Как открыть свой сайт в интернете бесплатно
Как открыть свой сайт в интернете бесплатно, если ни вы, ни ваши друзья не имеете опыта в постановке задач на разработку web-проектов и не хотите тратить время и деньги на заказ сайта в агентстве?
К счастью, сегодня существуют сервисы, облегчающие ряд задач, связанных с организацией и продвижением онлайн-бизнеса. Так, сервис готовых сайтов 1C-UMI позволяет человеку, ничего не понимающему в web-разработке, не только открыть бесплатный сайт, но и с помощью встроенных возможностей настроить его продвижение и рекламу.
Итак, как открыть свой сайт бесплатно в интернете и что для этого нужно? Во-первых определиться, какой тип сайта в полной мере удовлетворит задачи вашего типа бизнеса. Так, если вы фрилансер, частный предприниматель или представитель небольшого предприятия сферы услуг — вам подойдет сайт специалиста. С помощью этого решения вы сможете создать современный и привлекательный ресурс, который замечательно решит задачи, связанные с презентацией вас и ваших предложений.
Если вы полагаете, что ваше эффективное присутствие в интернете не может обойтись без детализированного представления ваших товаров или услуг, выберите сайт компании. Используя возможности сервиса 1C-UMI, вы сможете создать многоуровневый каталог и разместить в нем неограниченное количество товаров, удобно структурировав их по категориям. У ваших потенциальных клиентов будет возможность знакомиться с вашими предложениями, оставлять отзывы и комментарии в карточках товаров через свои аккаунты социальных сетей, подписываться на новости в формате RSS и, в случае желания приобрести товар, связываться с вами через форму обратной связи, по e-mail или по телефону.
Если же вы хотите оптимизировать процессы электронной торговли и позволить клиентам совершать покупки через сайт без необходимости самостоятельно связываться с вашими менеджерами, выберите интернет-магазин. Сайт такого типа позволит вам не только максимально полно представлять товары, но и организовывать их онлайн-продажу, сокращать временные издержки на процессы, связанные с обработкой заказов и, что немаловажно, улучшать качество обслуживания.
После того, как вы выбрали модель вашего присутствия в сети, самое время перейти к созданию сайта на 1C-UMI. Для этого выберите шаблон в рамках типа вашего сайта: шаблон сайта специалиста, шаблон сайта компании или шаблон интернет-магазина. Сервис предлагает более 500 готовых решений для бизнесов множества направлений, и вы без труда найдете тот, который идеально подойдет именно вам. Кроме того, здесь вы найдете адаптивные шаблоны — решения для тех, кому важно, чтобы сайт корректно отображался на всех типах устройств: мониторах, ноутбуках, планшетах и смартфонах.
После того, как вы определились с шаблоном, приступите к регистрации на сервисе. Для этого вам понадобится просто завести аккаунт, привязав домен к своей электронной почте. Кстати, доменное имя вы получите абсолютно бесплатно.
Итак, уже через 5 минут вы станете владельцем полностью готового сайта с профессиональным дизайном, простой структурой и готовыми текстами. Адаптируйте предложенный контент под специфику своего бизнеса, заполните каталог и начните привлекать клиентов с помощью встроенных сервисов автоматической поисковой оптимизации и контекстной рекламы.
Создайте сайт компании бесплатно! Создание сайта в конструкторе
Порядок обработки персональных данных
Основные понятия
Сайт — umi.ru, а также все его поддомены.
Пользователь — посетитель Сайта.
Юми — Общество с ограниченной ответственностью «Юми» ИНН 7841432763 КПП 781301001 ОГРН 1107847313243 адрес: 197198, г. Санкт-Петербург, ул. Красного Курсанта, д.25, лит.Ж, офис 6/7.
Услуги — сервисы, доступные Пользователю через функциональные возможности программного обеспечения «Система управления сайтами UMI.CMS» (далее – ПО) посредством использования встроенных в ПО инструментов и служб.
Клиент — владелец неисключительной лицензии ПО или покупатель других Услуг Юми.
Персональные данные — любая информация, относящаяся к определенному физическому лицу.
Заказ — оформление платежного документа для покупки продуктов Юми.
Соглашение
Юми обязуется обеспечить конфиденциальность и сохранность персональных данных, полученных от Пользователя в соответствии с ФЗ-152 «О персональных данных». Юми вправе использовать технологию «cookies». Cookies не содержат конфиденциальную информацию. Пользователь настоящим дает согласие на сбор, анализ и использование cookies, в том числе третьими лицами для целей формирования статистики и оптимизации рекламных сообщений. При регистрации на Сайте Пользователь предоставляет следующую информацию: фамилия, имя, отчество, телефон, адрес электронной почты. При оформлении заказа на Сайте, помимо регистрационных данных, Пользователь предоставляет дополнительную информацию: почтовый адрес. Предоставляя свои персональные данные, Пользователь соглашается, что Юми вправе идентифицировать Пользователя как Клиента и использовать их для выполнения обязательств перед Пользователем — оформить и выполнить заказ Услуг, открыть дополнительные возможности сайта, оказать техническую поддержку, предоставить какие-либо эксклюзивные условия для Пользователя (накопительные или разовые скидки, расширенный сервис поддержки, промо-акции и т. д.). Также Юми вправе использовать персональные данные Пользователя для продвижения Услуг Юми и Услуг компаний партнеров, проведения электронных и SMS опросов, контроля результатов маркетинговых акций, клиентской поддержки, проведения розыгрышей призов среди Пользователей, контроля удовлетворенности Пользователя, а также качества услуг, оказываемых Юми.Юми имеет право отправлять информационные, в том числе рекламные сообщения, на электронную почту и мобильный телефон Пользователя с его согласия, выраженного посредством совершения им действий, однозначно идентифицирующих этого Пользователя и позволяющих достоверно установить его волеизъявление на получение сообщения.
д.). Также Юми вправе использовать персональные данные Пользователя для продвижения Услуг Юми и Услуг компаний партнеров, проведения электронных и SMS опросов, контроля результатов маркетинговых акций, клиентской поддержки, проведения розыгрышей призов среди Пользователей, контроля удовлетворенности Пользователя, а также качества услуг, оказываемых Юми.Юми имеет право отправлять информационные, в том числе рекламные сообщения, на электронную почту и мобильный телефон Пользователя с его согласия, выраженного посредством совершения им действий, однозначно идентифицирующих этого Пользователя и позволяющих достоверно установить его волеизъявление на получение сообщения.
Юми вправе передать персональную информацию Пользователя третьим лицам в следующих случаях:
— пользователь выразил свое согласие на такие действия;
— передача необходима в рамках использования Пользователем определенного Сервиса либо для оказания услуг Пользователю;
— при использовании Пользователем Услуг компаний партнеров данные о Пользователе могут передаваться для обработки на условиях и для целей, определённых в пользовательских соглашениях об использовании дополнительных Услуг компаний партнеров;
— передача предусмотрена российским или иным применимым законодательством в рамках установленной законодательством процедуры;
— передача происходит в рамках продажи или иной передачи бизнеса (полностью или частично), при этом к приобретателю переходят все обязательства по соблюдению условий настоящего раздела применительно к полученной им персональной информации;
— в целях обеспечения возможности защиты прав и законных интересов Юми, его аффилированных лиц и/или третьих лиц в случаях, когда Пользователь нарушает условия лицензионного договора и/или требования действующего законодательства.
Пользователь вправе отказаться от получения рекламной и другой информации без объяснения причин отказа путем информирования Юми о своем отказе посредством направления сообщения, составленного в свободной форме и отправленного на электронный адрес Юми: suр[email protected].
Информирующие сообщения о заказе и этапах его обработки отправляются автоматически и не могут быть отклонены Пользователем.
Подтвердите, что ознакомлены с пользовательским соглашением правилами обработки ПДн
Как создать свой сайт | Статьи по HTML, CSS, JS, PHP, MySQL
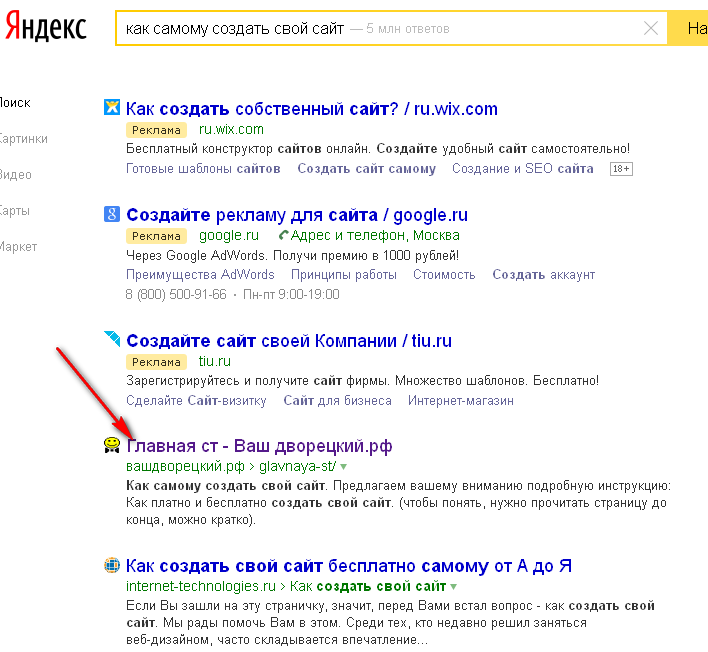
Как создать свой сайт – этот вопрос задаёт себе огромное количество людей, недаром он вводится только в одном Yandex примерно 1000 раз в сутки. Не меньше сайтов пытаются ответить на этот вопрос. Я видел много страниц, посвящённых теме создания сайта, его регистрации и раскрутки. Но я за свою практику не встретил ни одного сайта, который объединил бы все эти неразделимые темы воедино. И для восполнения этого пробела и был создан данный сайт.
Но прежде, чем Вы будете знакомиться с темой создания и раскрутки сайта, я хочу Вас предупредить о следующем:
1) Многие думают, что создать сайт – это очень просто и быстро. И самое интересное, что в чём-то они правы. Действительно, существует большое количество CMS (систем управления контентом), которые позволяют создать сайт буквально за считанные минуты. Но вынужден Вас огорчить: создать сайт – это дело часто быстрое, а вот наполнить его полезным содержимым – дело, порой, нескольких лет.
2) Многие думают, что создать сайт – это очень сложно. Опять же – всё относительно. Смотря, какой сайт. Создать сайт на какой-нибудь CMS – очень просто, а вот разработать огромный портал с нуля да ещё и с кучей PHP-скриптов – это дело весьма сложное.
И те, и другие в чём-то правы, а в чём-то нет. Но я хочу, чтобы Вы усвоили: создание сайта – это дело, которое способен освоить практически любой человек, даже школьник, но чтобы стать профессионалом — придётся много работать.
А теперь об этом портале. Если Вы хотите создать свой собственный сайт, то тогда Вам необходимо изучить следующие разделы:
1) HTML. Это язык, который является основой любого сайта, поэтому его просто необходимо знать.
2) CSS. Язык, без которого практически немыслим дизайн сайта.
3) JavaScript. Это язык, позволяющий писать различные скрипты, например, проверка введённых данных в форму, делать выпадающие меню, делать красивый и динамический сайт.
4) PHP. Этот язык является самым популярным по программированию Web-серверов. В частности, можно писать скрипты авторизации и регистрации пользователей, принимать и обрабатывать данные из формы, реализовывать поиск по сайту, делать собственные движки, другими словами, примеров использования PHP – бесчисленное множество.
5) MySQL. Данное программное обеспечение позволяет работать с базами данных, используя язык запросов SQL. MySQL — необходимая вещь для создания серьёзных сайтов.
6) XML. Самая сложная часть и, если честно, не имеющая прямого отношения к созданию сайтов. Этот язык предназначен для реализации достаточно сложных корпоративных сетей. Но язык является очень полезным, ведь его область применения очень велика. И если Вы планируете стать серьёзным программистом, то XML Вы обязаны знать, хотя бы на начальном уровне.
Собственно, всё. Освоив все разделы, Вы сможете создать свой сайт.Если Вы хотите создать сайт быстро, то Вам необходимо и достаточно освоить всего один раздел: Joomla.
Joomla — это одна из самых популярных систем управления контентом. В этом разделе Вы найдёте всю необходимую информацию для создания сайта на Joomla.
После создания сайта необходимо разместить его в Интернете. Для этого имеется раздел: Регистрация сайта.
Наконец, после размещения стоит задуматься над вопросом: как раскрутить сайт. Для этого имеется раздел: Раскрутка сайта, в котором Вы найдёте массу полезной информации по раскрутке сайта с нуля, узнаете, с чего начать раскрутку сайта. А также массу полезных и свежих статей, позволяющих постоянно поднимать свой сайт всё выше и выше в поисковых системах. Также в этом разделе можно узнать о том, как получать огромное количество посетителей на свой сайт.
А теперь можете смело приступать к изучению материалов на сайте, которых вполне достаточно для создания практически любого сайта.
создать свой сайт проще, чем вы думаете
В основе любого бизнеса лежит взаимодействие с клиентами вне зависимости от их местонахождения. Они могут найти компанию с помощью Google Поиска или на Google Картах, но больше всего информации они получат на вашем сайте. Более 40% пользователей Рунета заходят на сайты организаций, когда ищут информацию о них. Однако более чем у 53% компаний в российских сервисах Google еще нет сайта, из-за чего они упускают большое количество потенциальных клиентов.
Более 40% пользователей Рунета заходят на сайты организаций, когда ищут информацию о них. Однако более чем у 53% компаний в российских сервисах Google еще нет сайта, из-за чего они упускают большое количество потенциальных клиентов.
Владельцы малого бизнеса часто говорят, что создание своего сайта — это сложно, долго и дорого. Мы понимаем их проблемы, и именно поэтому представляем новую возможность просто, быстро и бесплатно создать сайт в сервисе «Google Мой бизнес».
Теперь пользователи могут бесплатно и без лишних усилий создать сайт прямо со своего смартфона. И что важно, весь процесс займет не более 10 минут! Сайт создается на основе данных о компании, указанных в сервисе «Google Мой бизнес». Особое внимание уделяется дизайну сайта и его выдаче в Google Поиске и Google Картах, чтобы пользователи могли легко его найти. Благодаря этому инструменту любая компания, даже самая маленькая, сможет создать собственный сайт.
С помощью нашего инструмента для создания сайтов компании смогут:
● Создать хорошо спроектированный сайт, который отлично выглядит и работает на любых устройствах;
● Выделиться среди конкурентов, выбрав шаблон оформления, добавив собственные фотографии и рассказав об уникальных особенностях бизнеса;
● Получить бесплатный домен Google;
● Взаимодействовать с клиентами, предлагая им совершить необходимое действие: позвонить в вашу компанию, назначить встречу или подписаться на рассылку;
● Легко и просто управлять сайтом с помощью одного аккаунта любым способом — через компьютеры, мобильные устройства или приложение «Google Мой бизнес»;
● Развивать бизнес, используя возможности AdWords Express и широкого присутствия компании в Сети.
Независимо от сферы бизнеса, собственный сайт поможет предпринимателям привлекать новых клиентов и повышать прибыль. Пользователи будут искать компанию по самым разным причинам: например, чтобы узнать адрес или посмотреть фотографии интерьера. Все это будет способствовать развитию бизнеса.
Мы считаем, что локальным компаниям необходимо развиваться в Интернете, и стараемся сделать все возможное, чтобы помочь им в этом. Многие небольшие компании уже добились впечатляющих результатов, и мы знаем, что они искренне верят в свое дело. Пришло время и им представить свой сайт, чтобы взаимодействовать с локальной и глобальной аудиториями.
Чтобы бесплатно создать сайт, перейдите на страницу: google.ru/business/how-it-works/website/
Как открыть свой сайт быстро и дешево?
Настоящая Политика конфиденциальности персональной информации (далее — Политика) действует в отношении всей информации, которую ООО «Сайтмаркет» (далее – Поставщик) может получить о пользователе во время использования им любого из сайтов Поставщика (далее — Сайты). Использование Сайтов означает безоговорочное согласие пользователя с настоящей Политикой и указанными в ней условиями обработки его персональной информации. В случае несогласия с этими условиями пользователь должен воздержаться от использования Сайтов.
Использование Сайтов означает безоговорочное согласие пользователя с настоящей Политикой и указанными в ней условиями обработки его персональной информации. В случае несогласия с этими условиями пользователь должен воздержаться от использования Сайтов.
1. В рамках настоящей Политики под «персональной информацией пользователя» понимается персональная информация, которую пользователь предоставляет о себе самостоятельно при регистрации (создании учётной записи) или в процессе использования Сайта, включая персональные данные пользователя.
2. Поставщик собирает и хранит только те персональные данные, которые необходимы для оказания услуг (исполнения соглашений и договоров с пользователем).
3. Персональную информацию пользователя Поставщик может использовать в целях: идентификации стороны в рамках соглашений и договоров, предоставления пользователю персонализированных услуг, а также связи с пользователем, в том числе направление электронных писем, SMS и других уведомлений, запросов и информации, касающейся оказания услуг.
4. В отношении персональной информации пользователя сохраняется ее конфиденциальность. Поставщик вправе передать персональную информацию пользователя третьим лицам только для улучшения оказания услуг пользователю.
5. При обработке персональных данных пользователей Поставщик руководствуется Федеральным законом РФ «О персональных данных».
6. Пользователь может в любой момент удалить предоставленную им в рамках определенной учетной записи персональную информацию. При этом удаление аккаунта может повлечь невозможность использования некоторых возможностей Сайтов.
7. Для удаления своего аккаунта пользователь может воспользоваться функцией «Отписаться от рассылки», содержащейся в каждом электронном письме, направляемом Поставщиком пользователю, либо отправить запрос на электронную почту Поставщика [email protected] . Также пользователь должен очистить cookie и кэш браузера.
8. Поставщик принимает необходимые и достаточные организационные меры для защиты персональной информации пользователя от неправомерного или случайного доступа, уничтожения, изменения, блокирования, копирования, распространения, а также от иных неправомерных действий с ней третьих лиц.
Поставщик принимает необходимые и достаточные организационные меры для защиты персональной информации пользователя от неправомерного или случайного доступа, уничтожения, изменения, блокирования, копирования, распространения, а также от иных неправомерных действий с ней третьих лиц.
9. Поставщик имеет право вносить изменения в настоящую Политику. При внесении изменений в актуальной редакции указывается дата последнего обновления. Новая редакция Политики вступает в силу с момента ее размещения. Действующая редакция всегда находится на странице по адресу https://www.a5.ru/lp/1 в разделе «Политика конфиденциальности».
Как открыть свой сайт для взрослых – ЗнайКак.ру
Для многих порно может являться очень щекотливой темой, но нельзя и отрицать, что в Интернете оно представлено крайне широко. Сайты для взрослых охватывают обширный перечень тематик, от проектов, основным направлением которых является живое видео с любительских веб-камер, до отглянцованных, профессиональных сайтов, владельцами коих являются серьезные компании. Как бы то ни было, нет необходимости иметь связи в соответствующей индустрии или обладать какими-то специальными знаниями, чтобы открыть свой собственный сайт для взрослых.
Как бы то ни было, нет необходимости иметь связи в соответствующей индустрии или обладать какими-то специальными знаниями, чтобы открыть свой собственный сайт для взрослых.
Сложность: умеренная.
Инструкции
1. Подумайте и примите решение насчет основного направления, и соответственно содержимого вашего сайта. Исследуйте различные жанры в индустрии развлечений для взрослых – нюансы, популярность, организационные моменты – и решите, какую нишу выберите сами. Для того, чтобы сайт стал успешным, вам придется выделиться чем-то из тысяч уже существующих проектов, зарабатывающих на этом деньги.
2. Найдите хостинг для вашего вебсайта для взрослых. В условиях использования услуг многих основных вебхостинговых компаний четко прописан пункт о запрете на контент для взрослых, так что лучше найти хостинг, специализирующийся на предоставлении услуг вашего направления.
3. Закупите или создайте контент для вебсайта. Для съемок собственного контента потребуется найти моделей, завязать с ними легальные контакты, получить официальное разрешение на использование их статичных и видео изображений, а так же проверить их реальный возраст. Плюс, нужно будет срежиссировать сами фильмы и/или фотосессии для контента. Уже отснятый и готовый для использования видео и фото контент, который вы где-то найдете, вполне возможно потребуется оплатить для размещения на вашем сайте.
Плюс, нужно будет срежиссировать сами фильмы и/или фотосессии для контента. Уже отснятый и готовый для использования видео и фото контент, который вы где-то найдете, вполне возможно потребуется оплатить для размещения на вашем сайте.
4. Разработайте дизайн вашего вебсайта для взрослых. Многие используют бесплатный шаблон или дизайн, разработанный за копейки, который позднее сами смогут местами видоизменять для обновления внешнего вида сайта. С другой стороны вы можете создать собственную разметку, используя HTML редактор или любой другой формат по выбору. Разместите дразнящие фотографии на главной странице сайта, ведущей к разделам с описаниями.
5. Выберите и установите на сайт систему оплаты. Убедитесь, что используете систему оплаты сервиса, который дружественно относится к сайтам для взрослых. Аналогично вебхостинговым компаниям, многие стандартные сервисы, предоставляющие системы оплаты для сайтов, ввели запрет на подобную вашей тематику, так что просто будьте уверены, что прочитали внимательно условия использования сервиса оплаты. Некоторые платежные сервисы точно так же специализируются на сайтах для взрослых, например: ETI, Adult Merchant Pay, Advantage Processors и Netbilling.
Некоторые платежные сервисы точно так же специализируются на сайтах для взрослых, например: ETI, Adult Merchant Pay, Advantage Processors и Netbilling.
6. Подкатите вашему сайту трафик. Прорекламируйте его на других сайтах для взрослых и пропишите сайт в различных ссылочных разделах, в поисковиках и блогах схожей тематики. Многие сервисы, такие как Adultworld, Adult Traffic и Global VIP Traffic предоставят трафик для вашего сайта бесплатно.
Дополнения и предупреждения:
– Рассмотрите возможность обмена баннерами с другими сайтами для взрослых – их ссылка+баннер у вас, ваши у них. Это может оказаться хорошим способом поддерживать трафик, не тратя на это деньги. К тому же в данной области обмен ссылками и баннерами работает особенно эффективно для увеличения показателей посещаемости вашего сайта в поисковиках;
– Используйте только тот контент, который полностью легален, находится в вашей юрисдикции – вы должны быть уверенны в этом. Исследуйте законы, касающиеся порнографии, чтобы убедиться, что вы нечаянно их не нарушите. Сохраните детализированные записи относительно всего, что касалось вашего создания собственного контента. Не делайте ни одного кадра до тех пор, пока не получите подтверждение, что вашим моделям есть по крайней мере 18 лет, и храните копии всех документов в самом надежном месте. Убедитесь, что на сайте есть все необходимые письменные оговорки, касающиеся легальности вашего бизнеса. Сайт должен содержать предупреждение о том, что он содержит материалы только для взрослых, и сообщение о том, что все модели достигли допустимого возраста.
Сохраните детализированные записи относительно всего, что касалось вашего создания собственного контента. Не делайте ни одного кадра до тех пор, пока не получите подтверждение, что вашим моделям есть по крайней мере 18 лет, и храните копии всех документов в самом надежном месте. Убедитесь, что на сайте есть все необходимые письменные оговорки, касающиеся легальности вашего бизнеса. Сайт должен содержать предупреждение о том, что он содержит материалы только для взрослых, и сообщение о том, что все модели достигли допустимого возраста.
Как открыть свой сайт? Простой путь для решения подобной задачи
Многих довольно часто волнует вопрос о том, как открыть свой сайт. Бесплатно это сделать можно посредством простого варианта — зайти на сайт uCoz.ru.
Создание своего сайта с помощью ресурса uCoz
Если у вас возникло желание создать сайт, то следует обратиться за помощью к порталу uCoz.ru. Данный ресурс представляет собой бесплатный проект, с помощью которого можно создать динамический сайт. Причем сделать это способен даже начинающий пользователь. В нем имеется специализированная система управления, хостинг, домен третьего уровня и разнообразные модули.
Причем сделать это способен даже начинающий пользователь. В нем имеется специализированная система управления, хостинг, домен третьего уровня и разнообразные модули.
Что представляют собой модули
Модули представляют собой приложения, которые чем-то напоминают конструкторы: от пользователя требуется выбрать необходимые детали и создать определенную конструкцию. Благодаря таким модулям есть возможность построить даже самый сложный ресурс, не говоря уж о разработке персональной страницы. Модули, используемые теми, кто интересуется, как открыть свой сайт, делятся на следующие разновидности: форум, интернет-магазин, каталог файлов, новости, каталог статей, каталог ссылок и т.д. На самом деле данных приложений существует достаточно много, и каждый пользователь найдет все самое необходимое для своего проекта. С развитием Интернета есть возможность создавать на своей площадке мини-игры и чаты.
Какими достоинствами обладает ресурс uCoz
Кроме того, пользователь, который не знает, как открыть свой сайт, сможет приобрести с помощью портала uCoz следующие основные возможности:
- На данном проекте не предоставляется ограничений в дисковом пространстве.

- Работа с файлами, необходимыми для FTP-доступа, очень легка и удобна.
- Можно создавать базы пользователя и управлять ими.
- Используется визуальный редактор по работе с гипертекстовой разметкой, который встроен в сам портал.
- Для решения вопроса о том, как открыть свой сайт, можно использовать просто огромное количество предоставляемых сайтом шаблонов.
- Полностью поддерживается язык программирования Java, с помощью которого есть возможность создавать разнообразные дополнительные элементы для личного сайта. Например, часы и всплывающие дополнительные окна. Дизайн пользователь будет выбирать уже самостоятельно. Данные возможности способны очень сильно упростить работу по созданию собственной Интернет-площадки.
Что же делать для того, чтобы создать сайт?
Если у вас возник вопрос о том, как открыть свой сайт в Интернете, то вы смело можете обращаться на портал uCoz.ru. Данный ресурс сможет помочь в создании абсолютно любого проекта, который имеет разные уровни сложности. С ним у вас не возникнет никаких вопросов в создании собственного сайта. Но также стоит понимать, что для создания некоторых элементов необходимо знание языка гипертекстовой разметки и языка программирования Java. В том случае, если вам нужен сайт, но вы не хотите заниматься его разработкой самостоятельно, можно обратиться к профессионалам, работающим в компании Millennium Rise Inc. Также сделать заказ можно на официальном портале данной организации MRISE.ru.
С ним у вас не возникнет никаких вопросов в создании собственного сайта. Но также стоит понимать, что для создания некоторых элементов необходимо знание языка гипертекстовой разметки и языка программирования Java. В том случае, если вам нужен сайт, но вы не хотите заниматься его разработкой самостоятельно, можно обратиться к профессионалам, работающим в компании Millennium Rise Inc. Также сделать заказ можно на официальном портале данной организации MRISE.ru.
Создание сайта | Бизнес Квинсленд
Большинство клиентов ожидают, что смогут найти вашу компанию в Интернете. Независимо от того, продаете ли вы свою продукцию в Интернете или просто хотите предоставить некоторую информацию о своем бизнесе и своих контактных данных, наличие веб-сайта практически необходимо.
Хорошая идея — подумать о том, чего вы хотите достичь с помощью своего веб-сайта, прежде чем начинать его создавать. Изучение веб-сайтов ваших конкурентов может помочь вам получить четкое представление о том, что лучше всего подойдет вам.
Чтобы создать веб-сайт, вам необходимо выполнить 4 основных шага.
1. Зарегистрируйте свое доменное имя
Ваше доменное имя должно отражать ваши продукты или услуги, чтобы ваши клиенты могли легко найти ваш бизнес через поисковую систему. Ваши клиенты также могут ожидать, что ваше доменное имя будет похоже на название вашей компании.
Ваше доменное имя также будет использоваться для вашего адреса электронной почты. Хотя вы можете использовать бесплатный адрес электронной почты, например hotmail, отправка писем с рабочего адреса выглядит более профессионально.
Чтобы зарегистрировать свое доменное имя, вам необходимо найти аккредитованного регистратора и заплатить комиссию. Аккредитованные регистраторы — это организации, уполномоченные auDA, австралийским администратором доменных имен, предоставлять услуги людям, которые хотят зарегистрировать новое доменное имя, обновить свое существующее доменное имя или внести изменения в свою запись доменного имени.
Подробнее о регистрации доменного имени.
Не забудьте указать, когда ваше доменное имя потребуется обновить, чтобы не истек срок его действия.Если срок действия вашего доменного имени истечет, ваш бизнес станет уязвимым для киберпреступников. Узнайте больше о рисках брошенных доменных имен в Австралийском центре кибербезопасности.
2. Найдите веб-хостинговую компанию
Вам нужно будет найти веб-хостинговую компанию, чтобы получить свое доменное имя в Интернете. Большинство крупных интернет-провайдеров предлагают услуги веб-хостинга. Они также могут предоставить вам несколько адресов электронной почты.
Ежемесячная плата за веб-хостинг зависит от размера вашего веб-сайта и количества посещений.
3. Подготовьте свой контент
Подумайте о том, что вы хотите, чтобы ваши клиенты могли делать через ваш веб-сайт. Это поможет вам решить, какие разделы или страницы вы хотите включить. Подумайте, какая информация или транзакции будут нужны вашим клиентам, и убедитесь, что структура сайта упрощает для них поиск и выполнение необходимых действий.
Так же, как вы могли бы нанять профессионала для разработки своего сайта, вы также можете рассмотреть возможность найма профессионала для написания и структурирования вашего контента.
Хорошо разработанный и простой в использовании веб-сайт поможет вашему бизнесу выделиться. Наличие релевантного и подходящего контента и изображений поможет клиентам понять ваши продукты и услуги и позволит им чувствовать себя комфортно, совершая покупки в вашем бизнесе.
4. Создайте свой веб-сайт
Вы можете создать свой собственный веб-сайт или попросить профессионального веб-разработчика создать его для вас. Веб-сайты необходимо обновлять, поэтому обязательно планируйте текущее обслуживание.
Вы можете использовать пакет публикации веб-сайтов для создания собственного веб-сайта. Они похожи на текстовые процессоры, но также имеют встроенные функции для преобразования вашего текста и изображений в веб-контент и отправки его на ваш веб-сайт.
Если вы новичок в онлайн-бизнесе, попросите кого-нибудь создать для вас веб-сайт. Профессиональный веб-разработчик может быстро создать ваш сайт и дать рекомендации по успешному веб-дизайну. Наем профессионала может быть особенно полезным, если вы планируете открыть интернет-магазин или предлагать другие услуги через свой веб-сайт.
Профессиональный веб-разработчик может быстро создать ваш сайт и дать рекомендации по успешному веб-дизайну. Наем профессионала может быть особенно полезным, если вы планируете открыть интернет-магазин или предлагать другие услуги через свой веб-сайт.
Вам нужно будет разработать свой веб-сайт, чтобы его можно было легко использовать на смартфонах и других мобильных устройствах. Оптимизация вашего веб-сайта для мобильных устройств означает, что все большее количество людей, использующих телефоны и планшеты для доступа в Интернет, могут использовать ваш сайт, когда они находятся вне дома.
Полезные советы по созданию веб-сайта
- Подумайте о том, что ваши клиенты хотят знать, а не только о том, что вы хотите им сказать.
- Обратитесь за помощью к профессионалам. Непрофессиональный веб-сайт потенциально может отпугнуть клиентов.
- Регулярно обновляйте свой сайт, особенно если вы указываете информацию о своих ценах.
- Убедитесь, что ваши контактные данные верны и их легко найти.

- Продвигайте свой веб-сайт в маркетинговых материалах и размещайте их на своих визитных карточках.
- Узнайте, как сделать свой веб-сайт более удобным для поиска поисковыми системами, такими как Google. Это называется поисковой оптимизацией (SEO). Веб-разработчик может помочь вам с SEO для вашего сайта.
Также рассмотрите …
1. Создание вашей первой страницы
Глава 1. Создание вашей первой страницы
Каждый веб-сайт представляет собой набор веб-страниц, поэтому неудивительно, что ваше путешествие по созданию полный сайт начинается с , здесь с , с написания одной веб-страницы.
Технически веб-страница — это особый тип документа, написанный на компьютерном языке, который называется HTML (это сокращение от HyperText Markup Language).Веб-страницы написаны для веб-браузеров — таких программ, как Internet Explorer, Google Chrome и Safari. У этих браузеров простая, но очень важная задача: они читают HTML в документе веб-страницы и отображают идеально отформатированный результат, который вы можете прочитать.
Эта глава познакомит вас с HTML. Вы увидите, как работает простая веб-страница, и узнаете, как создать свою собственную. На данный момент вы будете работать с веб-страницами, хранящимися на вашем компьютере, которые будут видны только вам. Позже, в главе 9, вы научитесь размещать веб-страницы в Интернете, чтобы их мог видеть любой, у кого есть подключение к Интернету.
HTML: язык Интернета
HTML — единственный наиболее важный стандарт в веб-дизайне, и единственный, который абсолютно требует , если вы планируете создать веб-страницу. Каждая веб-страница написана в HTML. Неважно, содержит ли ваша страница серию записей в блоге, дюжину изображений вашего домашнего лемура или сильно отформатированный сценарий — скорее всего, если вы просматриваете его в браузере, это страница HTML.
HTML играет ключевую роль на веб-страницах: он сообщает браузерам, как отображать содержимое страницы, с помощью специальных инструкций, называемых тегами , которые сообщают браузеру, когда начинать абзац, выделять слово курсивом или отображать изображение. Чтобы создавать свои собственные веб-страницы, вам нужно научиться использовать это семейство тегов.
Чтобы создавать свои собственные веб-страницы, вам нужно научиться использовать это семейство тегов.
HTML — настолько важный стандарт, что вы потратите большую часть этой книги на изучение его функций, излишеств и случайных недостатков. Каждая веб-страница, которую вы создаете, будет настоящим HTML-документом.
Примечание
Стандарт HTML не имеет ничего общего со способом, которым обозреватель извлекает страницу в Интернете. Эта задача возложена на другой стандарт, называемый HTTP (HyperText Transport Protocol), который представляет собой коммуникационную технологию, позволяющую двум компьютерам обмениваться данными через Интернет.Если использовать аналогию с телефонным разговором, то телефонные провода представляют собой протокол HTTP, а пикантные сплетни, которыми вы обмениваетесь с тетей Мартой, — это документы HTML.
Взлом Открытие файла HTML
Внутри HTML-страница на самом деле не что иное, как обычный текстовый файл. Это означает, что исходный код каждой создаваемой веб-страницы будет полностью состоять из букв, цифр и нескольких специальных символов (например, пробелов, знаков препинания и всего остального, что вы можете заметить на клавиатуре). На рис. 1.1 представлен анализ обычного (и очень простого) HTML-документа.
На рис. 1.1 представлен анализ обычного (и очень простого) HTML-документа.
Вот один из секретов написания веб-страниц: вам не нужен действующий веб-сайт, чтобы создавать свои собственные веб-страницы. Это потому, что вы можете легко создавать и тестировать страницы, используя только свой компьютер. Фактически, вам даже не нужно подключение к Интернету. Единственные необходимые вам инструменты — это простой текстовый редактор и стандартный веб-браузер.
Текстовый редактор позволяет вам создавать или редактировать HTML-файл (в окне, подобном тому, которое вы видите на Рисунке 1-1 внизу).Даже многие профессиональные веб-дизайнеры придерживаются простых инструментов для редактирования текста. Существует множество более интересных инструментов редактирования, разработанных специально для редактирования веб-сайтов, но на самом деле вам не нужно , чтобы ни одного из них. И если вы начнете использовать их слишком рано, вы, скорее всего, в конечном итоге утонете в море дополнительных изысков и функций, прежде чем действительно поймете, как работает HTML.
Рисунок 1-1. Каждый документ HTML на самом деле представляет собой обычный текстовый файл. Вверху: веб-браузер отображает простой HTML-документ, демонстрируя все его великолепное форматирование.Внизу: но когда вы открываете тот же документ в текстовом редакторе, вы видите весь текст из исходного документа, а также несколько дополнительных фрагментов информации внутри угловых скобок <> . Эти HTML-теги передают информацию о структуре и форматировании документа.
Тип используемого вами текстового редактора зависит от операционной системы вашего компьютера:
Если у вас компьютер Windows, вы можете использовать простой редактор Notepad. Переходим к следующему разделу.
Если у вас есть компьютер Mac, вы используете встроенный редактор TextEdit. Но сначала вам нужно внести коррективы, описанные ниже.
Поклонникам Mac необходимо настроить способ работы TextEdit, потому что программа имеет «представление HTML», которое скрывает теги в файле HTML и вместо этого показывает отформатированную страницу. Такое поведение направлено на упрощение жизни новичков, но представляет серьезную опасность для всех, кто хочет написать настоящую веб-страницу. Чтобы избежать путаницы и убедиться, что вы пишете настоящий, необработанный HTML, вам необходимо отключить просмотр HTML.Вот как это сделать:
Такое поведение направлено на упрощение жизни новичков, но представляет серьезную опасность для всех, кто хочет написать настоящую веб-страницу. Чтобы избежать путаницы и убедиться, что вы пишете настоящий, необработанный HTML, вам необходимо отключить просмотр HTML.Вот как это сделать:
Выберите TextEdit → Настройки .
Откроется окно с вкладками параметров TextEdit (рис. 1-2).
Рисунок 1-2. В окне настроек TextEdit есть две вкладки с настройками: «Новый документ» (слева) и «Открыть и сохранить» (справа).
Щелкните «Новый документ», а затем в разделе «Формат» выберите «Обычный текст».
Это указывает TextEdit начать вас с обычного неформатированного текста и отказаться от панели инструментов форматирования и линейки, которые в противном случае появлялись бы на экране, которые не имеют отношения к созданию файлов HTML.
Нажмите «Открыть и сохранить» и включите первый вариант «Отображать файлы HTML как HTML-код вместо форматированного текста».

Это указывает TextEdit, чтобы вы могли видеть (и редактировать) реальную разметку HTML, теги и все остальное, а не отформатированную версию страницы, как она будет отображаться в веб-браузере.
Закройте окно настроек, а затем закройте TextEdit .
Теперь, когда вы в следующий раз запустите TextEdit, вы начнете в режиме обычного текста, который использует каждый уважающий себя веб-разработчик.
Как вы, несомненно, знаете, веб-браузер — это программа, которая позволяет вам переходить и отображать веб-страницы. Без браузеров Интернет все еще существовал бы, но вы не смогли бы его увидеть.
Работа браузера на удивление проста — фактически, основная часть его работы состоит из двух задач. Во-первых, он запрашивает веб-страницы, что происходит, когда вы вводите адрес веб-сайта (например, www.google.com) или щелкаете ссылку на веб-странице. Браузер отправляет этот запрос на удаленный компьютер, называемый веб-сервером . Сервер, как правило, намного мощнее домашнего компьютера, поскольку ему необходимо одновременно обрабатывать несколько запросов браузера. Сервер принимает во внимание эти запросы и отправляет обратно содержимое желаемых веб-страниц.
Сервер, как правило, намного мощнее домашнего компьютера, поскольку ему необходимо одновременно обрабатывать несколько запросов браузера. Сервер принимает во внимание эти запросы и отправляет обратно содержимое желаемых веб-страниц.
Когда браузер получает этот контент, он применяет свой второй навык, и отображает или рисует веб-страницу. Технически это означает, что браузер преобразует простой текст, который он получает от сервера, в отображаемый документ на основе инструкций по форматированию, встроенных в страницу.Конечным результатом является страница с богатой графикой с разными шрифтами, цветами и ссылками. Рисунок 1-3 иллюстрирует этот процесс.
Рисунок 1-3. Веб-браузер предназначен для очень хороших двух вещей: связываться с удаленными компьютерами, чтобы запросить веб-страницы, а затем отображать эти страницы на вашем компьютере.
Хотя вы обычно запрашиваете в браузере поиск страниц из Интернета, вы также можете использовать его для просмотра веб-страниц, хранящихся на вашем компьютере, что особенно удобно, когда вы тренируете свои навыки работы с HTML. Фактически, ваш компьютер уже знает, что файлы, заканчивающиеся на .htm или .html , содержат содержимое веб-страниц. Поэтому, если вы дважды щелкните один из этих файлов, ваш компьютер автоматически запустит веб-браузер. (Вы можете получить тот же результат, перетащив файл веб-страницы в уже открытое окно браузера.)
Фактически, ваш компьютер уже знает, что файлы, заканчивающиеся на .htm или .html , содержат содержимое веб-страниц. Поэтому, если вы дважды щелкните один из этих файлов, ваш компьютер автоматически запустит веб-браузер. (Вы можете получить тот же результат, перетащив файл веб-страницы в уже открытое окно браузера.)
Хотя обычным людям нужен только один веб-браузер, это хорошая идея для обучающихся веб-разработчиков (например, себя), чтобы ознакомиться с наиболее распространенными браузерами (см. рис. 1-4).Это потому, что, когда вы разрабатываете свой веб-сайт, вам нужно быть готовым к работе с широкой аудиторией людей с разными браузерами. Чтобы ваши красивые страницы не выглядели странными, когда на них смотрят другие люди, вам следует протестировать свой сайт с использованием различных браузеров, размеров экрана и операционных систем.
В следующем списке описаны самые популярные браузеры на сегодняшний день:
Google Chrome — нынешний король веб-браузеров, несмотря на то, что это самый новый ребенок на рынке.
 Технически подкованные фанаты Интернета любят его функции, такие как закладки, которые можно синхронизировать на разных компьютерах, и его невероятную скорость.
Технически подкованные фанаты Интернета любят его функции, такие как закладки, которые можно синхронизировать на разных компьютерах, и его невероятную скорость.Загрузите Google Chrome на www.google.com/chrome.
Internet Explorer — это самый долговечный браузер и официальный стандарт во многих корпоративных и правительственных средах. Это также браузер, который предустановлен в Windows, поэтому его используют люди, не являющиеся техническими специалистами, если они не хотят (или не знают, как) устанавливать что-то новое.Даже горячие веб-дизайнеры должны проверять, понимает ли Internet Explorer их страницы, потому что даже старые версии IE, такие как IE 8, остаются популярными.
Чтобы загрузить самую последнюю версию Internet Explorer, посетите www.microsoft.com/ie.
Рисунок 1-4. Статистика использования браузера, которая оценивает процент людей, использующих каждый из основных браузеров, варьируется в зависимости от того, какие сайты вы изучаете и как подсчитываете посетителей, но на момент написания этой статьи это одна разумная оценка. (Чтобы узнать текущую статистику использования браузера, посетите http: // tinyurl.com / stats-browsers.)
(Чтобы узнать текущую статистику использования браузера, посетите http: // tinyurl.com / stats-browsers.)Firefox начал свою жизнь как современный ответ Internet Explorer. Он по-прежнему впереди всех со своими невероятно гибкими надстройками , крошечными программами, которые другие люди разрабатывают для улучшения Firefox с дополнительными функциями, такими как уведомление веб-почты и миниатюры сайтов, которые отображаются на странице результатов поиска. Лучше всего то, что армия программистов-добровольцев постоянно держит Firefox в актуальном состоянии.
Попробуйте Firefox на www.mozilla.org / firefox.
Safari — это браузер, разработанный Apple, который поставляется с текущими версиями операционной системы Mac OS. В таких продуктах Apple, как iPhone, iPad и iPod Touch, также используется браузер Safari (хотя и в мобильной версии, которая ведет себя немного иначе). Прекрасные люди из Apple создали воплощение Safari для компьютеров с Windows, но с тех пор отказались от него, сделав Safari доступным только для Apple.

Откройте Safari по адресу www.apple.com/safari.
Opera — это упрощенный и простой в установке браузер, который существует уже более десяти лет и служит противоядием от огромных размеров и бессмысленных излишеств Internet Explorer.В течение многих лет Opera сдерживала неприятная деталь: если вы хотели версию без рекламы, вам нужно было заплатить. Сегодня Opera бесплатна и не содержит рекламы, как и другие браузеры из этого списка. У него немного, но преданных последователей, но он занимает пятое место в рейтинге веб-браузеров.
Посетите Opera на сайте www.opera.com.
Учебное пособие: создание файла HTML
Теперь, когда вы подготовили свою веб-кухню, вы готовы создать свою собственную веб-страницу. В этом руководстве вы создадите базовую страницу, показанную на рис. 1-1.
Совет
Как и все учебные пособия в этой книге, вы найдете решение для этого упражнения на сопутствующем сайте http://prosetech. com/web. Просто загляните в папку с именем Tutorial-1-1 (что означает «Глава 1, первое руководство», если вам интересно).
com/web. Просто загляните в папку с именем Tutorial-1-1 (что означает «Глава 1, первое руководство», если вам интересно).
Готовы начать? Вот что нужно сделать:
Запустите текстовый редактор .
На компьютере под управлением Windows это Блокнот. Чтобы открыть Блокнот, нажмите кнопку «Пуск», введите «блокнот», а затем щелкните появившийся значок Блокнота.
На Mac это TextEdit. Чтобы запустить его, перейдите в папку «Приложения» и дважды щелкните TextEdit.
Когда вы загружаете текстовый редактор, он запускает вас с нового пустого документа, а это именно то, что вам нужно.
Начните писать свой HTML-код .
Эта задача немного сложна, поскольку вы еще не знакомы со стандартом HTML. Погодите — до конца этой главы помощь будет готова. На данный момент вы можете использовать следующий очень простой фрагмент HTML.Просто введите его в том виде, в каком он выглядит: текст, косые черты, острые скобки и все остальное:
United Popsicle Workers Union
Мы боремся за ваши права.

Технически, в этом двухстрочном документе отсутствуют некоторые структурные детали, которые должны иметь уважающие себя веб-страницы. Однако любой браузер может прочитать этот фрагмент HTML и правильно интерпретировать то, что вы хотите: две строки форматированного текста, показанные на рис. 1-1 вверху.
Когда вы закончите свою веб-страницу, выберите Файл → Сохранить .
Появляется окно «Сохранить» или «Сохранить как», в котором вы вводите данные для нового файла (рис. 1-5).
Рисунок 1-5. Независимо от того, используете ли вы Блокнот (показан здесь) или TextEdit, в сохранении файла нет ничего сложного. Просто не забудьте включить «.htm» или «.html» в конец имени файла, чтобы идентифицировать его как документ HTML.
Выберите место для сохранения файла и дайте ему имя popsicles.htm .
Если вы не знаете, где хранить файл, пока можете сохранить его прямо на рабочем столе.

Когда вы называете файл, убедитесь, что вы добавили расширение .htm или .html в конце имени файла. Например, используя имя popsicles.htm или popsicles.html , вы гарантируете, что ваш компьютер распознает ваш документ как файл HTML.
Примечание для параноиков: нет разницы между файлами .htm и .html. Оба они на 100% одинаковы — текстовые файлы, содержащие HTML-контент.
Примечание
С технической точки зрения вы можете использовать любое расширение файла, какое захотите.Однако использование .htm или .html избавляет от путаницы (вы сразу понимаете, что файл является веб-страницей) и помогает избежать распространенных проблем. Например, использование расширения файла .htm или .html гарантирует, что когда вы дважды щелкните имя файла, ваш компьютер будет знать, что нужно открыть его в веб-браузере, а не в какой-либо другой программе. Также важно использовать расширение .htm или .html, если вы планируете загружать файлы на веб-сервер; колючие серверы могут отказываться выдавать страницы с нестандартными расширениями файлов.

При необходимости измените способ кодирования файла в текстовом редакторе на UTF-8 .
Это стандарт TextEdit, поэтому пользователи Mac могут пропустить этот шаг. Но в «Блокноте» вам нужно выбрать UTF-8 в списке «Кодировка» внизу окна «Сохранить как».
Ваша веб-страница будет работать, даже если вы не сделаете этого шага, но это гарантирует, что вы не столкнетесь с проблемами, если вы используете специальные символы или другой язык на своей странице.
Нажмите «Сохранить», чтобы сделать его официальным .
Если вы используете TextEdit, программа может спросить, действительно ли вы хотите использовать .htm или .html вместо .txt , стандартного текстового файла; нажмите «Использовать .htm». В Блокноте такой шаг не требуется. Однако вы не увидите свои HTML-файлы в списке, если не выберете «Все файлы (*. *)» В поле «Сохранить как тип» (в котором изначально выбрано «Текстовые документы (* .
 txt)»).
txt)»).Чтобы просмотреть свою работу, откройте файл в браузере (рис. 1-6) .
Если вы используете расширение .htm или .html, открыть страницу обычно так же просто, как дважды щелкнуть имя файла.Или вы можете перетащить файл веб-страницы в открытое окно браузера.
Рисунок 1-6. Адресная строка браузера показывает, где на самом деле находится текущая веб-страница. Если в адресе вы видите «http: //», это значит, что он исходит от веб-сервера в Интернете (вверху). Если вы посмотрите на веб-страницу, которая находится на вашем собственном компьютере, вы увидите обычный адрес локального файла (посередине, показывающий расположение файла Windows в Internet Explorer), или вы увидите URL-адрес, который начинается с префикса «file: // / ”(Внизу, где показано расположение файла в Chrome).
По окончании редактирования закройте текстовый редактор .
В следующий раз, когда вы захотите изменить документ, просто запустите текстовый редактор, выберите «Файл» → «Открыть», а затем выберите нужный файл или перетащите его в уже открытое окно текстового редактора.

Подсказка
Вот уловка, которая поможет вам открыть HTML-файлы в спешке. Найдите свой файл, затем щелкните его правой кнопкой мыши (на Mac нажмите, удерживая клавишу Control), и выберите «Открыть с помощью». Откроется список программ, которые можно использовать для открытия файла.Щелкните Блокнот (или TextEdit) в списке, чтобы открыть новое окно текстового редактора и открыть файл HTML одним махом.
Если вы оставите окно веб-браузера открытым во время редактирования HTML-файла в текстовом редакторе, браузер сохранит старую версию вашего файла. Чтобы увидеть последние изменения, снова сохраните текстовый файл (выберите «Файл» → «Сохранить»), а затем обновите страницу в браузере (обычно это так же просто, как щелкнуть страницу правой кнопкой мыши и выбрать «Обновить» или «Обновить»).
Просмотр HTML действующей веб-страницы
Большинство текстовых редакторов не позволяют открывать веб-страницы в Интернете.Однако веб-браузеры – дают вам возможность заглянуть в необработанный HTML-код, который скрывается за любой веб-страницей.
Если вы используете Internet Explorer, Chrome, Firefox или любой другой браузер, кроме Safari, вы можете использовать ярлык. После того, как вы перейдете на веб-страницу, которую хотите изучить, щелкните правой кнопкой мыши в любом месте страницы и выберите «Просмотреть исходный код» или «Просмотреть исходный код страницы» (точная формулировка зависит от браузера). Появится новое окно, показывающее необработанный HTML-код, лежащий в основе страницы.
Если вы используете Safari на Mac, вам нужно перепрыгнуть через дополнительную петлю, чтобы увидеть HTML-код веб-страницы. Сначала включите меню «Разработка», выбрав Safari → «Настройки» → «Дополнительно», а затем установите флажок «Показать меню разработки в строке меню». Как только вы это сделаете, посетите страницу, которую хотите проанализировать, и выберите «Разработка» → «Показать источник страницы».
Подсказка
Firefox имеет удобную функцию, которая позволяет сосредоточиться только на части HTML на сложной веб-странице. Просто выделите интересующий вас текст на самой странице, щелкните его правой кнопкой мыши и выберите «Просмотреть источник выделения».
Просто выделите интересующий вас текст на самой странице, щелкните его правой кнопкой мыши и выберите «Просмотреть источник выделения».
Большинство веб-страниц значительно сложнее, чем пример popsicles.htm , показанный на рис. 1-1, поэтому вам нужно пройти через гораздо больше HTML-тегов, когда вы смотрите на разметку веб-страницы. Вы также, вероятно, найдете густую чащу кода JavaScript, набитого вверху страницы, лишенного всех пробелов и почти невозможного для чтения. Но даже если разметка выглядит чушью, не паникуйте. К тому времени, когда вы дочитаете эту книгу, вы сможете просмотреть груду HTML-кода, чтобы найти интересующие вас фрагменты.Фактически, профессиональные веб-разработчики часто используют технику просмотра исходного кода, чтобы проверить работу своих конкурентов.
Теперь, когда вы знаете, как просматривать существующие файлы HTML и создавать свои собственные, следующим шагом будет понимание того, что происходит внутри среднего HTML-файла. Все вращается вокруг одной концепции — тегов .
HTML-теги — это инструкции по форматированию, которые сообщают браузеру, как преобразовать обычный текст во что-то визуально привлекательное. Если бы вы удалили все теги из HTML-документа, полученная страница состояла бы только из простого неформатированного текста.
Тег можно узнать по угловым скобкам, двум специальным символам, которые выглядят следующим образом: <> . При создании тега вы вводите HTML-код между скобками. Этот код предназначен только для обозревателя; веб-посетители никогда его не видят (если только они не используют команду «Просмотр исходного кода» для просмотра HTML-кода). По сути, код — это инструкция, которая передает браузеру информацию о том, как отформатировать следующий текст.
Например, один простой тег — это тег , который означает «полужирный» (по соглашению, имена тегов обычно пишутся в нижнем регистре).Когда браузер встречает этот тег, он включает полужирное форматирование, которое влияет на весь текст, следующий за тегом. Вот пример:
Вот пример:
Этот текст не полужирный. Этот текст выделен жирным шрифтом.
Сам по себе тег недостаточно хорош; он известен как начальный тег , что означает, что он включает какой-либо эффект (в данном случае жирный шрифт). Вы соединяете большинство начальных тегов с соответствующим конечным тегом , который отключает эффект .
Конечный тег можно легко распознать. Они выглядят так же, как начальные теги, за исключением того, что начинаются с косой черты. Это означает, что они начинаются так вместо этого <. Таким образом, конечный тег для полужирного форматирования - . Вот пример:
Не жирный шрифт. Обратите внимание! Теперь мы вернулись к нормальной жизни.
Отображается в браузере как:
Не жирным шрифтом. Обратите внимание! Теперь мы вернулись к нормальной жизни.
Этот пример отражает еще один важный принцип браузеров: они всегда обрабатывают теги в том порядке, в котором вы размещаете их в своем HTML. Чтобы получить жирное форматирование в нужном месте, вам необходимо убедиться, что вы правильно разместили теги
Чтобы получить жирное форматирование в нужном месте, вам необходимо убедиться, что вы правильно разместили теги и .
Как видите, у браузера довольно простая задача. Он сканирует HTML-документ, ищет теги и включает и выключает различные настройки форматирования. Он берет все остальное (все, что не является тегом) и отображает его в окне браузера.
Примечание
Добавление тегов к обычному тексту называется разметкой документа, а сами теги известны как разметка HTML . Когда вы смотрите на необработанный HTML, вам может быть интересно посмотреть на контент (текст, заключенный между тегами) или разметку (сами теги).
Большинство тегов идут парами. Когда вы используете начальный тег (например, ), вы должны включить соответствующий конечный тег ( ). Эта комбинация начального и конечного тегов вместе с текстом между ними составляет HTML элемент .
Вот основная идея: пара тегов создает контейнер (см. Рис. 1-7). Вы размещаете контент (например, текст) внутри этого контейнера. Например, когда вы используете теги
Рис. 1-7). Вы размещаете контент (например, текст) внутри этого контейнера. Например, когда вы используете теги и , вы создаете контейнер, который применяет полужирное форматирование к тексту внутри контейнера. При создании веб-страниц вы будете использовать разные контейнеры для обертывания разных фрагментов текста. Если вы так думаете об элементах, вы никогда не забудете включить конечный тег.
Рисунок 1-7.Чтобы получить полужирный текст, вам нужно начать с правильного контейнера. Это элемент .
Примечание
Когда кто-то ссылается на элемент , он имеет в виду весь шебанг - начальный тег, конечный тег и содержимое между ними. Когда кто-то обращается к тегу , он обычно имеет в виду начальный тег, который запускает эффект.
Конечно, без исключения жизнь не была бы такой веселой (и компьютерные книги были бы не такими толстыми).Если разобраться, на самом деле существует двух типов элементов:
Контейнерные элементы , безусловно, являются наиболее распространенным типом элементов.
 Они применяют форматирование к содержимому, помещенному между начальным и конечным тегами.
Они применяют форматирование к содержимому, помещенному между начальным и конечным тегами.Автономные элементы не включают и не выключают форматирование. Вместо этого они вставляют что-то, например изображение, на страницу. Одним из примеров является элемент
В этой книге все автономные элементы включают косую черту перед закрывающим > , что-то вроде открывающего и закрывающего тегов, объединенных в один. Таким образом, вы увидите разрыв строки, записанный как вместо
. Эта форма, называемая синтаксисом пустых элементов , удобна, поскольку она четко отличает элементы контейнера от автономных элементов.
 Так вы никогда не запутаетесь.
Так вы никогда не запутаетесь.
Примечание
В недалеком прошлом веб-разработчики были вынуждены использовать синтаксис пустых элементов, т. Е. Теги, заканчивающиеся косой чертой, поскольку это была официальная часть (теперь замененного) языка XHTML. . Сегодня завершающая косая черта является необязательной, поэтому автономные элементы могут использовать тот же синтаксис, что и начальные теги (что означает, что вы можете использовать, например, или
, чтобы вставить разрыв строки).
На рис. 1-8 показаны два типа элементов в перспективе.
Рисунок 1-8. Вверху: этот фрагмент HTML показывает как элемент контейнера, так и автономный элемент. Внизу: браузер показывает получившуюся веб-страницу.
В предыдущем примере вы применили простой элемент , чтобы получить полужирное форматирование. Вы помещаете текст между тегами и . Однако текст - не единственное, что можно поместить между начальным и конечным тегами. Вы также можете вложить один элемент внутрь другого. Фактически, вложенных элементов - обычная практика при создании веб-страниц.Он позволяет применять к тексту более подробные инструкции по стилю, объединяя все элементы форматирования в одном наборе инструкций. Вы также можете вкладывать элементы для создания более сложных компонентов страницы, таких как маркированные списки (см. Структурирование текста).
Вы также можете вложить один элемент внутрь другого. Фактически, вложенных элементов - обычная практика при создании веб-страниц.Он позволяет применять к тексту более подробные инструкции по стилю, объединяя все элементы форматирования в одном наборе инструкций. Вы также можете вкладывать элементы для создания более сложных компонентов страницы, таких как маркированные списки (см. Структурирование текста).
Чтобы увидеть вложение в действии, вам понадобится другой элемент для работы. В этом примере рассмотрим, что произойдет, если вы хотите выделить текст полужирным шрифтом и курсивом . HTML не содержит ни одного элемента для этой цели, поэтому вам необходимо объединить знакомый элемент (чтобы выделить текст полужирным шрифтом) с элементом (чтобы выделить его курсивом).Вот пример:
Это word выделено полужирным шрифтом и курсивом.
Когда браузер просматривает этот фрагмент HTML, он создает текст, который выглядит следующим образом:
Это слово выделено полужирным шрифтом и курсивом.
Между прочим, не имеет значения, поменяете ли вы порядок тегов и . Следующий HTML дает точно такой же результат.
Это word выделено курсивом и полужирным шрифтом.
Однако вы всегда должны закрывать теги в порядке , обратном , из которого вы их открывали. Другими словами, если вы применяете курсивное форматирование, а затем полужирное форматирование, вы должны сначала отключить полужирное форматирование, а затем курсивное форматирование. Вот пример, нарушающий это правило:
Это word выделено курсивом и полужирным шрифтом.
Браузеры обычно могут разобраться в этом и сделать хорошее предположение о том, чего вы действительно хотите, но это опасная привычка, которая возникает при написании более сложного HTML.
Как вы увидите в следующих главах, HTML дает гораздо больше способов вложения элементов. Например, вы можете вложить один элемент в другой, а затем вложить другой элемент в , а затем в и так далее до бесконечности.
Note
Если вы занимаетесь графическим дизайном, вам, вероятно, не терпится заполучить более мощные HTML-теги для изменения выравнивания, интервалов и шрифтов. К сожалению, в мире Интернета не всегда можно контролировать все, что угодно. В главе 2 приводится подробное описание, а в главе 3 представлено лучшее решение, которое называется таблицами стилей .
Общие сведения о документах HTML
До сих пор вы рассматривали фрагменты HTML - части полного документа HTML. Это дало вам представление о том, как работает HTML, но вам нужно улучшить свою игру, прежде чем вы сможете покорить Интернет. В этом разделе вы узнаете о структуре, которая отличает фрагмент HTML от официального документа HTML.
Определение типа документа
В первые дни Интернета веб-браузеры были изобилуют причудами.Когда люди создавали веб-страницы, им приходилось учитывать эти особенности. Например, браузеры могут вычислять поля вокруг плавающих блоков текста несколько разными способами, в результате чего страницы в одном браузере выглядят правильно, а в другом - странно.
Спустя годы правила HTML (и CSS, стандарта таблиц стилей, о котором вы узнаете в главе 3) были формализованы. Используя эти новые правила, каждый браузер может отображать одну и ту же страницу одинаково. Но это изменение вызвало серьезную головную боль для старых браузеров, таких как Internet Explorer, которые пережили темные века HTML.Он должен был каким-то образом поддерживать новые стандарты, сохраняя при этом возможность правильно отображать существующие веб-страницы, в том числе те, которые основывались на старых причудах.
Интернет-сообщество остановилось на простом решении. При разработке новой современной веб-страницы вы указываете этот факт, добавляя код, называемый определением типа документа (DTD) или doctype , который идет в самом начале вашего HTML-документа (рис. 1-9).
Рисунок 1-9. Определение типа документа (DTD) - это первая часть информации в файле HTML.Он сообщает браузеру, какой стандарт разметки вы использовали для написания страницы.
Когда браузер обнаруживает doctype, он переключается в режим стандартов и отображает страницу наиболее согласованным и стандартизированным способом. В результате страница выглядит практически идентично во всех современных браузерах.
Но когда браузер встречает HTML-документ, у которого нет документа, все ставки отключены. Internet Explorer, например, переключается в ужасный режим quirks , где он пытается вести себя так же, как 10 лет назад, с причудами и всем остальным.Это гарантирует, что действительно старые веб-страницы сохранят вид, который они имели при первом создании, даже если они полагаются на старые ошибки браузера, которые уже давно исправлены. К сожалению, разные браузеры ведут себя по-разному, когда вы просматриваете страницу без документа. Скорее всего, вы получите текст разного размера, несогласованные поля и границы, а также неправильно расположенное содержание. По этой причине веб-страницы без доктайпов - плохая новость, и вам следует избегать их создания.
В прошлом веб-дизайнеры использовали разные типы документов для обозначения различных версий разметки HTML (например, XHTML, HTML5 или действительно старый HTML 4.01). Но сегодня веб-разработчики почти всегда используют простой универсальный документ HTML5:
Несмотря на то, что этот тип документа был формализован как часть HTML5, каждый браузер поддерживает его, даже старые версии IE, о которых никогда не слышали. HTML5. Это потому, что универсальный тип документа ничего не говорит о том, какую версию HTML вы предпочитаете. Вместо этого он просто указывает, что язык - это HTML. Этот однострочный документ просто отражает истинную философию HTML - поддерживать старые и новые документы.
Для сравнения, вот более многословный doctype для XHTML 1.0, который вы все еще можете встретить на старых веб-страницах:
dtd">
Даже опытным веб-разработчикам приходилось копировать тип документа XHTML 1.0 с существующей веб-страницы, чтобы избежать неправильного ввода.
В этой книге во всех примерах используется doctype HTML5 не только потому, что это текущий стандарт, но и потому, что он подготавливает ваши страницы к будущему.Но то, что вы используете этот тип документа, не означает, что вы можете использовать все функции HTML5. Фактически, вам следует пока избегать большинства из них, если вы не уверены, что они хорошо поддерживаются всеми браузерами, которые люди используют сегодня.
Примечание
В этой книге вы будете использовать только функции HTML5, которые работают во всех современных браузерах. Но если вам интересно узнать о более экспериментальных частях языка, которые все еще не очень хорошо поддерживаются браузерами, посмотрите HTML5: Отсутствующее руководство (O’Reilly).
Теперь вы готовы заполнить остальную часть веб-страницы.
Чтобы создать настоящий HTML-документ, вы начинаете с трех элементов контейнера: , и . Эти три элемента работают вместе, чтобы описать базовую структуру вашей страницы:
-
Этот элемент охватывает все (кроме документа) на вашей веб-странице.
-
Этот элемент обозначает часть вашего документа заголовок , которая включает некоторую информацию о вашей веб-странице.Первая деталь - это заголовок - откройте свою страницу в браузере, и этот заголовок отобразится как заголовок на вкладке. При желании раздел
может также включать ссылки на таблицы стилей (о которых вы узнаете в главе 3) и файлы JavaScript (глава 14).-
В этом элементе содержится основная часть вашей веб-страницы, включая фактическое содержимое, которое вы хотите показать миру.
Есть только один правильный способ использовать эти три элемента на странице. Вот их правильное расположение с типом документа HTML5 в начале страницы:
Вот их правильное расположение с типом документа HTML5 в начале страницы:
... ...
Каждая веб-страница использует эту базовую структуру. Эллипсы (…) показывают, куда вы вставляете дополнительную информацию. Пробелы между линиями не обязательны - они нужны только для того, чтобы вам было легче увидеть структуру элемента.
Когда у вас есть скелет HTML, вам нужно добавить еще два элемента контейнера в смесь.Для каждой веб-страницы требуется элемент
Если вы откроете этот документ в веб-браузере, вы обнаружите, что страница пуста, но отображается заголовок (как показано на рисунке 1-10).
Рисунок 1-10.Когда браузер отображает веб-страницу, он показывает заголовок страницы на вкладке браузера или в верхней части окна. Но учтите: название не всегда подходит.
В его нынешнем виде этот HTML-документ является хорошим шаблоном для будущих страниц. Базовая структура на месте; вам просто нужно изменить заголовок и добавить текст. Эту задачу вы возьмете за следующую.
Учебное пособие: создание полного HTML-документа
В этом руководстве вы научитесь создавать свою первую настоящую веб-страницу.Вы будете создавать онлайн-резюме (перейдите к «10 наиболее важным элементам» (и еще нескольким), чтобы увидеть окончательный результат), но подробности применимы к любой создаваемой вами странице.
Совет
Как и все учебные пособия в этой книге, вы можете найти решение для этого упражнения на сопутствующем сайте http://prosetech.com/web. Просто загляните в папку с именем Tutorial-1-2 (сокращение от «Chapter 1, second tutorial»). По мере того, как вы создаете эту страницу, добавляя список, изображение и заголовки, она проходит несколько итераций.Учебные файлы включают отдельный файл для каждого этапа улучшения.
По мере того, как вы создаете эту страницу, добавляя список, изображение и заголовки, она проходит несколько итераций.Учебные файлы включают отдельный файл для каждого этапа улучшения.
Независимо от того, какую страницу вы хотите создать, вы всегда начинаете одинаково:
Запустите текстовый редактор .
Это Блокнот или TextEdit.
Введите скелет HTML в новый файл .
Это doctype, корневой элемент
Чтобы сэкономить время в будущем, сохраняйте эту страницу, а затем копируйте и вставляйте этот скелет HTML каждый раз при создании нового файла. Папка с учебником включает файл с именем skeleton.htm , который поможет вам в этом - он содержит doctype и три стандартных элемента HTML-страницы, но не содержит содержимого.

Добавьте заголовок в раздел
Добавьте элемент
</code> в новую строку между открывающим тегом <code><head> </code> и закрывающим тегом <code></head> </code>:</p><pre> <strong> <code> <title> Hire Me! Добавьте свой контент в раздел .
Например, предположим, вы хотите написать простую страницу резюме. Вот очень простой пример:
Найми меня! Я Ли Пак.Нанять меня в свою компанию, потому что моя работа
с легкостью .В этом примере выделены ( полужирным шрифтом, ) изменения, внесенные в базовый скелет HTML - измененный заголовок и одну строку текста. В этом примере используется единственный элемент

Сохраните HTML-файл как резюме .htm и откройте его в веб-браузере .
Если ваша страница отображается правильно (см. Рис. 1-11), вы можете быть уверены, что у вас хорошее начало.
Рисунок 1-11. Добро пожаловать в Интернет. На этой странице не так много полезных функций HTML (и Ли, вероятно, не получится нанять), но она представляет собой одну из самых простых HTML-страниц, которые вы можете создать.
Используя приемы HTML, описанные в следующих разделах, вы можете опираться на этот пример и дать Ли лучшее резюме.Каждый раз, когда вы вносите изменения в документ в текстовом редакторе, обновляйте страницу в веб-браузере, чтобы проверить, все ли в порядке.
Когда вы начнете создавать более подробные веб-страницы, вы быстро обнаружите, что создание страницы не так просто, как, скажем, создание страницы в Microsoft Word. Например, вы можете решить улучшить страницу резюме, создав список навыков. Вот разумная первая попытка:
Наймите меня! Я Ли Пак.
Наймите меня в свою компанию, потому что моя работа вне пределов шепот .
Мои навыки включают:* Быстрый набор текста (почти 12 слов в минуту).* Невероятная заточка карандашей.* Изобретательское извинение.* Ведение переговоров с мирными офицерами.
Проблема возникает, когда вы открываете этот, казалось бы, невинный документ в своем веб-браузере (рис. 1-12).
Рисунок 1-12. HTML игнорирует разрывы строк и последовательные пробелы, поэтому то, что выглядит как аккуратно организованный текст в вашем HTML-файле, может превратиться в беспорядочный текст, когда вы отображаете его в браузере.
Проблема в том, что HTML игнорирует лишние пробелы. Сюда входят табуляции, разрывы строк и лишние пробелы (более одного последовательного пробела). В первый раз, когда это произойдет, вы, вероятно, ошеломленно уставитесь на свой экран и задаетесь вопросом, почему веб-браузеры устроены именно так. Но на самом деле это имеет смысл, если учесть, что HTML должен работать как универсальный стандарт .
Но на самом деле это имеет смысл, если учесть, что HTML должен работать как универсальный стандарт .
Допустим, вы настраиваете свою гипотетическую веб-страницу с идеальным интервалом, отступом и шириной линии для монитора вашего компьютера . Загвоздка в том, что эта страница может не так хорошо выглядеть на чужом мониторе. Например, часть текста может прокручиваться с правой стороны страницы, что затрудняет чтение. А разные мониторы - это только часть проблемы. Современные веб-страницы должны работать на различных типах устройств . Будущий босс Ли Пака может просмотреть резюме Ли на чем угодно, от новейшего широкоэкранного ноутбука до планшетного компьютера или смартфона.
Чтобы иметь дело с этим диапазоном опций отображения, HTML использует элементы для определения структуры вашего документа. Вместо того, чтобы сообщать браузеру: «Здесь вы переходите к следующей строке, а здесь вы добавляете четыре дополнительных пробела», HTML сообщает браузеру: «Вот два абзаца и маркированный список». Браузер должен отображать страницу, используя инструкции, которые вы включаете в свой HTML.
Браузер должен отображать страницу, используя инструкции, которые вы включаете в свой HTML.
Чтобы исправить пример резюме, вам нужно использовать больше элементов абзаца и два новых элемента контейнера:
-
Указывает начало маркированного списка, называемого неупорядоченным списком на жаргоне HTML.Список - идеальный способ подробно описать навыки Ли.
-
Обозначает отдельный элемент в маркированном списке. Ваш браузер делает отступ для каждого элемента списка, а для предложений, выходящих за пределы одной строки, правильно делает отступ для последующих строк, чтобы они выровнялись под первой. Кроме того, перед каждым элементом ставится маркер (•). Вы можете использовать элемент списка только внутри элемента списка, такого как

Вот исправленная веб-страница (показанная на рис. 1-13), где структурные элементы выделены жирным шрифтом:
Наймите меня! Я Ли Пак. Наймите меня в свою компанию, потому что моя работа вне пределов шепот .
Мои навыки включают:
Быстрый набор текста (почти 12 слов в минуту).Невероятная заточка карандашей.Придумывание оправданий изобретательности.Ведение переговоров с мирными офицерами.
Рисунок 1-13. При наличии правильных элементов (как показано в коде на этой странице) браузер понимает структуру вашего HTML-документа и знает, как его отображать.
При наличии правильных элементов (как показано в коде на этой странице) браузер понимает структуру вашего HTML-документа и знает, как его отображать.
Вы можете использовать привычку браузера игнорировать перенос строки в свою пользу. Чтобы сделать ваши HTML-документы более удобочитаемыми, добавляйте разрывы строк и пробелы в любом месте. Веб-специалисты часто используют отступы, чтобы упростить понимание структуры вложенных элементов. В примере резюме вы можете увидеть этот стиль на практике. Обратите внимание, как элементы списка (строки, начинающиеся с элемента
Рисунок 1-14 анализирует документ HTML с помощью древовидной модели . Модель дерева - это удобный способ познакомиться с анатомией веб-страницы, поскольку она сразу показывает общую структуру страницы. Однако по мере того, как ваши веб-страницы станут более сложными, они, вероятно, станут слишком сложными для использования древовидной модели.
Рисунок 1-14. Вот еще один способ взглянуть на созданный вами HTML-код. Модель дерева показывает, как вы вкладываете элементы HTML. Следуя стрелкам, вы увидите, что элемент верхнего уровня я
Ли Парк.Наймите меня в свою компанию, потому что моя работа без шума
. Мои навыки: Конечно, человеку почти невозможно написать такой HTML, не допустив ошибки. содержит элементы и .Внутри элемента находится элемент

Где все картинки?
Будь то биржевой график, логотип вашей подземной гаражной группы или подделанная фотография вашей любимой знаменитости, Интернет был бы довольно скучным без изображений. До сих пор вы видели, как поместить текст в документ HTML, но что происходит, когда вам нужно изображение?
Хотя это может показаться удивительным, вы не можете сохранить изображение в файле HTML. Есть много веских причин, по которым вы все равно не захотите - ваши файлы веб-страниц станут действительно большими, будет сложно изменять ваши изображения или делать с ними что-то еще, и вам будет дьявольски весело редактировать свои страницы в текстовом редакторе, потому что данные изображения могут создать беспорядок. Решение состоит в том, чтобы сохранить ваши изображения в виде отдельных файлов, а затем свяжут с ними ваш HTML-документ. Таким образом, ваш браузер вытягивает изображения и размещает их именно там, где вы хотите, на своей странице.
Решение состоит в том, чтобы сохранить ваши изображения в виде отдельных файлов, а затем свяжут с ними ваш HTML-документ. Таким образом, ваш браузер вытягивает изображения и размещает их именно там, где вы хотите, на своей странице.
Инструмент связывания, который вставляет изображения, - это элемент (сокращение от «изображение»). Он указывает на файл изображения, который браузер извлекает и вставляет на страницу. Вы можете поместить файл изображения в ту же папку, что и ваша веб-страница (что является самым простым вариантом), или вы можете разместить его на совершенно другом веб-сайте.
Хотя в главе 4 вы узнаете все, что когда-либо хотели знать о веб-графике, сейчас стоит рассмотреть простой пример. Чтобы попробовать это, вам понадобится готовое для Интернета изображение. (Наиболее часто поддерживаемые типы файлов изображений - это JPEG, GIF и PNG.) Если у вас нет изображения под рукой, вы можете загрузить образец изображения leepark. jpg из папки Tutorial-1-2. Вот пример элемента
jpg из папки Tutorial-1-2. Вот пример элемента , который использует файл leepark.jpg :
Как и обсуждавшийся ранее элемент ,
является автономным элементом без содержимого. По этой причине имеет смысл использовать синтаксис пустого элемента. и добавьте косую черту перед закрывающей угловой скобкой.
Однако есть очевидная разница между элементом и элементом
. Хотя
является отдельным элементом, это не т самодостаточный.Чтобы элемент имел какое-либо значение, вам необходимо предоставить еще две части информации: имя файла изображения и некоторый альтернативный текст, который используется в тех случаях, когда браузер не может загрузить или отобразить изображение (см. Альтернативный текст ). Чтобы включить эту дополнительную информацию в элемент изображения, HTML использует атрибутов , дополнительные фрагменты информации, которые появляются на после имени элемента, но перед закрывающим символом>.

Пример включает два атрибута, разделенных пробелом.Каждый атрибут состоит из двух частей - имени (которое сообщает браузеру, что делает атрибут) и значения (части информации, которую вы предоставляете). Имя первого атрибута
-
src , что является сокращением от слова «источник»; он сообщает браузеру, где взять нужное изображение. В этом примере значение атрибута src равно leepark.jpg , что является именем файла со снимком в голову Ли Пака.
Имя второго атрибута -
alt , что является сокращением для «альтернативного текста.Он сообщает браузеру, что вы хотите, чтобы он отображал текст, если он не может отображать изображение. Его значение - это текст, который вы хотите отобразить, в данном случае это «Lee Park Portrait».
Как только вы разберетесь с элементом изображения, вы будете готовы использовать его в документе HTML. Просто разместите его там, где это имеет смысл, внутри или после существующего абзаца:
Наймите меня! Я Ли Пак.
Наймите меня в свою компанию, потому что моя работа вне пределов шепот .

Мои навыки включают:
- Быстрый набор текста (почти 12 слов в минуту).
- Невероятная заточка карандашей.
- Изобретательные отговорки.
- Ведение переговоров с мирными офицерами.
На рис. 1-15 показано, где именно заканчивается изображение.
Рисунок 1-15.Вот веб-страница, на которой встроено изображение благодаря связывающей способности элемента изображения. Чтобы отобразить этот документ, веб-браузер выполняет отдельный запрос на получение файла изображения. В результате ваш браузер может отображать текст веб-страницы до того, как загрузит графику, в зависимости от того, сколько времени занимает загрузка (обычно это доли секунды).
Note
В главе 4 вы узнаете о многих других приемах веб-графики, в том числе о том, как изменять их размер и обтекать их текстом.
10 самых важных элементов (и еще несколько)
Теперь вы достигли точки, когда вы можете создать базовый документ HTML, и у вас уже есть несколько элементов за плечами. Вы знаете основы - все, что вам осталось, - это расширить свои знания, научившись использовать больше элементов.
HTML имеет относительно небольшой набор элементов. Скорее всего, вы будете использовать менее 25 на регулярной основе. Это ключевая часть успеха HTML, потому что он делает HTML простым языком, понятным каждому.
Примечание
Вы не можете определять свои собственные элементы и использовать их в документе HTML, потому что веб-браузеры не знают, как их интерпретировать.
Некоторые элементы, такие как элемент
, форматирующий абзац, важны для определения общей структуры страницы. Они называются блочными элементами . Блочные элементы получают дополнительное пространство - когда вы добавляете один на страницу, браузер начинает новую строку (отделяя этот блочный элемент от предыдущей). Браузер также добавляет новую строку в конец блочного элемента, отделяя его от следующего элемента.
Браузер также добавляет новую строку в конец блочного элемента, отделяя его от следующего элемента.
Вы можете размещать блочные элементы непосредственно внутри раздела вашей веб-страницы или внутри другого блочного элемента. В Таблице 1-1 представлен краткий обзор некоторых из наиболее фундаментальных блочных элементов, некоторые из которых вы уже видели. Он также указывает, какие из них являются элементами контейнера, а какие - автономными. (Как вы узнали из статьи «Понимание элементов», для элементов-контейнеров требуются начальный и конечный теги, но автономные элементы обходятся только одним тегом.) Вы более подробно изучите все эти элементы в главе 2.
Таблица 1-1. Базовые блочные элементы.
ЭЛЕМЕНТ | НАИМЕНОВАНИЕ | ТИП ЭЛЕМЕНТА | ОПИСАНИЕ 103000 9113 9113 9113 9113 9113 9113 9113 9113 9113 | Контейнер | Как, вероятно, сказал вам учитель английского языка в старшей школе, абзац является основной единицей для организации текста. |
| Заголовок | Контейнер | Элементы заголовка - это хороший способ структурировать вашу страницу и выделить заголовки.Они отображают текст большими полужирными буквами. Чем меньше число, тем крупнее текст, поэтому | ||
| Горизонтальная линия (или горизонтальная линия на языке HTML) | Автономный | Горизонтальная линия может помочь вам отделить один раздел вашей веб-страницы от другого . | ||
| Неупорядоченный список, элемент списка | Контейнер | Эти элементы позволяют создавать базовые маркированные списки. Браузер автоматически помещает отдельные элементы списка в отдельные строки и делает отступ для каждого из них.Для быстрого изменения темпа вы можете заменить |
Другие элементы предназначены для работы с более мелкими структурными деталями - например, фрагменты текста, выделенного жирным или курсивом, разрывы строк, ссылки, ведущие на другие веб-страницы, и изображения. Эти элементы называются встроенными элементами . Вы можете поместить встроенный элемент в блочный элемент, но никогда не должны помещать блочный элемент внутри встроенного элемента.В таблице 1-2 перечислены наиболее полезные встроенные элементы.
Эти элементы называются встроенными элементами . Вы можете поместить встроенный элемент в блочный элемент, но никогда не должны помещать блочный элемент внутри встроенного элемента.В таблице 1-2 перечислены наиболее полезные встроенные элементы.
Таблица 1-2. Базовые строчные элементы.
ЭЛЕМЕНТ | НАИМЕНОВАНИЕ | ТИП | ОПИСАНИЕ | Контейнер | Эти два элемента применяют стиль символов - жирный или курсивный текст.(Технически |
| Разрыв строки | Автономный | Иногда все, что вам нужно, - это текст, разделенный простыми переносами строки, а не отдельными абзацами.Благодаря этому последующие строки текста будут ближе друг к другу, чем при использовании абзаца. |
| Изображение | Автономный | Для отображения изображения внутри веб-страницы используйте этот элемент. Убедитесь, что вы указали атрибут |
Якорь | Контейнер | Элемент привязки является отправной точкой для создания гиперссылок, позволяющих посетителям веб-сайта переходить с одной страницы на другую.Вы узнаете об этом незаменимом элементе в главе 6. |
Чтобы образец резюме выглядел более респектабельно, вы можете использовать несколько ингредиентов из таблиц 1-1 и 1-2. На рис. 1-16 показана измененная версия веб-страницы, в которую добавлены некоторые новые элементы.
На рис. 1-16 показана измененная версия веб-страницы, в которую добавлены некоторые новые элементы.
Рисунок 1-16. Этот HTML-документ с большим количеством заголовков, списков и горизонтальной линией добавляет немного больше стиля резюме.
Вот обновленный HTML с новыми заголовками и горизонтальной линией, выделенными жирным шрифтом:
Наймите меня! Наймите меня!
Я Ли Пак.Наймите меня в свою компанию, потому что моя работа вне пределов шепот . Как доказательство моих потрясающих компьютерных навыков и монументальной работы этика, пожалуйста, оцените это электронное резюме.
Незаменимые навыки
Мои навыки включают:
- Быстрый набор текста (почти 12 слов в минуту).
- Невероятная заточка карандашей.
- Изобретательные отговорки.
- Ведение переговоров с мирными офицерами.

А еще я знаю HTML!
Предыдущий опыт работы
У меня долгая и блестящая карьера в различных профессиях. Вот некоторые основные моменты:
- 2008-2009 - работал машинисткой в Flying Fingers
- 2010-2013 - Выполнение передовых веб-дизайнеров в Riverdale Ферма
- 2014–2015 гг. - отмечен в главе 1 книги Создание веб-сайта: The Отсутствует руководство
Не беспокойтесь, если в этом примере слишком много разметки, чтобы вы могли сразу ее усвоить.В следующей главе вы получите больше практики по превращению обычного текста в структурированный HTML.
Проверка страниц на наличие ошибок
Даже веб-дизайнер с лучшими намерениями может написать плохую разметку и нарушить правила HTML. Хотя браузеры действительно должны отлавливать эти ошибки, практически ни одна из них не справляется. Вместо этого они изо всех сил стараются игнорировать ошибки и отображать некорректные документы.
Вместо этого они изо всех сил стараются игнорировать ошибки и отображать некорректные документы.
На первый взгляд это кажется отличным дизайном - в конце концов, он сглаживает любые незначительные промахи, которые вы могли сделать.Но у терпимости к ошибкам есть и обратная сторона. В частности, такое поведение упрощает то, что серьезные ошибки остаются незамеченными на ваших веб-страницах. Что за серьезная ошибка? Проблема, которая безвредна, когда вы просматриваете страницу в своем любимом браузере, но вызывает смущение, когда кто-то просматривает страницу в другом браузере; ошибка, которая остается незамеченной до тех пор, пока вы не отредактируете код, что непреднамеренно обнаруживает проблему в следующий раз, когда ваш браузер отображает страницу; или ошибка, которая не влияет на отображение страницы, но не позволяет автоматическому инструменту (например, поисковой системе) прочитать страницу.
К счастью, есть способ решить подобные проблемы. Вы можете использовать инструмент проверки , который читает вашу веб-страницу и проверяет ее разметку. Если вы используете профессиональный инструмент веб-дизайна, такой как Dreamweaver, вы можете использовать его встроенное средство проверки ошибок (подробности описаны в главе 5). Если вы создаете страницы вручную в текстовом редакторе, вы можете использовать бесплатный инструмент онлайн-проверки (см. Ниже).
Если вы используете профессиональный инструмент веб-дизайна, такой как Dreamweaver, вы можете использовать его встроенное средство проверки ошибок (подробности описаны в главе 5). Если вы создаете страницы вручную в текстовом редакторе, вы можете использовать бесплатный инструмент онлайн-проверки (см. Ниже).
Вот некоторые потенциальные проблемы, которые может обнаружить валидатор:
Отсутствуют обязательные элементы (например, элемент
).</p></li><li><p> Начальный тег контейнера без соответствующего конечного тега.</p></li><li><p> Неправильно вложенные теги.</p></li><li><p> Теги с отсутствующими атрибутами (например, элемент <code> <img> </code> без атрибута <code> src </code>).</p></li><li><p> Элементы или контент в неправильном месте (например, текст, помещенный непосредственно в раздел <code><head> </code>).</p></li></ul><p> В Интернете можно найти множество инструментов для проверки.Следующие шаги показывают, как использовать популярный валидатор, предоставленный организацией по стандартизации W3C (официальные владельцы языка HTML).<img class="lazy lazy-hidden" src="//brinmax.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/land-site.ru/wp-content/uploads/2017/04/apple_imac_free_mockup.jpg' style='float: right;' /><noscript><img src='/800/600/https/land-site.ru/wp-content/uploads/2017/04/apple_imac_free_mockup.jpg' style='float: right;' /></noscript> Попробуйте это с помощью файла <em> resume.htm </em>, который вы создали во втором учебнике (Учебник: Создание полного HTML-документа). Или дайте валидатору повод для жалоб с помощью файла <em> popsicles.htm </em>, который вы создали в первом учебнике (Учебник: Создание файла HTML). Поскольку это фрагмент HTML, а не полный документ HTML, валидатор быстро пожалуется на недостающие биты, такие как требуемые элементы <code><html> </code>, <code><head> </code> и <code><body> </code>.</p><p> После того, как вы решите, что вы хотите проверить, выполните следующие действия:</p><ol type="1"><li><p> <strong> Убедитесь, что ваш документ имеет тип документа </strong> (Общие сведения о документах HTML).</p><p> doctype сообщает валидатору, какие правила использовать при проверке вашего документа. В этой книге мы придерживаемся универсального документа HTML5 («Базовый скелет»).</p></li><li><p> <strong> В веб-браузере перейдите по адресу </strong> http://validator.w3.org (рис. 1-17).</p><p> Валидатор W3C предоставляет вам три варианта выбора, представленных тремя вкладками: Проверить по URI (для страницы, которая уже находится в сети), Подтвердить с помощью загрузки файла (для страницы, которая хранится на вашем компьютере) и Проверить с помощью прямого ввода (для разметки).<img class="lazy lazy-hidden" src="//brinmax.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/myslide.ru/documents_4/540ad39a0854f5c7789477949f0d3383/img2.jpg' style='float: right;' /><noscript><img src='/800/600/https/myslide.ru/documents_4/540ad39a0854f5c7789477949f0d3383/img2.jpg' style='float: right;' /></noscript> вы вводите прямо в предоставленное поле).</p> Рисунок 1-17. На веб-сайте http://validator.w3.org есть три варианта проверки HTML. Вы можете ввести адрес страницы в Интернете, вы можете загрузить собственный файл (показанный здесь) или ввести разметку напрямую.</li><li><p> <strong> Щелкните нужную вкладку и введите содержимое HTML </strong>.</p><p> <strong> Проверить по URI </strong> позволяет проверить существующую веб-страницу. Просто введите URL-адрес (это полный Интернет-адрес) страницы в поле Адрес (например, www.MySloppySite.com/FlawedPage.html).</p><p> <strong> Подтвердить загрузкой файла </strong> позволяет загружать любой файл с вашего компьютера. Сначала нажмите кнопку «Обзор» (которая называется «Выбрать файл в Chrome»), чтобы увидеть стандартное диалоговое окно «Открыть». Перейдите к местоположению вашего HTML-файла, выберите его и нажмите «Открыть». Это самый простой способ убедиться, что вы все правильно поняли со страницей <em> resume.htm </em>, которую вы создали ранее.<img class="lazy lazy-hidden" src="//brinmax.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/sun1-47.userapi.com/XhmGSIMmWbXauDMAroKol3F6qwpYoQve_NPFgQ/DSsI8rPA_iM.jpg' style='float: right;' /><noscript><img src='/800/600/https/sun1-47.userapi.com/XhmGSIMmWbXauDMAroKol3F6qwpYoQve_NPFgQ/DSsI8rPA_iM.jpg' style='float: right;' /></noscript></p><p> <strong> Подтверждение прямым вводом </strong> позволяет проверить любую разметку - вам просто нужно ввести ее в предоставленное большое поле.Самый простой способ использовать эту опцию - скопировать разметку из текстового редактора и вставить ее в поле.</p><p> Перед тем, как продолжить, вы можете щелкнуть «Дополнительные параметры» в любом из окон с вкладками, чтобы установить другие параметры, но вы, вероятно, этого не сделаете. Лучше всего позволить валидатору автоматически определять тип документа; Таким образом, валидатор будет использовать тип документа, указанный на вашей веб-странице. Точно так же оставьте для параметра «Кодировка символов» значение «обнаруживать автоматически», если вы не написали свою страницу не на английском языке, и у валидатора возникнут проблемы с определением правильного набора символов.</p></li><li><p> <strong> Нажмите кнопку «Проверить» </strong>.</p><p> После небольшой задержки валидатор сообщает, прошел ли ваш документ проверку валидации или, в случае неудачи, какие ошибки обнаружил валидатор (см.<img class="lazy lazy-hidden" src="//brinmax.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/sun9-41.userapi.com/c631916/v631916817/3d27e/jmCoo1j2_gk.jpg' style='float: right;' /><noscript><img src='/800/600/https/sun9-41.userapi.com/c631916/v631916817/3d27e/jmCoo1j2_gk.jpg' style='float: right;' /></noscript> Рисунок 1-18).</p><p> Валидатор также может предложить несколько безобидных предупреждений для совершенно допустимого HTML-документа, включая предупреждение о том, что кодировка символов была определена автоматически, и предупреждение о том, что служба проверки HTML5 считается экспериментальной, незаконченной функцией.</p></li></ol><p> Рисунок 1-18. В этом файле валидатор обнаружил 10 ошибок, связанных с двумя ошибками. Во-первых, на странице отсутствует обязательный элемент <code><title> </code>. Во-вторых, он закрывает элемент <code><li> </code> перед закрытием элемента <code> <b> </code>, вложенного внутрь. (Чтобы решить эту проблему, замените <code></li> </b> </code> на <code> </b></li> </code>.) Между прочим, этот файл все еще достаточно близок, чтобы исправить его, и браузеры могут отображать его правильно.</p><h2> Что вам нужно для создания веб-сайта 2021: полный контрольный список</h2> Что вам нужно для создания веб-сайта 2021: полный контрольный список<h3> Откройте для себя лучший способ создания веб-сайта с помощью нашего бесплатного контрольного списка</h3><p> Добро пожаловать в чудесный мир создания веб-сайтов ! Если вы не знаете, с чего начать, или просто ищете советы и уловки экспертов, чтобы вывести свой сайт на новый уровень, у нас есть идеальное решение для вас: <strong> наш бесплатный контрольный список для создания веб-сайтов.<img class="lazy lazy-hidden" src="//brinmax.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/sun9-64.userapi.com/c840225/v840225223/8be9/eDY4fLU2NqA.jpg' style='float: right;' /><noscript><img src='/800/600/https/sun9-64.userapi.com/c840225/v840225223/8be9/eDY4fLU2NqA.jpg' style='float: right;' /></noscript> </strong></p><p> Мы очень рады представить вам это исчерпывающее руководство из 25 шагов по процессу создания веб-сайта от начала до конца.<strong> Вы хотите, чтобы ваш веб-сайт был как можно лучше? </strong> <em> А </em> повеселятся попутно? Если да, то мы можем осуществить ваши мечты!</p><p> Просто введите свой адрес электронной почты ниже, чтобы мгновенно присоединиться к более 1600 другим читателям, которые уже подписались, чтобы получить доступ к этому бесплатному контрольному списку.</p><p> Нажмите кнопку, чтобы открыть загружаемую копию в формате PDF нашего Контрольного списка «Как создать веб-сайт»!</p><p> Что именно вы получите в этом окончательном контрольном списке? Что ж, вы разблокируете свой собственный план действий, чтобы отмечать его по мере продвижения по этапам создания вашего веб-сайта - вот краткий обзор… (тсс, это только для ваших глаз!)</p><p> Каждый из этих шагов подробно раскрывается в виде мы расскажем, как лучше всего создать веб-сайт, а также дадим бонусные советы и примеры красивых сайтов из реальной жизни.<img class="lazy lazy-hidden" src="//brinmax.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/sun9-30.userapi.com/c855436/v855436144/24b730/eqYtaMBQR5U.jpg' style='float: right;' /><noscript><img src='/800/600/https/sun9-30.userapi.com/c855436/v855436144/24b730/eqYtaMBQR5U.jpg' style='float: right;' /></noscript></p><p> Вы узнаете, подходит ли вам конструктор веб-сайтов, какие вопросы следует задавать при выборе платформы, как найти свой веб-сайт в Google и многое другое.</p><p> Настройка вашего веб-сайта на успех начинается задолго до того, как вы на самом деле выберете шаблон - мы покажем вам, что нужно сделать <em> перед сборкой </em>, чтобы опередить конкурентов. Мы также даем вам советы о том, что делать с <em> после того, как </em> вы нажмете «Опубликовать», потому что создание веб-сайта не прекращается, когда он запускается - фактически, именно тогда начинается самое интересное!</p><p> Конечно, вы можете просматривать статьи и руководства по одной в процессе сборки - но зачем вам прилагать все эти усилия, когда у вас есть все шаги прямо здесь, в одном удобном потрясающем руководстве? Вы можете загрузить его один раз одним щелчком мыши, а затем возвращаться к нему на досуге столько раз, сколько вам нужно, пока вы не будете довольны своим сайтом.</p><p> Не оставляйте успех своего веб-сайта на волю случая - проверьте, что рекомендуют эксперты, и начните создавать уже сегодня с помощью нашего бесплатного, веселого и удобного для новичков руководства!</p><p> Мы используем файлы cookie.<img class="lazy lazy-hidden" src="//brinmax.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/sun1-17.userapi.com/8grWScIDzgBjUJ2LjDav80Jcs-AH4fVYpoU4sg/UnJJJiepB7w.jpg?ava=1' style='float: right;' /><noscript><img src='/800/600/https/sun1-17.userapi.com/8grWScIDzgBjUJ2LjDav80Jcs-AH4fVYpoU4sg/UnJJJiepB7w.jpg?ava=1' style='float: right;' /></noscript> Просматривая наш сайт, вы соглашаетесь на использование файлов cookie.</p><h2> Как создать бесплатный веб-сайт за 5 минут с помощью Сайтов Google - Полное руководство по G Suite</h2><p> Создание нового веб-сайта кажется невероятно сложной задачей, на которую уйдет в лучшем случае несколько часов, а в худшем - несколько недель или месяцев.Вы бы никогда не сделали новый веб-сайт только для того, чтобы поделиться парой отчетов или написать о проекте, над которым вы работаете.</p><p> Но вы могли бы. С помощью обновленных Сайтов Google - одного из лучших, но наименее известных приложений Google - вы можете бесплатно создать полноценный веб-сайт за считанные минуты.</p><p> Это одна из лучших скрытых функций в вашей новой учетной записи G Suite и простой способ создать современную интрасеть для вашей компании.</p><h3> Что такое сайты Google?</h3><p> Исходный редактор Google Sites похож на Google Docs</p>.<p> Google Sites является частью набора приложений Google с 2008 года, когда он был запущен как простой конструктор веб-сайтов.<img class="lazy lazy-hidden" src="//brinmax.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/pbs.twimg.com/media/CaxMNLdXEAAkbj0.jpg' style='float: right;' /><noscript><img src='/800/600/https/pbs.twimg.com/media/CaxMNLdXEAAkbj0.jpg' style='float: right;' /></noscript> Первоначальная версия выглядела очень похожей на Google Docs, а полученные в результате веб-сайты были немного похожи на документы с панелью поиска вверху.</p><p> Вы можете форматировать текст, вставлять изображения, документы или видео и даже вставлять свой собственный HTML-код, если хотите добавить больше функций. Все было размещено в таблицах, так что вы могли иметь макет с одним или несколькими столбцами для вашего контента.</p><p> Новый редактор Google Sites больше похож на новые Google Forms</p><p> Затем, в конце 2016 года, Google переработал Сайты Google, придав им дизайн, очень похожий на новые формы Google.Он использует дизайн с одной колонкой, как и многие современные веб-сайты, и делает его проще, чем когда-либо, компоновку вашего сайта со всеми инструментами, организованными в виде боковой панели или всплывающего меню, которое появляется, когда вы выбираете текст на своем сайте.</p><p> Обе версии приложения по-прежнему доступны - вы можете выбрать, какой редактор использовать при создании нового сайта.<img class="lazy lazy-hidden" src="//brinmax.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/my-wmmail.ru/_pu/11/88815099.png' style='float: right;' /><noscript><img src='/800/600/http/my-wmmail.ru/_pu/11/88815099.png' style='float: right;' /></noscript> Новая версия имеет более чистый дизайн и ее проще использовать, а старая версия включает несколько дополнительных функций, включая возможность отслеживать изменения на странице, чтобы вы могли вернуться к предыдущей версии.В любом случае, это отличный способ быстро создать веб-сайт или интранет для вашей команды.</p><p> <strong> Совет: </strong> Новые Сайты Google не включают контроль версий, поэтому вы не можете отменить изменения, внесенные на ваш сайт другими пользователями. Для этой и других, более похожих на вики-функций функций, вы, возможно, захотите пока использовать старый редактор Google Sites. <br/></p><h4> Что можно делать с помощью Сайтов Google?</h4><p> Вы можете создать практически любой сайт с помощью Google Sites</p><p> Может быть, вы хотите создать подробный сайт со страницами и страницами информации, как Мэри Фрэн с подробностями о приложениях Google.Возможно, вы создали онлайн-курс и хотели бы поделиться им со всем миром, как Photoweb сделал со старыми сайтами Google.<img class="lazy lazy-hidden" src="//brinmax.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/i1.wp.com/fairyworld777.ru/wp-content/uploads/2019/08/Svoi-sait.-Vibor-nishi.-min.png?fit=1000%2C700&ssl=1' style='float: right;' /><noscript><img src='/800/600/https/i1.wp.com/fairyworld777.ru/wp-content/uploads/2019/08/Svoi-sait.-Vibor-nishi.-min.png?fit=1000%2C700&ssl=1' style='float: right;' /></noscript> Возможно, вам понадобится сайт для вашего бренда, так как Steegle и DPI Partners создали соответственно старые и новые сайты Google. Или вы можете захотеть поделиться контактной информацией и календарями со своим классом, как это сделала Сеньора Агирре в новых Сайтах Google.</p><p> Вы можете создать все это и многое другое на Сайтах Google.</p><p> И это бесплатно. Имея только стандартную учетную запись Google, вы можете бесплатно создать столько сайтов Google, сколько захотите.Новые сайты Google используют вашу учетную запись Google Диска для хранения изображений и файлов, которыми вы делитесь на своем сайте, поэтому вы даже можете бесплатно хранить до 15 ГБ файлов для своих сайтов, совместно с другими вашими приложениями Google.</p><p> Единственная загвоздка в том, что по умолчанию ваш сайт будет находиться в домене Google с адресом типа <code> sites.google.com/view/yoursite </code>.</p><p> Хотите сайт на собственном домене? Просто создайте учетную запись G Suite для своего домена за 5 долларов в месяц на человека в вашей команде, и вы можете связать свой домен с Сайтами Google с помощью администратора сайтов G Suite, а затем следовать этим инструкциям, чтобы добавить свой сайт в новый домен.<img class="lazy lazy-hidden" src="//brinmax.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/delajblog.ru/wp-content/uploads/2011/11/yandex.jpg' style='float: right;' /><noscript><img src='/800/600/https/delajblog.ru/wp-content/uploads/2011/11/yandex.jpg' style='float: right;' /></noscript></p><p> <strong> Совет: </strong> Ознакомьтесь с нашим подробным руководством по настройке учетной записи G Suite в главе 1 этой книги, чтобы создать учетную запись Google для своего домена. <br/></p><h3> Создайте свой первый веб-сайт на Google Сайтах</h3><p> На новой странице Сайтов Google показаны ваши веб-сайты и кнопка +, чтобы создать новый.</p><p> Готовы создать свой первый сайт? Просто перейдите на sites.google.com/new, чтобы начать создание нового веб-сайта. Вы попадете прямо в редактор сайта.</p><p> Пришло время создать свой сайт.Мы попробуем воссоздать часть страницы Zapier <em> About </em> в Сайтах Google в качестве примера - вы можете следовать примеру или начать создавать свой собственный сайт.</p><p> <strong> Совет: </strong> Новый редактор Google Sites работает только в Google Chrome и Firefox, поэтому сейчас вы не можете редактировать сайт в Safari или Microsoft Edge. <br/></p><h4> Добавить приветственный баннер</h4><p> Начните с добавления баннера на свой сайт</p><p> Сначала добавьте заголовок в левый верхний угол редактора - это имя, которое вы увидите в приложении Google Sites, когда перейдете на редактирование своего сайта.<img class="lazy lazy-hidden" src="//brinmax.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/screenshot.ru/upload/images/2018/02/28/1BEZYMYNNYI18d86.png' style='float: right;' /><noscript><img src='/800/600/http/screenshot.ru/upload/images/2018/02/28/1BEZYMYNNYI18d86.png' style='float: right;' /></noscript> Google скопирует это и в верхний угол вашего веб-сайта, но вы можете отредактировать его, если хотите дать своему сайту другое публичное и личное имя.</p><p> Затем добавьте приветственное сообщение на верхний баннер или удалите текст, если вы не хотите включать какой-либо текст. Щелкните баннер, и вы можете выбрать новое изображение для фона или загрузить свое собственное. Вы также можете выбрать более крупный баннер или просто заголовок страницы.</p><p> Здесь я добавил фото команды Zapier в качестве фона заголовка и написал <em> About Zapier </em> в качестве имени страницы.</p><p> Хотите изменить внешний вид названия? Просто выделите текст или щелкните край текстового поля, и вы сможете изменить тип заголовка, выравнивание текста или добавить ссылку на другой сайт. Наведите указатель мыши на верхнюю часть поля, и вы также можете перетащить заголовок в правую или левую сторону баннера, хотя текст всегда будет оставаться по центру между верхом и низом страницы.</p><p> Или вы можете добавить к баннеру другое изображение, например логотип компании.<img class="lazy lazy-hidden" src="//brinmax.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.vfl.ru/ii/1562419583/c54c1a86/27122006.png' style='float: right;' /><noscript><img src='/800/600/http/images.vfl.ru/ii/1562419583/c54c1a86/27122006.png' style='float: right;' /></noscript> Просто дважды щелкните в любом месте баннера, и откроется скрытое круговое меню.Выберите то, что вы хотите добавить: <em> Text </em> позволяет добавить текст обратно в баннер, если вы его удалили, <em> Images </em> позволяет добавить фотографию с вашего Google Диска, а <em> Upload </em> позволяет загрузить новую фотографию.</p><p> Есть только одна загвоздка: каждый элемент в заголовке по-прежнему центрирован, поэтому вы не можете перетащить логотип в верхний левый угол или добавить текст в нижнюю часть баннера.</p><h4> Добавить текст и другие материалы на свою страницу</h4><p> Добавляйте текст и многое другое в простом текстовом редакторе</p><p> Теперь вы можете добавить на свою страницу нужный контент.В меню <em> «Вставить </em>» справа вы можете добавить текст или изображения или встроить ссылку с другого сайта. Сайты Google позволяют изменять размер и обрезать изображения, а его текстовый редактор позволяет быстро форматировать текст с помощью стандартных сочетаний клавиш или меню, которое появляется при выборе текста.<img class="lazy lazy-hidden" src="//brinmax.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/dlcache.com/images/351/bezproblemweb.ru.gif' style='float: right;' /><noscript><img src='/800/600/http/dlcache.com/images/351/bezproblemweb.ru.gif' style='float: right;' /></noscript> Добавьте заголовки и подзаголовки из меню редактора или, если вы хотите поделиться кодом (например, в учебнике по написанию HTML), нажмите кнопку с тремя точками справа, чтобы добавить моноширинное форматирование в стиле кода.</p><p> Поскольку мы не можем добавить логотип в верхний угол нашего сайта, я добавил логотип Zapier в качестве изображения - и изменил его размер, чтобы он хорошо смотрелся на странице.Затем я добавил текстовое поле с форматированием подзаголовков для некоторого более крупного текста, за которым следует второе текстовое поле с обычно отформатированным текстом.</p><p> Вы также можете добавить на свою страницу дополнительные элементы: видео YouTube, Карты Google, события Календаря Google, формы Google Forms, диаграммы из электронных таблиц Таблиц или полные файлы из Документов, Слайдов и Таблиц. Выберите тип элемента, который вы хотите вставить, и вы увидите всплывающее окно в стиле Документов, где вы можете найти нужный элемент, а затем <em> Выберите </em>, чтобы вставить его в новый раздел на вашей странице.<img class="lazy lazy-hidden" src="//brinmax.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/st03.kakprosto.ru/images/article/2011/3/24/1_52552a8a2b9c952552a8a2ba0d.jpg' style='float: right;' /><noscript><img src='/800/600/https/st03.kakprosto.ru/images/article/2011/3/24/1_52552a8a2b9c952552a8a2ba0d.jpg' style='float: right;' /></noscript> Это простой способ создать целевую страницу или отчет в реальном времени со встроенной презентацией и электронной таблицей. Вы можете использовать его, например, для создания веб-сайта для командного проекта или для планирования встреч и мероприятий в одном легкодоступном месте.</p><p> Слева от каждого раздела вашего сайта вы увидите кнопку с тремя точками, которую вы можете перетащить, чтобы изменить порядок раздела на странице. Коснитесь цветовой палитры, чтобы выбрать другой стиль фона для этого раздела, или щелкните корзину, чтобы удалить его.</p><p> Я добавил более темный цвет, например, чтобы выделить нашу карту - отличный способ визуально разделить более длинные страницы.</p><h4> Создание макета с несколькими столбцами</h4><p> Хотите добавить несколько столбцов в свой макет, например, чтобы собрать группу изображений вместе, или добавить несколько основных функций вашего продукта в одном месте?</p><p> Просто дважды щелкните любое пустое место на странице, и снова откроется меню волшебного круга Сайтов Google.<img class="lazy lazy-hidden" src="//brinmax.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/mrkt360.com/wp-content/uploads/2016/03/web-design-post.jpg' style='float: right;' /><noscript><img src='/800/600/https/mrkt360.com/wp-content/uploads/2016/03/web-design-post.jpg' style='float: right;' /></noscript> Выберите то, что вы хотите добавить, и оно появится в новом столбце прямо под тем местом, где вы щелкнули.Только в этом одном разделе будет несколько столбцов, так что вы можете сказать описание сайта во всю ширину, затем 3 столбца в следующем разделе с подробностями о вашем сайте, а затем раздел видео во всю ширину.</p><p> <strong> Совет: </strong> Если вы добавляете на страницу изображения меньшего размера, они автоматически складываются в одну строку с несколькими столбцами. <br/></p><p> Или дважды щелкните кнопку с тремя точками, чтобы открыть меню скрытого круга, куда вы снова можете вставить текст, изображения или файлы Google Диска. Это вставит новый элемент <em> рядом с </em> вашего существующего элемента, чтобы быстро сделать этот раздел вашего сайта многоколоночным.</p><p> Затем вы можете изменить размер элементов в каждом разделе с помощью линий сетки, чтобы все было правильно выровнено. Это один из простейших способов сделать макет страницы с несколькими столбцами - и он почти скрыт на сайтах Google.<img class="lazy lazy-hidden" src="//brinmax.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/www.barahla.net/images/photo/2/20120419/3990129/big/133483620355734100_big.jpg' style='float: right;' /><noscript><img src='/800/600/https/www.barahla.net/images/photo/2/20120419/3990129/big/133483620355734100_big.jpg' style='float: right;' /></noscript></p><p> <strong> Совет: </strong> Чтобы сохранить изображения в исходном соотношении сторон, перетащите угол, чтобы начать изменять их размер, затем нажмите клавишу <code> Shift </code>, чтобы изменить размер с правильным соотношением сторон. <br/></p><h4> Добавьте страницы на свой сайт Google.</h4><p> Если вам нужна только одна страница на вашем сайте, все готово - как в нашем примере <em> О странице Zapier </em>.Или вы можете продолжать создавать свой сайт с дополнительными страницами.</p><p> Добавьте дополнительные страницы из второй вкладки на правой панели инструментов. Просто добавьте заголовок для своей страницы, и он будет автоматически добавлен в меню в заголовке вашего сайта. Вы можете добавить те же разделы на любую страницу - и если вы хотите скопировать что-то с одной страницы на другую, просто выберите этот раздел вашего сайта, нажмите <code> CMD </code> + <code> C </code> или <code> Ctrl </code> + <code> C </code>, затем вставьте это на новой странице.</p><p> Вы можете перетаскивать страницы в нужном порядке с помощью кнопки с тремя точками.<img class="lazy lazy-hidden" src="//brinmax.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/ds04.infourok.ru/uploads/ex/08b3/0014f042-bf5c0600/img12.jpg' style='float: right;' /><noscript><img src='/800/600/https/ds04.infourok.ru/uploads/ex/08b3/0014f042-bf5c0600/img12.jpg' style='float: right;' /></noscript> Или перетащите страницу <em> под другую страницу </em>, чтобы превратить ее в подстраницу, что вы также можете сделать из меню справа от каждой страницы.</p><h4> Настройте дизайн своего сайта Google</h4><p> Есть еще одна вещь, которую вы можете настроить: дизайн вашего сайта. Новые темы Сайтов Google определяются вашим контентом, с большими заголовками на основе изображений и полными текстовыми блоками. Но есть еще несколько способов создать уникальный образ.</p><p> Просто коснитесь вкладки <em> Темы </em> на правой боковой панели и выберите одну из 6 доступных тем.Каждый из них включает 3 различных стиля шрифтов, а также 5 цветовых схем, чтобы придать вашему сайту немного другой вид.</p><p> Совместите это с вашей собственной графикой и настраиваемой многоколоночной компоновкой, и вы сможете настроить Сайты Google в соответствии с вашим брендом и почувствовать себя уникальным сайтом, созданным на заказ. Стандартный стиль <em> Simple </em> хорошо подходит для брендинга Zapier, хотя синий цвет по умолчанию не совсем подходит, поэтому быстрое изменение на черный, и наша страница готова.<img class="lazy lazy-hidden" src="//brinmax.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/sun9-34.userapi.com/c621624/v621624665/26734/8xQz2v-Pwl4.jpg' style='float: right;' /><noscript><img src='/800/600/https/sun9-34.userapi.com/c621624/v621624665/26734/8xQz2v-Pwl4.jpg' style='float: right;' /></noscript></p><p> <strong> Совет: </strong> Нужна помощь в создании графики для вашего сайта? Ознакомьтесь с нашим ускоренным курсом Design 101.<br/></p><h3> Опубликовать и поделиться своим сайтом Google</h3><p> Вы можете поделиться своим сайтом и позволить другим помогать вам редактировать его</p><p> Одной из лучших функций Google Sites являются настройки общего доступа, которые работают так же, как Google Drive. Вы можете поделиться своим сайтом с кем угодно и позволить им редактировать его.</p><p> Просто коснитесь значка человека в редакторе, и вы сможете поделиться сайтом, над которым работаете, со всей командой. С отдельными учетными записями вы можете добавлять определенных людей, чтобы они могли редактировать сайт; в корпоративном аккаунте G Suite ваш сайт будет <em> виден </em> всем в вашей компании, но они не смогут его редактировать.Включите редактирование, и ваш сайт превратится в своего рода вики (правда, без контроля версий и истории редактирования), где каждый может нажать на значок карандаша на сайте и отредактировать что-нибудь на нем.<img class="lazy lazy-hidden" src="//brinmax.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/infostarting.ru/wp-content/uploads/2013/12/001-sozdat-sayt-uchitela-besplatno.png' style='float: right;' /><noscript><img src='/800/600/https/infostarting.ru/wp-content/uploads/2013/12/001-sozdat-sayt-uchitela-besplatno.png' style='float: right;' /></noscript></p><p> Тогда пришло время опубликовать ваш сайт. Присвойте ему уникальный URL, чтобы затем вы могли открыть свой сайт по адресу <code> sites.google.com/view/YourSiteName </code> или <code> sites.google.com/YourDomain.com/YourSiteName </code>, если у вас есть учетная запись G Suite. И выберите, хотите ли вы, чтобы этот сайт был доступен только вашей команде (выбор по умолчанию, лучше всего подходит для большинства внутренних сайтов компании) или в Интернете, чтобы быстро создать сайт для нового общедоступного проекта.Затем вы можете разрешить отображение своего сайта в результатах поиска Google, если вы сделали его общедоступным.</p><p> О странице Zapier, Google Сайты, выпуск</p><p> Наш тестовый сайт оказался очень похожим на нашу настоящую страницу «О нас», с изображениями, текстом и даже встроенными видео и картами. Вы можете проверить наш тестовый сайт Google - и мы будем рады видеть ваши отзывы в комментариях ниже!</p><hr/><p> И все. Каждый раз, когда вам нужно поделиться чем-то новым со своей командой, вы можете создать для этого новый сайт за считанные минуты.<img class="lazy lazy-hidden" src="//brinmax.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/ds03.infourok.ru/uploads/ex/11e0/0000c1a7-cb45fd8b/hello_html_m7e6d68f3.png' style='float: right;' /><noscript><img src='/800/600/https/ds03.infourok.ru/uploads/ex/11e0/0000c1a7-cb45fd8b/hello_html_m7e6d68f3.png' style='float: right;' /></noscript> Это может быть даже лучший способ поделиться документами и презентациями, поскольку вы можете добавить дополнительный контекст с описанием и содержанием сайта.</p><p> Поскольку ваша команда создает и публикует так много информации в G Suite, скорее всего, у вас в конечном итоге возникнут проблемы с поиском чего-либо. Но не волнуйтесь - одноименная поисковая система Google встроена в G Suite, чтобы помочь вам найти электронные письма, документы, контактную информацию и все, что вам нужно. Поэтому, прежде чем ваша команда сойдет с ума в своей новой учетной записи G Suite, узнайте из главы 6, как найти что-нибудь в приложениях Google.</p><p> Перейти к главе 6! <br/></p><h2> Не удается открыть определенный веб-сайт</h2><h3> Не удается открыть определенный веб-сайт. Как легко это исправить?</h3><p> Интернет - удивительное изобретение, которое дает каждому возможность получить неограниченный доступ к информации, развлечениям, аудио, видео и многому другому. С помощью GPS Интернет может помочь направить вас практически в любое место на земле или помочь, если вы заблудились.<img class="lazy lazy-hidden" src="//brinmax.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/sun9-62.userapi.com/c845122/v845122935/6f8f3/jCqESdIR7Kw.jpg' style='float: right;' /><noscript><img src='/800/600/https/sun9-62.userapi.com/c845122/v845122935/6f8f3/jCqESdIR7Kw.jpg' style='float: right;' /></noscript> Это также позволяет нам экономить время и зарабатывать деньги. Доступ к Интернету дает так много преимуществ, и это объясняет, почему мы стали настолько зависимы от него.</p><p> Несмотря на эти положительные особенности, Интернет не идеален, и в этой статье мы рассмотрим проблемы, которые могут возникнуть при попытке доступа к определенному веб-сайту с помощью браузера. Например, невозможность открыть определенный веб-сайт: веб-сайт не загружается полностью, загружается очень медленно или останавливается при загрузке. Существует ряд возможных причин: веб-сайт временно не работает, проблемы с сетевым подключением, брандмауэр блокирует доступ к сайту, возможно, географические ограничения и проблемы с браузером или маршрутизатором.</p><p> Чтобы решить эту проблему, вам может потребоваться несколько различных решений. Прочтите приведенное ниже руководство и внимательно следуйте инструкциям.</p><p></p><p> Содержание:</p><p><p> Рекомендуется запустить бесплатное сканирование с помощью Malwarebytes - инструмента для обнаружения вредоносных программ и исправления компьютерных ошибок.<img class="lazy lazy-hidden" src="//brinmax.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/gruzdevv.ru/wp-content/uploads/2017/08/konstruktor-setup.jpg' style='float: right;' /><noscript><img src='/800/600/https/gruzdevv.ru/wp-content/uploads/2017/08/konstruktor-setup.jpg' style='float: right;' /></noscript> Вам нужно будет приобрести полную версию, чтобы удалить инфекции и устранить компьютерные ошибки. Доступна бесплатная пробная версия.</p></p><h4> Перезагрузите маршрутизатор</h4><p> Маршрутизатор - это аппаратное устройство, отвечающее за направление трафика в Интернете.Он определяет способ отправки каждого информационного пакета. Таким образом, все загруженные и выгруженные данные на вашем компьютере проходят через маршрутизатор. Также возможно, что у маршрутизатора есть проблемы с выполнением этой функции, что приводит к проблемам с доступом к определенному веб-сайту. Просто перезапустите маршрутизатор и посмотрите, решит ли это проблему: найдите кнопку питания и нажимайте ее, пока не увидите, что маршрутизатор выключен. Подождите примерно 30 секунд, а затем снова включите. Подождите, пока он полностью не запустится, а затем попробуйте снова зайти на сайт.</p><p> [Вернуться к содержанию]</p><h4> Проверить статус веб-сайта</h4><p> Как упоминалось во введении, возможно, что веб-сайт, который вы пытаетесь посетить, недоступен (или временно не работает).<img class="lazy lazy-hidden" src="//brinmax.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/open.vip-info.org/vip-content/myimages/sites/36/2019/02/%D0%A1%D0%BB%D0%B0%D0%B9%D0%B45-7.jpg' style='float: right;' /><noscript><img src='/800/600/http/open.vip-info.org/vip-content/myimages/sites/36/2019/02/%D0%A1%D0%BB%D0%B0%D0%B9%D0%B45-7.jpg' style='float: right;' /></noscript> Если вы испытываете трудности при попытке получить доступ только к одному конкретному веб-сайту, мы рекомендуем вам проверить, действительно ли он доступен. Таким образом, вы можете определить, является ли проблема глобальной или просто связана с данным сайтом. Посетите Down For Every Or Just Me, введите URL-адрес веб-сайта и нажмите Enter.Если проблема на вашей стороне, вы получите сообщение <em> «Это только вы» </em>.</p><p></p><p> [Вернуться к содержанию]</p><h4> Очистить данные просмотров вашего веб-браузера</h4><p> Данные просмотра состоят из записи веб-страниц, которые вы посещали в прошлых сеансах просмотра, и обычно включают имя веб-сайта, а также соответствующий ему URL-адрес. Другие компоненты личных данных, такие как кеш, файлы cookie, сохраненные пароли и т. Д., Также сохраняются во время сеанса просмотра.Эти сохраненные данные могут замедлить работу браузера и ухудшить качество просмотра или даже помешать вам получить доступ к определенному веб-сайту. В этом руководстве мы покажем, как очистить данные просмотра в Google Chrome и Mozilla.<img class="lazy lazy-hidden" src="//brinmax.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/seonic.pro/wp-content/uploads/2019/12/word-image-60.png' style='float: right;' /><noscript><img src='/800/600/http/seonic.pro/wp-content/uploads/2019/12/word-image-60.png' style='float: right;' /></noscript> Чтобы очистить кеш данных просмотра Google Chrome, нажмите три точки в правом верхнем углу, выберите <em> «Дополнительные инструменты», </em> и затем нажмите <em> «Очистить данные просмотра ...» </em>.</p><p></p><p> В окне «Очистить данные просмотра» выберите данные, которые вы хотите удалить из кеша браузера Google Chrome, и нажмите кнопку <em> «ОЧИСТИТЬ ДАННЫЕ» </em>.Закройте Chrome и откройте его снова - посмотрите, ускорится ли это.</p><p></p><p> Чтобы очистить данные браузера Mozilla Firefox, щелкните три полосы в правом верхнем углу и выберите <em> «Параметры» </em>.</p><p></p><p> Теперь выберите <em> «Конфиденциальность и безопасность» </em> на левой панели, а затем нажмите <em> «Очистить недавнюю историю» </em> в <em> «История». </em> Затем нажмите <em> «Очистить сейчас» </em> в разделе <em> «Кэшированный веб-контент» </em>.</p><p></p><p> Вы также можете проверить установленные расширения в браузере и узнать, не блокируют ли они доступ к определенному веб-сайту.<img class="lazy lazy-hidden" src="//brinmax.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/pbs.twimg.com/media/CciQXY2W8AAnXiB.jpg' style='float: right;' /><noscript><img src='/800/600/https/pbs.twimg.com/media/CciQXY2W8AAnXiB.jpg' style='float: right;' /></noscript> Кроме того, проверьте наличие обновлений и обновите браузер, если они доступны.</p><p> [Вернуться к содержанию]</p><h4> Временно отключите брандмауэр</h4><p> Межсетевой экран - это система сетевой безопасности, отвечающая за мониторинг и контроль входящего и исходящего сетевого трафика. Он создает барьер (стену или «брандмауэр») между надежной внутренней сетью и ненадежной внешней сетью. Брандмауэр фильтрует сетевой трафик и снижает риск заражения вредоносным ПО, которое может повлиять на безопасность частной сети.Возможно, установленный брандмауэр блокирует доступ к определенному веб-сайту. Если вы используете стороннее антивирусное программное обеспечение, перейдите в настройки и отключите брандмауэр. Если вы не используете сторонний антивирус, введите <em> «firewall» </em> в поиске Windows и выберите результат <em> «Проверить статус брандмауэра» </em>.</p><p></p><p> В окне брандмауэра Защитника Windows найдите параметр <em> «Включение или выключение брандмауэра Защитника Windows» </em> и щелкните его.<img class="lazy lazy-hidden" src="//brinmax.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/otvet.imgsmail.ru/download/65144104_990e433cdb4f89c09f13f7bd53b46b8a_800.png' style='float: right;' /><noscript><img src='/800/600/https/otvet.imgsmail.ru/download/65144104_990e433cdb4f89c09f13f7bd53b46b8a_800.png' style='float: right;' /></noscript></p><p></p><p> Выберите <em> «Отключить брандмауэр Защитника Windows (не рекомендуется)» </em> под типом используемой сети (частная или общедоступная) и нажмите <em> «ОК» </em>.Перезапустите браузер и попробуйте снова зайти на сайт. Если это не решит проблему, снова включите брандмауэр</p>.<p></p><p> Вы можете временно отключить антивирусное ПО. Если вы не знаете, как это сделать, прочтите это руководство, в котором вы найдете инструкции по отключению некоторых из самых популярных антивирусных программ.</p><p> [Вернуться к содержанию]</p><h4> Очистить DNS</h4><p> Этот метод включает ввод и выполнение команды <em> "ipconfig" </em> с помощью командной строки.Ipconfig - это инструмент командной строки, который отображает текущую конфигурацию установленного IP-стека на сетевом компьютере. С помощью этого инструмента вы можете очистить и сбросить содержимое кэша распознавателя DNS-клиента и обновить конфигурацию DHCP.</p><p> Для этой команды требуется командная строка с повышенными привилегиями, открытая с правами администратора.<img class="lazy lazy-hidden" src="//brinmax.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/sun9-61.userapi.com/biXgZ68rp2KKjaBRW98OikWVkQwbR1m7aAPjfg/E1h8kTptIvc.jpg' style='float: right;' /><noscript><img src='/800/600/https/sun9-61.userapi.com/biXgZ68rp2KKjaBRW98OikWVkQwbR1m7aAPjfg/E1h8kTptIvc.jpg' style='float: right;' /></noscript> Чтобы открыть командную строку с повышенными привилегиями, введите <em> «командная строка» </em> в поиске и щелкните правой кнопкой мыши результат <em> «Командная строка» </em>. Выберите <em> «Запуск от имени администратора» </em>, чтобы запустить его с правами администратора.</p><p></p><p> При выборе <em> «Запуск от имени администратора» </em> появится запрос управления учетными записями пользователей с вопросом, разрешаете ли вы командной строке вносить изменения в ваш компьютер. Нажмите <em> «Да» </em>.</p><p></p><p> Появится командная строка с повышенными привилегиями. В окне командной строки введите эту команду и нажмите Enter, чтобы выполнить ее: <em> «ipconfig / flushdns» </em>.</p><p></p><p> Перезагрузите компьютер и попробуйте снова посетить веб-сайт, чтобы проверить, решит ли это проблему.</p><p> [Вернуться к содержанию]</p><h4> Использовать Google DNS</h4><p> Если вы не можете получить доступ к определенному веб-сайту, это может быть связано с неспособностью сервера разрешить DNS-сервер.<img class="lazy lazy-hidden" src="//brinmax.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/unpaper.com/wp-content/uploads/2019/06/22.-How-to-properly-utilise-the-task-list-to-complete-the-list-of-tasks.png' style='float: right;' /><noscript><img src='/800/600/https/unpaper.com/wp-content/uploads/2019/06/22.-How-to-properly-utilise-the-task-list-to-complete-the-list-of-tasks.png' style='float: right;' /></noscript> Сервер может быть не в состоянии обработать все запросы на посещение определенного веб-сайта. Многие пользователи сообщают, что переход на Google DNS решает проблему, поскольку возникли некоторые проблемы с DNS-сервером. В этом случае мы рекомендуем вам переключиться на DNS-сервер Google. Public DNS от Google - это бесплатная альтернативная служба доменных имен (DNS), предлагаемая пользователям Интернета по всему миру.Общедоступная служба и серверы DNS обслуживаются и принадлежат Google. Он функционирует как рекурсивный сервер имен, обеспечивающий разрешение доменных имен для любого хоста в Интернете. Мы рекомендуем вам использовать Google DNS для более быстрого и безопасного соединения. Вы должны изменить DNS вручную, как показано ниже.</p><p> Чтобы изменить DNS-сервер на DNS-сервер Google, перейдите в настройки сетевых подключений. Щелкните правой кнопкой мыши меню «Пуск» и выберите <em> «Сетевые подключения», </em> или перейдите в «Настройки» и щелкните <em> «Сеть и Интернет» </em>.<img class="lazy lazy-hidden" src="//brinmax.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/webprovincia.com/wp-content/uploads/2013/07/12.jpg' style='float: right;' /><noscript><img src='/800/600/http/webprovincia.com/wp-content/uploads/2013/07/12.jpg' style='float: right;' /></noscript></p><p></p><p> В окне настроек «Сеть и Интернет» выберите тип подключения (в нашем случае <em> «Ethernet» </em>) на левой панели, а затем нажмите <em> «Изменить параметры адаптера» </em> на правой панели.</p><p></p><p> Щелкните правой кнопкой мыши свое соединение и выберите <em> «Свойства» </em> в раскрывающемся меню.</p><p></p><p> Выберите <em> «Протокол Интернета версии 4 (TCP / IPv4)» </em> и щелкните <em> «Свойства» </em>.</p><p></p><p> В окне свойств Интернет-протокола версии 4 (TCP / IPv4) выберите <em> «Использовать следующие адреса DNS-серверов». </em> введите 8.8.8.8 как <em> «Предпочтительный DNS-сервер» </em> и 8.8.4.4 как <em> «Альтернативный DNS-сервер» </em>. Нажмите <em> «ОК» </em>, чтобы сохранить изменения. Перезагрузите компьютер и проверьте, можете ли вы посетить этот конкретный веб-сайт.</p><p></p><p> Надеемся, что одно из этих решений сработало. В противном случае мы рекомендуем вам попробовать посетить этот конкретный веб-сайт с помощью другого браузера.<img class="lazy lazy-hidden" src="//brinmax.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/sitebuilders.club/images/forscreen1.png' style='float: right;' /><noscript><img src='/800/600/https/sitebuilders.club/images/forscreen1.png' style='float: right;' /></noscript> Вы также можете проверить свою систему на наличие вредоносных программ - некоторые вредоносные программы способны блокировать доступ к определенным (или всем) веб-сайтам.Если это проблема с сервером, вы ничего не можете сделать, кроме как позвонить своему поставщику услуг Интернета (ISP) и посмотреть, не кроется ли проблема в его стороне.</p><p> Если вам известны другие решения этой проблемы, не упомянутые в нашем руководстве, поделитесь ими с нами, оставив комментарий в разделе ниже.</p><p> [Вернуться к содержанию]</p><h4> Видео, показывающее, как решить проблему с веб-сайтом:</h4><p> <iframe title="Video" loading="lazy" src="https://www.youtube.com/embed/rBDKM8-ctGE?rel=0&fs=1&wmode=transparent" frameborder="0" allowfullscreen=""/> </iframe></p><p> [Вернуться к началу]</p><h2> Как установить домашнюю страницу на ваш любимый веб-сайт</h2><p> Большинство веб-браузеров позволяют изменить домашнюю страницу на любой выбранный вами веб-сайт.Домашняя страница может выступать в качестве веб-сайта по умолчанию, который открывается в вашем браузере, но также может работать как дополнительная закладка.<img class="lazy lazy-hidden" src="//brinmax.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/sitewow.ru/wp-content/uploads/2019/02/landing.jpg' style='float: right;' /><noscript><img src='/800/600/https/sitewow.ru/wp-content/uploads/2019/02/landing.jpg' style='float: right;' /></noscript></p><p> Например, в Chrome главная страница означает две вещи. Вы можете включить кнопку «Домой», а затем привязать к ней определенную веб-страницу, чтобы она открывалась при ее выборе. Вы также можете выбрать открытие определенного веб-сайта при первом запуске Chrome, что является еще одним способом считать домашнюю страницу.</p><p> Домашняя страница не требуется, но вы можете установить ее, если обнаружите, что повторно посещаете один и тот же сайт каждый раз, когда открываете браузер.Домашняя страница может быть чем угодно, например, действительно полезным сайтом или поисковой системой, почтовым клиентом, страницей в социальных сетях, бесплатной онлайн-игрой и т. Д.</p><p> Еще одно распространенное изменение веб-браузера, которое вы можете сделать, - это выбрать другую поисковую систему по умолчанию. Хотя вы можете установить домашнюю страницу в качестве своей любимой поисковой системы, изменение поисковой системы по умолчанию на Google или другой веб-сайт может сделать поиск в Интернете еще быстрее.<img class="lazy lazy-hidden" src="//brinmax.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/infobizvoron.ru/wp-content/uploads/2020/08/sajt-2.jpg' style='float: right;' /><noscript><img src='/800/600/https/infobizvoron.ru/wp-content/uploads/2020/08/sajt-2.jpg' style='float: right;' /></noscript></p><h3> Как сделать домашнюю страницу в Chrome</h3><p> Смена домашней страницы в Chrome осуществляется через настройки.Вы можете настроить настраиваемую страницу, которая будет открываться при открытии Chrome, но есть также специальная домашняя кнопка, которую вы можете включить, которая работает так же, как закладка.</p><h3> Как сделать домашнюю страницу в Safari</h3><p> Независимо от того, используете ли вы Windows или Mac, вы можете изменить домашнюю страницу Safari на экране настроек <strong> Общие </strong>. После того, как вы изменили его, вы можете получить доступ к его ссылке из меню <strong> History </strong>.</p><ol><li><p> Перейдите в <strong> Edit </strong>> <strong> Preferences </strong> в Windows или <strong> Safari </strong>> <strong> Preferences </strong>, если вы работаете на Mac.</p></li><li><p> Выберите вкладку <strong> Общие </strong>.</p></li><li><p> Введите URL-адрес в текстовое поле <strong> Домашняя страница </strong> или выберите <strong> Установить текущую страницу </strong>, чтобы сделать это.<img class="lazy lazy-hidden" src="//brinmax.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/mail.borku.uz/uploads/49b1c88014341beb43311d7e488b7d5b.jpg' style='float: right;' /><noscript><img src='/800/600/https/mail.borku.uz/uploads/49b1c88014341beb43311d7e488b7d5b.jpg' style='float: right;' /></noscript></p><p> Например, чтобы сделать Google своей домашней страницей, введите <strong> https://www.google.com </strong>.</p><p> Чтобы домашняя страница открывалась при запуске новых окон или вкладок, измените <strong> Новые окна открываются с </strong> и / или <strong> Новые вкладки открываются с </strong> на <strong> Домашняя страница </strong>.</p></li></ol><h3> Как сделать домашнюю страницу в Edge</h3><p> Как и некоторые браузеры, Edge позволяет выбрать два способа использования домашней страницы: в качестве страницы (или страниц), которая открывается при открытии Edge, и в качестве ссылки, к которой можно получить доступ с помощью кнопки «Домой».</p><p> Чтобы изменить веб-сайты, которые открываются при запуске Edge, откройте <strong> Настройки </strong>:</p><ol><li><p> Откройте меню с тремя точками в правом верхнем углу Edge и выберите <strong> Настройки </strong>.</p></li><li><p> Выберите <strong> При запуске </strong> на левой панели.</p></li><li><p> Выберите <strong> Открыть определенную страницу или страницы </strong>.<img class="lazy lazy-hidden" src="//brinmax.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/mediasubs.ru/group/uploads/ra/rabota-v-seti-internet-dopolnitelnyij-postoyannyij-dohod/image/1577462776-506103-493965' style='float: right;' /><noscript><img src='/800/600/https/mediasubs.ru/group/uploads/ra/rabota-v-seti-internet-dopolnitelnyij-postoyannyij-dohod/image/1577462776-506103-493965' style='float: right;' /></noscript></p></li><li><p> Выберите <strong> Добавить новую страницу </strong>.</p><p> Вместо этого вы можете выбрать <strong> Использовать все открытые вкладки </strong> для преобразования всех ваших открытых веб-страниц в домашние страницы.</p></li><li><p> Введите URL-адрес страницы, которую вы хотите использовать в качестве начальной начальной страницы, а затем выберите <strong> Добавить </strong>.</p></li></ol><p> Вы можете повторить эти два последних шага, чтобы создать больше домашних страниц.</p><p> Еще вы можете задать URL-адрес, привязанный к кнопке «Домой».Кнопка «Домой» расположена слева от панели навигации.</p><ol><li><p> Откройте <strong> Настройки </strong>, как описано выше, но на этот раз откройте вкладку <strong> Внешний вид </strong> на левой панели.</p></li><li><p> Убедитесь, что кнопка <strong> Показать главную страницу </strong> включена, а затем введите URL-адрес в отведенное место.</p></li></ol><h3> Как сделать домашнюю страницу в Firefox</h3><p> Изменить домашнюю страницу Firefox можно на вкладке <strong> Home </strong> в настройках.<img class="lazy lazy-hidden" src="//brinmax.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/do.63.ru/preview/do/c8b227b4f6fddbb71b6a029737c9f347_1606120048_1600_1107.jpg' style='float: right;' /><noscript><img src='/800/600/https/do.63.ru/preview/do/c8b227b4f6fddbb71b6a029737c9f347_1606120048_1600_1107.jpg' style='float: right;' /></noscript> Вам нужна домашняя страница <strong> и новая опция Windows </strong>, для которой вы хотите установить <strong> Пользовательские URL-адреса </strong>.</p><p> Есть три способа установить домашнюю страницу:</p><ul><li> Вставьте или введите URL-адрес в пустое место.</li><li> Захватите один или несколько веб-сайтов с помощью кнопки <strong> Использовать текущие страницы </strong>. Вот как вы можете настроить несколько домашних страниц в Firefox.</li><li> Выберите закладку с помощью параметра <strong> Использовать закладку </strong>.</li></ul><h3> Как сделать домашнюю страницу в Internet Explorer</h3><p> Домашняя страница IE доступна через значок домашней страницы в правом верхнем углу окна браузера.Однако в этом браузере есть два типа домашних страниц, поэтому вы также можете выбрать, какие страницы должны открываться при запуске браузера.</p><p> Есть два способа изменить домашнюю страницу Internet Explorer на веб-сайт по вашему выбору. Первый намного быстрее:</p><ol><li><p> Щелкните правой кнопкой мыши кнопку «Домой» в правом верхнем углу браузера и выберите <strong> Добавить или изменить домашнюю страницу </strong>.<img class="lazy lazy-hidden" src="//brinmax.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/www.chelpachenko.ru/wp-content/uploads/2013/01/marafon2.jpg' style='float: right;' /><noscript><img src='/800/600/https/www.chelpachenko.ru/wp-content/uploads/2013/01/marafon2.jpg' style='float: right;' /></noscript></p></li><li><p> Выберите вариант из списка:</p><ul><li> <strong> Используйте эту веб-страницу как единственную домашнюю страницу </strong>: Это быстрый способ сделать <em> этот </em> своей домашней страницей - текущей страницей, на которой вы находитесь.</li><li> <strong> Добавить эту веб-страницу на вкладки домашней страницы </strong>: Если у вас уже есть набор домашних страниц и вы не хотите их удалять, используйте это, чтобы добавить текущую страницу в набор домашних страниц.</li><li> <strong> Использовать текущий набор вкладок в качестве домашней страницы </strong>: Это перезапишет все ранее установленные домашние страницы, заменив их всеми вкладками, которые открыты в данный момент.</li></ul><p> Третий вариант доступен, только если открыто более одной вкладки.</p></li><li><p> По завершении выберите <strong> Да </strong>.</p></li></ol><p> Второй способ сделать веб-сайт домашней страницей в Internet Explorer - открыть вкладку <strong> Общие </strong> в <strong> Свойства обозревателя </strong>:</p><ol><li><p> С помощью кнопки меню / шестеренки в правом верхнем углу Internet Explorer выберите <strong> Свойства обозревателя </strong>.<img class="lazy lazy-hidden" src="//brinmax.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/pbs.twimg.com/media/EKhM09HW4AUGvBf.jpg' style='float: right;' /><noscript><img src='/800/600/https/pbs.twimg.com/media/EKhM09HW4AUGvBf.jpg' style='float: right;' /></noscript></p></li><li><p> Убедитесь, что вы находитесь на вкладке <strong> Общие </strong>.</p></li><li><p> В разделе </strong> Домашняя страница </strong> вверху введите в текстовое поле URL-адрес, который вы хотите использовать в качестве домашней страницы IE.Например, чтобы сделать его Google или Bing, вы должны ввести <strong> google.com </strong> или <strong> bing.com </strong>.</p><p> Другой способ установить домашнюю страницу в Internet Explorer - использовать кнопку <strong> Use current </strong>. Это автоматически добавит открытые в данный момент страницы в качестве домашних.</p><p> В этом окне также можно указать, какие страницы должны открываться в Internet Explorer. Они могут быть отделены от домашней страницы (выберите <strong> Начать с вкладок из последнего сеанса </strong>) или идентичны тому, что вы выбрали в качестве домашней страницы (выберите <strong> Начать с домашней страницы </strong>).</p></li><li><p> Выберите <strong> OK </strong> внизу, чтобы установить новую домашнюю страницу.<img class="lazy lazy-hidden" src="//brinmax.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/sun9-14.userapi.com/c830509/v830509733/197981/S3BVf7dswkg.jpg' style='float: right;' /><noscript><img src='/800/600/https/sun9-14.userapi.com/c830509/v830509733/197981/S3BVf7dswkg.jpg' style='float: right;' /></noscript></p></li></ol><h3> Как сделать домашнюю страницу в Opera</h3><p> Домашняя страница в Opera - это страница или набор страниц, которые открываются при запуске браузера (т. Е. Нет домашней кнопки, как в некоторых браузерах).</p><p> Сделать свой любимый веб-сайт домашней страницей действительно просто - просто откройте опцию <strong> При запуске </strong>, чтобы задать URL.</p><ol><li><p> В меню <strong> O </strong> в верхнем левом углу программы выберите <strong> Настройки </strong>.</p></li><li><p> Прокрутите вниз до раздела <strong> При запуске </strong> и выберите <strong> Открыть определенную страницу или набор страниц </strong>.</p></li><li><p> Выберите <strong> Добавить новую страницу </strong> и введите URL-адрес, который вы хотите использовать в качестве домашней страницы Opera.</p></li><li><p> Выберите <strong> Добавить </strong>, чтобы изменить домашнюю страницу.</p><p> Вы можете повторить эти последние два шага, чтобы добавить другие страницы в качестве домашней, чтобы все они открывались при каждом запуске Opera.<img class="lazy lazy-hidden" src="//brinmax.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/c1.staticflickr.com/5/4252/35477386721_5302404cc3_o.jpg' style='float: right;' /><noscript><img src='/800/600/https/c1.staticflickr.com/5/4252/35477386721_5302404cc3_o.jpg' style='float: right;' /></noscript></p></li></ol><p> Спасибо, что сообщили нам!</p><p> Расскажите почему!</p> Другой Недостаточно деталей Сложно понять<h2> Что такое сайт? —ArcGIS Hub</h2><p ishcondition="agol_plat=web"> Сайт - это веб-сайт, который можно использовать для обмена информацией с другими.Для начала узнайте, какую лицензию ArcGIS Hub вы используете. Если вы используете ArcGIS Hub Basic (который входит в каждую подписку на ArcGIS Online), вы можете создавать неограниченное количество сайтов, добавлять контент и делиться своей работой с частной и публичной аудиториями.</p><p> Если у вас есть ArcGIS Hub Premium, возможность создавать сайты включена в рабочий процесс инициативы, потому что каждая новая инициатива включает сайт по умолчанию. Чтобы начать, см. Основы инициативы.</p><h3> Что я могу делать с сайтом?</h3><p> Каждый сайт включает макет, параметры конфигурации и набор карточек перетаскивания, чтобы вы могли делиться контентом следующими способами, без HTML:</p><ul purpose="ul"><li purpose="li"> Интеграция контента - отображение различных типов контента, включая контент, который вы уже создали с помощью других продуктов ArcGIS, вместе с вашей собственной графикой, мультимедиа и повествованиями.<img class="lazy lazy-hidden" src="//brinmax.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/www.smartincom.ru/wp-content/uploads/2020/02/kak_zarabotat_na_svoem_sayte_3.png' style='float: right;' /><noscript><img src='/800/600/https/www.smartincom.ru/wp-content/uploads/2020/02/kak_zarabotat_na_svoem_sayte_3.png' style='float: right;' /></noscript></li><li purpose="li"> Опыт поиска. Создайте условия поиска, позволяющие посетителям находить контент, включая данные, приложения, карты и другие элементы, путем ввода ключевого слова или фразы в строку поиска вашего сайта.</li><li purpose="li"> Настраиваемые параметры брендинга. Добавьте на свои сайты логотип, тему, социальные сети и персональный домен своей организации.</li><li purpose="li"> Глобальная навигация и сопоставление сайтов. Создайте свою собственную навигацию по сайту, используя страницы и ссылки в меню. Эта адаптивная к мобильным устройствам панель навигации помогает людям исследовать ваш контент на любом устройстве.</li><li purpose="li" ishcondition="agol_plat=web"> Встроенная аналитика. Каждый сайт или инициатива включает панель управления, чтобы вы могли отслеживать, сколько людей с течением времени взаимодействуют с вашим контентом. Ключевые показатели по содержанию и созданию учетной записи также доступны в обзоре вашего хаба, что дает вам быстрое представление о деятельности вашего хаба.<img class="lazy lazy-hidden" src="//brinmax.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/www.siteimage.com.ua/uploads/images/blog/28/ofkvz_314995.jpg' style='float: right;' /><noscript><img src='/800/600/https/www.siteimage.com.ua/uploads/images/blog/28/ofkvz_314995.jpg' style='float: right;' /></noscript></li></ul><h3> Кто может создавать сайты?</h3><p ishcondition="agol_plat=web"> Чтобы создать сайт и поделиться им, администратор ArcGIS Online может настроить вашу учетную запись ArcGIS Online с настраиваемой ролью на основе роли издателя и следующих административных прав:</p><ul purpose="ul"><li purpose="li"> Право Создавать с возможностью обновления (Группы) позволяет вам создать Основная команда.Возможность обновления означает, что любой, кто является членом группы (члены основной группы), может обновить любой элемент, предоставленный группе.<p> Без права создания с возможностью обновления вам потребуется активировать основную группу вашего сайта, если вы хотите сотрудничать с другими членами вашей организации ArcGIS Online.</p></li><li purpose="li"> Привилегия «Назначить участников (группы)» позволяет добавлять участников непосредственно в основную группу, не отправляя приглашения на их электронную почту. Эта привилегия рекомендуется, потому что она позволяет вам немедленно делиться контентом с новыми участниками.<img class="lazy lazy-hidden" src="//brinmax.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/pbs.twimg.com/media/CU4tPXNXIAAhbqR.jpg:large' style='float: right;' /><noscript><img src='/800/600/https/pbs.twimg.com/media/CU4tPXNXIAAhbqR.jpg:large' style='float: right;' /></noscript> В следующий раз, когда они войдут в ArcGIS Hub, они смогут прочитать свои уведомления, чтобы узнать, в какую команду они были добавлены, и увидеть все элементы, к которым был предоставлен общий доступ для этой группы.</li></ul><h3> Элемент сайта и группы по умолчанию</h3><p ishcondition="agol_plat=web"> Каждый сайт, который вы создаете, добавляется в подписку вашей организации на ArcGIS Online как элемент Site-name Hub Site Application с двумя группами по умолчанию. Эти группы позволяют вам контролировать, каким контентом вы делитесь на вашем сайте и с кем. Они также позволяют вам контролировать, кто может редактировать контент вашего сайта.Дополнительные сведения см. В разделе Настройка элементов управления доступом.</p><h5/></h5><table><colgroup/><colgroup/><thead><tr><th colspan="1"> Группа</th><th colspan="1"> Элементы, предоставленные этой группе</th></tr></thead><tbody><tr><td outputclass="" purpose="entry" rowspan="1" colspan="1"><p> A Site-name Content Группа ArcGIS Online</p></td><td outputclass="" purpose="entry" rowspan="1" colspan="1"><p> Эта группа управляет элементами (контентом), которые вы хотите опубликовать в сайт.<img class="lazy lazy-hidden" src="//brinmax.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/advisor.wmtransfer.com/thumbnails/7EF4FC21-445D-4D11-B7ED-9F0B0A54D077.jpeg' style='float: right;' /><noscript><img src='/800/600/https/advisor.wmtransfer.com/thumbnails/7EF4FC21-445D-4D11-B7ED-9F0B0A54D077.jpeg' style='float: right;' /></noscript> Когда вы и члены основной группы вашего сайта добавляете элементы в библиотеку содержимого, они делятся элементами с этой группой. Поскольку это группа только для просмотра, только владелец элемента может редактировать их.</p></td></tr><tr><td outputclass="" purpose="entry" rowspan="1" colspan="1"><p> A Имя сайта Основная группа Группа ArcGIS Online</p></td><td outputclass="" purpose="entry" rowspan="1" colspan="1"><p> Эта группа управляет элементами (контентом), которые вы хотите, чтобы члены основной группы сайта редактировали. Доступ к сайту предоставляется этой группе автоматически, чтобы члены основной группы могли вносить изменения. Вы можете выбрать дополнительные элементы, которыми хотите поделиться с этой группой, с помощью элементов управления общим доступом.</p></td></tr></tbody><caption/></table><p ishcondition="agol_plat=web"> Чтобы просмотреть элемент и группы вашего сайта в ArcGIS Online, откройте сайт в режиме редактирования, нажмите кнопку «Дополнительно» и выберите «Редактировать в ArcGIS Online».<img class="lazy lazy-hidden" src="//brinmax.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/pbs.twimg.com/media/EYNGD0yXsAEb3tW.png' style='float: right;' /><noscript><img src='/800/600/https/pbs.twimg.com/media/EYNGD0yXsAEb3tW.png' style='float: right;' /></noscript></div></article><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://brinmax.ru/2020/12/31/offshornye-zony-v-rossii-spisok-2020-sejshely-beliz-britanskie-virginskie-ostrova-vozmozhnosti-osobennosti-primery/" rel="prev">Оффшорные зоны в россии список 2020: Сейшелы, Белиз, Британские Виргинские острова. Возможности, особенности, примеры</a></div><div class="nav-next"><a href="https://brinmax.ru/2021/01/01/taobao-fokus-kupit-v-kitae-na-taobao-na-russkom-yazyke/" rel="next">Таобао фокус: Купить в Китае на Таобао на русском языке</a></div></div></nav><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/2020/12/31/otkryt-svoj-sajt-kak-otkryt-svoj-sajt-v-internete-besplatno/#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://brinmax.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="comment-form-cookies-consent"><input id="wp-comment-cookies-consent" name="wp-comment-cookies-consent" type="checkbox" value="yes" /> <label for="wp-comment-cookies-consent">Сохранить моё имя, email и адрес сайта в этом браузере для последующих моих комментариев.</label></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='3045' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div><aside id="secondary" class="widget-area"><section id="search-3" class="widget widget_search"><form role="search" method="get" class="search-form" action="https://brinmax.ru/"> <label> <span class="screen-reader-text">Найти:</span> <input type="search" class="search-field" placeholder="Поиск…" value="" name="s" /> </label> <input type="submit" class="search-submit" value="Поиск" /></form></section><section id="wpt_widget-2" class="widget widget_wpt"><div class="wpt_widget_content" id="wpt_widget-2_content" data-widget-number="2"><ul class="wpt-tabs has-2-tabs"><li class="tab_title"><a href="#" id="popular-tab">Лучшие</a></li><li class="tab_title"><a href="#" id="recent-tab">Последние</a></li></ul><div class="clear"></div><div class="inside"><div id="popular-tab-content" class="tab-content"></div><div id="recent-tab-content" class="tab-content"></div><div class="clear"></div></div> <a href="https://mythemeshop.com/plugins/wp-review-pro/?utm_source=WP+Tab+Widget&utm_medium=Link+CPC&utm_content=WP+Tab+Widget+Pro+LP&utm_campaign=WordPressOrg" class="wpt_show_love">Powered by WP Tab Widget</a><div class="clear"></div></div></section><section id="categories-2" class="widget widget_categories"><h2 class="widget-title">Рубрики</h2><ul><li class="cat-item cat-item-4"><a href="https://brinmax.ru/category/biznes/">Бизнес</a></li><li class="cat-item cat-item-6"><a href="https://brinmax.ru/category/idei/">Идеи</a></li><li class="cat-item cat-item-3"><a href="https://brinmax.ru/category/otkryt/">Открыть</a></li><li class="cat-item cat-item-2"><a href="https://brinmax.ru/category/raznoe/">Разное</a></li><li class="cat-item cat-item-5"><a href="https://brinmax.ru/category/s-nulya/">С нуля</a></li></ul></section></aside></div><div class="footer-widget-area"><div class="baby-container widget-footer"></div></div><footer id="colophon" class="site-footer footer-display"><div class="baby-container site-info"> 2019 © Все права защищены. <a href="/sitemap.xml">Карта сайта</a></div></footer></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://brinmax.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --></body></html>



 Технически подкованные фанаты Интернета любят его функции, такие как закладки, которые можно синхронизировать на разных компьютерах, и его невероятную скорость.
Технически подкованные фанаты Интернета любят его функции, такие как закладки, которые можно синхронизировать на разных компьютерах, и его невероятную скорость. (Чтобы узнать текущую статистику использования браузера, посетите http: // tinyurl.com / stats-browsers.)
(Чтобы узнать текущую статистику использования браузера, посетите http: // tinyurl.com / stats-browsers.)



 txt)»).
txt)»).
 Они применяют форматирование к содержимому, помещенному между начальным и конечным тегами.
Они применяют форматирование к содержимому, помещенному между начальным и конечным тегами.




 Наймите меня в свою компанию, потому что моя работа вне пределов
шепот .
Наймите меня в свою компанию, потому что моя работа вне пределов
шепот .  Когда вы используете более одного элемента абзаца в строке, браузер вставляет пробел между двумя абзацами - чуть больше, чем полная пустая строка.
Когда вы используете более одного элемента абзаца в строке, браузер вставляет пробел между двумя абзацами - чуть больше, чем полная пустая строка. Линия автоматически соответствует ширине окна браузера. (Или, если вы поместите строку внутри другого элемента, например ячейки в таблице, она займет ширину своего контейнера.)
Линия автоматически соответствует ширине окна браузера. (Или, если вы поместите строку внутри другого элемента, например ячейки в таблице, она займет ширину своего контейнера.) )
)