомен на Weebly или приобрести новый. Создание не может быть проще — вы выбираете тему, а затем используете простое перетаскивание для добавления различных элементов и мультимедиа.
Опытные пользователи могут даже создавать рекламные места для получения дохода. Владелец также может разрешить другим людям управлять веб-сайтом (с правами администратора).
Yola.com
Yola предлагает простой в использовании графический интерфейс пользователя для создания веб-сайта. После выбора категории веб-сайта Yola создает начальный веб-сайт (каждый элемент которого можно настроить по своему вкусу).
Нижняя панель позволяет быстро переключаться между несколькими темами, макетами и добавлять виджеты, где это необходимо.Закончив с дизайном, вы можете опубликовать сайт как субдомен Yola и отслеживать посетителей через панель администратора.

5/6
Создание и размещение полноценных веб-сайтов
Wix.com
В Wix загружены стильные шаблоны, которые подойдут для самых разных веб-сайтов. Вы можете выбрать бесплатный шаблон и отредактировать его по своему вкусу в собственном графическом HTML-редакторе Wix — навыки программирования не требуются.
После того, как вы настроили шаблон, публикация веб-сайта, доступ к которому может получить каждый, занимает всего минуту.Единственная проблема заключается в том, что адрес веб-сайта немного длинный и сложный для запоминания (www.yourusername.wix.com/sitename).
Zoho.com
Zoho также предлагает несколько шаблонов на выбор, в зависимости от стиля веб-сайта. Затем вы можете настроить доступные шаблоны, используя простой интерфейс перетаскивания — вставка мультимедиа или встраивание элементов от третьих лиц — это детская игра.
Zoho даже позволяет добавлять на страницу виджеты для полезных сервисов, таких как PayPal, Google Adsense, Google Maps, и поддерживает встраивание динамического контента, такого как отзывы пользователей.

6/6
Создатели мобильных сайтов
Octomobi.com
Если вам нужно создать мобильный сайт за считанные минуты, Octomobi отлично справится с этой задачей. Зарегистрируйтесь бесплатно, выберите шаблон, отредактируйте макет, добавьте контент, загрузите свой логотип, и ваш сайт, оптимизированный для мобильных устройств, готов. Бесплатная учетная запись позволяет создавать веб-сайты только в сети Octomobi.
Платя 9 долларов США в месяц за профессиональную учетную запись, вы можете привязать сайт к своему собственному домену с интеграцией Google Analytics. Onbile.com
Onbile позволяет создать веб-сайт в качестве поддомена (www.yoursitename.onbile.com). Вы можете создать многофункциональный мобильный сайт с несколькими страницами, каталогом, галереей изображений или сайтом электронной коммерции.
Бесплатная версия сайта содержит рекламу на каждой странице и предлагает только базовую статистику сайта.
 Выбор профессиональной учетной записи (12 долларов США в месяц) удаляет рекламу, предлагает хранилище объемом 500 МБ и подробную аналитику посетителей.
Выбор профессиональной учетной записи (12 долларов США в месяц) удаляет рекламу, предлагает хранилище объемом 500 МБ и подробную аналитику посетителей.Как создать личный веб-сайт за 11 шагов
Мы знаем, что вы хотите поделиться уникальными интересами, опытом и личностью со всем миром.
Личный сайт — это отличная возможность заявить о себе и своих навыках. Мы рассмотрим, что вам нужно сделать, чтобы создать личный веб-сайт, который будет наилучшим образом представлять вас и поможет вам достичь ваших целей.
Как создать личный веб-сайт
Шаг 1. Узнайте, почему вы хотите создать личный веб-сайт
Подумайте о теме и цели вашего личного веб-сайта. Возможно, вам понадобится место для блога о ваших путешествиях или место для публикации ваших творческих работ.Или вам может понадобиться платформа для продвижения вашего растущего хлебопекарного бизнеса, канал для привлечения большего количества клиентов в качестве внештатного веб-дизайнера или портфолио копирайтера, которое поможет вам получить новую постоянную работу.

Независимо от причин, по которым вы создали личный веб-сайт, важно уделить время тому, чтобы подумать о своих интересах и о том, как вы хотите представить их (и себя) в Интернете.
Если ваша цель состоит в расширении бизнеса, ваш личный веб-сайт может сыграть важную роль в продвижении ваших навыков и талантов и в построении вашей карьеры.
Например, этот личный веб-сайт Фабио Формата ясно демонстрирует его навыки режиссера и видеодизайнера. Это отличный пример того, как сосредоточенность делает личный веб-сайт сильнее.
Когда вы знаете, что хотите сообщить о себе, вы можете указать тип веб-сайта, который вы собираетесь создать. Это может быть что угодно, от простой домашней страницы, состоящей из раздела обо мне и контактной информации, до чего-то более сложного, например, сайта электронной коммерции, где вы продаете продукты, которые создаете сами.
Шаг 2: Определите свою аудиторию
Большинство веб-сайтов ориентированы на людей с определенными интересами.
 Знать, кого вы пытаетесь охватить, так же важно, как и то, почему вы создаете личный веб-сайт.
Знать, кого вы пытаетесь охватить, так же важно, как и то, почему вы создаете личный веб-сайт.Этот персональный веб-сайт, созданный в Webflow для профессиональной футболистки Люции Вайтукайтите, посвящен видео, статистике и другому контенту, который понравится ее поклонникам или обычным энтузиастам.
Как и Люция, при создании веб-сайта спрашивайте; какую историю вы хотели бы рассказать о себе? Какие общие интересы вы разделяете с вашей целевой аудиторией? Если ваш веб-сайт ориентирован на маркетинг, какие навыки ищут потенциальные клиенты, когда они попадают на вашу страницу? Выясните свою аудиторию и решите, какую информацию они должны собирать с вашего сайта.
Контент, который вы пишете, изображения и визуальные эффекты, которые вы включаете, и то, как организован веб-сайт, должны быть созданы так, чтобы привлекать вашу целевую аудиторию.
Шаг 3: Выберите тип персонального веб-сайта, который вы хотите создать
Теперь, когда у вас есть понимание того, что вы хотите выразить и кто ваша аудитория, давайте коснемся основных категорий, на которые попадают личные веб-сайты, и какой из них может быть лучшим для вас.

Одностраничный веб-сайт
Персональный веб-сайт не должен быть огромным предприятием.Чтобы заявить о себе в Интернете, базовая домашняя страница может быть идеальным вариантом.
Этот одностраничный веб-сайт ди-джея Даниэлы Монро, созданный в Webflow, содержит ее треки из Soundcloud, а также ссылки на ее активные учетные записи в социальных сетях, включая Instagram, Facebook и YouTube.
Одностраничные веб-сайты обычно состоят из главной страницы в верхней части страницы с дополнительными разделами, такими как «обо мне» и контактной информацией. Эти типы веб-сайтов в основном носят информационный характер и не требуют сложного функционала.
Если вы активно присутствуете в социальных сетях, которые служат вашим основным интернет-центром, одностраничный веб-сайт может быть всем, что вам нужно для вашего личного веб-сайта.
Блог
Создать блог относительно просто, и это отличный выбор для вашего первого личного веб-сайта.
 Это позволяет посетителям вашего сайта четко понимать вашу уникальную точку зрения, ваши навыки и, самое главное, иметь возможность общаться с вами более личным образом.
Это позволяет посетителям вашего сайта четко понимать вашу уникальную точку зрения, ваши навыки и, самое главное, иметь возможность общаться с вами более личным образом. Для начала спросите себя, нравится ли вам писательское мастерство.Перспектива создавать уникальные посты в блогах, писать их и делиться ими со своей аудиторией должна вас волновать. Чтобы иметь успешный блог, вам необходимо поддерживать регулярную частоту публикаций и постоянно привлекать их целевую аудиторию.
Блог Аделаиды Перр — отличный пример. Он не только рассказывает о езде на велосипеде, но и рассказывает о преодолении жизненных трудностей, что делает его привлекательным для более широкой аудитории.
Ведение блога — это насыщенное пространство. Но лучшие блоггеры разделяют искренность и любовь к тому, о чем они пишут.Запустите блог о том, что для вас важнее всего.
Портфолио
Портфолио строго направлено на продвижение ваших навыков и талантов среди других.
 Если вы занимаетесь фотографией, дизайном, писательством или другой творческой работой, портфолио просто необходимо. Ваше личное портфолио повышает осведомленность о вашем опыте, создает ваш личный бренд и помогает найти новых клиентов.
Если вы занимаетесь фотографией, дизайном, писательством или другой творческой работой, портфолио просто необходимо. Ваше личное портфолио повышает осведомленность о вашем опыте, создает ваш личный бренд и помогает найти новых клиентов.С разделом «О нас», услугами, избранными проектами и возможностью связаться; на этом веб-сайте дизайнера Glenn Catteeuw есть все, что требуется для портфолио, — все это представлено в современном и привлекательном дизайне.
В портфолио больше элементов, которыми нужно управлять, чем в простом блоге или одностраничном веб-сайте. Но даже для начинающих веб-дизайнеров есть простые способы его создания. В Webflow есть несколько шаблонов портфолио, которые вы можете использовать, чтобы создать и запустить собственное портфолио за короткий промежуток времени.
Шаг 4. Подготовьте контент
Мы рекомендуем при разработке веб-дизайна ориентироваться на контент. Таким образом, вы знаете, что хотите включить, и можете спроектировать свой веб-сайт, чтобы удовлетворить этот контент.
Начальная целевая страница Вам не нужны окончательные наброски всего, чтобы начать работу, но подготовка черновой копии даст вам более точное представление о том, как будет выглядеть ваш сайт после завершения.
Вам не нужны окончательные наброски всего, чтобы начать работу, но подготовка черновой копии даст вам более точное представление о том, как будет выглядеть ваш сайт после завершения. Воспринимайте начальную целевую или домашнюю страницу как первое впечатление. Для начала создайте сильный заголовок, несколько сопроводительных надписей, которые выражают вашу личность, и сильную визуальную составляющую, чтобы начать с главной страницы.
Следующий личный веб-сайт актера Гая Чарльза начинается с большого текста и драматических изображений, которые привлекают посетителей и вызывают у них желание узнать больше.
Обо мнеВы хотите рассказать людям, кто вы и чем занимаетесь. Пусть ваши посетители узнают немного о вашем прошлом. Включите информацию о себе, которая работает с большими целями, которые у вас есть.
Это «обо мне» из портфолио автора и физика Криса Ферри прекрасно показывает его сильные стороны и его прошлый опыт.

Ваша страница обо мне не должна быть слишком длинной.Просто поделитесь соответствующей информацией о себе, своих навыках и всем, что вы хотите, чтобы посетители сайта знали о вас.
Фотографии и другие визуальные материалыСуществует прекрасный баланс между визуальными элементами и текстом. Никто не хочет просматривать бесконечные блоки текста или видеть кучу фотографий без какого-либо контекста.
Используйте изображения, которые помогут рассказать вашу историю и дополнят текст. Если вы хотите пойти дальше и дальше, наймите графического дизайнера, чтобы он создал несколько пользовательских иллюстраций или нарисовал несколько рукописных надписей, чтобы добавить немного индивидуальности.
Избранные проектыЕсли ваш личный веб-сайт будет функционировать как портфолио или резюме, он должен включать примеры вашей прошлой работы. Найдите проекты, которые отражают лучшее из того, что вы делаете, и раскрывают суть ваших навыков и талантов.
Рекомендации и отзывы
Этот вариант больше подходит для портфолио или веб-сайта для малого бизнеса, имеющего маркетинговую направленность.
Получите цитаты от коллег и других людей, на которых вы работали.Если у вас есть профиль LinkedIn, вы можете использовать рекомендации, которые вы там собрали, в качестве отправной точки. Не стесняйтесь обращаться к людям, с которыми вы работали, которые могут сказать что-то хорошее о вас как о профессионале.
Написание сообщений в блогеЕсли вы хотите включить блог как часть своего личного веб-сайта, неплохо было бы подготовить несколько статей перед его запуском. Регулярная публикация заставит людей вернуться и посмотреть, что нового. Использование системы управления контентом (CMS) позволит легко публиковать обновления и вносить изменения.
Шаг 5. Оптимизация контента для поисковых систем
Оптимизация поисковых систем (SEO) облегчает поисковым роботам сканирование вашего контента и определение его содержания.
 Хорошее SEO включает в себя как техническую закулисную работу над вашим сайтом, так и стратегическое использование слов и фраз, по которым вы хотели бы ранжироваться в результатах обычного поиска. Всегда полезно поработать с SEO, прежде чем вы начнете добавлять контент в свой веб-дизайн.
Хорошее SEO включает в себя как техническую закулисную работу над вашим сайтом, так и стратегическое использование слов и фраз, по которым вы хотели бы ранжироваться в результатах обычного поиска. Всегда полезно поработать с SEO, прежде чем вы начнете добавлять контент в свой веб-дизайн. Качественный контент — важная часть поисковой оптимизации.Ваше письмо должно иметь некоторую глубину и важные детали. Включив блог, который вы постоянно обновляете, вы получите еще один поток контента, который будет доступен поисковым роботам, сканирующим ваш сайт.
Поисковая оптимизация может оказаться сложной задачей, если вы никогда раньше этого не делали. Если вы хотите узнать об этом больше, ознакомьтесь с SEO и Webflow: основное руководство.
Шаг 6. Найдите свое вдохновение
Возможно, на вашем любимом веб-сайте используются сочетания цветов, которые вам нравятся.Или, возможно, вы видели классный и стильный шрифт, который идеально подойдет в качестве заголовка в вашем веб-дизайне.
 Вполне нормально находиться под влиянием дизайна других людей и брать то, что вам нравится, чтобы формировать собственную визуальную эстетику. Не уверен, где начать? Ознакомьтесь с этими 22 вдохновляющими тенденциями веб-дизайна.
Вполне нормально находиться под влиянием дизайна других людей и брать то, что вам нравится, чтобы формировать собственную визуальную эстетику. Не уверен, где начать? Ознакомьтесь с этими 22 вдохновляющими тенденциями веб-дизайна. Шаг 7. Создайте макет веб-сайта
Если вы никогда раньше не занимались веб-разработкой, вы можете чувствовать себя перегруженным. Но приложив немного усилий, даже те, кто никогда ничего не проектировал, могут создать и запустить личный веб-сайт.Если вы используете конструктор веб-сайтов, такой как Webflow, у вас есть множество шаблонов для создания веб-сайта, а также целый ряд учебных пособий и других учебных материалов, необходимых для начала работы. Если у вас нет опыта работы с HTML, CSS или другими языками программирования, Webflow дает вам возможность создавать дизайн без кода.
Отправляясь в путешествие по веб-дизайну, помните о следующих основных элементах дизайна:
ЦветЦвет может вызывать эмоции, о которых мы даже не догадываемся.
 Если вы собираетесь создать более серьезный и профессиональный веб-сайт, вы можете использовать серый или синий цвета. Если ваш веб-сайт будет более беззаботным и веселым, вы можете выбрать более игривую цветовую палитру. Что бы вы ни выбрали, убедитесь, что это передает вашу индивидуальность и тон вашего сайта.
Если вы собираетесь создать более серьезный и профессиональный веб-сайт, вы можете использовать серый или синий цвета. Если ваш веб-сайт будет более беззаботным и веселым, вы можете выбрать более игривую цветовую палитру. Что бы вы ни выбрали, убедитесь, что это передает вашу индивидуальность и тон вашего сайта.
Веб-сайт-портфолио Марины Туречек создает ощущение профессионализма благодаря светло-серому фону с оттенками фиолетового и синего.Если вы хотите узнать больше о выборе цветов для своего личного веб-сайта, ознакомьтесь с нашим руководством для начинающих по теории цвета.
ТипографикаКак и ваша цветовая схема, типографика может вызывать эмоции. Шрифты, которые вы используете в основном тексте, должны легко читаться, но для заголовков и пунктов меню вы можете использовать что-то более яркое.
Персональный веб-сайт иллюстратора Эла Мерфи, созданный с помощью Webflow, использует привлекательную комбинацию нарисованных от руки надписей и более традиционной типографики.

Как и Эл, выберите шрифты, которые соответствуют тону и стилю вашего личного бренда.Чтобы узнать больше, ознакомьтесь с нашим списком литературы по типографике, чтобы узнать больше о том, как использовать типографику на вашем личном веб-сайте, а также из этого информативного видео в Университете Webflow.
Шаг 8: Обеспечьте четкую структуру и удобную навигацию
Человек, зашедший на ваш веб-сайт, подобен тому, кто входит в ваше жилое пространство. Если то, что они увидят, будет неорганизованным и беспорядочным, они покинут ваш сайт, не предприняв никаких дальнейших действий.
Это портфолио иллюстраций для Rachodoodles с забавным взаимодействием и хорошо организованным макетом отличается лаконичным дизайном, в котором легко ориентироваться.
В вашем макете должно быть достаточно пустого пространства, чтобы у всех элементов было место для дыхания. Кроме того, навигация должна быть интуитивно понятной для посетителей сайта, чтобы они могли быстро и легко добраться до интересующего их контента.

Шаг 9: Дайте посетителям возможность связаться с вами
Не забудьте дать людям возможность связаться с вами. Это может быть простая ссылка на электронную почту или что-то более сложное, например, форма отправки. Многие личные веб-сайты содержат ссылки на социальные сети и контактные формы в нижнем колонтитуле, поэтому независимо от того, какую страницу просматривают люди, они всегда могут найти контактную информацию.
Шаг 10. Настройка технической стороны веб-сайта
Есть несколько технических моментов, которые вам нужно будет устранить, чтобы ваш веб-сайт работал и работал в Интернете.
Приобрести доменное имя
Если вам повезло, вы сможете получить домен со своим именем. Если кто-то уже заявил права на него, возможно, вам придется проявить немного изобретательности или выбрать домен .net или альтернативный домен для своего личного веб-сайта. Генераторы доменных имен полезны, если вам нужно немного творческого вдохновения.

Найдите службу веб-хостинга
Чтобы ваш веб-сайт был общедоступным, он должен размещаться в компании. Найдите план хостинга, который будет работать в рамках вашего бюджета и который легко масштабировать по мере увеличения аудитории вашего сайта. Есть много услуг веб-хостинга на выбор, поэтому обязательно проведите исследование, прежде чем выбрать одну из них.
Шаг 11. Расскажите о себе
Как только ваш новый веб-сайт будет запущен, пришло время сообщить о нем всем.Поделитесь ею в социальных сетях и добавьте в свою биографию. Добавьте прямую ссылку в свою электронную подпись. Вы проделали всю работу по созданию своего личного веб-сайта — не стесняйтесь просить людей проверить его.
Персональный веб-сайт показывает миру, кто вы есть
Кем бы вы ни были и чем бы вы ни занимались, создание личного веб-сайта необходимо для информирования обо всем, что делает вас особенным. Он действует как маяк, привлекая единомышленников, интересующихся тем, кто вы и чем занимаетесь.
 Это может связать вас с людьми и создать возможности, которые в противном случае остались бы нереализованными.
Это может связать вас с людьми и создать возможности, которые в противном случае остались бы нереализованными. Что делает вас уникальным? Каковы ваши таланты? И что вы считаете важным? Создайте личный веб-сайт и дайте нам всем узнать.
Как бесплатно разместить свой личный веб-сайт | Джоуи Колон
Магия AWS S3 и Cloudflare
Изображение с https://unsplash.com/@kevnbhagat Стандарт уже устарел.Чтобы разместить веб-сайт в Интернете, раньше стандартом было использование платных общих хостинговых услуг cPanel, таких как NameCheap или GoDaddy. В то время как виртуальный хостинг по-прежнему является действенным решением для продвижения вашего веб-сайта в производство, появились более интуитивно понятные решения. Я объясню подход, который я использовал для развертывания своего личного веб-сайта, где я фактически плачу 0 долларов США в месяц, чтобы поддерживать свой веб-сайт в сети.
Перво-наперво — предварительные условия:
Вам понадобятся статические файлы (HTML/CSS/JS) для вашего веб-сайта.
 Это руководство применимо только к сайтам, которые используют статический набор файлов.
Это руководство применимо только к сайтам, которые используют статический набор файлов.Вам также понадобится собственный домен. Домены обычно стоят в среднем около 15 долларов в год, в зависимости от расширения TLD, на которое вы смотрите. Это определенно стоит вложений в личный бренд.
Вам также потребуется создать учетную запись в Cloudflare и Amazon Web Services. Если вы не знакомы ни с одним из этих сервисов, ничего страшного — я объясню каждый шаг, который вам нужно предпринять на обеих платформах.Давайте начнем.
Настройка корзины AWS S3:
После входа в консоль AWS перейдите в консоль управления S3.
Нажмите кнопку Create Bucket . Появится модальное окно с запросом подробностей о создаваемом сегменте.
Консоль управления AWS S3В качестве имени корзины убедитесь, что вы вводите точное имя своего домена. В качестве примера этого руководства я буду использовать учебник домена
Создание корзины AWS S3 — первый шаг.joey.dev. В качестве региона я выбираю географически ближайший ко мне Восток США (Северная Вирджиния) . Не стесняйтесь выбирать то, что вам ближе. Нажмите «Далее», когда будете готовы двигаться дальше.
В качестве региона я выбираю географически ближайший ко мне Восток США (Северная Вирджиния) . Не стесняйтесь выбирать то, что вам ближе. Нажмите «Далее», когда будете готовы двигаться дальше.Выполнив второй шаг, нажмите «Далее». На третьем шаге убедитесь, что вы сняли флажок Блокировать весь публичный доступ , а также другие флажки. Нам не нужно использовать доставку журналов S3, поэтому отключите и эту опцию. Нажмите «Далее.
AWS S3 Create Bucket — Step ThreeНа четвертом шаге нажмите кнопку Create Bucket . После того, как вы создали сегмент, вы должны увидеть новый сегмент в списке ваших сегментов на странице консоли управления S3. Нажмите на только что созданную корзину, и вы должны увидеть что-то похожее на это:
AWS S3 — Недавно созданная корзина S3Щелкните вкладку Свойства в верхней части экрана, а затем Статический веб-сайт, на котором размещен , в первом ряду карточек.
 .Щелкните параметр Использовать это ведро для размещения веб-сайта . Для индексного документа введите
.Щелкните параметр Использовать это ведро для размещения веб-сайта . Для индексного документа введите index.htmlи нажмите «Сохранить».Обязательно запишите конечную точку, которую они вам дают.
AWS S3 — Конфигурация размещения статического веб-сайтаОтлично! Теперь последняя часть стороны AWS — это загрузка файлов вашего статического сайта в новую корзину. Щелкните вкладку Обзор , а затем кнопку Загрузить . Вас встретит модальное окно ниже.Идите вперед и загрузите файлы вашего сайта.
AWS S3 — первый шаг загрузки файловПосле выбора файлов для загрузки нажмите кнопку «Далее». На втором шаге вам нужно щелкнуть раскрывающийся список Управление публичными разрешениями и изменить его на параметр Предоставить публичный доступ для чтения к этому объекту (ам) . Нажмите «Далее.
AWS S3 — второй шаг загрузки файловНачиная с третьего шага, игнорируйте все параметры и нажмите кнопку «Далее».
 На четвертом шаге нажмите кнопку Загрузить . После загрузки вы сможете посетить свой веб-сайт с помощью URL-адреса конечной точки, который я сказал вам сохранить.
На четвертом шаге нажмите кнопку Загрузить . После загрузки вы сможете посетить свой веб-сайт с помощью URL-адреса конечной точки, который я сказал вам сохранить.Ура! Перейдем к настройке Cloudflare.
Веб-сайт, размещенный на AWS S3Настройка Cloudflare:
Я предполагаю, что вы впервые пользуетесь Cloudflare и еще не подключили домен своего сайта к сервисам Cloudflare. На панели управления Cloudflare нажмите кнопку Добавить сайт . Введите URL своего веб-сайта и нажмите «Далее». Нажмите «Далее» еще раз и, когда вас спросят о плане, выберите бесплатный план и продолжайте.
Когда вы попадете на страницу результатов DNS-запроса, удалите все отсканированные записи.Ваши результаты должны выглядеть примерно так:
Мы хотим добавить две разные записи
CNAME.Для первой записи для name введите
www, а для Domain name введите ваше доменное имя без http://. Например.
Например. tutorial.joey.dev).Для второй записи для name введите свое доменное имя, а для Domain name введите конечную точку серверной части корзины S3, которую мы посетили ранее в этом руководстве.Убедитесь, что оранжевое облако включено при добавлении этих записей.
Конфигурация DNS-записей CloudflareПосле того, как вы подтвердите, что ваши записи настроены правильно по сравнению с моей картинкой, нажмите «Продолжить». Теперь вам нужно будет изменить серверы имен вашего домена у регистратора вашего домена, чтобы они указывали на серверы имен Cloudflare. Вам следует обратиться к базе знаний вашего регистратора доменных имен за руководством по изменению ваших серверов имен, поскольку каждый веб-сайт немного отличается с точки зрения макета.
После смены серверов имен вам потребуется настроить несколько правил страницы. Перед этим давайте удостоверимся, что SSL-сертификат настроен правильно. На панели управления Cloudflare щелкните домен, который будет перенаправлен на панель управления доменом.
Конфигурация Cloudflare SSL Перейдите на вкладку Crypto и убедитесь, что для вашего SSL установлено значение Flexible .
Перейдите на вкладку Crypto и убедитесь, что для вашего SSL установлено значение Flexible .Конец близок! Нажмите на вкладку Правила страницы. Нам нужно будет создать два правила страницы, чтобы весь не-SSL-трафик перенаправлялся на SSL.В этом разделе я включу правила страницы, которые я использую для своих реальных сайтов. Если вы находитесь в домене .dev, вам понадобится только это правило страницы (это правило требуется и для всех других расширений TLD домена):
Поскольку домены .dev автоматически перенаправляют на SSL, единственный случай, о котором вам нужно позаботиться в том случае, когда кто-то вводит www.domain.dev . Это правило борется с этим.
Если вы не находитесь в домене .dev, вам также потребуется добавить дополнительное правило для этой страницы:
Посетите свой веб-сайт, используя свой личный домен.Та-да! Вы будете посещать версию своего сайта с поддержкой SSL, которая размещена в облаке с использованием корзины AWS S3.

16 лучших бесплатных конструкторов веб-сайтов для проверки в 2021 году
Почти невозможно поддерживать успешный бизнес без полностью функционального, отзывчивого, SEO-совместимого веб-сайта, но вам не нужно выкладывать большие деньги, чтобы позволить себе один.
Существует множество вариантов бесплатного создания и дизайна веб-сайта, многие из которых практически не требуют знаний в области программирования.И эти конструкторы веб-сайтов часто сопоставимы по качеству с их платными альтернативами, особенно для малого бизнеса или личных брендов.
Бесплатные конструкторы веб-сайтов, которыми мы делимся сегодня, предлагают преимущества SEO, встроенные системы аналитики, оптимизацию для мобильных устройств и профессиональные шаблоны. Если у вас ограниченный бюджет и вы не можете использовать платных конструкторов, это лучший вариант.
Читайте дальше, чтобы ознакомиться с 16 лучшими бесплатными конструкторами веб-сайтов, чтобы вы могли создать веб-сайт бесплатно без потери качества.

Лучшие бесплатные конструкторы сайтов
- Викс
- Уибли
- WordPress
- Элементор
- Веб-узел
- Джимдо
- Мозелло
- Веб-старты
- Веб-поток
- Создатель мгновенных сообщений
- САЙТ123
- Поразительно
- Дуда
- Квадратное пространство
- GoDaddy
- Поразительно
1. Викс
Wix — один из самых популярных бесплатных конструкторов сайтов с 110 миллионами пользователей.Полностью размещенная платформа предлагает простой редактор с возможностью перетаскивания и большую коллекцию профессиональных шаблонов, которые хорошо подходят для малого бизнеса, интернет-магазинов, ресторанов или личных портфолио.
Wix предоставляет встроенную Google Analytics для мониторинга вашего сайта и даже предлагает дополнительные приложения для индивидуальных предпочтений. Если вы хотите, Wix может даже разработать для вас дизайн вашего сайта.
 Самым большим недостатком бесплатной версии Wix является то, что она не свободна от рекламы, и на каждой странице вашего сайта будет заметная реклама Wix.Без рекламы возможен только вариант, если вы платите за премиум-версию.
Самым большим недостатком бесплатной версии Wix является то, что она не свободна от рекламы, и на каждой странице вашего сайта будет заметная реклама Wix.Без рекламы возможен только вариант, если вы платите за премиум-версию.2. Уибли
Это SaaS с открытым исходным кодом предлагает веб-хостинг, регистрацию доменов, веб-дизайн и даже функции электронной коммерции, что делает его подходящим для бизнеса и стартапов. Weebly — чрезвычайно гибкий конструктор веб-сайтов, совместимый с любым устройством и платформой и простой в использовании.
Как и Wix, Weebly имеет функцию перетаскивания, а также интегрированное решение CMS и HTML-файлы с ручным кодированием.Внутренний редактор поставляется с инструментами SEO и Google Analytics. Интеграция с PayPal, автоматический налоговый калькулятор, цифровые подарочные карты и многое другое делают Weebly разумным выбором для предприятий электронной коммерции. И в отличие от некоторых других бесплатных конкурентов, Weebly не содержит рекламы.

3. WordPress
WordPress — широко используемый бесплатный конструктор веб-сайтов, который также позволяет вам купить веб-домен. Для тех, кто не хочет платить за домен, вы также можете запустить свой сайт с URL-адресом, принадлежащим WordPress.
Как и Wix и многие другие конструкторы из этого списка, вы можете создавать визуально потрясающие веб-сайты, блоги и целевые страницы с помощью WordPress. Вы также можете размещать активы, такие как контактные формы, видео и встроенный контент, на многих страницах WordPress.
Для тех, у кого меньше опыта в создании веб-страниц, WordPress предлагает простой для понимания внутренний интерфейс с минимальной необходимостью кодирования или вообще без нее.
WordPress особенно удобен для веб-редакторов с небольшим опытом проектирования.Создавая сайты на этой платформе, вы можете создать его на основе профессионально разработанного шаблона или темы, или вы можете получить больше технических знаний и персонализировать свой собственный веб-сайт.
. Ниже приведен пример одного из предварительно разработанных шаблонов:
Ниже приведен пример одного из предварительно разработанных шаблонов:Когда вы впервые начнете, WordPress покажет вам множество тем, которые вы можете предварительно просмотреть и протестировать. Затем, как только вы выберете тему, WordPress предоставит вам руководство по редактированию вашего сайта. Затем вы можете изменить свою тему в любое время довольно быстро.
Если в теме или на платформе WordPress нет того, что вы ищете, например сложной системы управления взаимоотношениями с клиентами, вы можете легко получить плагин. Плагин похож на дополнительную функцию, которая совместима с WordPress, но обычно управляется другой компанией.
Например, HubSpot предлагает отличный маркетинговый плагин WordPress, который позволяет вам захватывать контакты через WordPress и отправлять их в бесплатную CRM HubSpot. Подробнее о плагине можно узнать здесь.
4. Конструктор сайтов Elementor
Несмотря на то, что WordPress является отличным вариантом для создания сайта, иногда приятно получить небольшую помощь, когда вы начинаете создавать дизайн с нуля.
 Вот где может помочь конструктор страниц WordPress.
Вот где может помочь конструктор страниц WordPress.Elementor — это конструктор перетаскивания, которому доверяют более 5 000 000 пользователей, и это отличный вариант без кода для быстрого запуска сайта WordPress. С конструктором страниц Elementor вы можете выбирать из сотен доступных шаблонов, настраивать их и гарантировать правильное отображение вашего сайта независимо от размера устройства.Он создан с учетом дизайна, и вы можете создавать идеальные до пикселя страницы, не беспокоясь о базовом коде.
Хотя Elementor можно использовать бесплатно и включает в себя более 70 шаблонов, существуют платные планы стоимостью от 49 долларов США, которые предлагают больше шаблонов и функций.
5. Веб-узел
WebNode — это популярный выбор как для личного бренда, так и для профессионалов — он прост в использовании, и вы можете создать веб-сайт на другом языке или на другой платформе в соответствии с потребностями вашего бизнеса.WebNode поддерживает магазины электронной коммерции, а сайты совместимы с устройствами Android, Mac и IOS.
 WebNode бесплатно предоставит статистику для отслеживания успеха вашего сайта, и даже в бесплатной версии у вас не будет рекламы.
WebNode бесплатно предоставит статистику для отслеживания успеха вашего сайта, и даже в бесплатной версии у вас не будет рекламы.6. Джимдо
Компания Jimdo, базирующаяся в Германии, является ценным вариантом для международных компаний, так как позволяет создать сайт более чем на девяти различных языках. Конструктор совместим со смартфонами и планшетами, а также есть мобильное приложение, которое можно использовать для создания сайта, оптимизированного для мобильных устройств.
При отсутствии ограничений по количеству страниц и 500 МБ места у вас, вероятно, будет более чем достаточно места для создания вашего сайта, и он даже обеспечивает шифрование HTTPS/SSL, что означает, что информация вашего посетителя будет в безопасности. Кроме того, вы можете легко интегрировать свой сайт с учетными записями в социальных сетях. Если вы решите использовать Jimdo, помните об одном: конструктор не позволяет поисковым системам индексировать бесплатные веб-сайты.
7.
 Мозелло
МозеллоОдним из самых больших преимуществ этой латвийской компании является то, что конструктор позволяет бесплатно создать многоязычный сайт, чего нет у других конструкторов веб-сайтов.
Функции Mozello включают в себя блог, интернет-магазин, параметры SEO и 500 МБ памяти. Реклама есть, но это просто ссылка в футере, поэтому большинство посетителей ее не увидят. Единственным недостатком является то, что система перетаскивания не такая интуитивно понятная или сложная, как некоторые другие параметры, и нет множества вариантов настройки дизайна.
8. Вебстартс
Благодаря обширной коллекции красивых шаблонов и удобной функции перетаскивания WebStarts делает создание веб-сайта максимально простым: лучше всего то, что все, что вы видите при разработке, это именно то, что ваши посетители увидят при публикации. сайт.Это может избавить процесс от некоторых догадок.
9. Веб-поток
В то время как большинство других конструкторов в этом списке предназначены для людей, не обладающих глубокими знаниями в области программирования, Webflow предназначен специально для дизайнеров и агентств, которые создают сайты для клиентов — это означает, что HTML и CSS полностью находятся под вашим контролем.

После того, как вы создали сайт на Webflow, вам необходимо перенести его в систему управления контентом. Есть некоторые функции, такие как виджеты перетаскивания для добавления социальных компонентов, карт и видео, которые не требуют знаний программирования.Но если вы хотите воспользоваться всеми преимуществами Webflow, вам необходимо знать HTML или CSS. Существует ограниченный набор тем, адаптивный интерфейс, и ваш сайт Webflow можно настроить для настольных компьютеров, планшетов или смартфонов.
Помимо необходимости знать код, еще одним недостатком Webflow является то, что у вас может быть только две страницы, а для бесплатных пользователей существует ограничение в 500 посещений.
10. Создатель мгновенных сообщений
С более чем 11 миллионами сайтов, созданных на IM Creator, этот вариант популярен по нескольким причинам: простой интерфейс типа «укажи и щелкни», широкий выбор шаблонов и изображений, а также неограниченное количество услуг веб-хостинга и доменов.
 Кроме того, платформа масштабируема, и вы можете использовать как одностраничные, так и многостраничные макеты. Этот конструктор уникален встроенными инструментами электронной коммерции и предлагает SEO и Google Analytics для полной оптимизации вашего сайта для поисковых систем.
Кроме того, платформа масштабируема, и вы можете использовать как одностраничные, так и многостраничные макеты. Этот конструктор уникален встроенными инструментами электронной коммерции и предлагает SEO и Google Analytics для полной оптимизации вашего сайта для поисковых систем.11. ПЛОЩАДКА 123
Возможно, один из самых гибких и простых в использовании конструкторов, Site123 позволяет вам настраивать что угодно и предлагает мастер установки одним щелчком мыши с графикой и шаблонами. Site123 особенно полезен благодаря своей бесплатной библиотеке изображений, профессиональным шрифтам для добавления визуальных элементов на ваш сайт и творческим планам DIY для создания нескольких страниц (количество которых не ограничено).Кроме того, поскольку он предлагает регистрацию домена веб-хостинга, 500 МБ дискового пространства, Google Analytics и не содержит рекламы, вы не почувствуете давления при переходе на платный план.
12. Поразительно
Strikingly гордится тем, что помогает своим пользователям создавать веб-сайты, не требуя навыков программирования.
 С помощью этого создателя веб-сайтов были запущены тысячи сайтов, и пользователи могут начать создавать свои собственные, выбирая из бесчисленных шаблонов, предоставленных владельцами сайтов со всего мира. Вы можете найти дизайны веб-сайтов, подходящие для стартапов, магазинов электронной коммерции, блогов, мероприятий, презентаций продуктов и личного брендинга.
С помощью этого создателя веб-сайтов были запущены тысячи сайтов, и пользователи могут начать создавать свои собственные, выбирая из бесчисленных шаблонов, предоставленных владельцами сайтов со всего мира. Вы можете найти дизайны веб-сайтов, подходящие для стартапов, магазинов электронной коммерции, блогов, мероприятий, презентаций продуктов и личного брендинга.Бесплатное предложение Strikingly включает в себя неограниченное количество бесплатных сайтов, но скромные 5 ГБ трафика в месяц. Вы также ограничены доменом strikely.com, если не перейдете на платный план, который начинается с 8 долларов в месяц.
13. Дуда
Duda — это многофункциональное средство для создания веб-сайтов с многочисленными виджетами и медиафайлами, позволяющее собрать веб-сайт в соответствии с вашими конкретными потребностями. Помимо шаблонов сайтов и длинной библиотеки контента, Duda поставляется с инструментом для совместной работы и базовой аналитикой, чтобы показать вам, как посетители взаимодействуют с различными частями вашего сайта.

Duda предлагает бесплатную пробную версию, а также планы, которые начинаются с 14 долларов в месяц при ежегодной оплате.
14. Квадратное пространство
Squarespace очень похож на WordPress и Wix тем, что позволяет вам работать с предварительно разработанными темами или создавать сайт с нуля с его функциями каркаса. Squarespace утверждает, что не требует плагинов, предлагая своим пользователям круглосуточное обслуживание.
Предварительно разработанные темыSquarespace обычно делают упор на изображения или видео, поэтому он может быть полезен для людей, работающих в визуальных медиа, развлечениях, ресторанах или индустрии моды.Многие шаблоны, такие как приведенный ниже, одновременно упрощены и оптимизированы для мобильных устройств. В то время как простота может быть трудной для компании-разработчика программного обеспечения или бизнеса, предлагающего множество услуг, она может быть отличной для компаний, ориентированных на потребителя, которые продают продукты, относящиеся к одной крупной отрасли:
15.
 GoDaddy
GoDaddyХотя GoDaddy известен как веб-сайт, на котором вы можете купить дешевые домены, у него также есть собственный конструктор веб-сайтов для владельцев веб-сайтов, которые хотят одновременно покупать домены и разрабатывать свой сайт.
Шаблоны веб-сайтов GoDaddy просты, понятны и эффективны. Их также можно загружать на сайты WordPress для тех, кто предпочитает использовать программное обеспечение WordPress.
16. Поразительно
Strikingly — еще один простой в использовании конструктор веб-сайтов без кода, который позволяет создавать веб-сайты с использованием шаблонов, оптимизированных для экранов разных размеров. Он также предлагает основные функции редактирования изображений, чтобы ваши фотографии выглядели четкими и чистыми.
Благодаря простому интерфейсу Strikingly и отзывы клиентов утверждают, что вы можете создать свой сайт на этой платформе за час.
Выбор конструктора сайтов
Вот оно! Поскольку все эти конструкторы веб-сайтов бесплатны, попробуйте парочку, если не уверены в том, какой из них подходит лучше всего.



 Если компания подключила платную Витрину, то в разделе «Цены» появятся и фото товаров с подробным описанием.
Если компания подключила платную Витрину, то в разделе «Цены» появятся и фото товаров с подробным описанием.
 Он четко объясняет необходимые шаги.
Он четко объясняет необходимые шаги.

 Pixelhub идеально подходит для бабочки в социальных сетях. Он позволяет людям следить за вами прямо с сайта и даже включает прямую трансляцию ваших обновлений в социальных сетях!
Pixelhub идеально подходит для бабочки в социальных сетях. Он позволяет людям следить за вами прямо с сайта и даже включает прямую трансляцию ваших обновлений в социальных сетях! Jimdo также оптимизирован для поисковых систем, поэтому ваши результаты отображаются выше, и вас будет легче заметить.И, в отличие от Squarespace, он предлагает «бесплатную навсегда» учетную запись с рекламой.
Jimdo также оптимизирован для поисковых систем, поэтому ваши результаты отображаются выше, и вас будет легче заметить.И, в отличие от Squarespace, он предлагает «бесплатную навсегда» учетную запись с рекламой. Это идеально, если вы хотите, чтобы ваш сайт был именно таким.
Это идеально, если вы хотите, чтобы ваш сайт был именно таким.

 Бесплатная учетная запись позволяет добавить до пяти социальных сетей.
Бесплатная учетная запись позволяет добавить до пяти социальных сетей. 95 в месяц) предоставляет вам статистику и индивидуальный дизайн страниц.
95 в месяц) предоставляет вам статистику и индивидуальный дизайн страниц. com
com 

 Выбор профессиональной учетной записи (12 долларов США в месяц) удаляет рекламу, предлагает хранилище объемом 500 МБ и подробную аналитику посетителей.
Выбор профессиональной учетной записи (12 долларов США в месяц) удаляет рекламу, предлагает хранилище объемом 500 МБ и подробную аналитику посетителей.
 Знать, кого вы пытаетесь охватить, так же важно, как и то, почему вы создаете личный веб-сайт.
Знать, кого вы пытаетесь охватить, так же важно, как и то, почему вы создаете личный веб-сайт.
 Это позволяет посетителям вашего сайта четко понимать вашу уникальную точку зрения, ваши навыки и, самое главное, иметь возможность общаться с вами более личным образом.
Это позволяет посетителям вашего сайта четко понимать вашу уникальную точку зрения, ваши навыки и, самое главное, иметь возможность общаться с вами более личным образом.  Если вы занимаетесь фотографией, дизайном, писательством или другой творческой работой, портфолио просто необходимо. Ваше личное портфолио повышает осведомленность о вашем опыте, создает ваш личный бренд и помогает найти новых клиентов.
Если вы занимаетесь фотографией, дизайном, писательством или другой творческой работой, портфолио просто необходимо. Ваше личное портфолио повышает осведомленность о вашем опыте, создает ваш личный бренд и помогает найти новых клиентов. Вам не нужны окончательные наброски всего, чтобы начать работу, но подготовка черновой копии даст вам более точное представление о том, как будет выглядеть ваш сайт после завершения.
Вам не нужны окончательные наброски всего, чтобы начать работу, но подготовка черновой копии даст вам более точное представление о том, как будет выглядеть ваш сайт после завершения. 

 Хорошее SEO включает в себя как техническую закулисную работу над вашим сайтом, так и стратегическое использование слов и фраз, по которым вы хотели бы ранжироваться в результатах обычного поиска. Всегда полезно поработать с SEO, прежде чем вы начнете добавлять контент в свой веб-дизайн.
Хорошее SEO включает в себя как техническую закулисную работу над вашим сайтом, так и стратегическое использование слов и фраз, по которым вы хотели бы ранжироваться в результатах обычного поиска. Всегда полезно поработать с SEO, прежде чем вы начнете добавлять контент в свой веб-дизайн.  Вполне нормально находиться под влиянием дизайна других людей и брать то, что вам нравится, чтобы формировать собственную визуальную эстетику. Не уверен, где начать? Ознакомьтесь с этими 22 вдохновляющими тенденциями веб-дизайна.
Вполне нормально находиться под влиянием дизайна других людей и брать то, что вам нравится, чтобы формировать собственную визуальную эстетику. Не уверен, где начать? Ознакомьтесь с этими 22 вдохновляющими тенденциями веб-дизайна.  Если вы собираетесь создать более серьезный и профессиональный веб-сайт, вы можете использовать серый или синий цвета. Если ваш веб-сайт будет более беззаботным и веселым, вы можете выбрать более игривую цветовую палитру. Что бы вы ни выбрали, убедитесь, что это передает вашу индивидуальность и тон вашего сайта.
Если вы собираетесь создать более серьезный и профессиональный веб-сайт, вы можете использовать серый или синий цвета. Если ваш веб-сайт будет более беззаботным и веселым, вы можете выбрать более игривую цветовую палитру. Что бы вы ни выбрали, убедитесь, что это передает вашу индивидуальность и тон вашего сайта.


 Это может связать вас с людьми и создать возможности, которые в противном случае остались бы нереализованными.
Это может связать вас с людьми и создать возможности, которые в противном случае остались бы нереализованными.  Это руководство применимо только к сайтам, которые используют статический набор файлов.
Это руководство применимо только к сайтам, которые используют статический набор файлов. В качестве региона я выбираю географически ближайший ко мне Восток США (Северная Вирджиния) . Не стесняйтесь выбирать то, что вам ближе. Нажмите «Далее», когда будете готовы двигаться дальше.
В качестве региона я выбираю географически ближайший ко мне Восток США (Северная Вирджиния) . Не стесняйтесь выбирать то, что вам ближе. Нажмите «Далее», когда будете готовы двигаться дальше. .Щелкните параметр Использовать это ведро для размещения веб-сайта . Для индексного документа введите
.Щелкните параметр Использовать это ведро для размещения веб-сайта . Для индексного документа введите  На четвертом шаге нажмите кнопку Загрузить . После загрузки вы сможете посетить свой веб-сайт с помощью URL-адреса конечной точки, который я сказал вам сохранить.
На четвертом шаге нажмите кнопку Загрузить . После загрузки вы сможете посетить свой веб-сайт с помощью URL-адреса конечной точки, который я сказал вам сохранить. Например.
Например.  Перейдите на вкладку Crypto и убедитесь, что для вашего SSL установлено значение Flexible .
Перейдите на вкладку Crypto и убедитесь, что для вашего SSL установлено значение Flexible .

 Самым большим недостатком бесплатной версии Wix является то, что она не свободна от рекламы, и на каждой странице вашего сайта будет заметная реклама Wix.Без рекламы возможен только вариант, если вы платите за премиум-версию.
Самым большим недостатком бесплатной версии Wix является то, что она не свободна от рекламы, и на каждой странице вашего сайта будет заметная реклама Wix.Без рекламы возможен только вариант, если вы платите за премиум-версию.
 Ниже приведен пример одного из предварительно разработанных шаблонов:
Ниже приведен пример одного из предварительно разработанных шаблонов: Вот где может помочь конструктор страниц WordPress.
Вот где может помочь конструктор страниц WordPress. WebNode бесплатно предоставит статистику для отслеживания успеха вашего сайта, и даже в бесплатной версии у вас не будет рекламы.
WebNode бесплатно предоставит статистику для отслеживания успеха вашего сайта, и даже в бесплатной версии у вас не будет рекламы. Мозелло
Мозелло
 Кроме того, платформа масштабируема, и вы можете использовать как одностраничные, так и многостраничные макеты. Этот конструктор уникален встроенными инструментами электронной коммерции и предлагает SEO и Google Analytics для полной оптимизации вашего сайта для поисковых систем.
Кроме того, платформа масштабируема, и вы можете использовать как одностраничные, так и многостраничные макеты. Этот конструктор уникален встроенными инструментами электронной коммерции и предлагает SEO и Google Analytics для полной оптимизации вашего сайта для поисковых систем. С помощью этого создателя веб-сайтов были запущены тысячи сайтов, и пользователи могут начать создавать свои собственные, выбирая из бесчисленных шаблонов, предоставленных владельцами сайтов со всего мира. Вы можете найти дизайны веб-сайтов, подходящие для стартапов, магазинов электронной коммерции, блогов, мероприятий, презентаций продуктов и личного брендинга.
С помощью этого создателя веб-сайтов были запущены тысячи сайтов, и пользователи могут начать создавать свои собственные, выбирая из бесчисленных шаблонов, предоставленных владельцами сайтов со всего мира. Вы можете найти дизайны веб-сайтов, подходящие для стартапов, магазинов электронной коммерции, блогов, мероприятий, презентаций продуктов и личного брендинга.
 GoDaddy
GoDaddy